8:20 쯤 학원 도착해서 세팅하고 복습하려고 앉았다가 딴짓하다가
9:10분쯤 공부 시작
<9:30 1교시> 어제 복습
지금까지 배운 {}가 등장하는 세 가지 경우 : object type 데이터, 함수의 정의에서, 제어문에서 사용됨
객체 타입의 정보들은 그 정보들이 들어 있는 임의의 주소가 부여되고, 이걸 참조값이라고 한다.
보통 때 객체 타입의 정보들에는 그 정보가 통째로 들어있다고 생각하되, 그게 진짜 뭐가 들어있는지 따져줘야 하는 상황일 때는 참조값의 개념을 떠올리는 것이 이 개념을 가장 잘 설명하는 방법인 것 같다고 말씀해주심.
함수를 호출하는 방법은 함수명()
함수를 호출한 위치는 함수가 종료되고 나면 undefined값 또는 return된 값으로 대체가 된다.
함수의 목적은
1. 함수를 동작만 시키거나
2. 함수를 동작시키고 그 결과값을 함수가 호출된 위치로 가져오기 위함
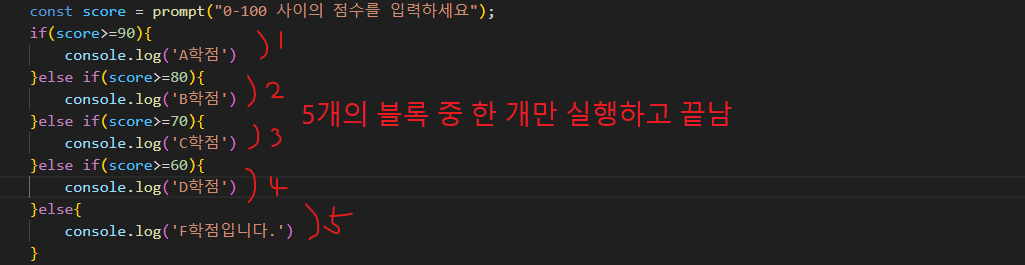
제어문은 조건에 따라 실행하고 싶거나 실행하고 싶지 않을 때의 경우로 나뉜다.
if 문의 변수명을 is/can목적어 형태로 조합하면 제어문의 가독성이 높아진다.
ex.) if(isFirst) 를 '만일 처음이라면'이라고 해석할 수 있고,
if(!isFirst) 를 '만일 처음이 아니라면'이라고 해석할 수 있을 정도로 가독성이 높아짐
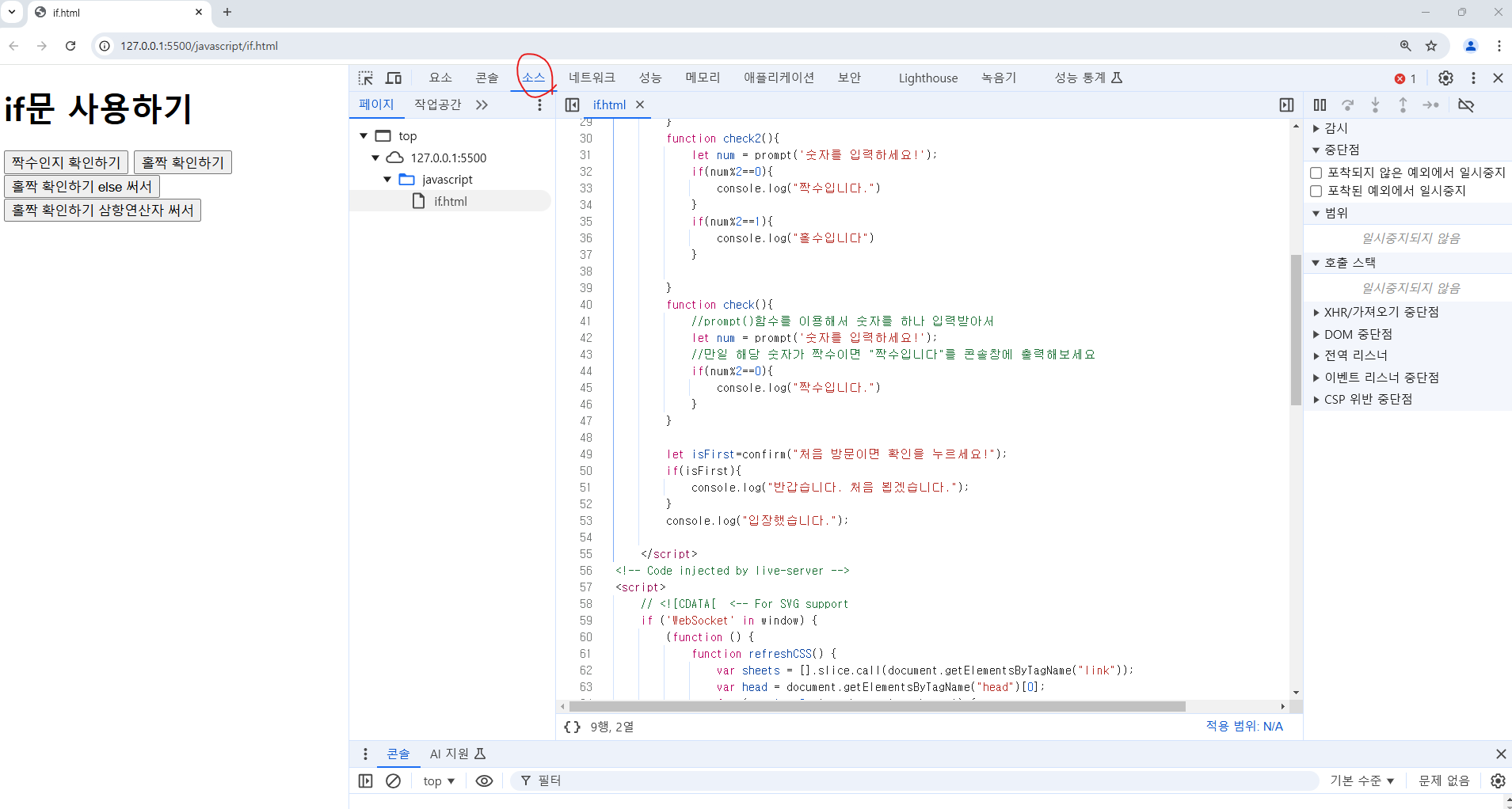
웹페이지의 소스 보기

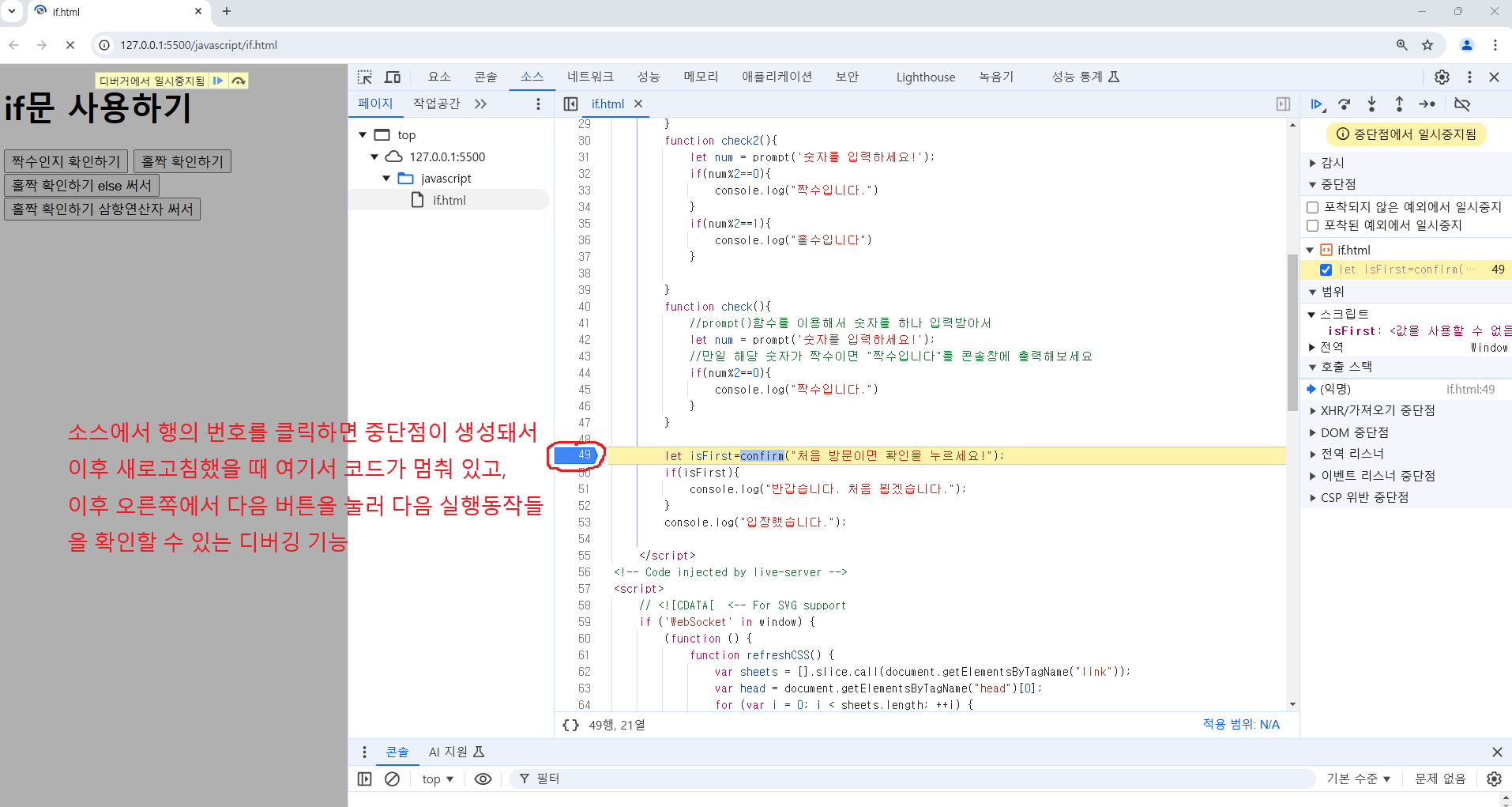
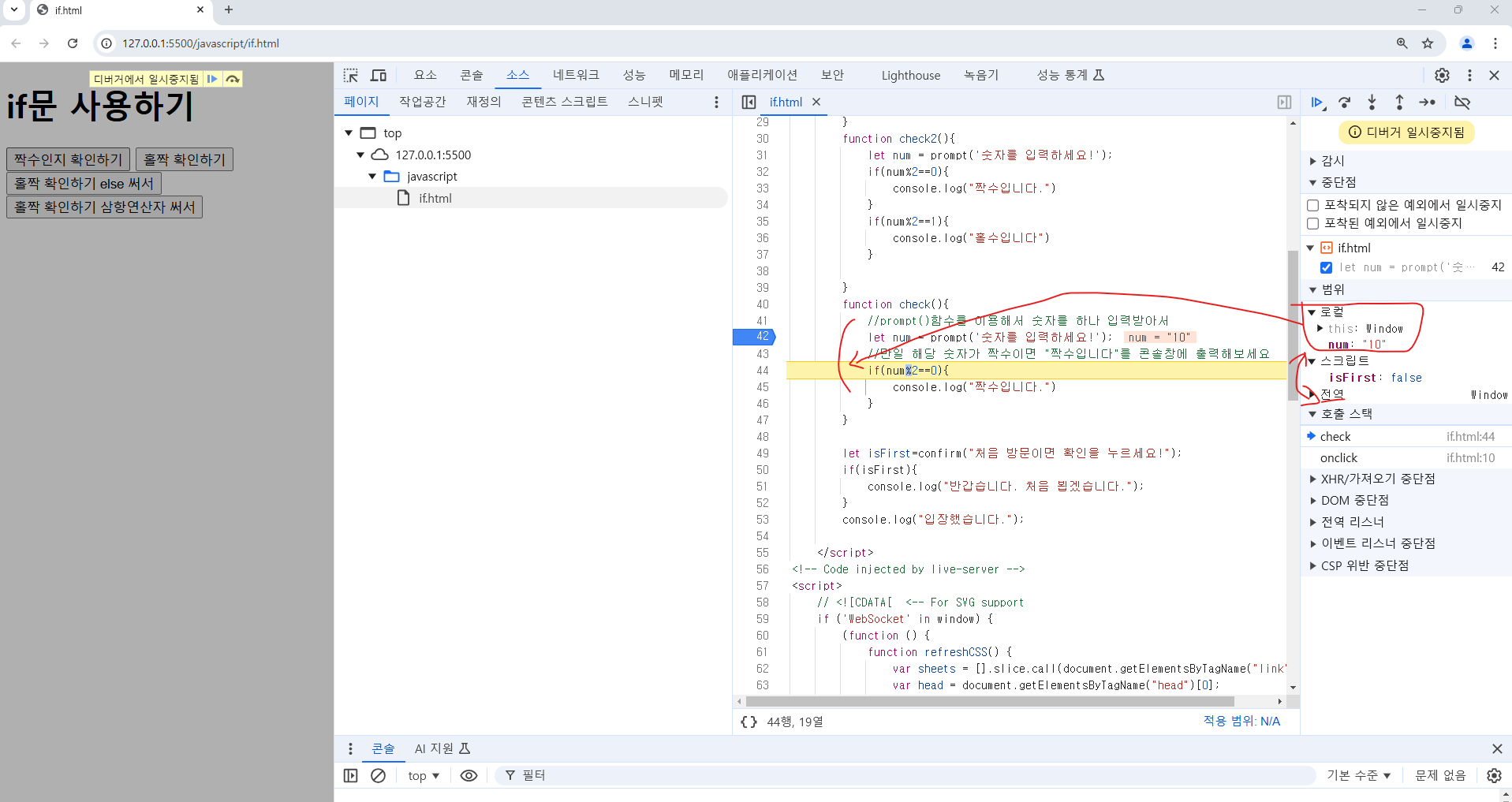
