<14:30 5교시>
점심 전에 풀었던 퀴즈 답
염두에 둘 것
1. numbers1.push(i) 대신 numbers1[i]=i여도 됨
2. for (let i=1;i<11;i++){nums2.push(i+1)} 여도 되고for (let i=0; i<10; i++) {nums2.push(i+1)} 여도 됨.
3. for 안에서 위치에서 sum이 선언되어 버리면 for문이 돌때마다 초기화 된다 그래서 sum이란 변수가 바깥에 고정으로 있어야 한다.
4. sum = sum+numbers3[i]의 다른 표현 sum += numbers3[i]
5. 문제를 잘 읽어야 한다. 콘솔창에 나타나도록 하는 코드는 짜지 않았음.... 바보야
6. 함수 안에서 사용될 예정인 빈 배열을 미리 준비해야 한다.
7. 글로벌 변수를 만들거나 <button onclick>을 사용하지 않고 여러 줄의 코드를 묶는 방법은 html 첫 시간에 했었다. (수업 시간 코드 파일 Step01_begin.html)에 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>loop 퀴즈</title>
</head>
<body>
<input type="text" id="loop5"></input>
<button onclick="loop5()"> loop5 </button>
<p id="msg"></p>
<script>
//quiz1) 빈 배열을 만들고 배열에 숫자 0~9를 순서대로 저장해보세요
let numbers1 = [];
for (let i=0;i<10; i++){
numbers1.push(i);
//또는 numbers1[i]=i; 직접 인덱스 위치 지정해줘서 대입
};
//quiz2) 빈 배열을 만들고 배열에 숫자 1~10을 순서대로 저장해보세요
let numbers2 = [];
for (let i=1;i<11;i++){
numbers2.push(i);
};
//for (let i=0; i<10; i++) {numbers2.push(i+1)}
//quiz3) 빈 배열을 만들고 배열에 숫자 1~100을 순서대로 저장해보세요.
let numbers3=[];
for (let i=1; i<101; i++){
numbers3.push(i);
};
//quiz4) 빈 배열 1~100 저장후 모든 숫자의 합을 콘솔창에 출력해보세요
let sum=0;
for (let i=0; i<100; i++){
//이 위치에서 sum이 선언되어 버리면 for문이 돌때마다 초기화 된다 그래서 sum이란 변수가 바깥에 고정으로 있어야 한다.
sum = sum+numbers3[i]
//다른 표현 sum += numbers3[i]
}
console.log("1~100의 합계 : "+sum);글로벌에서 변수나 함수를 선언하지 않기 위한 꿀팁 은 받아적기만 했는데 언젠가 이해할 기회가 또 있겠지
document.querySelector("#saveBtn").addEventListener(eventName, callBack); */
//callback : 호출된다 나중에, 로딩 시 eventlistener가 정의되고, 함수는 나중에 필요한 시점에 호출돼서 call back 함수
(function(){
let msgs=[]
document.querySelector("#saveBtn").addEventListener("click", function(){
let typednumber =document.querySelector("#loop5").value;
numbers5.push(typednumber)
});
})();
//함수를 호출하는 시점에서 2개의 데이터를 즉석에서 넣어서 전달
//이 위에 내용에querySelector("button")라고 쓰면 첫번째 버튼인 loop5 버튼이 들어감
저거를 틀려서 잘못한걸로 됐구나..

