<14:30 5교시>
입력 예제 더 편리하게 만들기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document3 CreateElement 예제</title>
</head>
<body>
<div class="container">
<input type="text" id="inputMsg" placeholder="메시지 입력...">
<button id="addBtn">추가</button>
<ul id="msgList">
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
<li>Saepe sed explicabo illo optio?</li>
</ul>
</div>
<script>
(function(){//함수를 글로벌 영역에서 만들자마자 호출하는 방법
function addText(){
//1. 입력한 메시지 읽어오기
const msg = document.querySelector("#inputMsg").value
//2. li요소를 만들어서 새로 만든 li요소의 참조값이 만들어짐
const li= document.createElement("li")
//3. li 요소에 입력한 메시지를 innerText로 추가하고
li.innerText = msg;
//4.ul의 자식요소로 추가하기
document.querySelector("#msgList").append(li);
//5. input 요소의 value에 빈문자열 대열
document.querySelector("#inputMsg").value = ""
}
})
document.querySelector("#inputMsg").addEventListener("keydown", function(e){
if(e.key == "Enter"){
addText();
}
})
document.querySelector("#addBtn").addEventListener("click", function(){
//1. 입력한 메시지 읽어오기
const msg = document.querySelector("#inputMsg").value
//2. li요소를 만들어서 새로 만든 li요소의 참조값이 만들어짐
const li= document.createElement("li")
//3. li 요소에 입력한 메시지를 innerText로 추가하고
li.innerText = msg;
//4.ul의 자식요소로 추가하기
document.querySelector("#msgList").append(li);
//5. input 요소의 value에 빈문자열 대열
document.querySelector("#inputMsg").value = ""
})
</script>
</body>
</html>
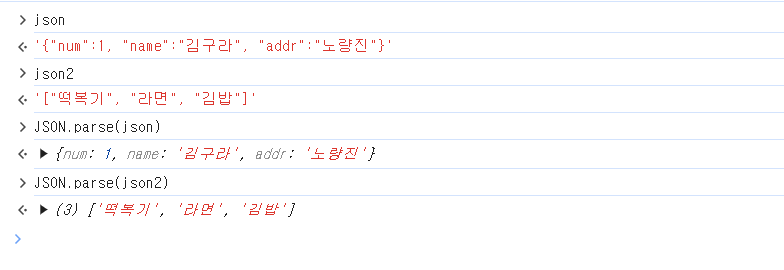
json javascript object notation의 약자로 쓰일 정도로 json 문자열이 가지는 형식이 독특하고 유용하고 체계적이어서 어플리케이션에서 바로 활용할 수 있는 형태로 쉽게 바꿀 수 있음(JSON.parse(json 형식의 문자열을 넣어주면 됨).

<15:30 6교시 수업>
JSON을 이용한 예제
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>json.html</title>
</head>
<body>
<h1>json 문자열 사용해 보기</h1>
<button id="printBtn">출력하기</button>
<h2>회원정보</h2>
<p>
번호 : <strong id="num"></strong>
이름 : <strong id="name"></strong>
주소 : <strong id="addr"></strong>
</p>
<h2>좋아하는 음식목록</h2>
<ul>
</ul>
<script>
const json = `{"num":1, "name":"김구라", "addr":"노량진"}`;
const json2 = `["떡복기", "라면", "김밥"]`;
document.querySelector("#printBtn").addEventListener("click", function(){
// json 문자열을 object 로 변환
const mem = JSON.parse(json);
const foods = JSON.parse(json2);
document.querySelector("#num").innerText = mem.num;
document.querySelector("#name").innerText = mem.name;
document.querySelector("#addr").innerText = mem.addr;
//반복문 돌면서
for(let i=0; i<foods.length; i++){
// li 요소를 만들어서
const li = document.createElement("li");
// i 번째에 저장된 문자열로 innerText 를 출력하고
li.innerText = foods[i];
// ul 에 li 를 추가하기
document.querySelector("ul").append(li);
}
});
</script>
</body>
</html>
for 문과 while 문
반복 횟수가 결정된 반복문 : for 문 사용
반복 횟수가 결정되지 않은 반복문 : while 문 사용
while문도 반복횟수가 결정되었다면 그 형태가 for문과 유사한데, for문하고 다른 점은, while문으로 유한한 반복횟수 진행 후 i가 증발되지 않고 살아있다는 것이다. 무한한 반복횟수를 진행해야 한다면 break를 걸어서 반복문을 빠져나오는것을 도와줘야 한다.