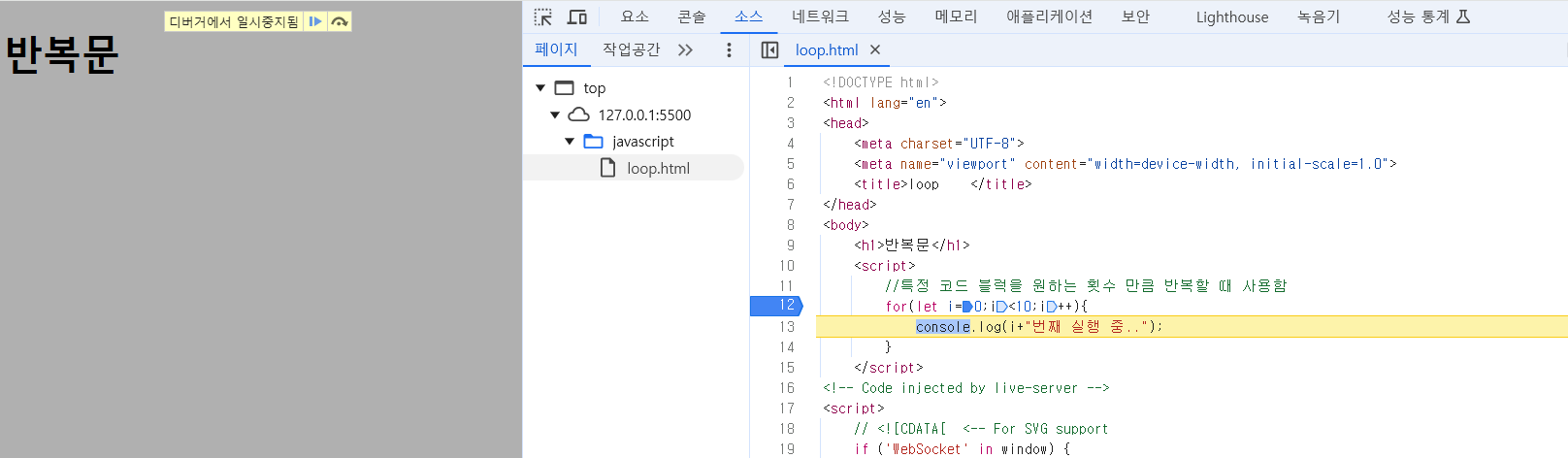
디버깅


페이지가 로딩되는 시점에서 실행되는 영역을 전역(global)이라고 하고, 함수의 안쪽 영역을 로컬(local)이라고 한다.
글로벌은 페이지 로딩 시점에 만들어지고, 로컬 영역은 함수가 실제로 실행될 때 만들어진다.
변수가 글로벌에서 만들어졌는지, 로컬에서 만들어졌는지에 따라서 웹페이지 작동이 달라질 수 있다.
글로벌 변수는 아무데서나 다 쓸 수 있는 반면, 로컬의 변수는 그 영역 안에서만 쓸 수 있다.
또 함수나 if 중괄호 안쪽을 로칼로 하면 그 안쪽에서 정의된 로컬 변수는 모두 함수 호출/if문 동작이 끝나면 사라진다.
<10:30 2교시>
(이어서)
if 중괄호 안쪽도 local이라고 하는데, 더 협소한 의미로 block이라고도 하고, 마찬가지로 이 안에서 선언된 변수/상수는 이 block 안에서만 쓰일 수 있는 변수/상수가 된다.
global 영역을 누르면 만들어져 있는 빌트인함수나 빌트인오브젝트가 존재하는데, 여기에 만들어진 이름을 변수나 상수로 활용하면 쓸모 없다.
isFirst는 스크립트에 존재하는데 스크립트는 global 영역에 존재한다.
우리가 지금까지 정의한 함수들도 global 영역에서 만들어져 있는데, 앞으로 우리 실력이 좋아지고 프로개발자에 가까워지면 global 영역에 함수를 정의하는 것을 지양해야 한다. 왜냐면 우리는 여러명과 같이 작업을 하게 될 건데, global 영역에 함수를 만들어 놓게 되면 개발자 간 함수의 이름을 무엇으로 할것인지 소통을 하지 않고 개발하기 어렵다는 쓸데없이 번거로운 문제가 생긴다.

