8:30 경 학원 도착해서, 어제 하려다가 걍 집으로 튀게 만든 리셋할 때 토끼 이미지 바꾸기하는데 수업 시작까지 못함ㅋㅋ
일단 이 아래거는 내가 혼자 삽질한거
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>example</title>
<style>
#rabbit{
transition : margin-left 0.5s ease-out;
}
</style>
</head>
<body>
<button id="moveBtn">움직이기</button>
<button id="resetBtn">리셋</button>
<br>
<img id = "rabbit" src="images/rabbit_1.png"></img>
<script>
//버튼을 눌렀을 때 실행할 함수 등록
let mLeft=0;
let rabbitImg2=new Image();
rabbitImg2.src="images/rabbit2.png";
document.querySelector("#moveBtn").addEventListener("click", function(){
mLeft += 100
pxval= mLeft+"px"
document.querySelector("#rabbit").style.marginLeft = pxval;
})
document.querySelector("#resetBtn").addEventListener("click", function(){
document.querySelector("#rabbit").style.marginLeft = 0;
mLeft=0;
if(true){
let a = document.querySelector("#rabbit").setAttributes("#rabbit".src, "images/rabbit2.png")
}
})
</script>
</body>
</html>
<9:30 1교시>
선생님과 토끼 움직이면서 해결한 거 + 샘이 다른 방식 알려주신거 전체 코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>example.html</title>
<style>
#rabbit{
transition: margin-left 0.5s ease-out;
}
</style>
</head>
<body>
<button id="moveBtn">움직이기</button>
<button id="moveBtn2">움직이기2</button>
<button id="resetBtn">리셋</button>
<br>
<img id="rabbit" src="images/rabbit_1.png" >
<script>
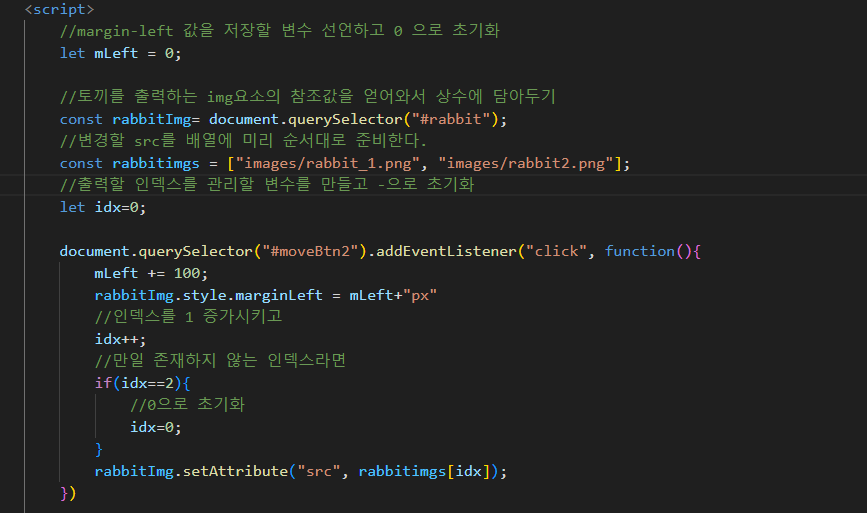
//margin-left 값을 저장할 변수 선언하고 0 으로 초기화
let mLeft = 0;
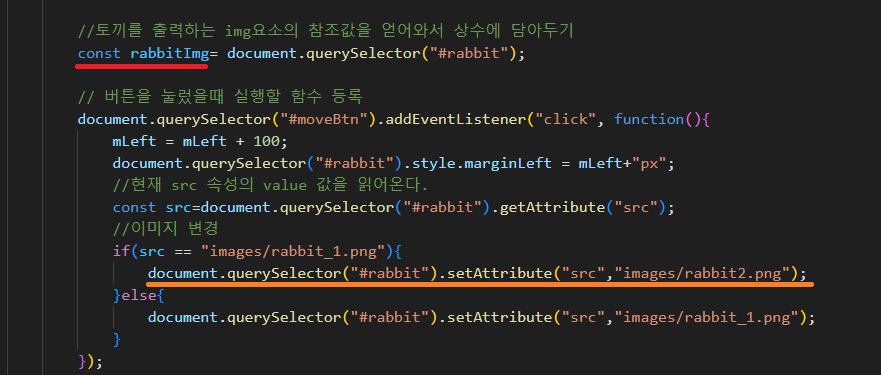
//토끼를 출력하는 img요소의 참조값을 얻어와서 상수에 담아두기
const rabbitImg= document.querySelector("#rabbit");
//변경할 src를 배열에 미리 순서대로 준비한다.