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document2.html</title>
</head>
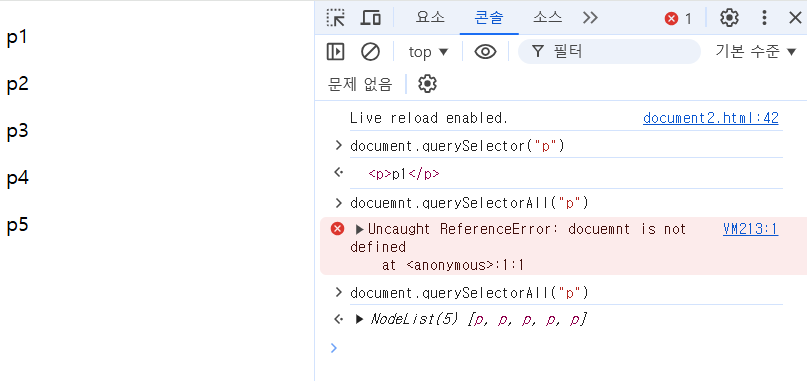
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<script>
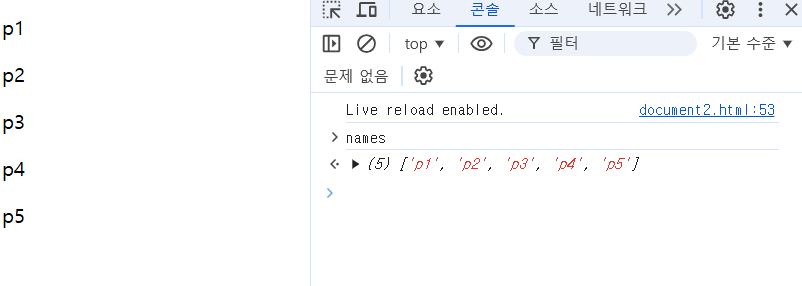
let names = []
/*
//p 요소에 들어 있는 innerText를 순서대로 names 배열에 추가해보세요
for(let i=0; i<5; i++){
let a= document.querySelectorAll("p")[i].innerText
names[i]= a
}
*/
/*
for(let i=0; i<document.querySelectorAll("p")[i].length; i++){
let a= document.querySelectorAll("p")[i].innerText
names[i]= a
}
*/
//모든 p 요소의 참조값을 배열에 담아오기
const ps=document.querySelectorAll("p");
//p 요소의 갯수만큼 반복문을 돌면서
for(let i=0; i<ps.length; i++){
//i번째의 p 요소의 innerText를 읽어와서
const name = document.querySelectorAll("p")[i].innerText
//names 배열에 누적시키기
names[i]= a
}
</script>
</body>
</html>매개변수 함수

매개변수는 선언을 따로 let이나 const를 사용해 적지 않고 변수 명만 사용해서 알아서 대입연산자 쓴 듯 매개된다.
즉, 매개변수는 나열되면서 값을 대입 받을 준비를 하고 있는 애들이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>function2.html</title>
</head>
<body>
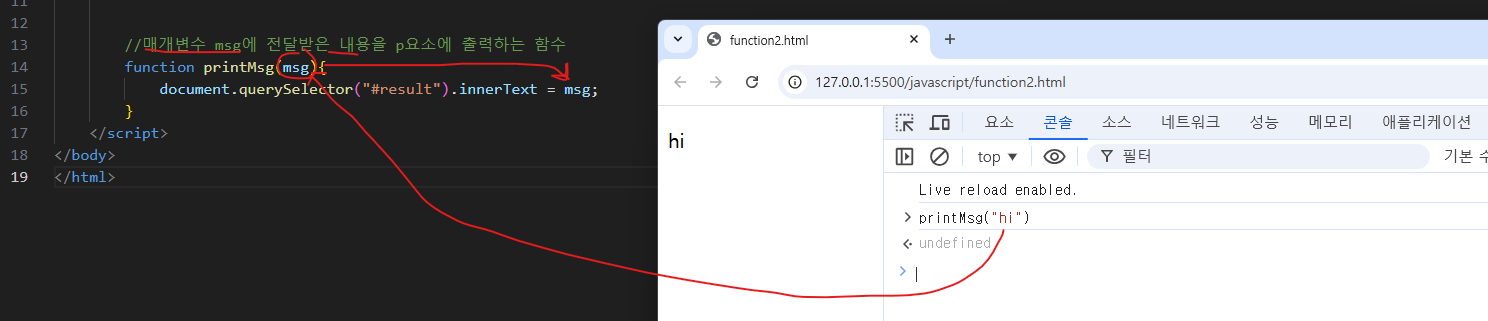
<p id="result"></p>
<script>
//매개변수 : 미리 나열돼서 값을 대입 받을 준비를 하고 있는 애들
//매개변수 msg에 전달받은 내용을 p요소에 출력하는 함수
function printMsg(msg){
document.querySelector("#result").innerText = msg;
}
//매개변수 num1, num2에 전달된 숫자의 평균을 구해서 출력하는 함수
function printAvg(num1, num2){
let avg=(num1+num2)/2;
document.querySelector("#result").innerText = num1+"과"+num2+"의 평균 :"+avg;
}
</script>
</body>
</html>
<16:30 7교시>
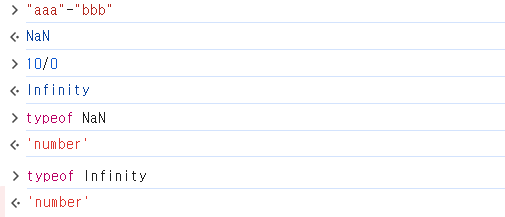
자바 스크립트는 데이터 타입이 데이터가 입력되어 전달되는 시점에 결정된다.