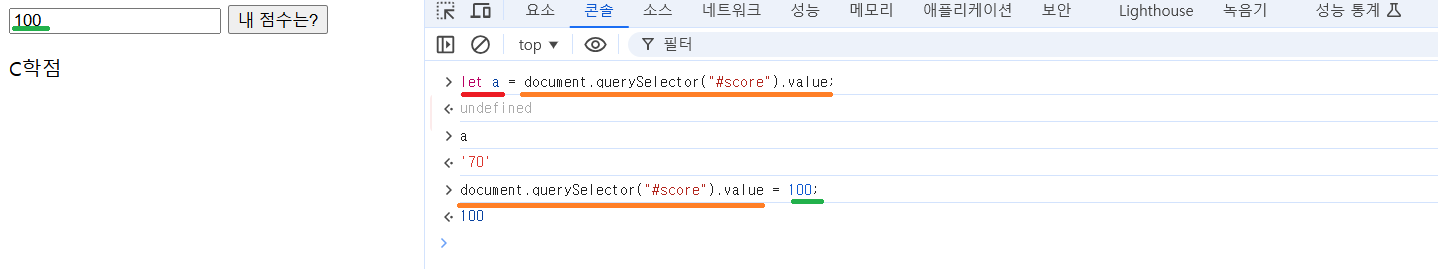
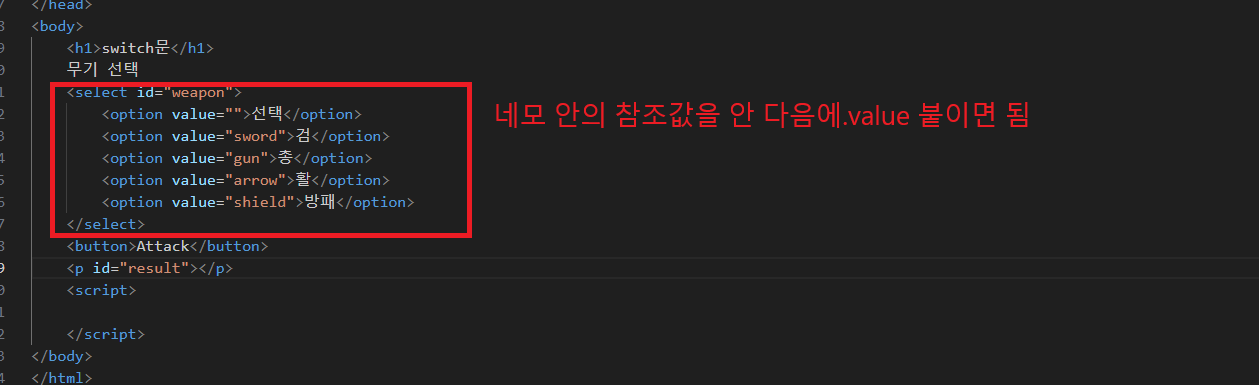
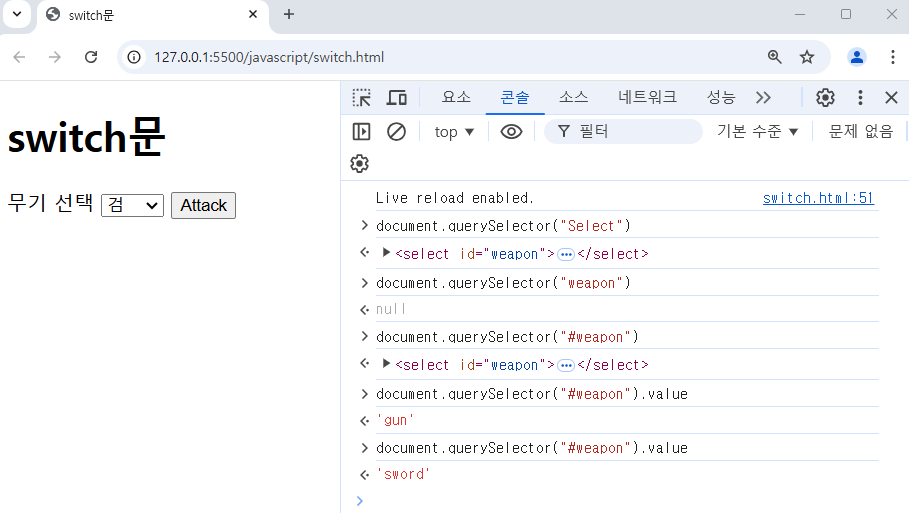
document.querySelector("요소 이름") 을 하면 그 요소를 제어할 수 있음.
대입연산자의 좌측에 오느냐 우측에 오느냐에 따라 의미가 달라진다.


빈문자열은 따옴표 " " 안에 space로 나타낸다.

