<14:30 5교시>
오전에 봤던 Sass는 CSS를 Sass로 프로그래밍 해서 뽑아낸 거라고 함. 프로그래밍적으로 CSS를 뽑아낼 수 있게 해주는 프로그램이 Sass(Less라는 프로그램도 있다고 함)
Sass는 함수 같이 생긴거 같기도 하네? 정도만 알고 우린 일단 넘어가는데, 커스터마이징을 할라면 알아야 하는 거.
Gutter는 칼럼 사이의 거리라고 이해하면 된다고 하는데 1.5rem = 24px이라고 한다.


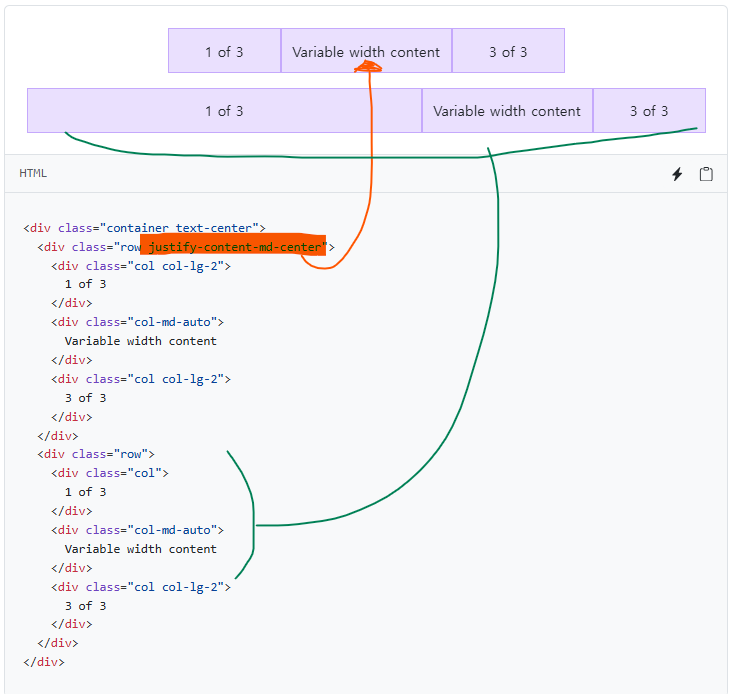
justify-content-md-center는 화면 폭이 md(768px)이상일 때만 가운데로 정렬
col-auto는 자식요소(위에서는 Variable width content)가 차지하는 공간만큼만 크기를 가진다는 의미