자바는 변수를 선언할 때 모든 데이터 타입을 정해서 제한하고 시작함.
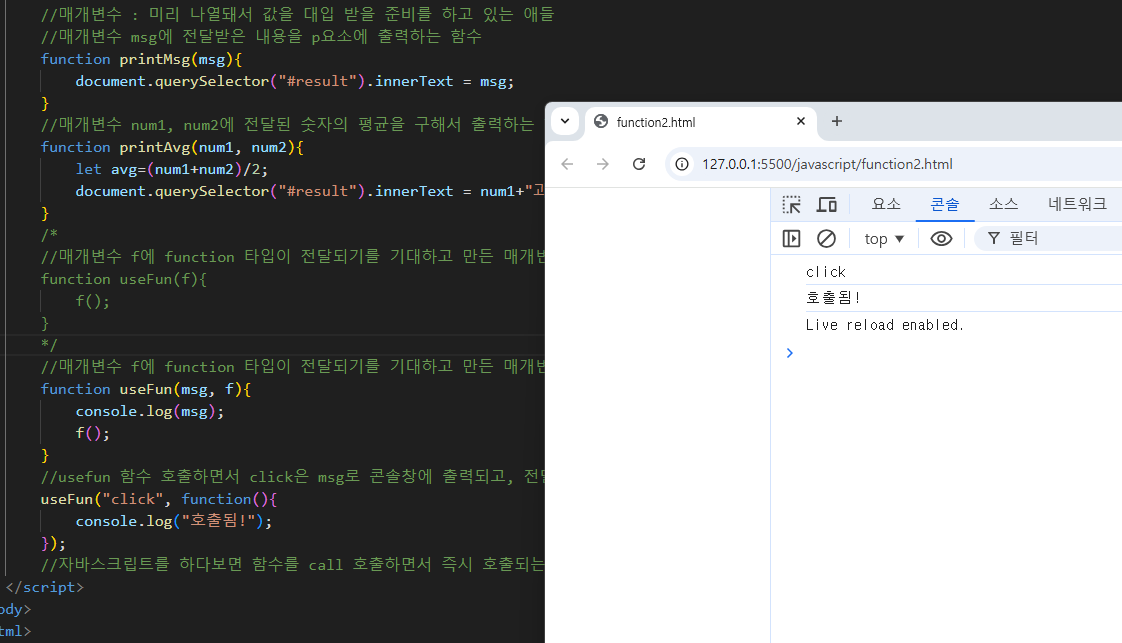
자바스크립트를 하다보면 함수를 호출(call)하면서 함수의 매개 변수에 함수를 전달해 즉시 호출되는 경우도 많다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>function2.html</title>
</head>
<body>
<p id="result"></p>
<script>
//매개변수 : 미리 나열돼서 값을 대입 받을 준비를 하고 있는 애들
//매개변수 msg에 전달받은 내용을 p요소에 출력하는 함수
function printMsg(msg){
document.querySelector("#result").innerText = msg;
}
//매개변수 num1, num2에 전달된 숫자의 평균을 구해서 출력하는 함수
function printAvg(num1, num2){
let avg=(num1+num2)/2;
document.querySelector("#result").innerText = num1+"과"+num2+"의 평균 :"+avg;
}
/*
//매개변수 f에 function 타입이 전달되기를 기대하고 만든 매개변수 함수
function useFun(f){
f();
}
*/
//매개변수 f에 function 타입이 전달되기를 기대하고 만든 매개변수 함수
//useFun()의 매개변수로 "xxx"와 "yyy"가 전달되면 오류가 난다.