const rabbitimgs = ["images/rabbit_1.png", "images/rabbit2.png"];
//출력할 인덱스를 관리할 변수를 만들고 -으로 초기화
let idx=0;
document.querySelector("#moveBtn2").addEventListener("click", function(){
mLeft += 100;
rabbitImg.style.marginLeft = mLeft+"px"
//인덱스를 1 증가시키고
idx++;
//만일 존재하지 않는 인덱스라면
if(idx==2){
//0으로 초기화
idx=0;
}
rabbitImg.setAttribute("src", rabbitimgs[idx]);
})
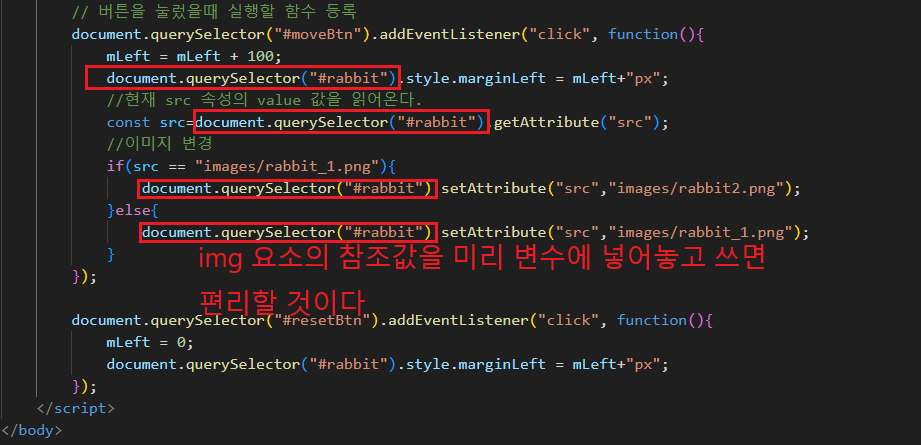
// 버튼을 눌렀을때 실행할 함수 등록
document.querySelector("#moveBtn").addEventListener("click", function(){
mLeft = mLeft + 100;
document.querySelector("#rabbit").style.marginLeft = mLeft+"px";
//현재 src 속성의 value 값을 읽어온다.
const src=document.querySelector("#rabbit").getAttribute("src");
//이미지 변경
if(src == "images/rabbit_1.png"){
document.querySelector("#rabbit").setAttribute("src","images/rabbit2.png");
}else{
document.querySelector("#rabbit").setAttribute("src","images/rabbit_1.png");
}
});
document.querySelector("#resetBtn").addEventListener("click", function(){
mLeft = 0;
document.querySelector("#rabbit").style.marginLeft = mLeft+"px";
});
</script>
</body>
</html>


rabbitImg라고 img 요소를 상수로서 저장한다는 의미는 참조값(사물함 key번호)이 상수로서 고정된다는 의미일 뿐 그 하위 요소(사물함 안의 물건)를 수정할 수 없다는 이야기는 아님.