text-center 클래스는 text-align: center;와 동일한 역할을 함.

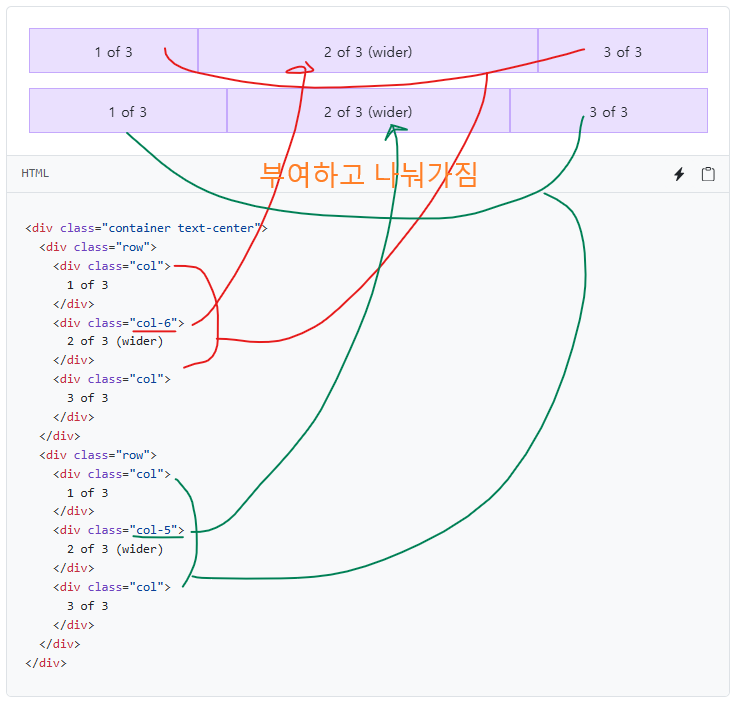
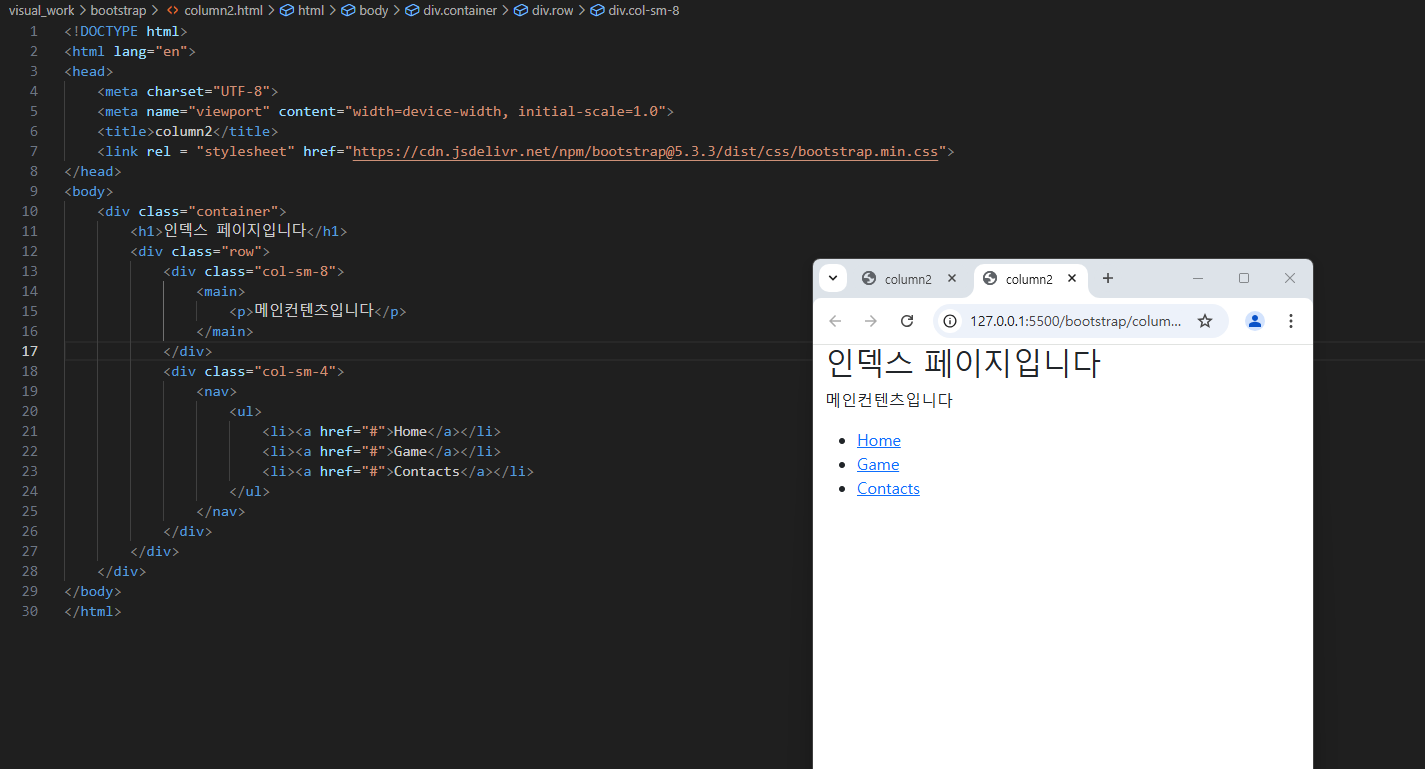
아까 했던거랑 똑같은 모양을 만들 수 있는데 row에 클래스 CSS를 적용한 코드