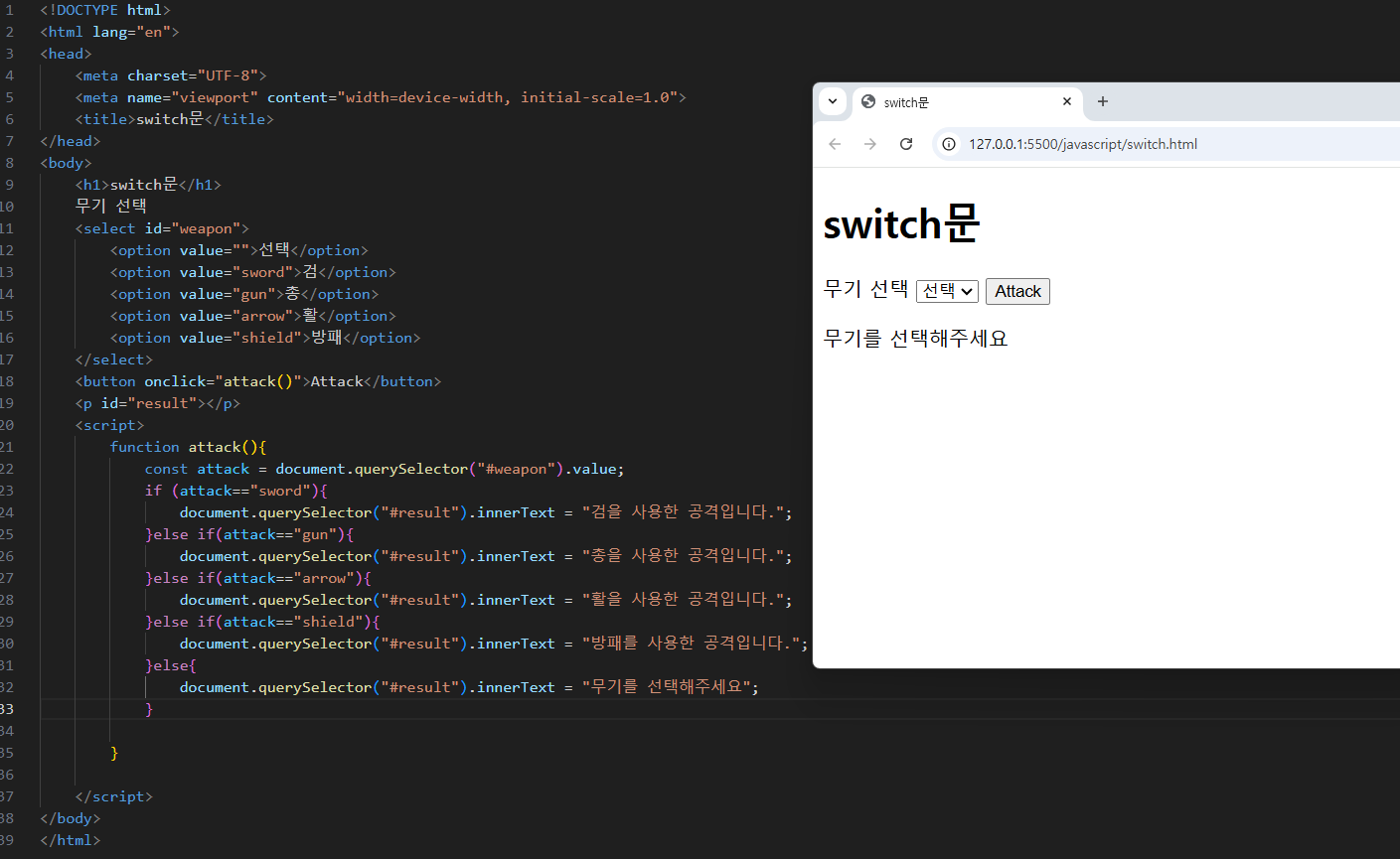
switch 문을 한다고 했는데, 어제꺼 복습해보라면서 if else 문을 사용해서 만들어본 예제.
어제 한 번 헤매고, 대입연산자 =랑 비교연산자== 헷갈려서 쓰는것만 주의하면 문제 없이 해낼 수 있게 됨.

