8:10 경 학원 도착 오늘 시험 볼 거 준비!
오라클 데이터베이스 공부!
HTML, javascript, CSS 공부!
<9:10 1교시>
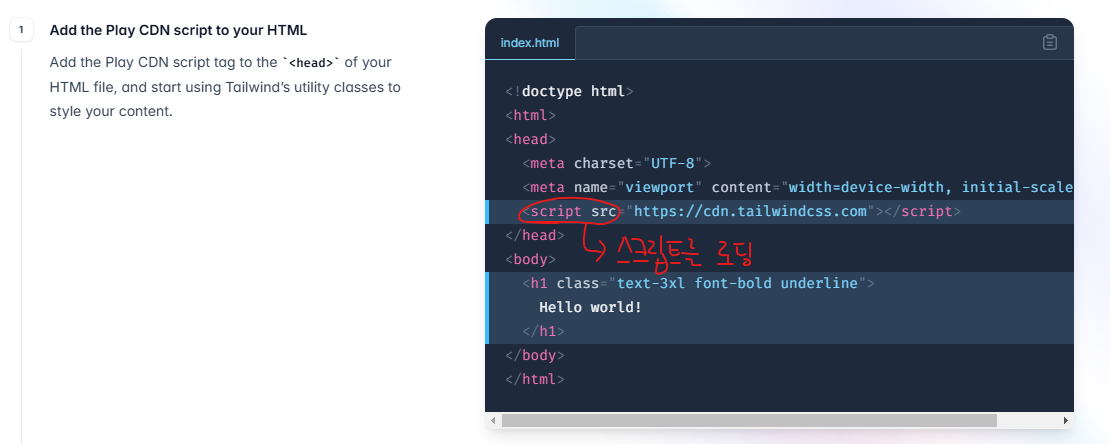
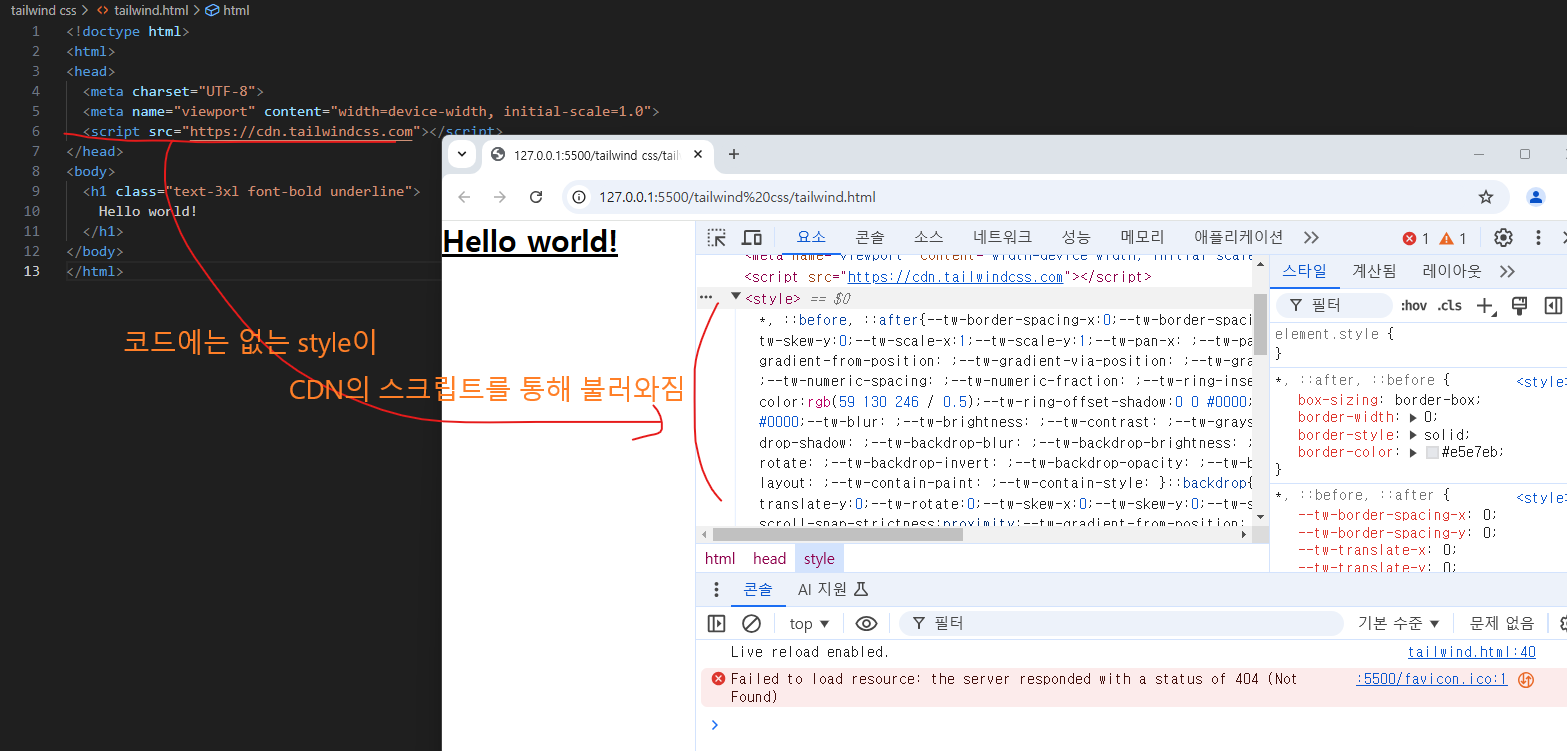
tailwind css를 사용하는 쉬운 방법 CDN 링크를 로딩해서 하는 방식.
CDN(content delivery network) 링크 : 어떤 컨텐츠가 배달되는 위치

원리는 document.createElement("style") 요소를 자바스크립트가 동작해서 요청한 클래스 스타일을 head 부분에 끼워 넣는 것.