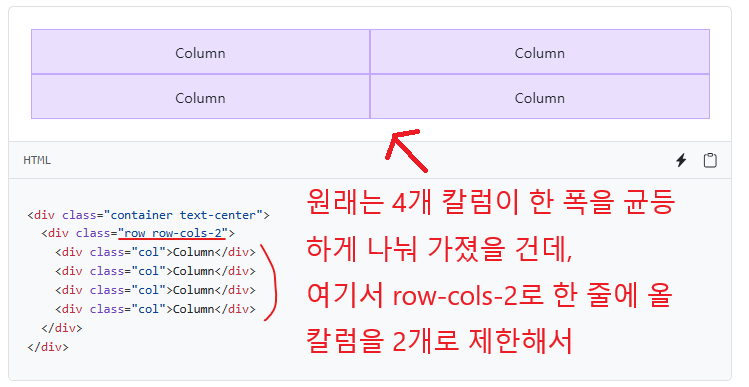
<div class="container text-center">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
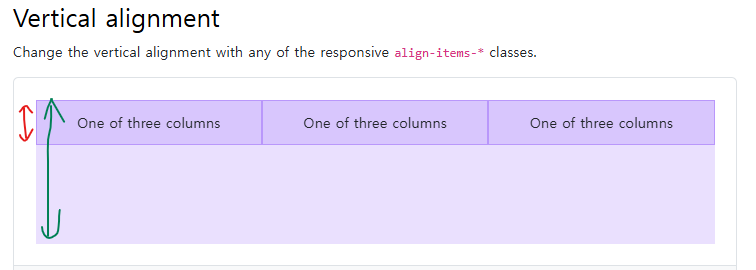