이미지가 여러 개인 애니메이션을 하게 된다면 위 방식으로 할 때 이미지 별로 저 동작을 다 코딩해줘야하는 게 번거로워서 다른 방식으로 만든 것

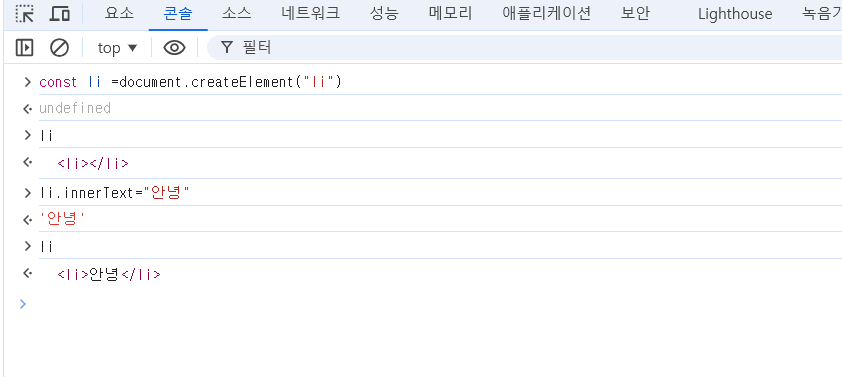
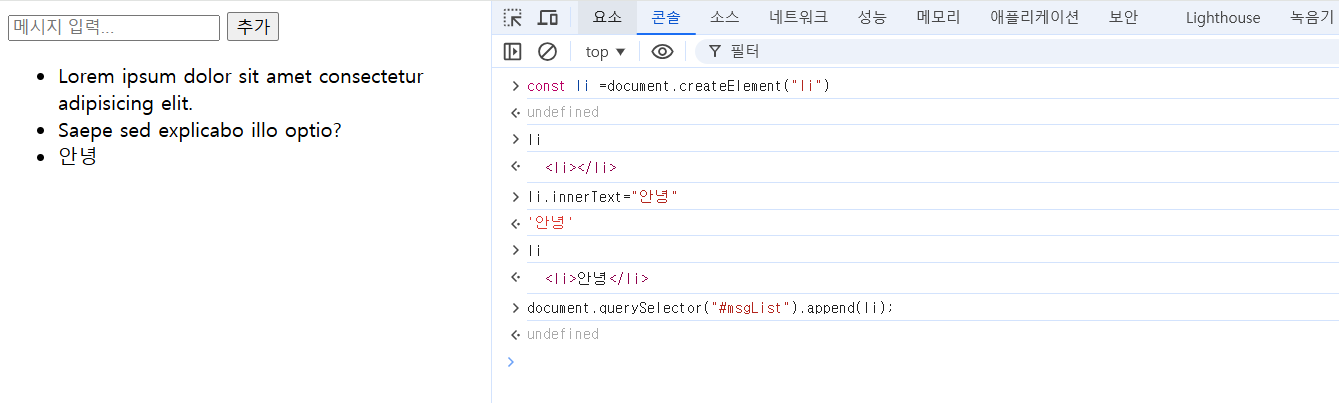
document 오브젝트의 createElement함수를 이용하는 예제 접근 시작

접근하는 방식을 작성한 코드 문서에 적용한 것

더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document3 CreateElement 예제</title>
</head>
<body>
<div class="container"></div>
<input type="text" id="inputMsg" placeholder="메시지 입력...">
<button id="addBtn">추가</button>
<ul id="msgList">
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
<li>Saepe sed explicabo illo optio?</li>
</ul>
</body>
</html>
<10:30 2교시>

변수나 상수에 담기는 내용이 뭔지를 인지하고 코딩을 해야한다.
변수나 상수에는 코드가 들어있는게 아니라 그 코드가 실행된 결과값이 들어있는 것이다.
코딩이 실행된 시점에서 들어간 값이 참조되는 것이다.