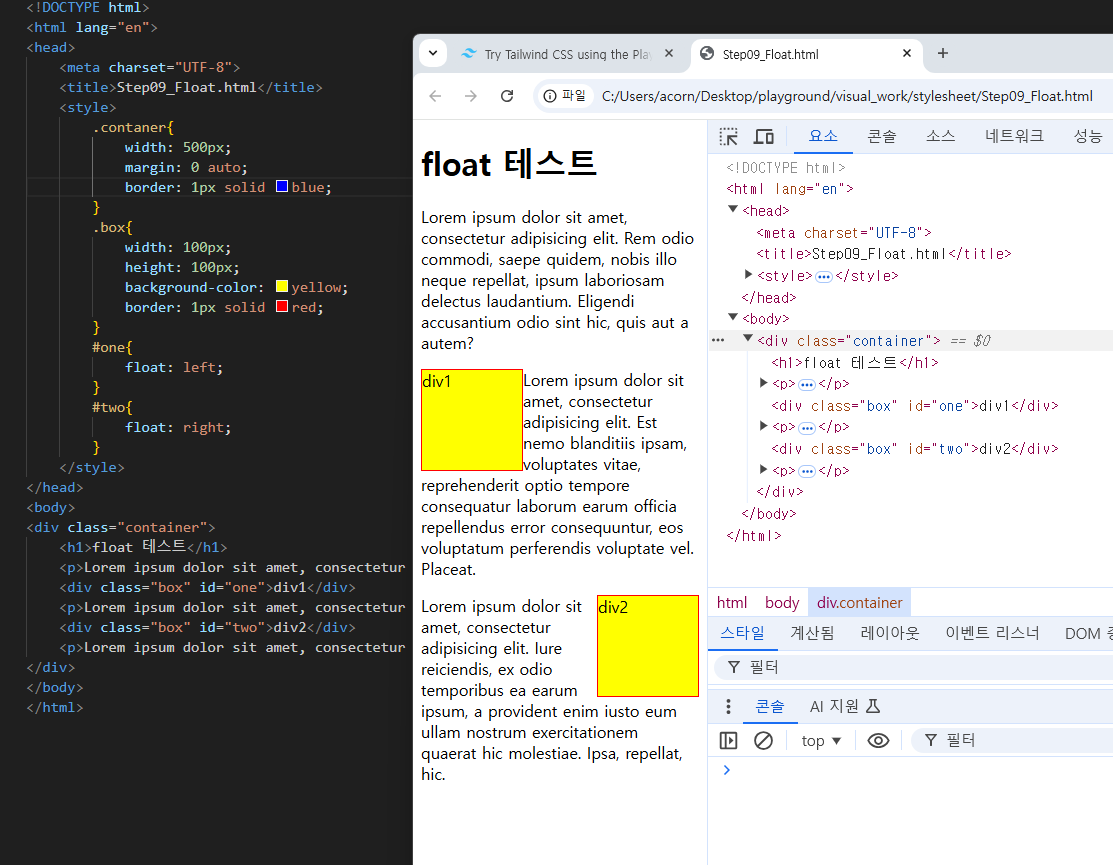
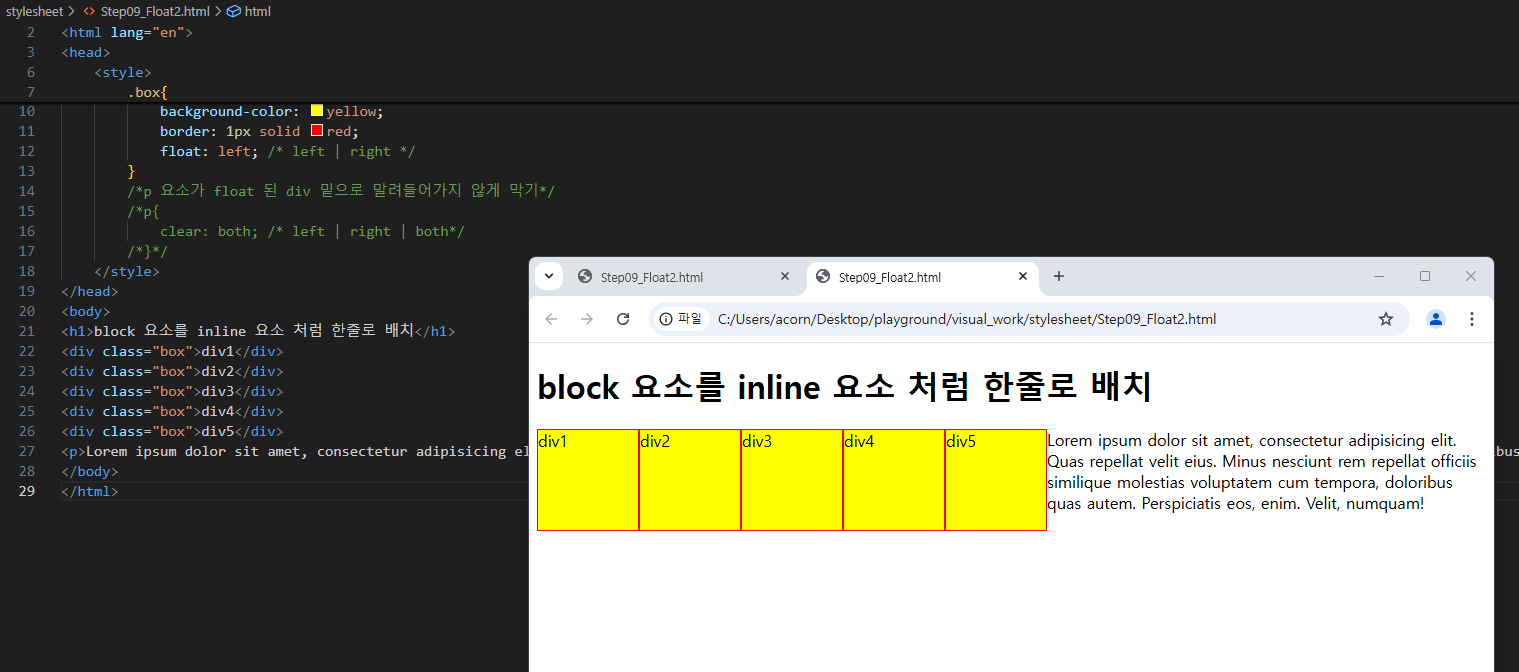
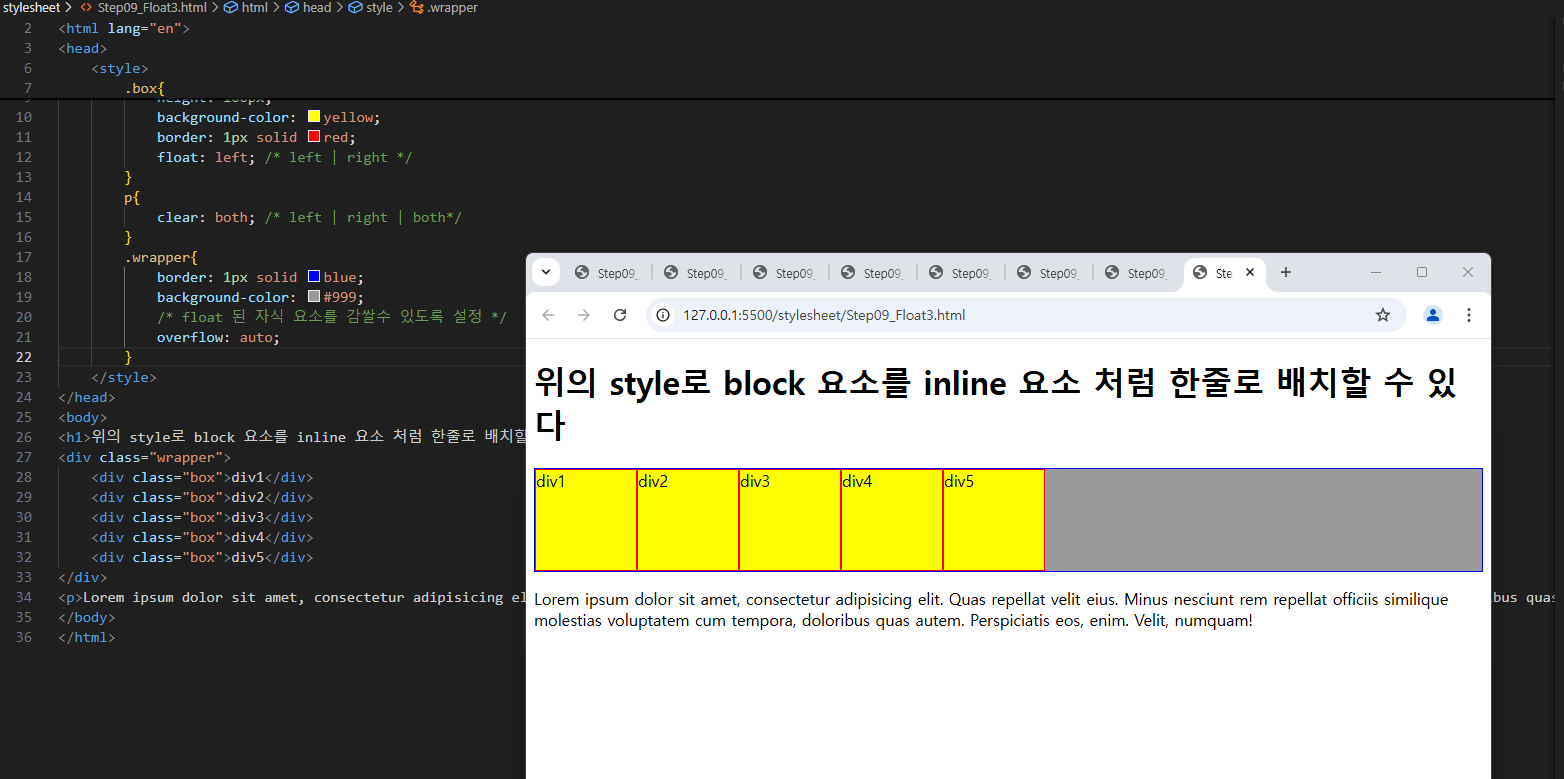
float의 기능 : 블럭 요소를 다른 블럭 요소 위에 떠 있게 해줘서 함께 공존할 수 있게 해줌.