스위치문 예제이지만 어제 내용 복습겸 if else 문으로 만든 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>switch문</title>
</head>
<body>
<h1>switch문</h1>
무기 선택
<select id="weapon">
<option value="">선택</option>
<option value="sword">검</option>
<option value="gun">총</option>
<option value="arrow">활</option>
<option value="shield">방패</option>
</select>
<button onclick="attack()">Attack</button>
<p id="result"></p>
<script>
function attack(){
const attack = document.querySelector("#weapon").value;
if (attack=="sword"){
document.querySelector("#result").innerText = "검을 사용한 공격입니다.";
}else if(attack=="gun"){
document.querySelector("#result").innerText = "총을 사용한 공격입니다.";
}else if(attack=="arrow"){
document.querySelector("#result").innerText = "활을 사용한 공격입니다.";
}else if(attack=="shield"){
document.querySelector("#result").innerText = "방패를 사용한 공격입니다.";
}else{
document.querySelector("#result").innerText = "무기를 선택해주세요";
}
}
</script>
</body>
</html>
<11:30 3교시>
선생님과 한 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>switch.html</title>
</head>
<body>
<h1>switch 문</h1>
무기 선택
<select id="weapon">
<option value="">선택</option>
<option value="sword">칼</option>
<option value="gun">총</option>
<option value="arrow">활</option>
</select>
<button onclick="attack()">Attack</button>
<p id="result"></p>
<script>
function attack(){
//1. 선택된 무기를 읽어온다
const weapon = document.querySelector("#weapon").value
//2. p 요소의 innerText 로 해당 무기로 공격하는 문자열을 출력한다.
if(weapon == "gun"){
document.querySelector("#result").innerText = "총으로 공격해요!";
}else if(weapon == "sword"){
document.querySelector("#result").innerText = "칼로 공격해요!";
}else if(weapon == "arrow"){
document.querySelector("#result").innerText = "활로 공격해요!";
}else{
document.querySelector("#result").innerText = "무기를 선택해 주세요!";
}
}
</script>
</body>
</html>switch 문으로 만든 것 : if else가 너무 많아 헷갈릴 때 가끔 쓰게 되는데 웹 프로그래밍에서는 거의 쓸 일 없긴 함