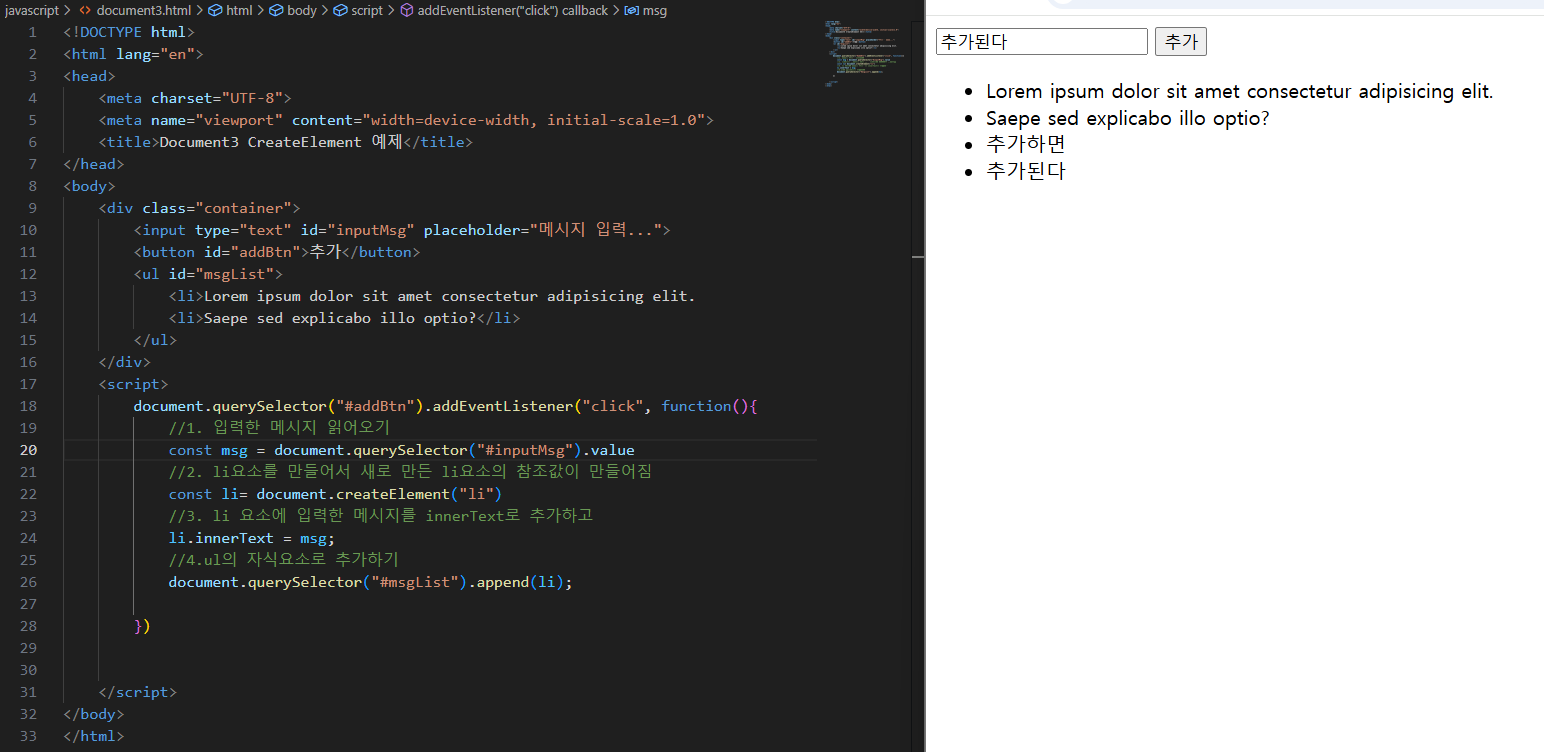
더보기
제대로 된 것
document.querySelector("#addBtn").addEventListener("click", function(){
//1. 입력한 메시지 읽어오기
const msg = document.querySelector("#inputMsg").value
//2. li요소를 만들어서 새로 만든 li요소의 참조값이 만들어짐
const li= document.createElement("li")
//3. li 요소에 입력한 메시지를 innerText로 추가하고
li.innerText = msg;
//4.ul의 자식요소로 추가하기
document.querySelector("#msgList").append(li);
})
잘못된 것
//1. 입력한 메시지 읽어오기
const msg = document.querySelector("#inputMsg").value
document.querySelector("#addBtn").addEventListener("click", function(){
//2. li요소를 만들어서 새로 만든 li요소의 참조값이 만들어짐
const li= document.createElement("li")
//3. li 요소에 입력한 메시지를 innerText로 추가하고
li.innerText = msg;
//4.ul의 자식요소로 추가하기
document.querySelector("#msgList").append(li);
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document3 CreateElement 예제</title>
</head>
<body>
<div class="container">
<input type="text" id="inputMsg" placeholder="메시지 입력...">
<button id="addBtn">추가</button>
<ul id="msgList">
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
<li>Saepe sed explicabo illo optio?</li>
</ul>
</div>
<script>
document.querySelector("#addBtn").addEventListener("click", function(){
//1. 입력한 메시지 읽어오기 -> 이 코드는 여기에 있어야지 글로벌 영역에서 코딩돼서 로딩시점에 아무 값도 없는걸 저장해버리는 효과
const msg = document.querySelector("#inputMsg").value