더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while 예제</title>
</head>
<body>
<script>
//간단한 while 문 테스트
let i=0;
while(i<10){
//while 옆 소괄호 안쪽이 true이면 while 문이 무한루프를 돌리고 컴퓨터는 다운될 수 있다.
console.log(i);
i++;
}
let count=0;
while(true){
console.log("무언가를 작업 중입니다!")
count++;
if(count==5) {
break;// 반복문에서 빠져 나오기
}}
</script>
</body>
</html>
<17:30 7교시 수업>
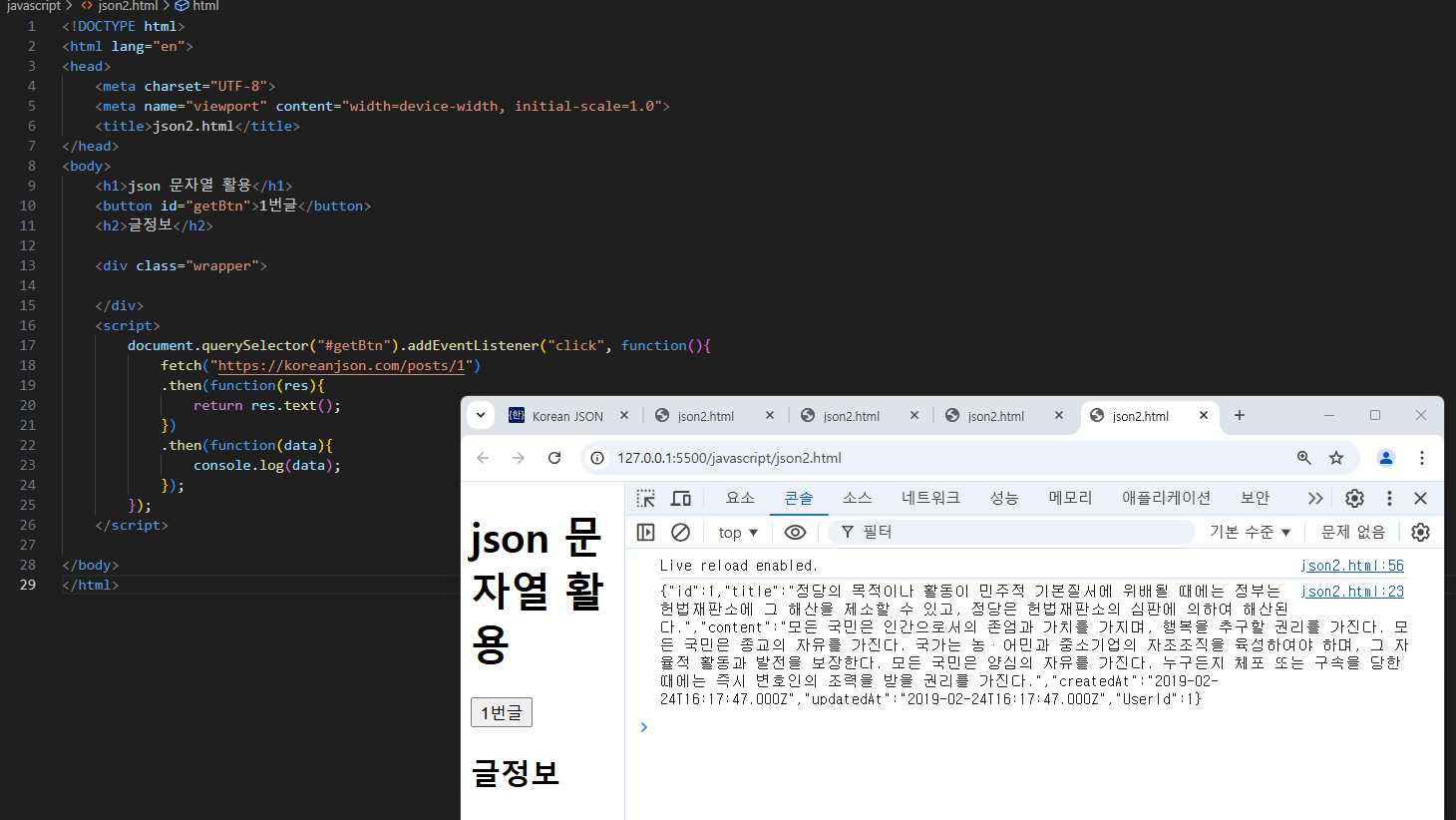
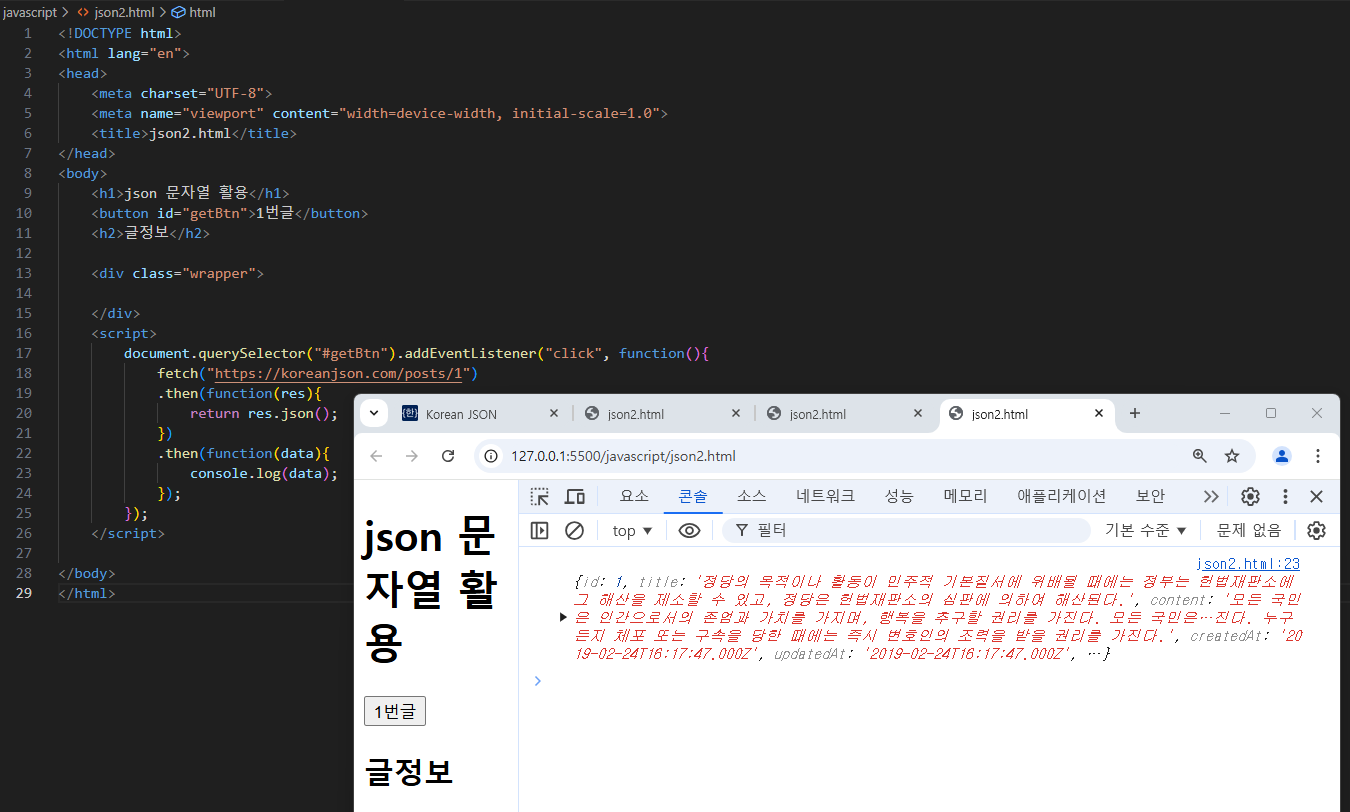
https://koreanjson.com/ 활용한 JSON 데이터 받아오기



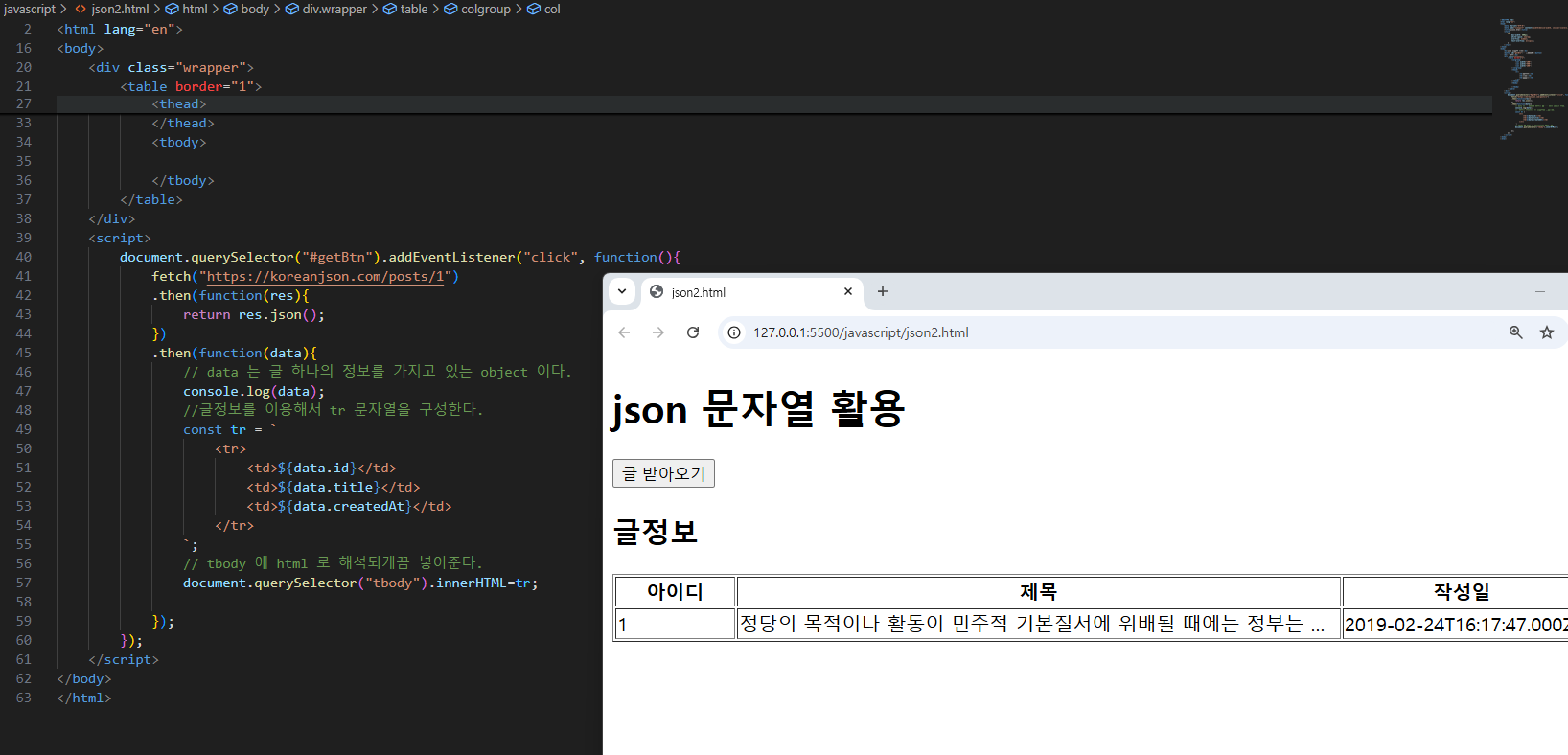
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>json2.html</title>
<style>
td{