function useFun(msg, f){
console.log(msg);
f();
}
//usefun 함수 호출하면서 click은 msg로 콘솔창에 출력되고, 전달한 함수는 안에서 호출함
useFun("click", function(){
console.log("호출됨!");
});
//자바스크립트를 하다보면 함수를 call 호출하면서 즉시 호출되는 경우가 많다
</script>
</body>
</html>
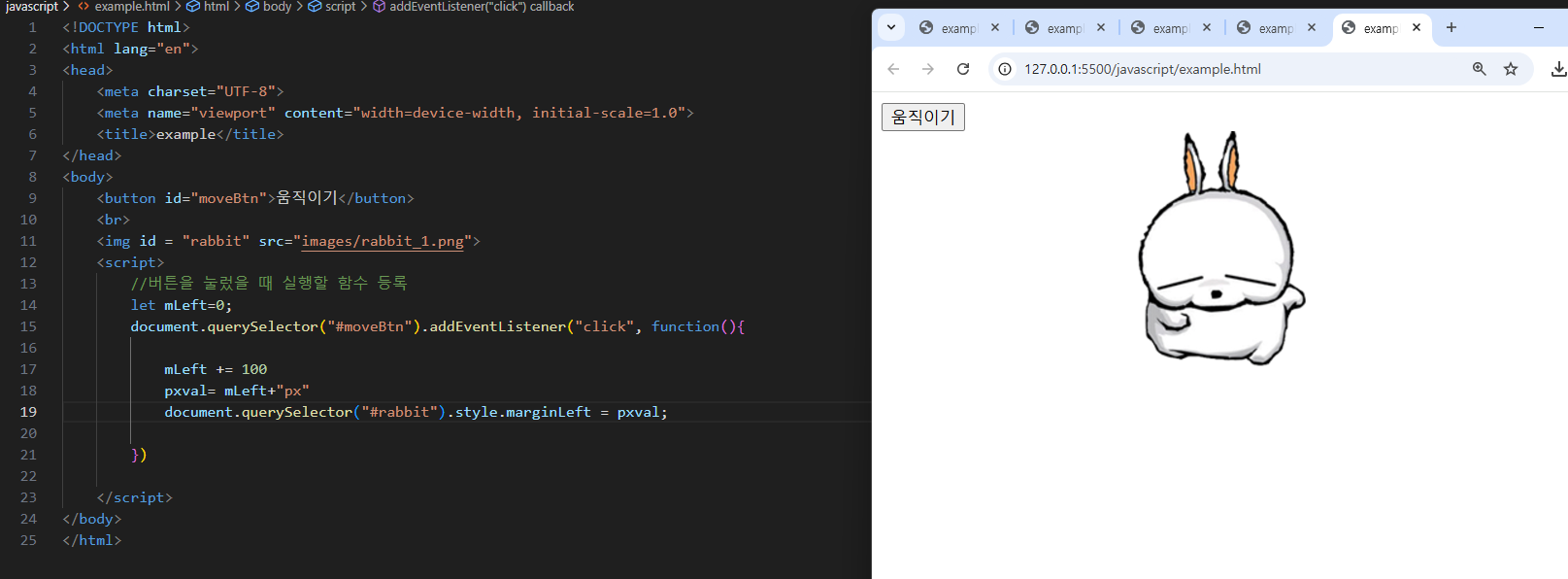
재밌는거 해보기로 이미지 움직이는거 해봄

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>example</title>
</head>
<body>
<button id="moveBtn">움직이기</button>
<br>
<img id = "rabbit" src="images/rabbit_1.png">
<script>
//버튼을 눌렀을 때 실행할 함수 등록
let mLeft=0;
document.querySelector("#moveBtn").addEventListener("click", function(){
mLeft += 100
pxval= mLeft+"px"
document.querySelector("#rabbit").style.marginLeft = pxval;
})
</script>
</body>
</html>
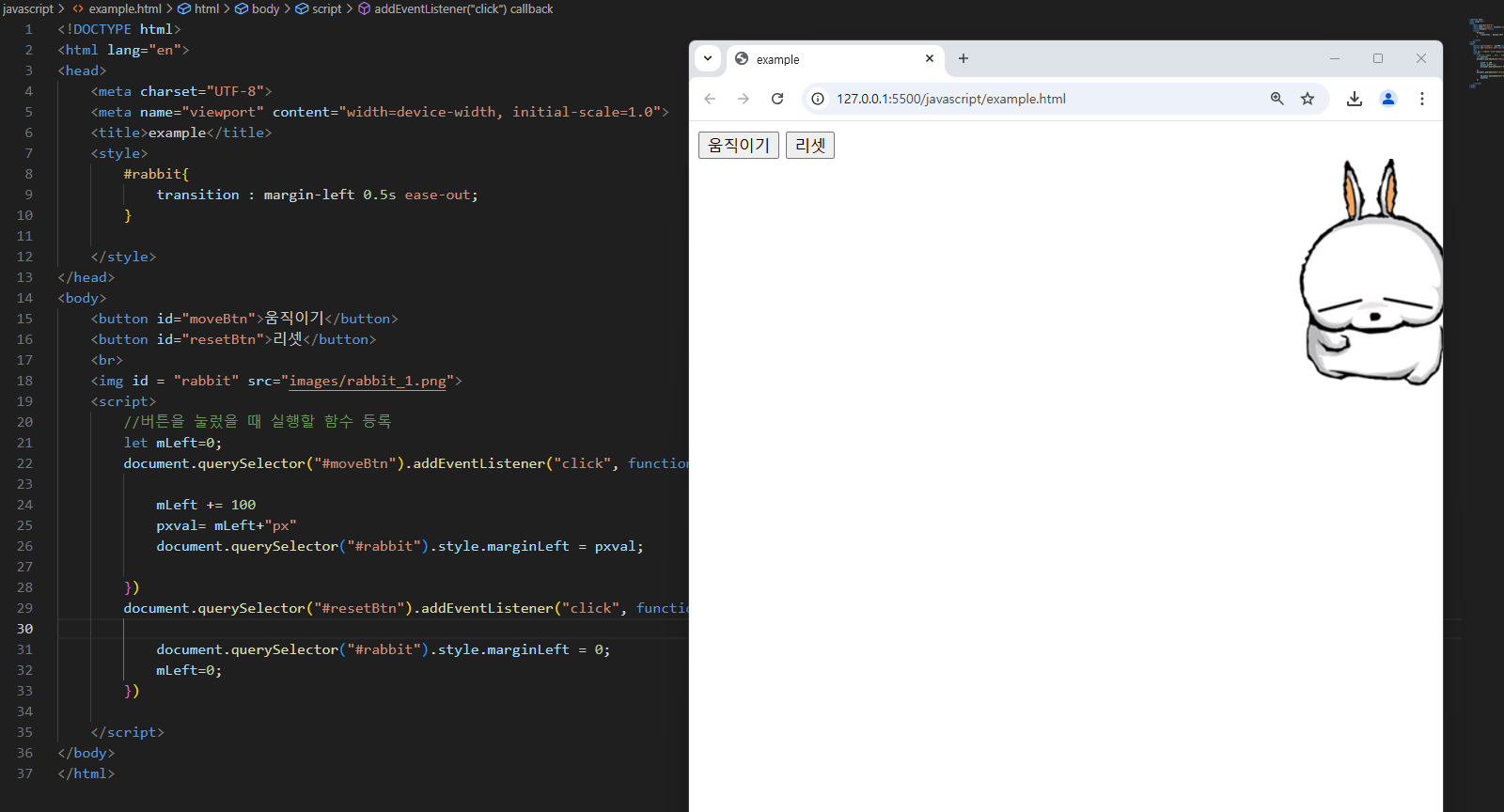
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>example</title>
<style>
#rabbit{
transition : margin-left 0.5s ease-out;
}
</style>
</head>
<body>
<button id="moveBtn">움직이기</button>
<button id="resetBtn">리셋</button>
<br>
<img id = "rabbit" src="images/rabbit_1.png">
<script>
//버튼을 눌렀을 때 실행할 함수 등록
let mLeft=0;
document.querySelector("#moveBtn").addEventListener("click", function(){
mLeft += 100
pxval= mLeft+"px"
document.querySelector("#rabbit").style.marginLeft = pxval;
})
document.querySelector("#resetBtn").addEventListener("click", function(){
document.querySelector("#rabbit").style.marginLeft = 0;
mLeft=0;
})
</script>
</body>
</html>'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/6 오후 기록 012-2 (0) | 2024.12.06 |
|---|---|
| 자바 풀 스택 12/6 오전 기록 012-1 (2) | 2024.12.06 |
| 자바 풀 스택 12/5 오전 기록 011-1 (0) | 2024.12.05 |
| 자바 풀 스택 12/4 오후 기록 010-2 (0) | 2024.12.04 |
| 자바 풀 스택 12/4 오전 기록 010-1 (0) | 2024.12.04 |