//2. li요소를 만들어서 새로 만든 li요소의 참조값이 만들어짐
const li= document.createElement("li")
//3. li 요소에 입력한 메시지를 innerText로 추가하고
li.innerText = msg;
//4.ul의 자식요소로 추가하기
document.querySelector("#msgList").append(li);
})
</script>
</body>
</html>
<11:30 3교시>


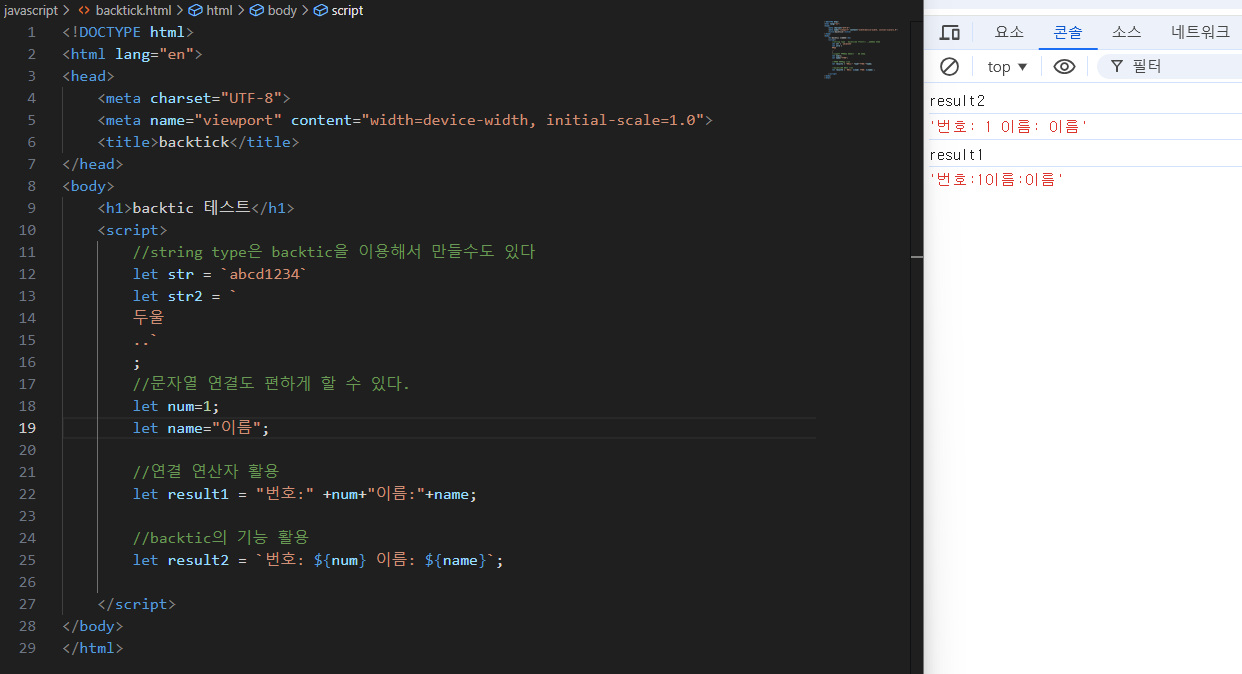
망한거 긁어놓기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>backtick3</title>
</head>
<body>
<button id="addBtn">추가하기</button>
<div class="container">
<h1>회원 정보</h1>
<table>
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
</table>
</div>
<script>
//table에 추가할 sample 데이터(서버에서 받아온 데이터라고 가정하자)
//이 object 안에 있는 데이터를 이용해서 이런 구조의 tr을 만들어서 table에 추가하는 작업
//서버로부터 로딩 시점에는 아무것도 없을 때 Database에서 data를 object로 가져와서 만들게 된다
let mem = {num:1, name:'추가할 이름', addr:'서울'};
/*나 혼자 해본거
//만드는 방법 1. document.create
document.querySelector("#addBtn").addEventListener("click", function(){
//1. td 요소 3개를 만들어서(3줄 코딩)
let a= document.createElement("td")
let b= document.createElement("td")
let c= document.createElement("td")
//2. 각각에 번호, 이름, 주소를 innerText로 출력하고(3줄 코딩)
a.innerText = mem.num;
b.innerText = mem.name;
c.innerText = mem.addr;
//3. tr 요소를 만든다. (1줄)
let tablerow = document.createElement("tr")
//4. tr 요소의 자식으로 td 요소3개를 추가함(3줄)
document.querySelector(".container").append(a)
document.querySelector(".container").append(b)