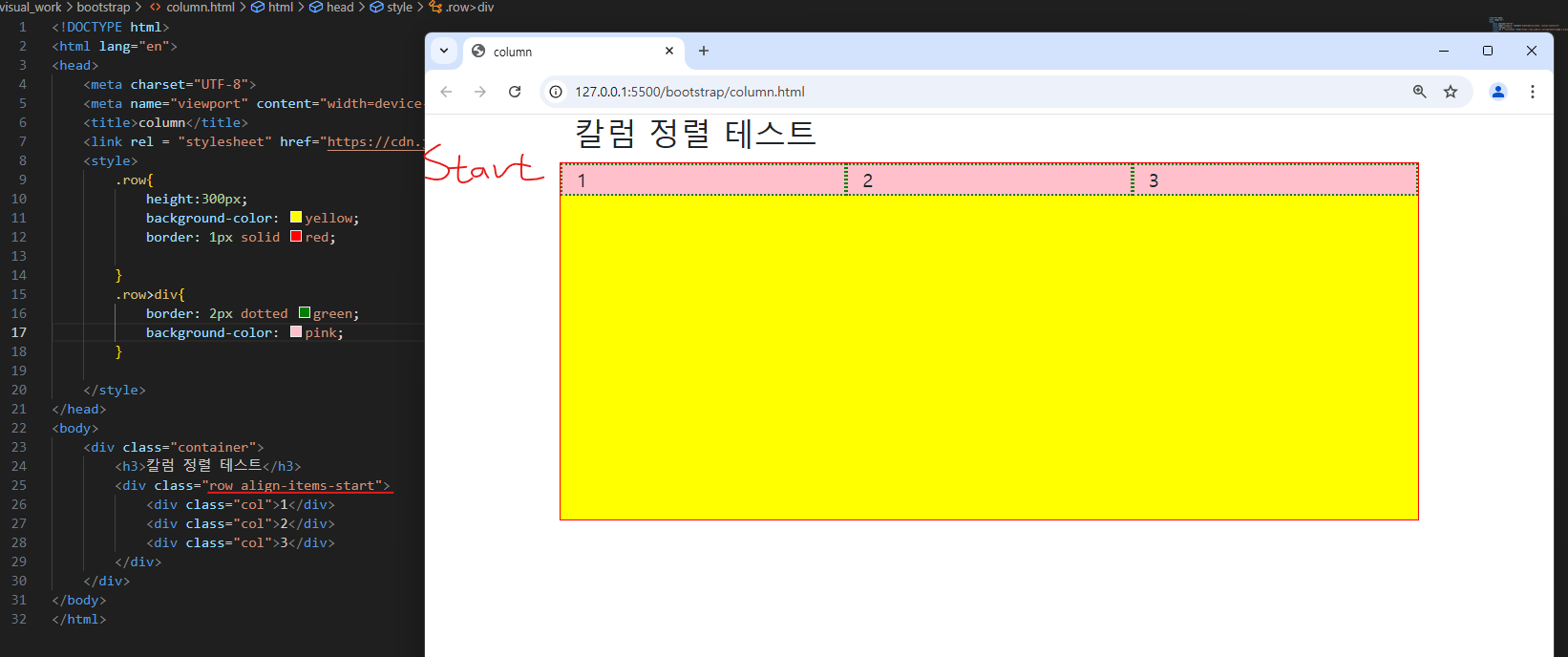
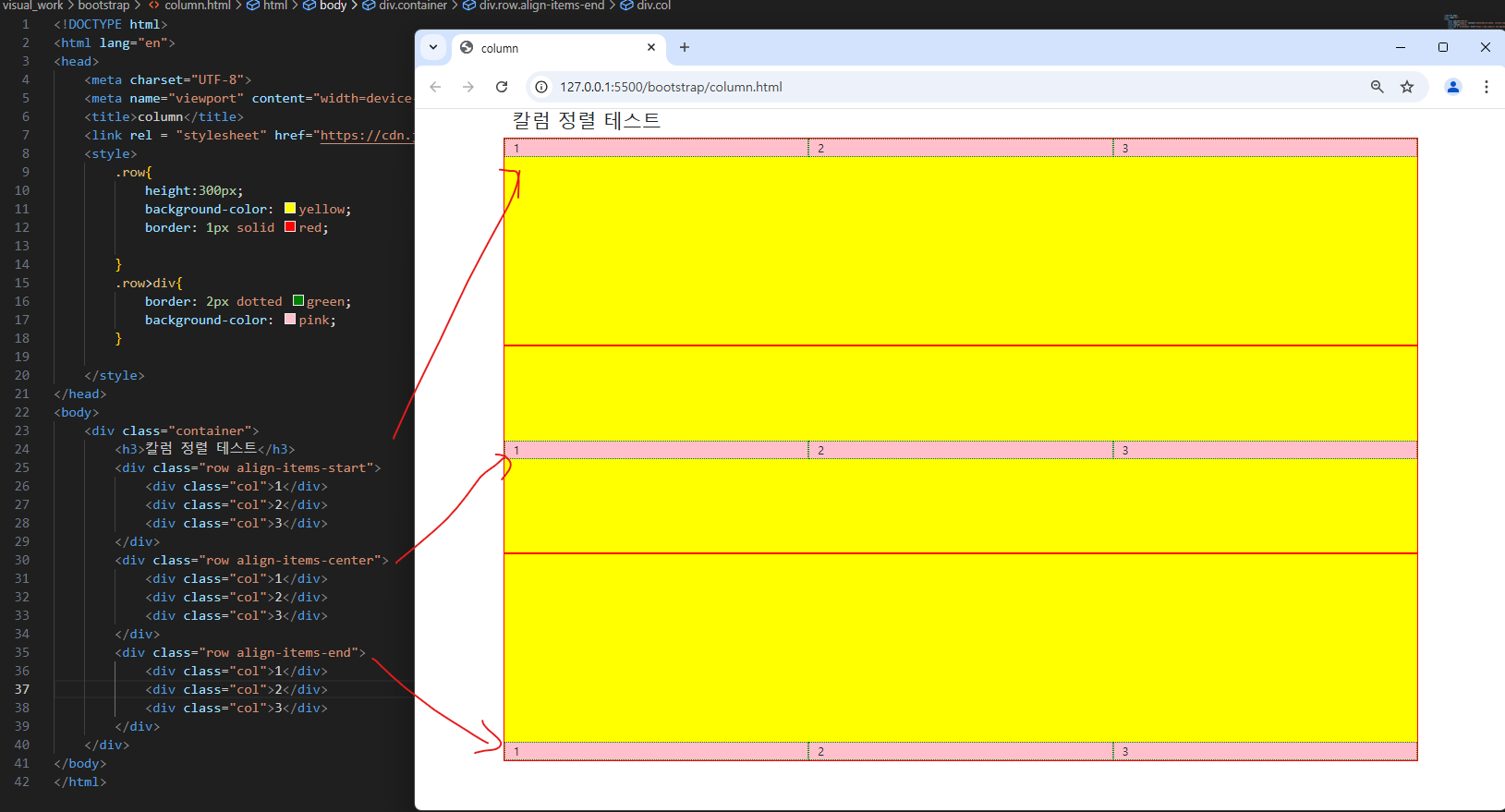
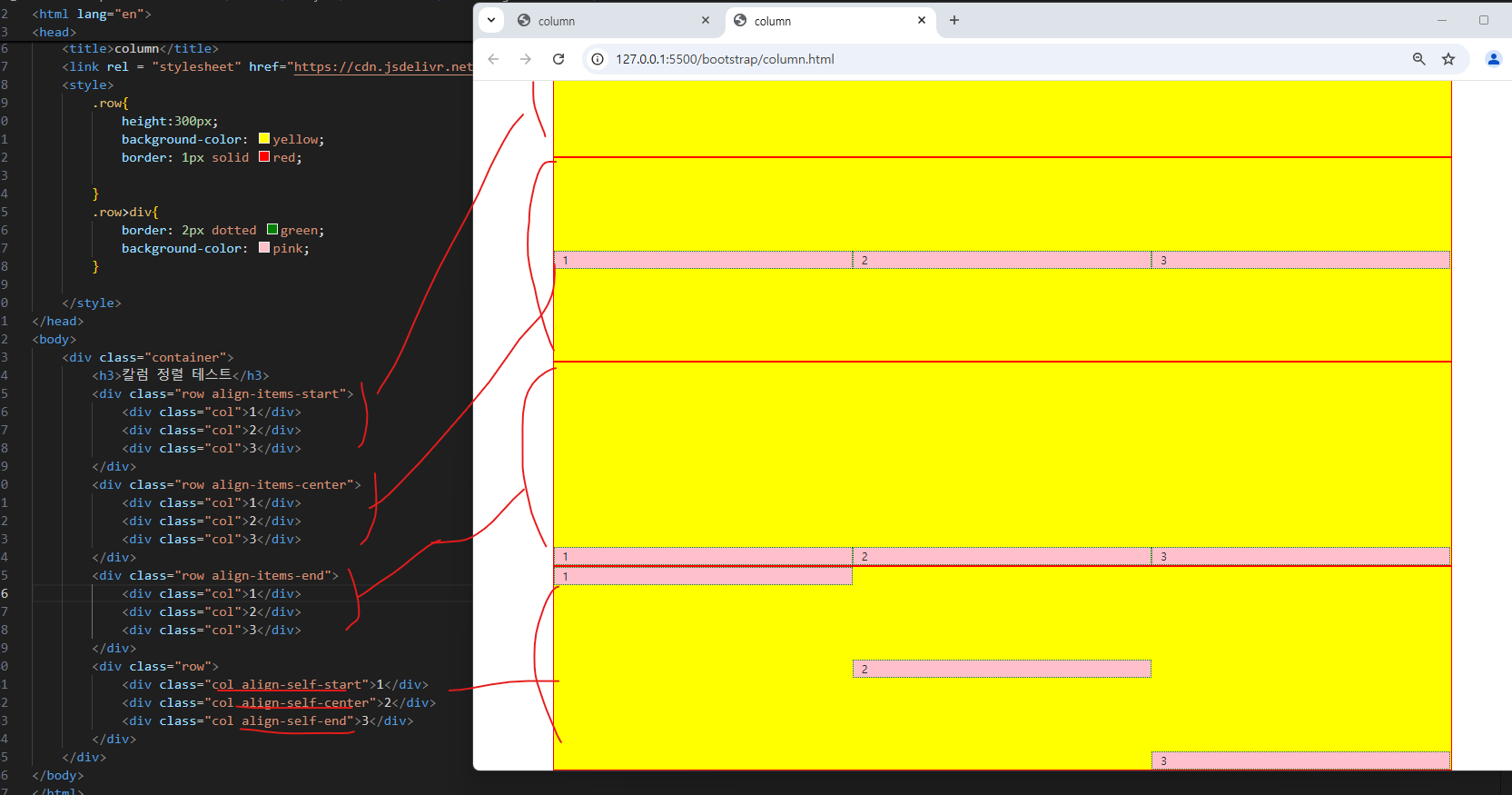
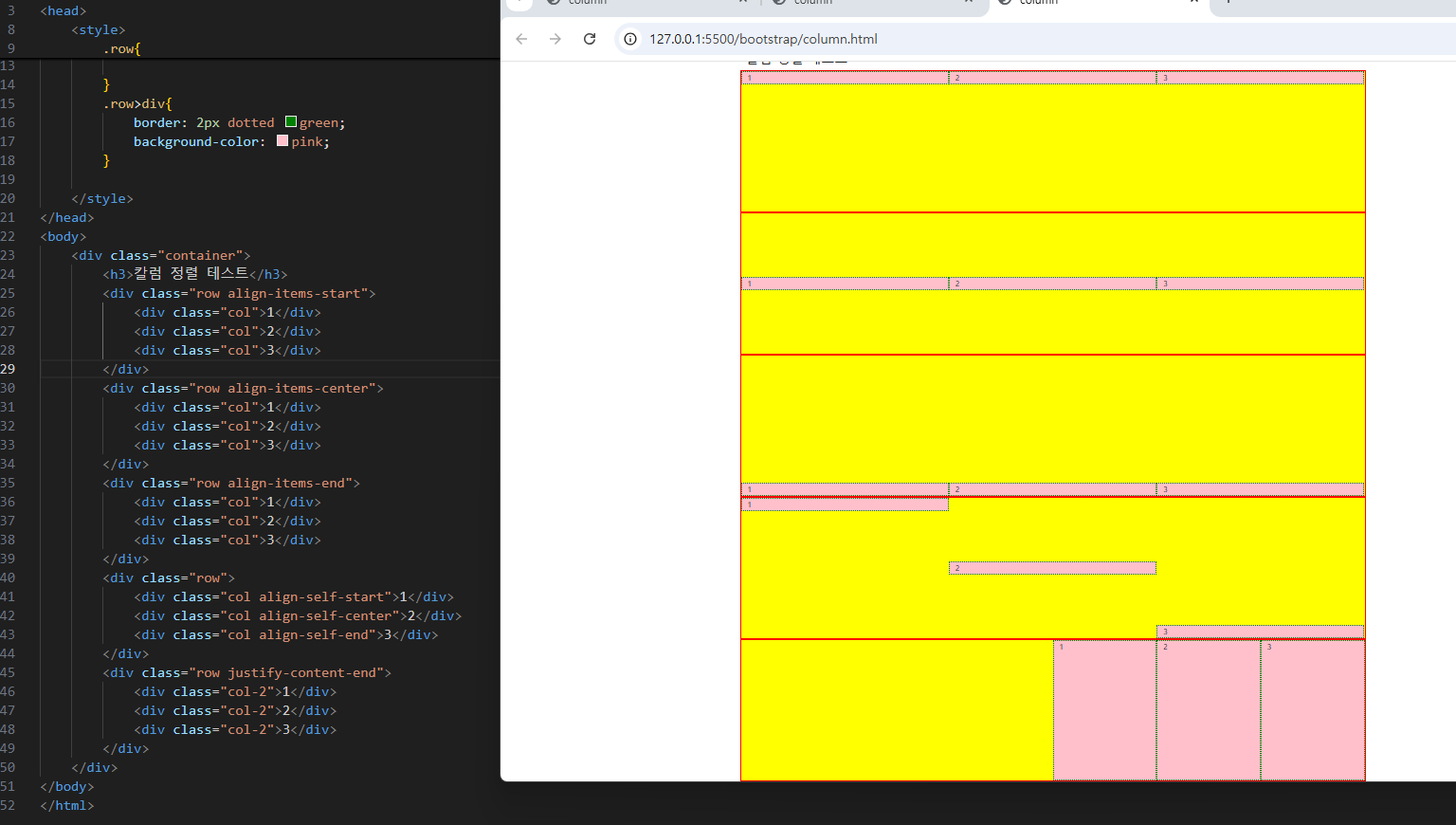
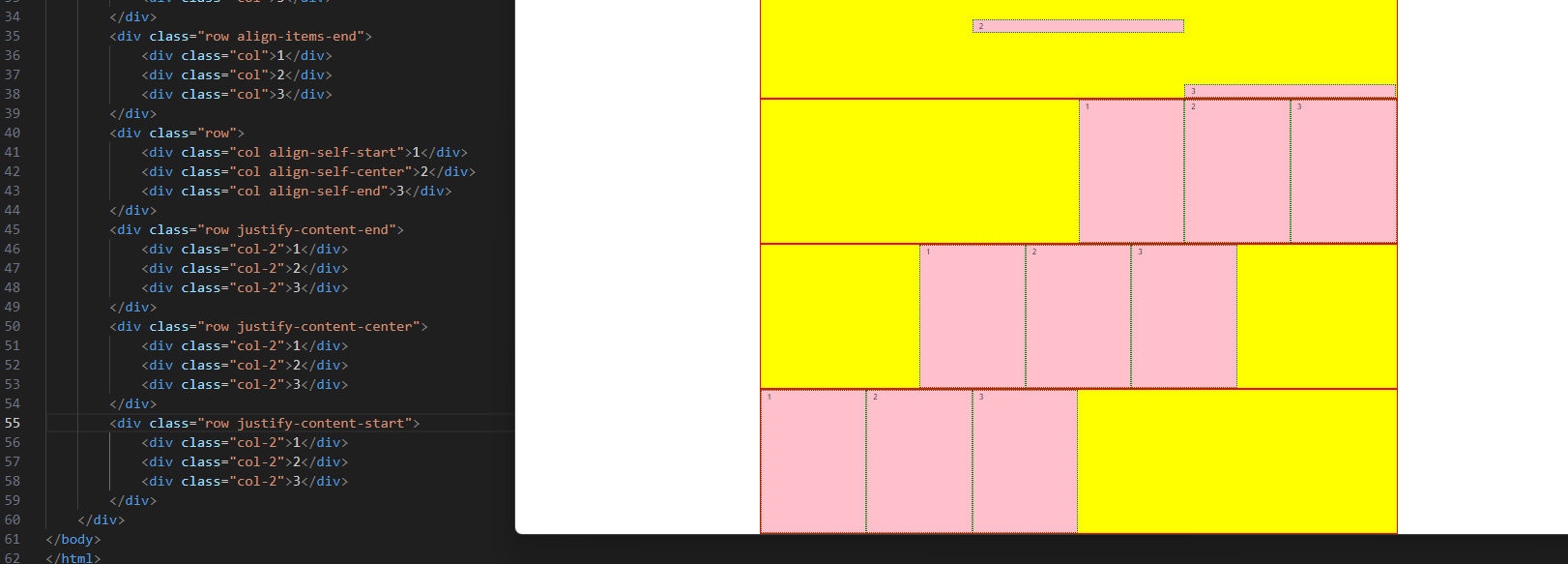