max-width: 500px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<h1>json 문자열 활용</h1>
<button id="getBtn">글 받아오기</button>
<h2>글정보</h2>
<div class="wrapper">
<table border="1">
<colgroup>
<col width="100">
<col width="500">
<col width="200">
</colgroup>
<thead>
<tr>
<th>아이디</th>
<th>제목</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script>
document.querySelector("#getBtn").addEventListener("click", function(){
fetch("https://koreanjson.com/posts/1")
.then(function(res){
return res.json();
})
.then(function(data){
// data 는 글 하나의 정보를 가지고 있는 object 이다.
console.log(data);
//글정보를 이용해서 tr 문자열을 구성한다.
const tr = `
<tr>
<td>${data.id}</td>
<td>${data.title}</td>
<td>${data.createdAt}</td>
</tr>
`;
// tbody 에 html 로 해석되게끔 넣어준다.
document.querySelector("tbody").innerHTML=tr;
});
});
</script>
</body>
</html>

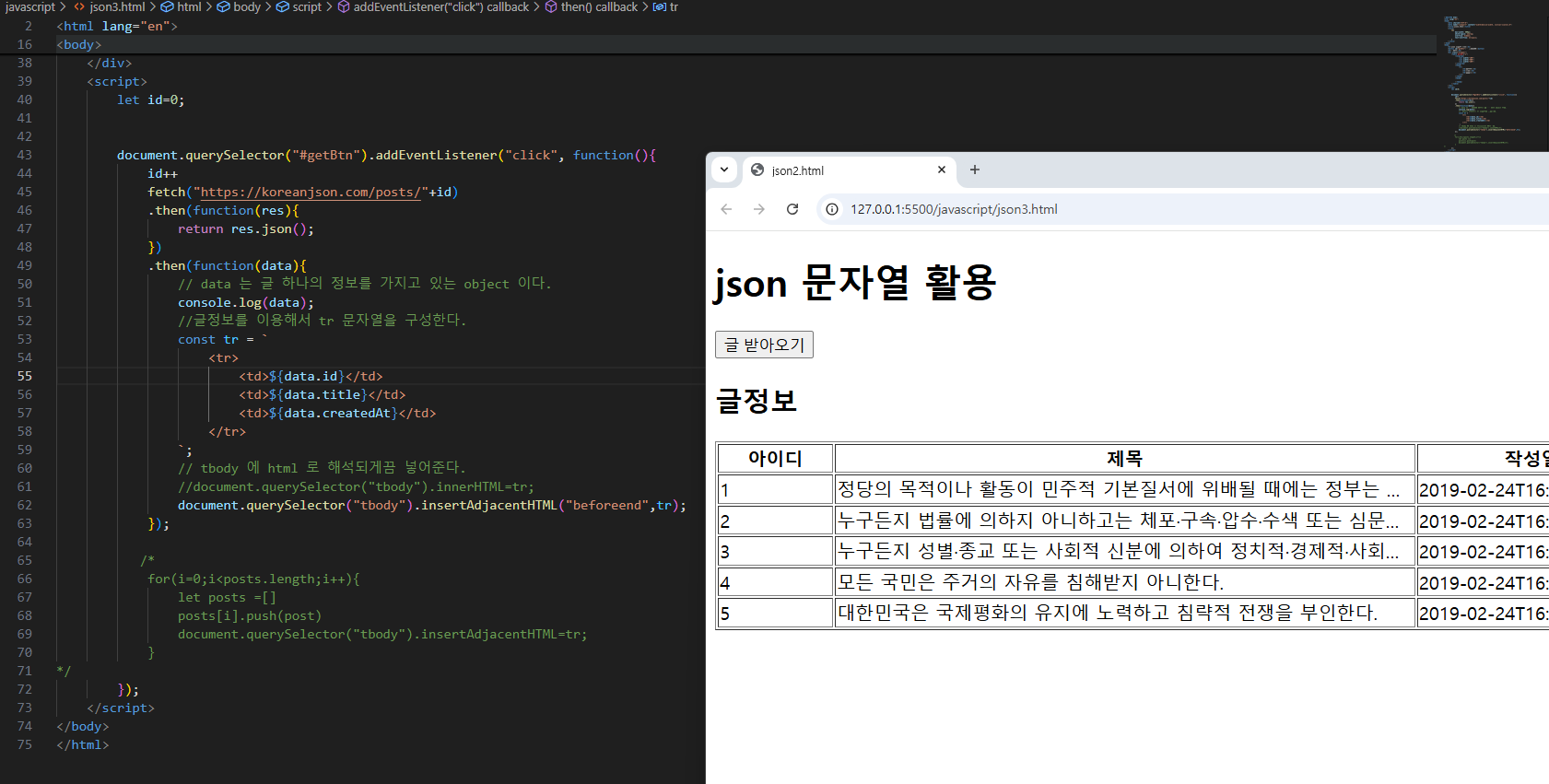
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>json2.html</title>
<style>
td{
max-width: 500px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<h1>json 문자열 활용</h1>
<button id="getBtn">글 받아오기</button>
<h2>글정보</h2>
<div class="wrapper">
<table border="1">
<colgroup>
<col width="100">
<col width="500">
<col width="200">
</colgroup>
<thead>
<tr>
<th>아이디</th>