document.querySelector(".container").append(c)
//5. table 요소의 자식으로 위에서 만든 tr요소를 추가함(1줄)
document.querySelector(".container").append("table")
})
*/
//만드는 방법 2. html을 활용
</script>
</body>
</html>
선생님이랑 같이 한 코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>backtic3.html</title>
</head>
<body>
<div class="container">
<button id="addBtn">추가하기</button>
<h1>회원 정보</h1>
<table>
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
</table>
</div>
<script>
// table 에 추가할 sample 데이터(서버에서 받아온 데이터라고 가정하자)
let mem = {num:1, name:"김구라", addr:"노량진"};
document.querySelector("#addBtn").addEventListener("click", function(){
//1. td 요소 3개를 만들어서 (3줄 코딩)
const td1=document.createElement("td")
const td2=document.createElement("td")
const td3=document.createElement("td")
//2. 각각에 번호, 이름, 주소를 innerText 로 출력하고 (3줄 코딩)
td1.innerText = mem.num
td2.innerText = mem.name
td3.innerText = mem.addr
//3. tr 요소를 만든다. (1줄)
const tr=document.createElement("tr")
//4. tr 요소의 자식으로 td 요소3개를 추가한다. (3줄)
tr.append(td1);
tr.append(td2);
tr.append(td3);
//5. table 요소의 자식으로 위에서 만든 tr 요소를 추가한다.(1줄)
document.querySelector("table").append(tr);
});
</script>
</body>
</html>
<12:30 4교시>
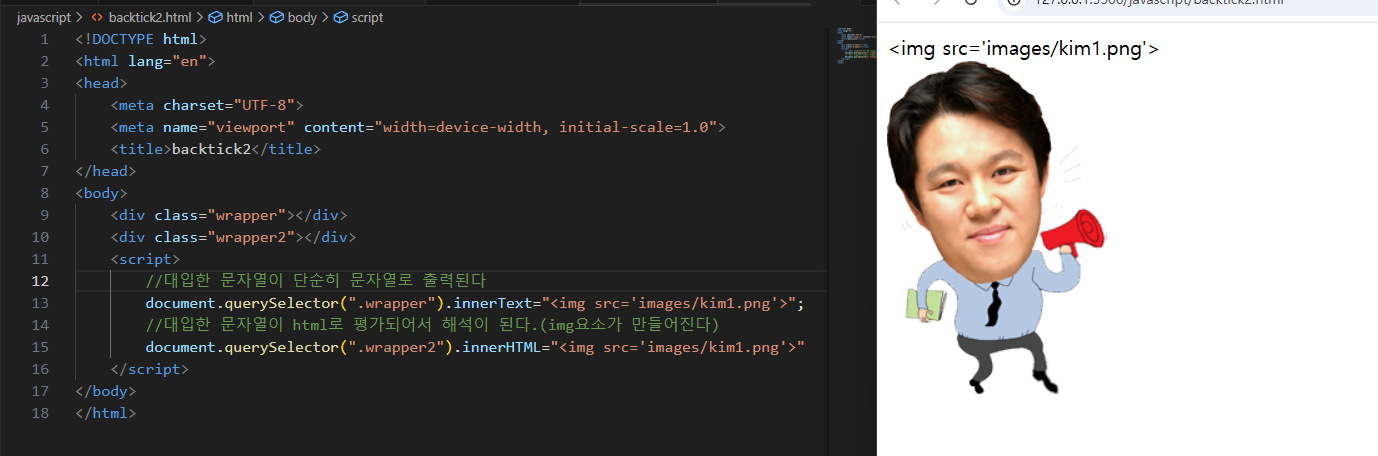
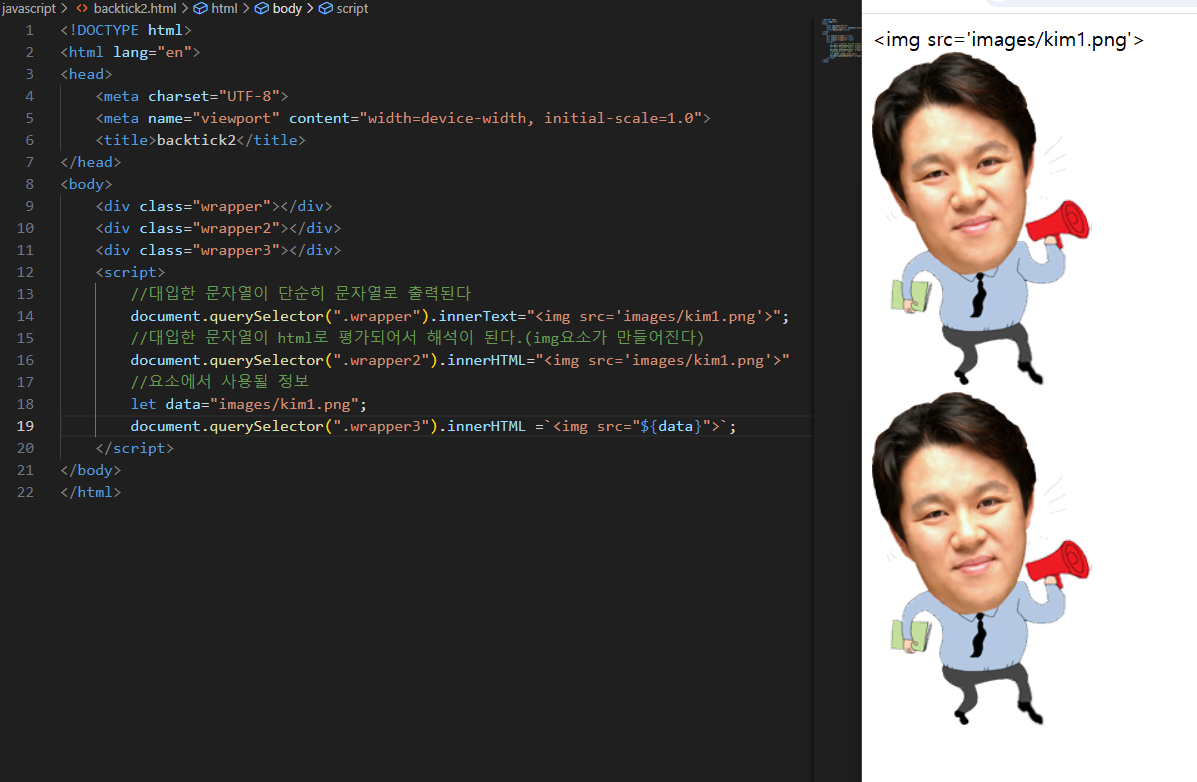
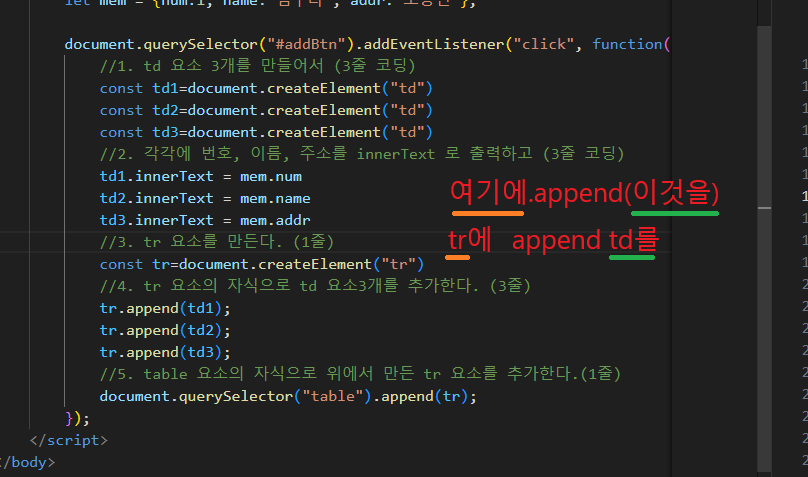
backtick과 innerHTML을 이용해서 테이블 요소 생성하는버전 개요만 하고