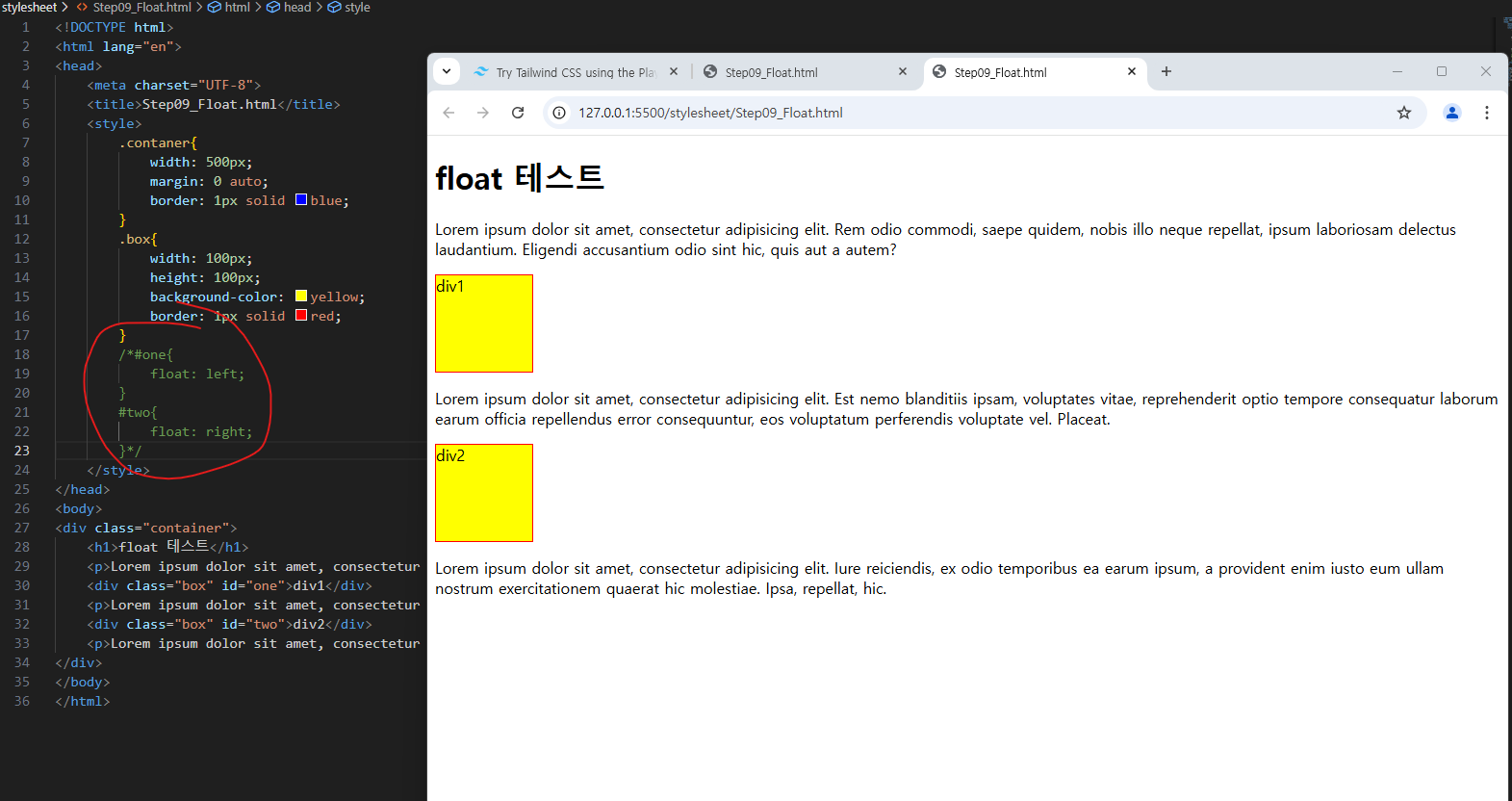
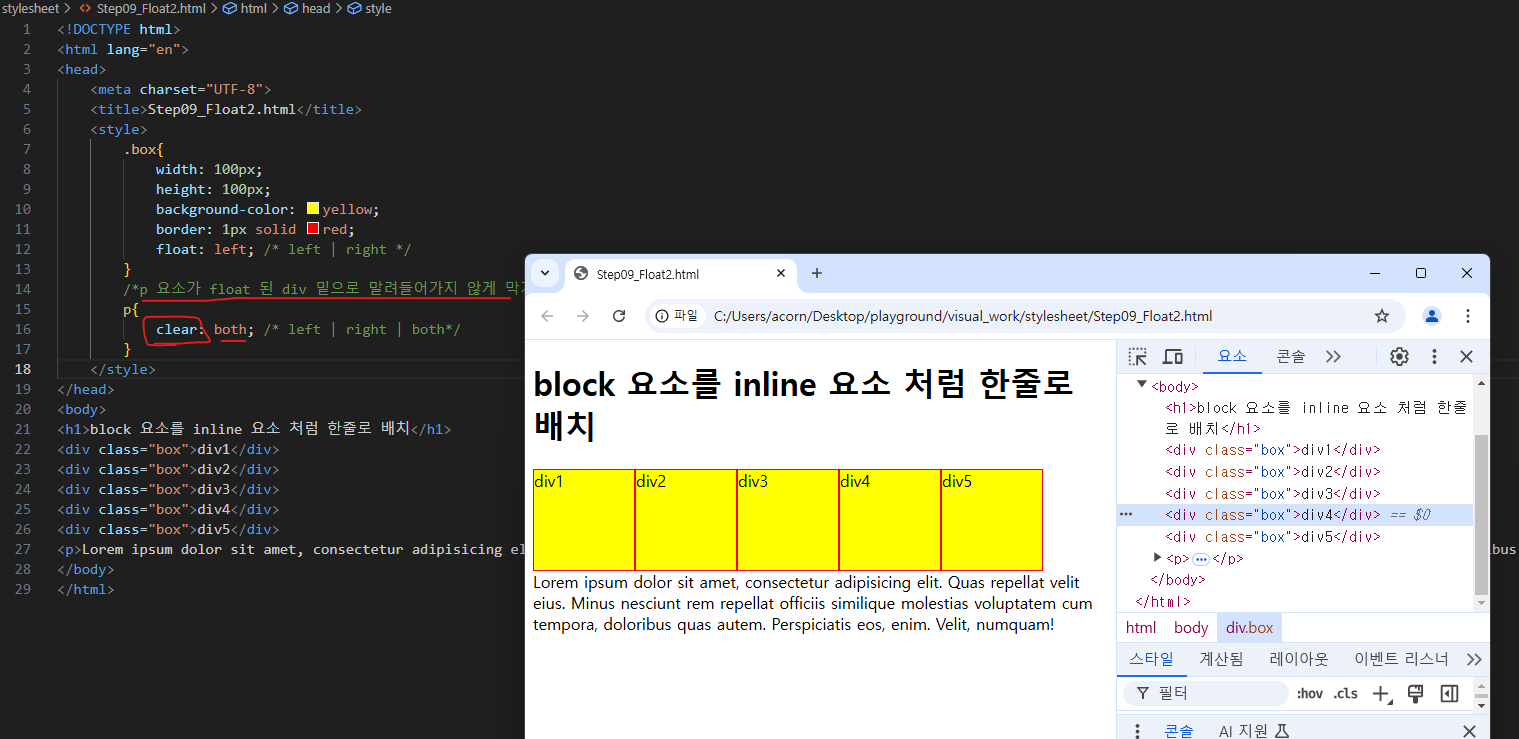
float 때문에 말려들어온 블럭 요소의 좌우, 또는 양쪽이 지저분해보일 때 clear 할 수 있는 기능.
clear를 사용하지 않았을 때의 모습이 아래 같다면,

clear를 사용하면 아래처럼 된다.