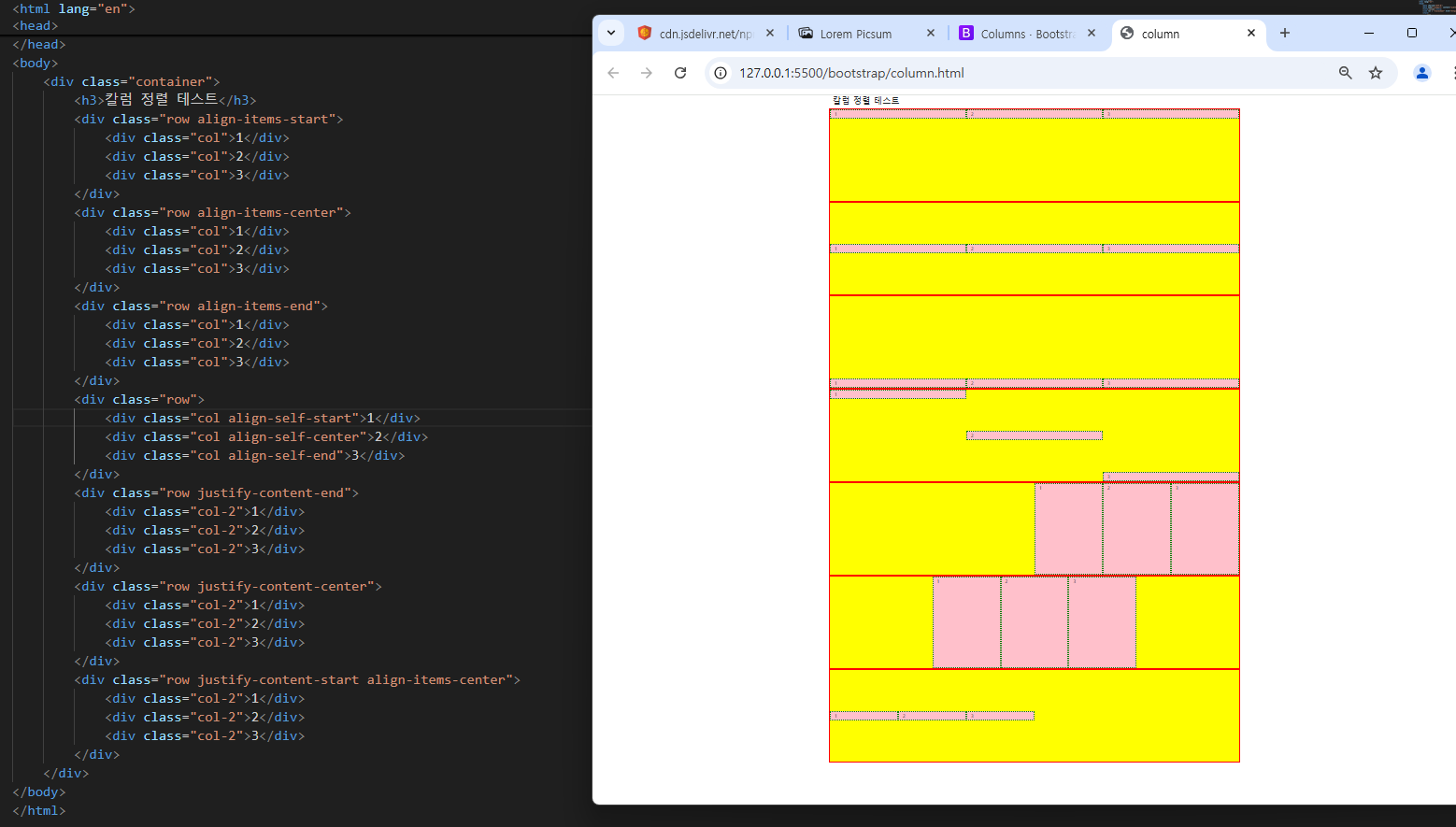
칼럼의 수직 방향 정렬을 정하고 싶다면, 우선 부모에서 폭이 확보되어 있어야 한다.





<15:30 6교시>


부모 요소(row)가 자식 요소(col)를 정렬했다.

자식 요소가 알아서 스스로 정렬했다.



display: flex; 라는 개념이 최근에 생겼다고 한다.