각자 오늘 한거 연습하기
-집에서 주말에 다시 연습해볼 거 만들기
① 토끼 이미지 버튼 누르면 이동하는거 2가지 방법으로 & ② 동작 3개 이상을 가진 이미지들의 연결
참고할 코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>example.html</title>
<style>
#rabbit{
transition: margin-left 0.5s ease-out;
}
</style>
</head>
<body>
<button id="moveBtn">움직이기</button>
<button id="moveBtn2">움직이기2</button>
<button id="resetBtn">리셋</button>
<br>
<img id="rabbit" src="images/rabbit_1.png" >
<script>
//margin-left 값을 저장할 변수 선언하고 0 으로 초기화
let mLeft = 0;
//토끼를 출력하는 img요소의 참조값을 얻어와서 상수에 담아두기
const rabbitImg= document.querySelector("#rabbit");
//변경할 src를 배열에 미리 순서대로 준비한다.
const rabbitimgs = ["images/rabbit_1.png", "images/rabbit2.png"];
//출력할 인덱스를 관리할 변수를 만들고 -으로 초기화
let idx=0;
document.querySelector("#moveBtn2").addEventListener("click", function(){
mLeft += 100;
rabbitImg.style.marginLeft = mLeft+"px"
//인덱스를 1 증가시키고
idx++;
//만일 존재하지 않는 인덱스라면
if(idx==2){
//0으로 초기화
idx=0;
}
rabbitImg.setAttribute("src", rabbitimgs[idx]);
})
// 버튼을 눌렀을때 실행할 함수 등록
document.querySelector("#moveBtn").addEventListener("click", function(){
mLeft = mLeft + 100;
document.querySelector("#rabbit").style.marginLeft = mLeft+"px";
//현재 src 속성의 value 값을 읽어온다.
const src=document.querySelector("#rabbit").getAttribute("src");
//이미지 변경
if(src == "images/rabbit_1.png"){
document.querySelector("#rabbit").setAttribute("src","images/rabbit2.png");