display 값의 flex가 등장하면서 이 기능이 많이 필요 없어졌다.



<10:30 2교시>
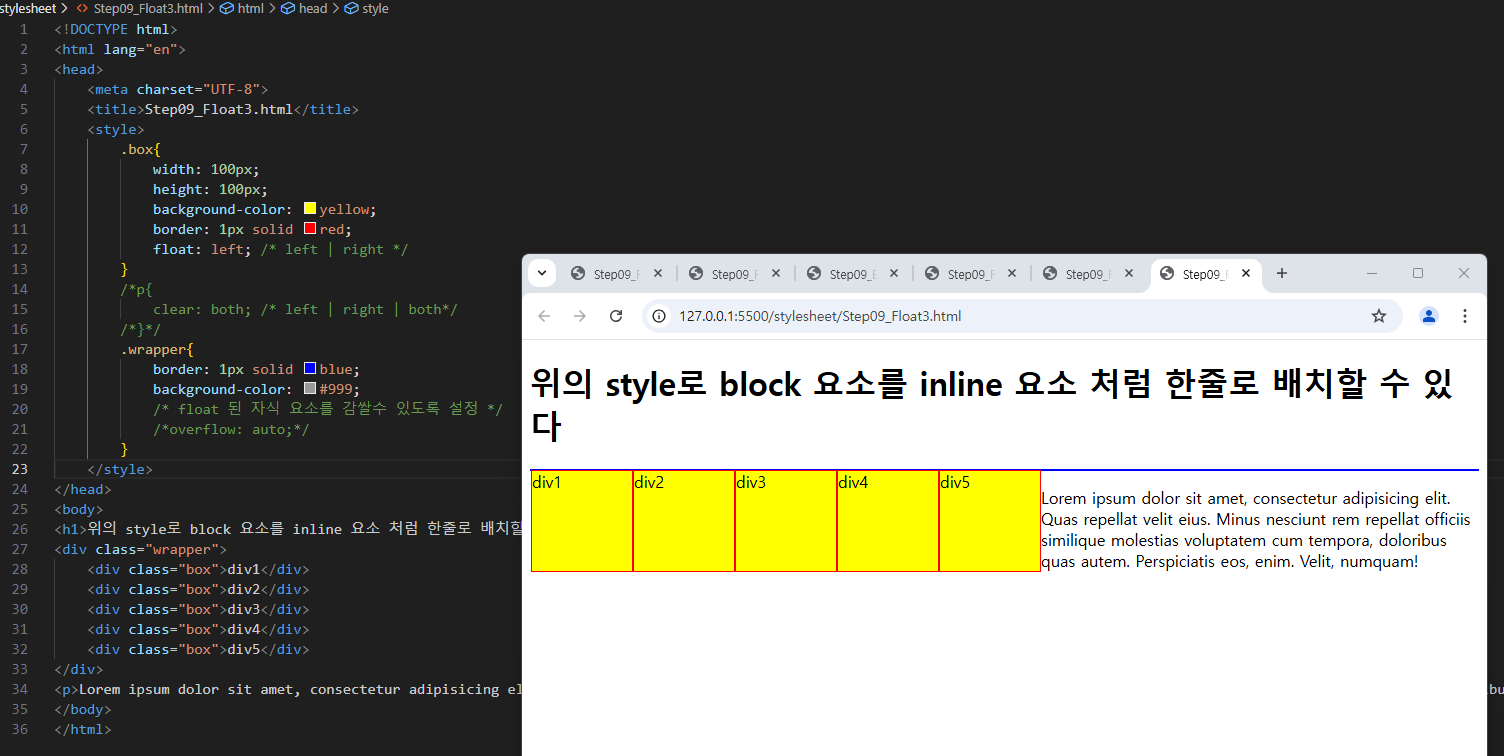
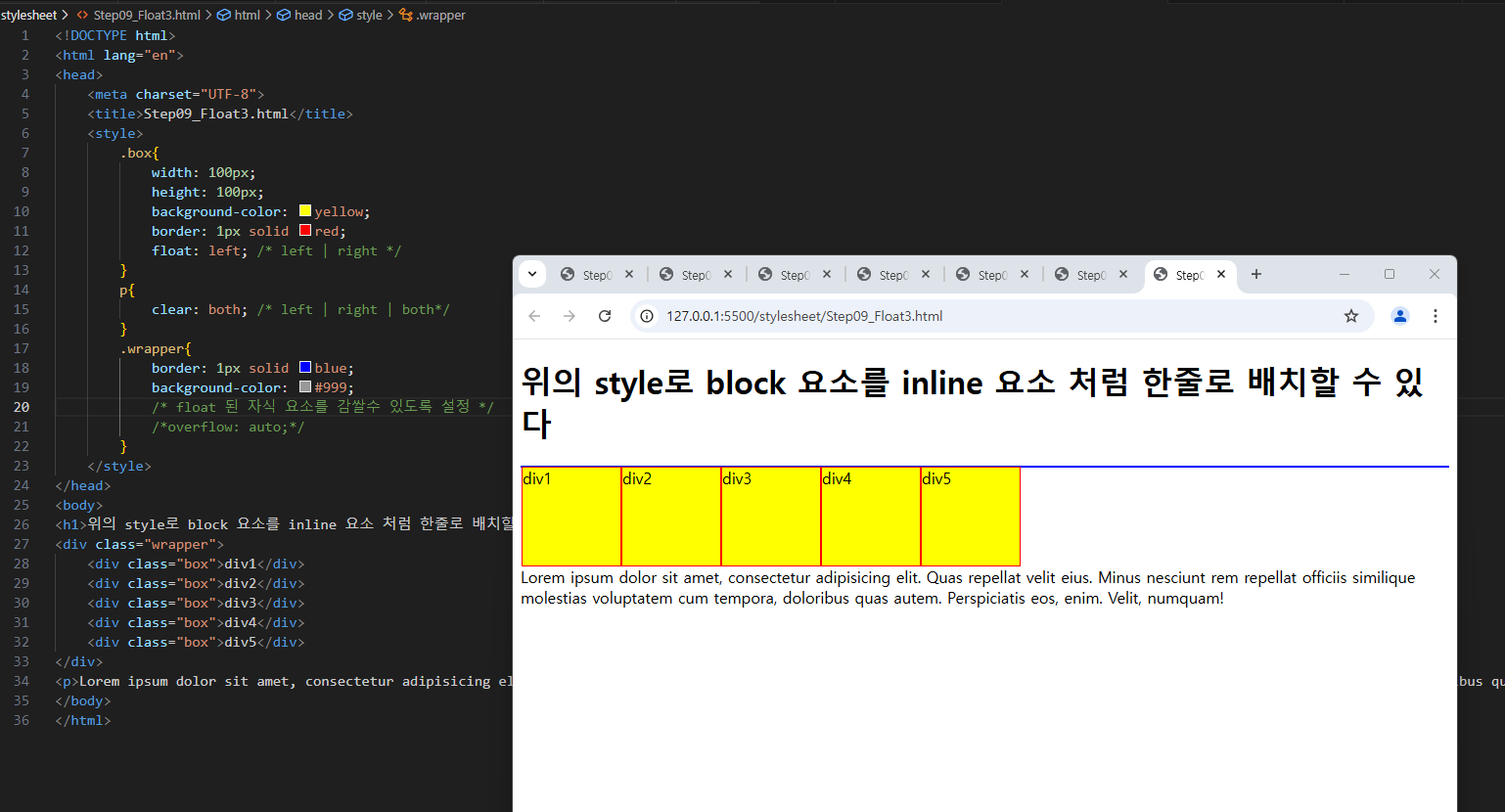
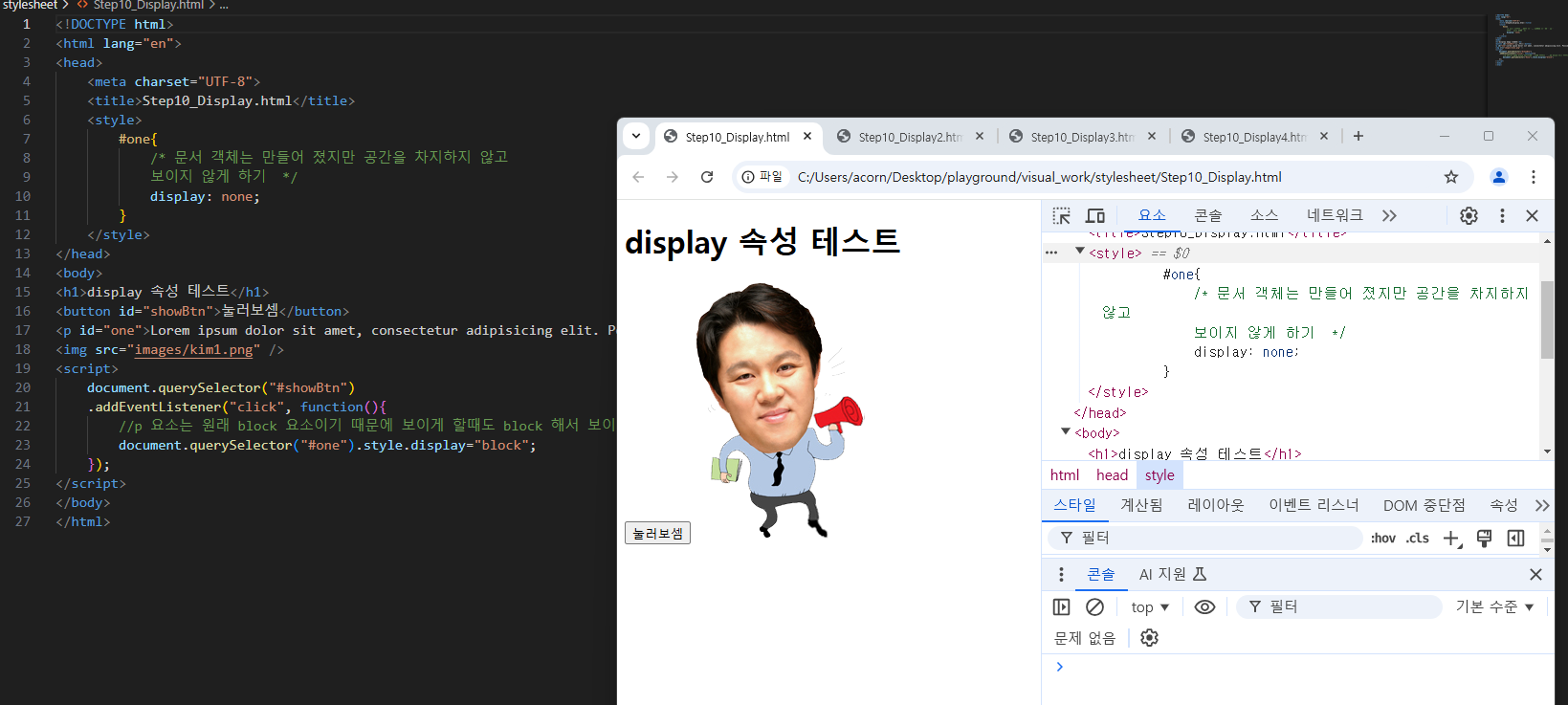