이 flex는 주축이 가로축이기 때문에 디폴트 값으로 콘텐츠를 왼쪽에서부터 부모의 높이를 다 먹으면서 폭을 다 채울 때까지 쌓는데, 이걸 방지하기 위해서 align-items-(start/center/end)와 함께 justify-content-(start/center/end)를 사용해서 원하는 방식으로 쌓이고 정렬될 수 있게 할 수 있다.


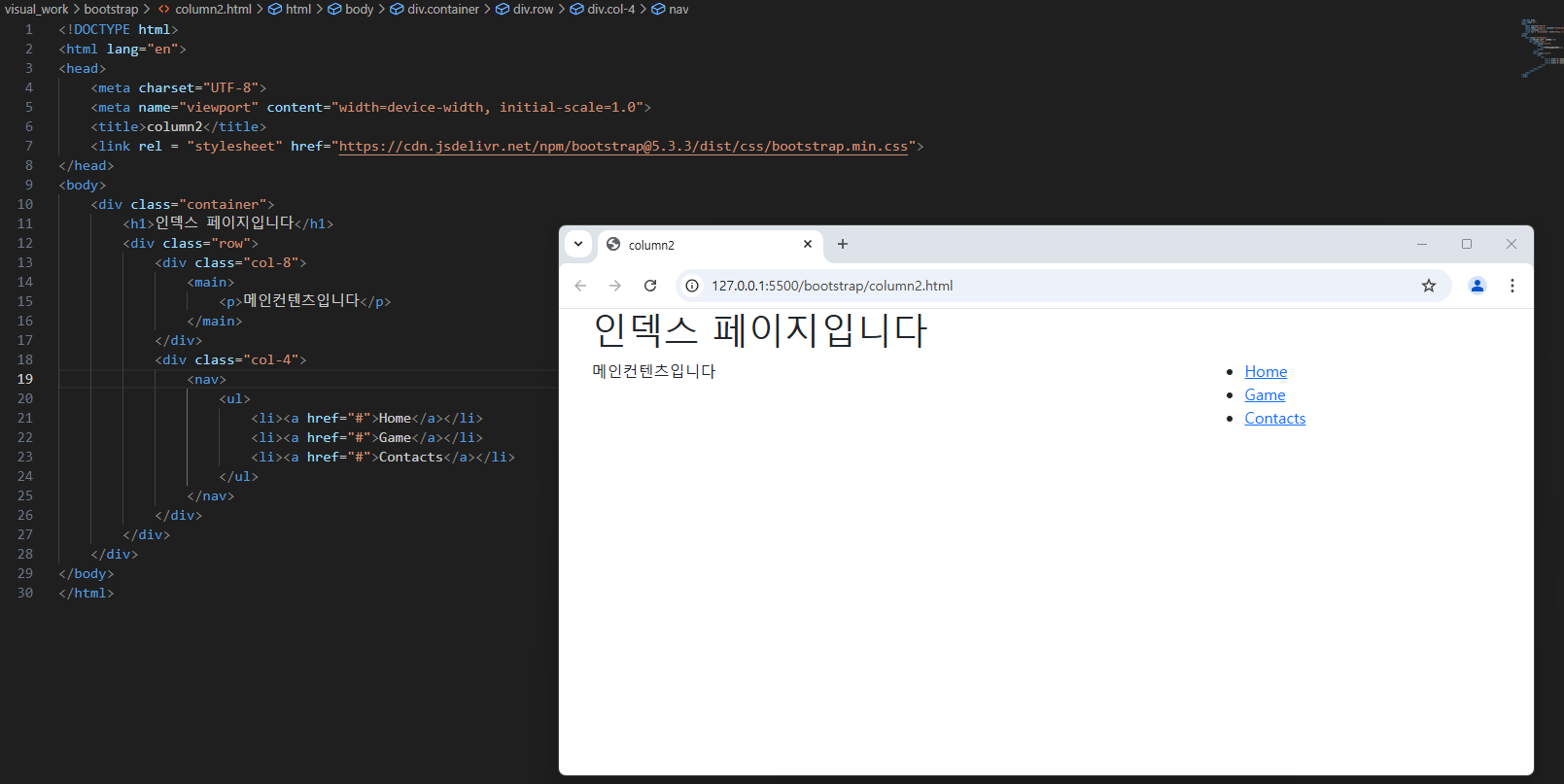
이동관련 nav 컨텐츠는 오른쪽에 두는데 화면이 좁아질 때는 위로 가게 할 수 없나?에 대한 고민
<16:30 7교시>
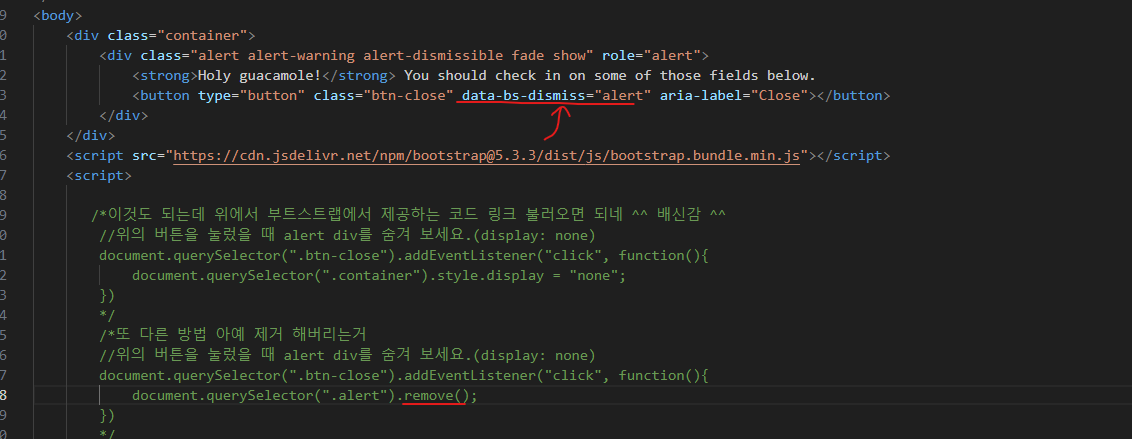
Components의 Alert

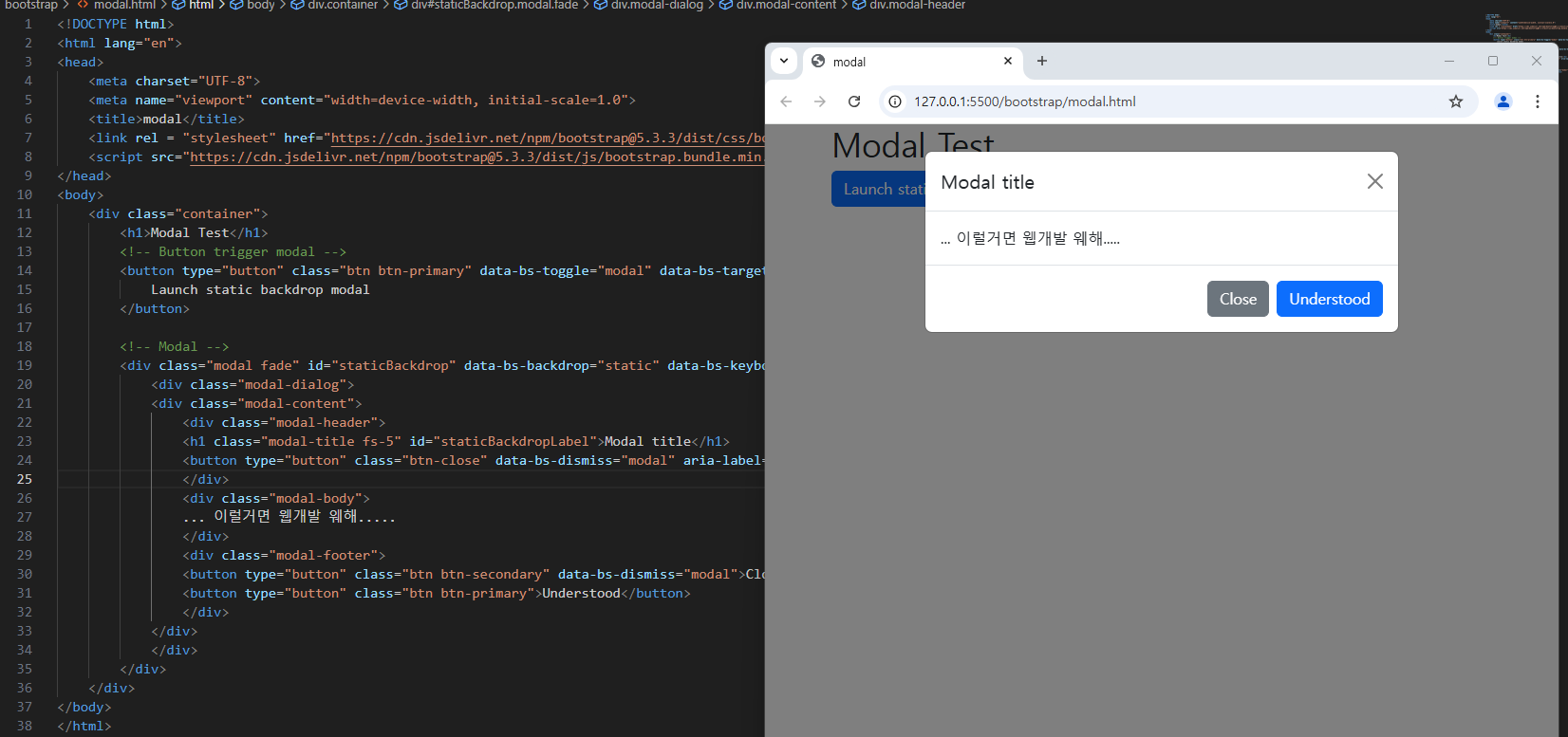
Modal

<8교시 각자 공부 + SQL 연습하기>
나는 챗 지피티 문제 풀러 감.
<오늘 수업 들으면서 가장 많이 든 생각>
어.... 어라... 이거 자바 풀 스택 가지고는 돈 많이 못 벌겠는데..?
이것만 할줄 안다고는 안되겠는데..?
대학원 열심히 다녀야겠다....
'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/12 오전 기록 016-1 (1) | 2024.12.12 |
|---|---|
| 자바 풀 스택 12/11 하루 기록 015 (오후에 시험 봄) (0) | 2024.12.11 |
| 자바 풀 스택 12/10 오전 기록 014-1 (0) | 2024.12.10 |
| 자바 풀 스택 12/9 오후 기록 013-2 (1) | 2024.12.09 |
| 자바 풀 스택 12/9 오전 기록 013-1 (1) | 2024.12.09 |