<th>제목</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script>
let id=0;
document.querySelector("#getBtn").addEventListener("click", function(){
id++
fetch("https://koreanjson.com/posts/"+id)
.then(function(res){
return res.json();
})
.then(function(data){
// data 는 글 하나의 정보를 가지고 있는 object 이다.
console.log(data);
//글정보를 이용해서 tr 문자열을 구성한다.
const tr = `
<tr>
<td>${data.id}</td>
<td>${data.title}</td>
<td>${data.createdAt}</td>
</tr>
`;
// tbody 에 html 로 해석되게끔 넣어준다.
//document.querySelector("tbody").innerHTML=tr;
document.querySelector("tbody").insertAdjacentHTML("beforeend",tr);
});
/*
for(i=0;i<posts.length;i++){
let posts =[]
posts[i].push(post)
document.querySelector("tbody").insertAdjacentHTML=tr;
}
*/
});
</script>
</body>
</html>
<8교시 자습시간 오늘 수업에 대한 반성>
지극히 개인적인 이유 때문에 수업들으면서 눈물 질질짜면서 계속 폰으로 연락돌리면서 위로받으면서 간신히 진도 따라감..
내일은 죽었다 생각하고 오늘 못따라간거 그냥 외운다 생각하고 일단 한번 생각하면서 따라서 코드 짜고, 그 다음에 생각하면서 안 보고 스스로 짜고, 오늘도 남은시간이라도 열심히 하다가 가고 집에 가는 길에도 코드 한 번 더 보고 그래야지..
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/9 오후 기록 013-2 (1) | 2024.12.09 |
|---|---|
| 자바 풀 스택 12/9 오전 기록 013-1 (1) | 2024.12.09 |
| 자바 풀 스택 12/6 오전 기록 012-1 (2) | 2024.12.06 |
| 자바 풀 스택 12/5 오후 기록 011-2 (1) | 2024.12.05 |
| 자바 풀 스택 12/5 오전 기록 011-1 (0) | 2024.12.05 |