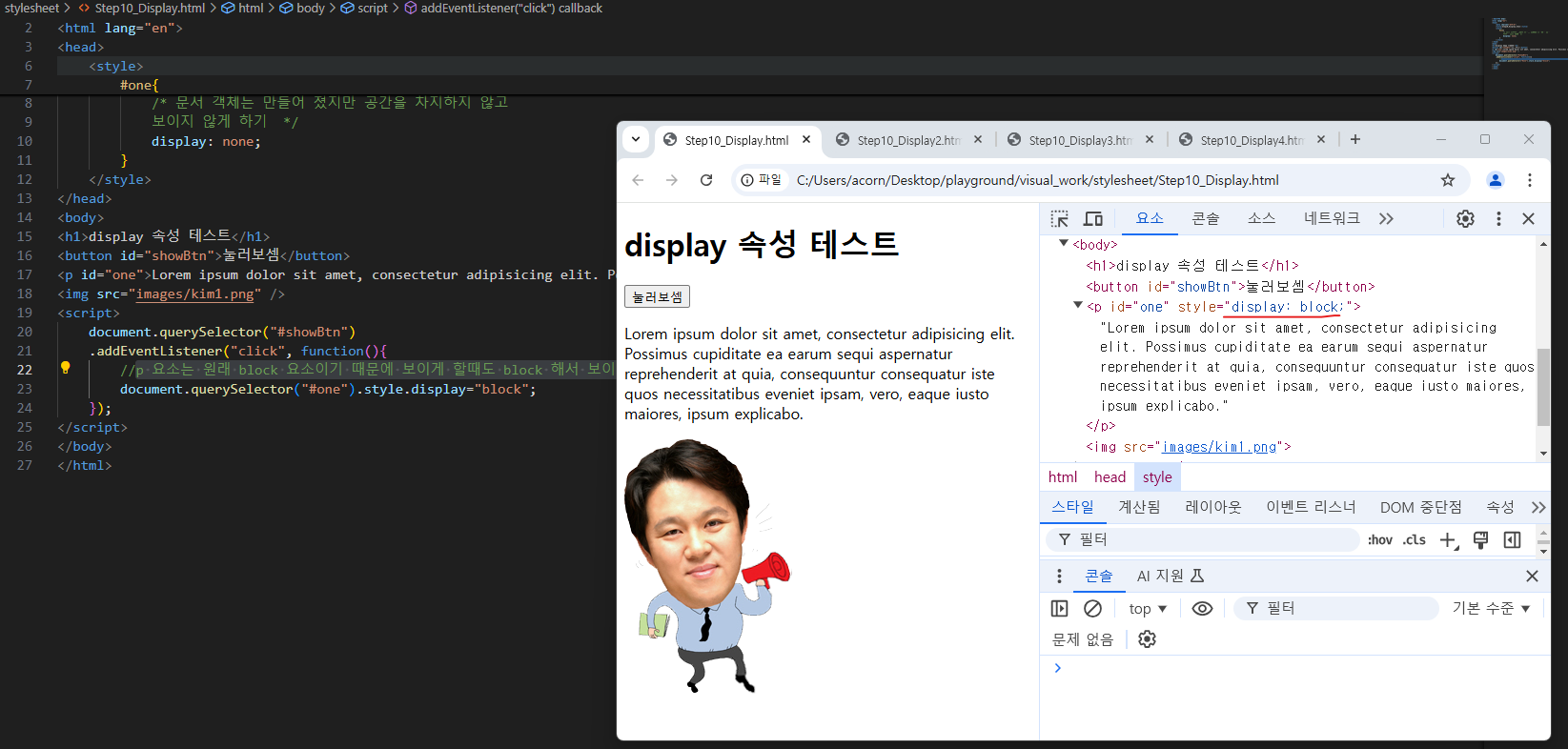
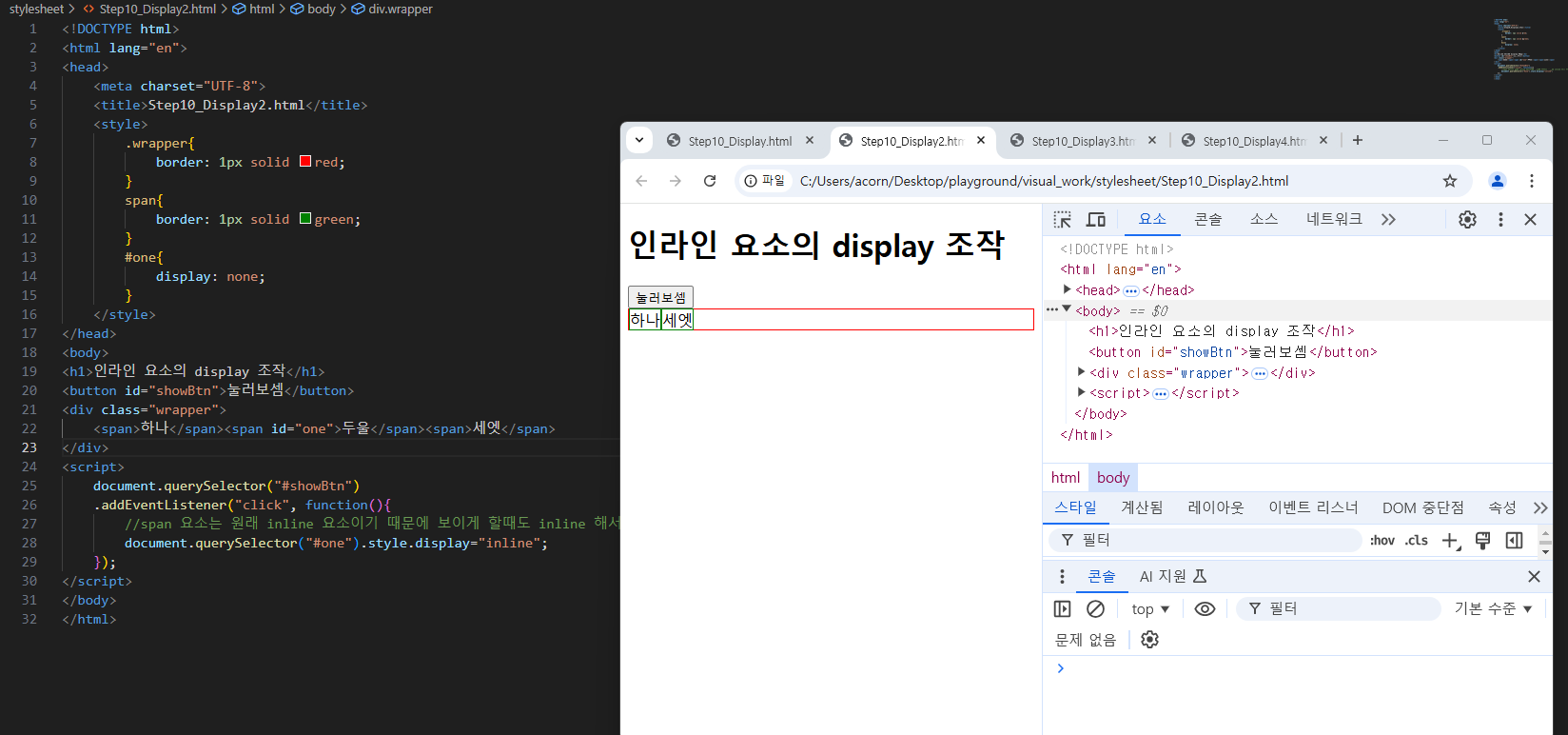
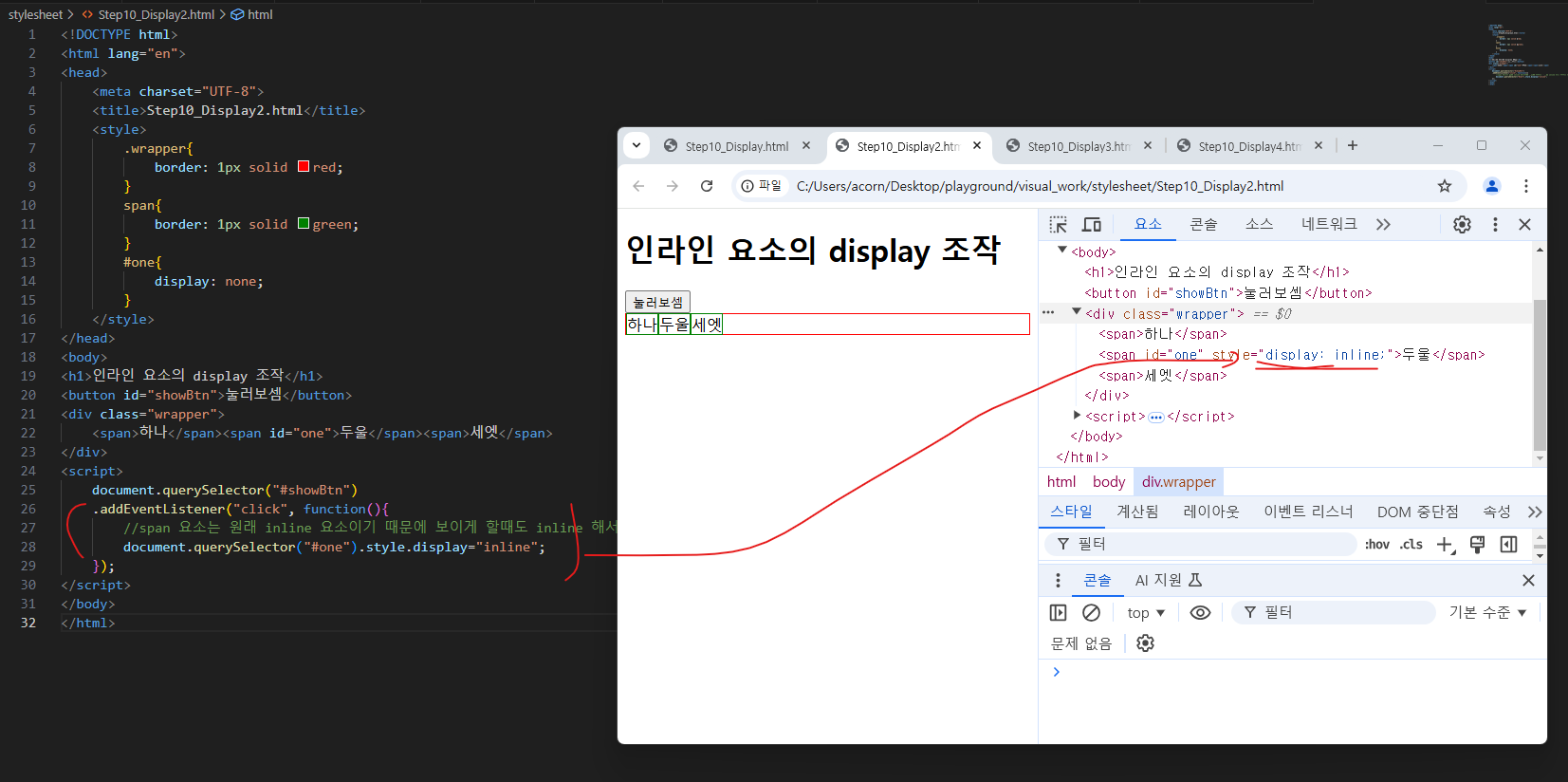
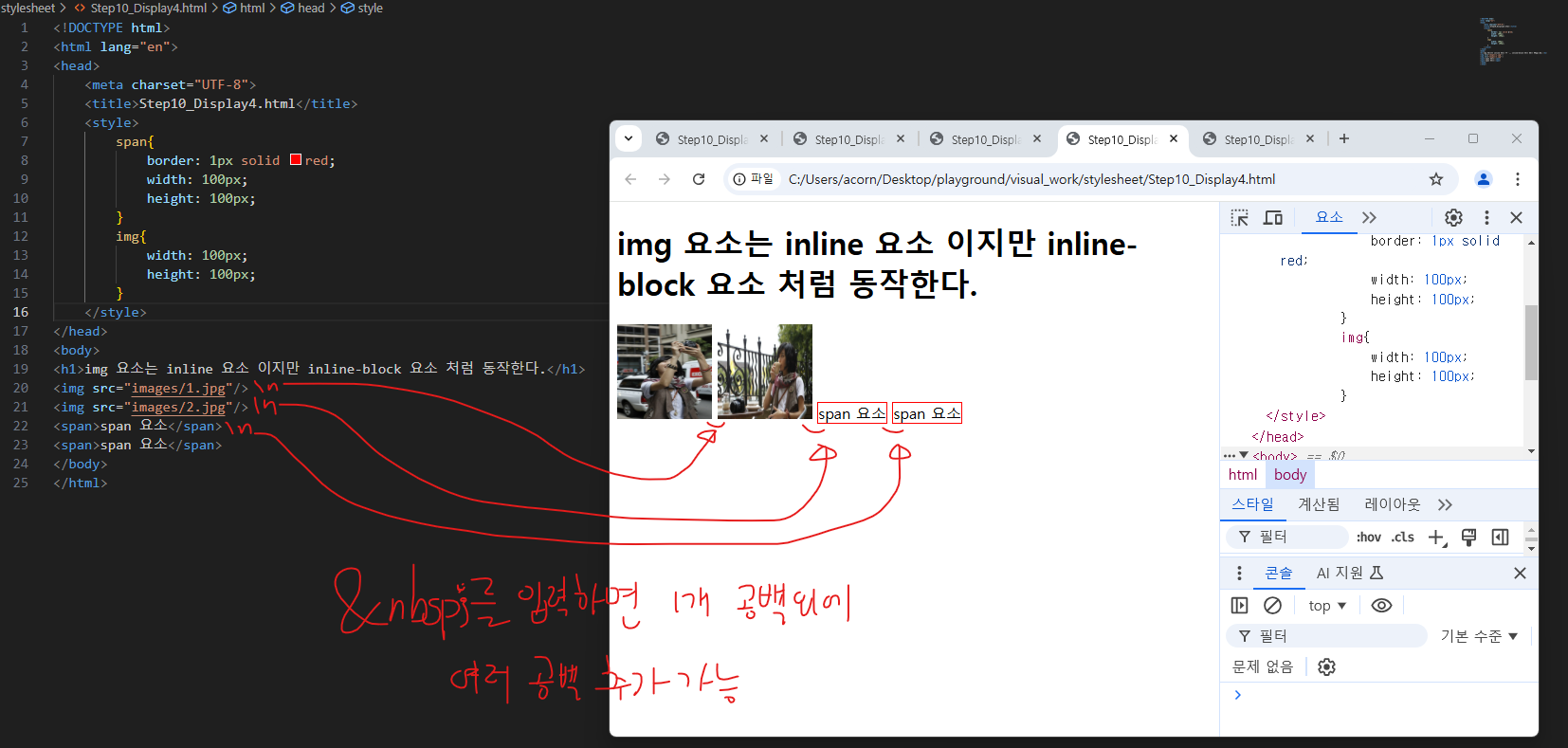