}else{
document.querySelector("#rabbit").setAttribute("src","images/rabbit_1.png");
}
});
document.querySelector("#resetBtn").addEventListener("click", function(){
mLeft = 0;
document.querySelector("#rabbit").style.marginLeft = mLeft+"px";
});
</script>
</body>
</html>③
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document3 CreateElement 예제</title>
</head>
<body>
<div class="container">
<input type="text" id="inputMsg" placeholder="메시지 입력...">
<button id="addBtn">추가</button>
<ul id="msgList">
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
<li>Saepe sed explicabo illo optio?</li>
</ul>
</div>
<script>
document.querySelector("#addBtn").addEventListener("click", function(){
//1. 입력한 메시지 읽어오기
const msg = document.querySelector("#inputMsg").value
//2. li요소를 만들어서 새로 만든 li요소의 참조값이 만들어짐
const li= document.createElement("li")
//3. li 요소에 입력한 메시지를 innerText로 추가하고
li.innerText = msg;
//4.ul의 자식요소로 추가하기
document.querySelector("#msgList").append(li);
})
</script>
</body>
</html>'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/9 오전 기록 013-1 (1) | 2024.12.09 |
|---|---|
| 자바 풀 스택 12/6 오후 기록 012-2 (0) | 2024.12.06 |
| 자바 풀 스택 12/5 오후 기록 011-2 (1) | 2024.12.05 |
| 자바 풀 스택 12/5 오전 기록 011-1 (0) | 2024.12.05 |
| 자바 풀 스택 12/4 오후 기록 010-2 (0) | 2024.12.04 |