display의 특징 살펴 보기 : 블럭 요소를 인라인처럼, 인라인 요소를 블럭 요소처럼 사용할 수 있다.


p 요소는 원래 block 요소이기 때문에 보이게 할때도 block 해서 보이게 해야한다.



를 타이핑한 개수 만큼 공백이 추가될 수 있다.
->공백 3개
지금 이걸 티스토리에서 복사 붙여넣기 하려니까 그냥 하나의 코드로 인식되는지 바로 공백으로 변경돼서 입력되네ㅋㅋㅋ 걍 다 타이핑 했음....



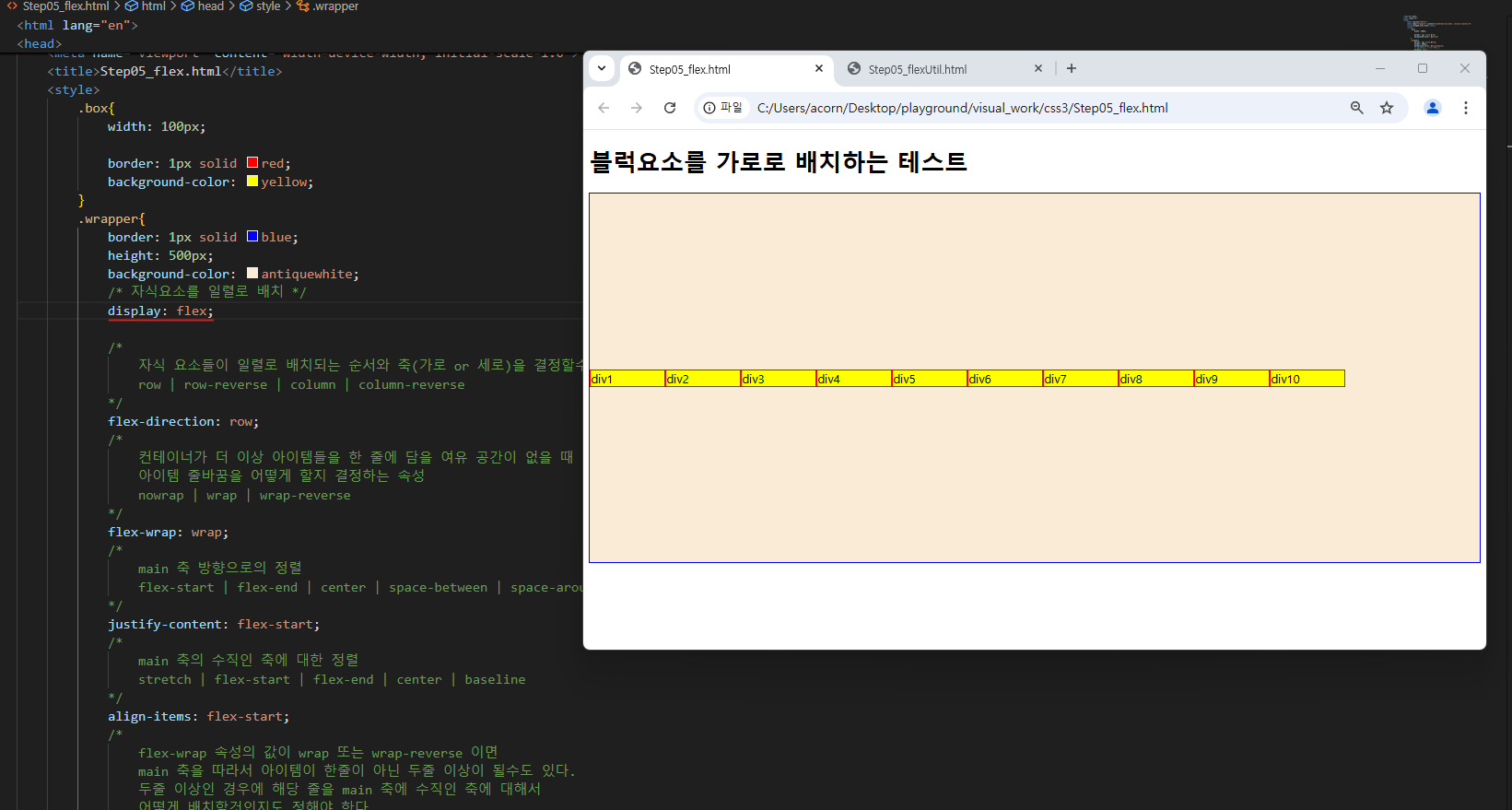
display : flex; 유연하게 내가 원하는 레이아웃을 배치하게 도와주는 flex레이아웃.
flex-direction의 row(이게 디폴트)는 왼쪽에서 오른쪽으로 쌓음
-> col로 바꾸면 위에서 아래로 쌓음
->row-reverse로 바꾸면 우측에서 좌측으로 쌓음
-> col-reverse로 바꾸면 아래에서 위로 쌓음
flex-wrap의 효과로 창의 폭이 줄어들 때 쌓인 것의 층이 다음 층으로 내려가면서 크기가 유지됨
flex-wrap이 nowrap이면 크기가 점점 작아짐
justify-content : flex-start 는 축의 방향을 가로는 좌에서 우로, 세로는 위에서 아래로
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step05_flex.html</title>
<style>
.box{
width: 100px;
border: 1px solid red;
background-color: yellow;
}
.wrapper{
border: 1px solid blue;
height: 500px;
background-color: antiquewhite;
/* 자식요소를 일렬로 배치 */
display: flex;
/*
flex-direction 디폴트는 row 방향, x축 방향이 메인 축임
자식 요소들이 일렬로 배치되는 순서와 축(가로 or 세로)을 결정할수 있다
row | row-reverse | column | column-reverse
*/
flex-direction: row;
/*
flex-wrap
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때
아이템 줄바꿈을 어떻게 할지 결정하는 속성
nowrap | wrap | wrap-reverse
*/
flex-wrap: wrap;
/*
justify-content main 축(flex direction의 방향을 따라감) 방향으로의 정렬
flex-start | flex-end | center | space-between | space-around | space-evenly
*/
justify-content: flex-start;
/*
align-items main 축(flex direction의 방향을 따라감)의 수직인 축에 대한 정렬
stretch | flex-start | flex-end | center | baseline
*/
align-items: flex-start;
/*
align-content
flex-wrap 속성의 값이 wrap 또는 wrap-reverse 이면
main 축을 따라서 아이템이 한줄이 아닌 두줄 이상이 될수도 있다.
두줄 이상인 경우에 해당 줄을 main 축에 수직인 축에 대해서
어떻게 배치할것인지도 정해야 한다.
이 속성은 flex-wrap 속성의 값이 nowrap 이면 의미가 없다
stretch 다음 줄과의 간격이 늘어남 | flex-start | flex-end | center | space-between | space-around
*/
align-content: center;
}
</style>
</head>
<body>
<div class="container">
<h1>블럭요소를 가로로 배치하는 테스트</h1>
<div class="wrapper">
<div class="box">div1</div>
<div class="box">div2</div>
<div class="box">div3</div>
<div class="box">div4</div>
<div class="box">div5</div>
<div class="box">div6</div>
<div class="box">div7</div>
<div class="box">div8</div>
<div class="box">div9</div>
<div class="box">div10</div>
</div>
</div>
</body>
</html>
<11:30 3교시>
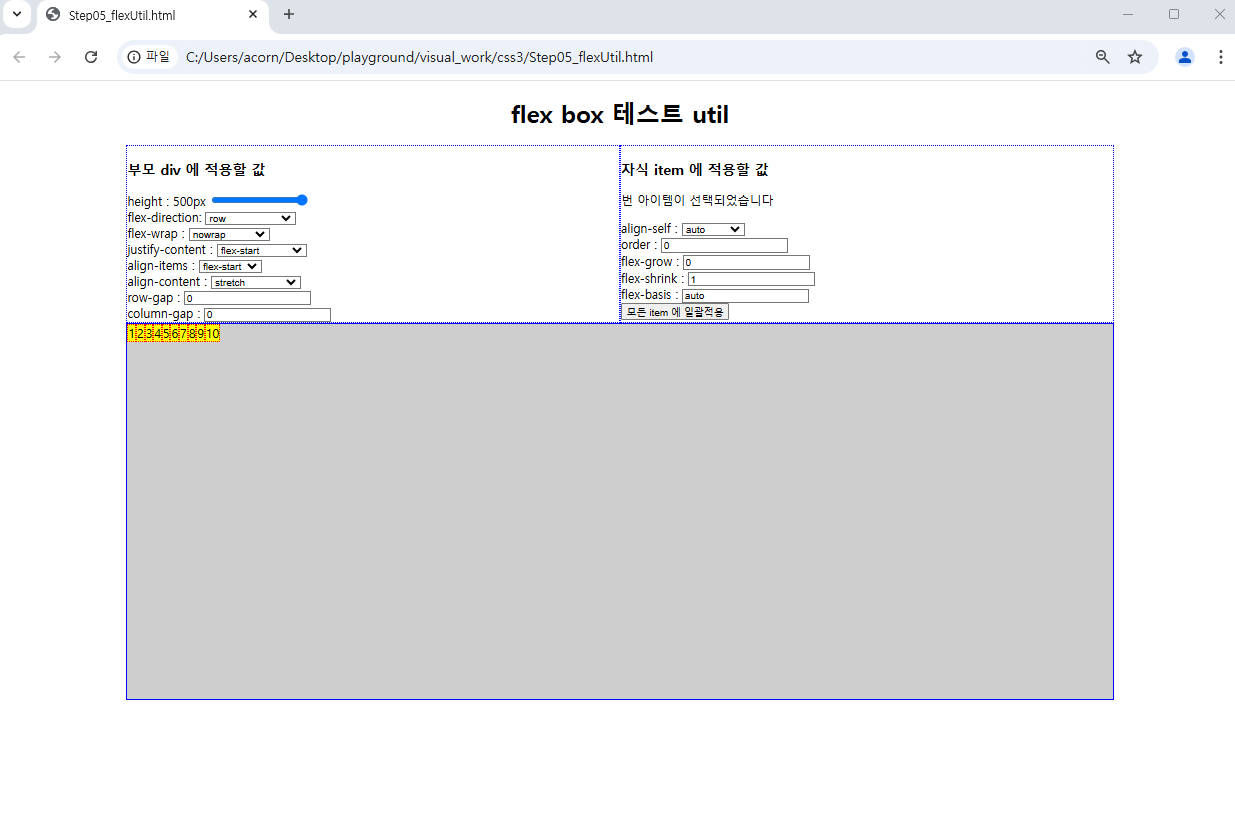
flex의 다른 속성들


위에서 학습한 flex 속성들이 bootstrap에서 제공하는 grid 시스템이다.
<12:30 4교시 ~ 16:00>
점심 시간까지 CSS 속성을 몇 개 더 보고 각자 자습 시간을 가졌다.
오늘 오후 4시반부터 시험인데 그냥 빨리 볼 수 있게 해주면 좋겠다 흑흑..
시험 네시부터라네.. 음음
어떻게든 되겠지 공부하러 고우!
'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/12 오후 기록 016-2 (1) | 2024.12.12 |
|---|---|
| 자바 풀 스택 12/12 오전 기록 016-1 (1) | 2024.12.12 |
| 자바 풀 스택 12/10 오후 기록 014-2 (0) | 2024.12.10 |
| 자바 풀 스택 12/10 오전 기록 014-1 (0) | 2024.12.10 |
| 자바 풀 스택 12/9 오후 기록 013-2 (1) | 2024.12.09 |