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>switch문</title>
</head>
<body>
<h1>switch문</h1>
무기 선택
<select id="weapon">
<option value="">선택</option>
<option value="sword">검</option>
<option value="gun">총</option>
<option value="arrow">활</option>
<option value="shield">방패</option>
</select>
<button onclick="attack()">Attack</button>
<button onclick="attack2()">Attack2</button>
<p id="result"></p>
<script>
function attack2(){
const attack = document.querySelector("#weapon").value;
switch(attack){
case "gun":
document.querySelector("#result").innerText = "검을 사용한 공격입니다.";
break;
case "sword":
document.querySelector("#result").innerText = "총을 사용한 공격입니다.";
break;
case "arrow":
document.querySelector("#result").innerText = "활을 사용한 공격입니다.";
break;
case "shield":
document.querySelector("#result").innerText = "방패를 사용한 공격입니다.";
break;
default: document.querySelector("#result").innerText = "무기를 선택해주세요";
}
}
function attack(){
const attack = document.querySelector("#weapon").value;
if (attack=="sword"){
document.querySelector("#result").innerText = "검을 사용한 공격입니다.";
}else if(attack=="gun"){
document.querySelector("#result").innerText = "총을 사용한 공격입니다.";
}else if(attack=="arrow"){
document.querySelector("#result").innerText = "활을 사용한 공격입니다.";
}else if(attack=="shield"){
document.querySelector("#result").innerText = "방패를 사용한 공격입니다.";
}else{
document.querySelector("#result").innerText = "무기를 선택해주세요";
}
}
</script>
</body>
</html>
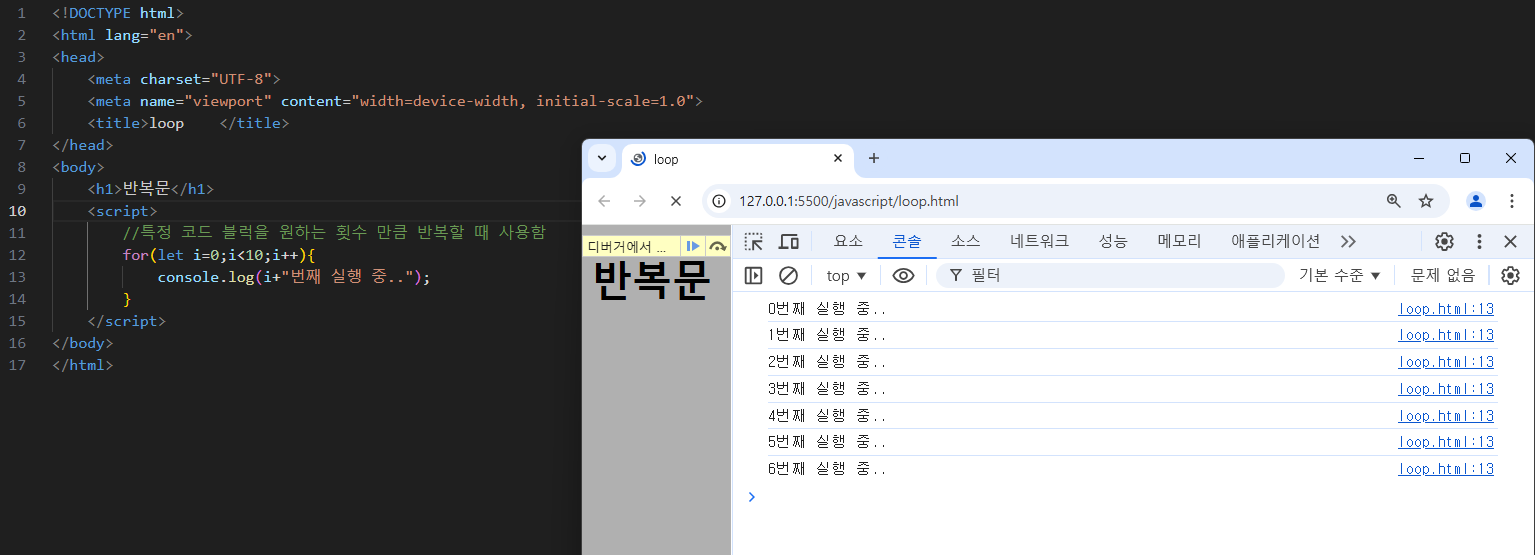
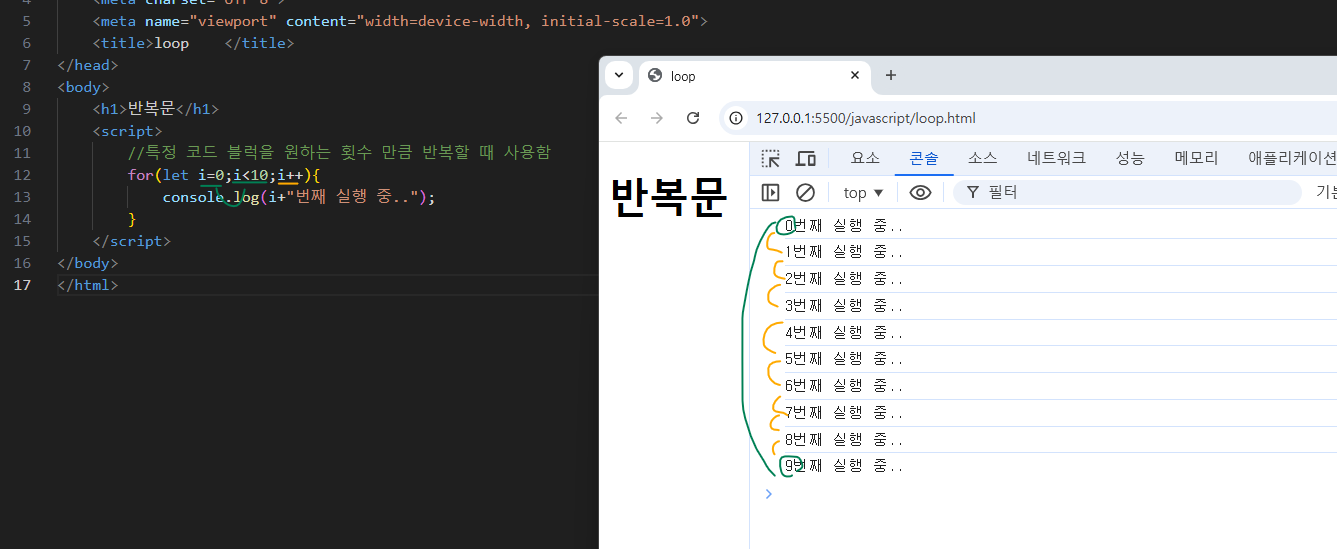
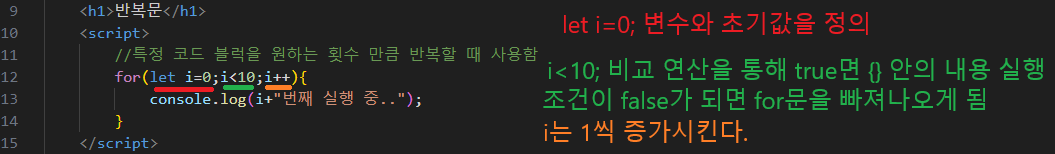
LOOP - for 문




반복문에서의 변수는 제어 변수라고 하고 관용으로 i, j , k를 많이 사용하는데, i를 보면 인덱스와 같이 쓰기 좋아서 제어 변수를 배열의 인덱스로 활용하는 경우가 많다.

<12:30 4교시> 셀프 실습 시간
오늘 해볼 셀프 연습 시간에는 뭘 만들어볼까. 텍스트 게임? 텍스트 게임으로
아까 공격 아이템 어쩌구 한걸로 이어서 해보면 재밌을 거 같은데.
만들어보자.
일단 캐릭터 세팅하는 페이지를 만들면 될듯!이라고 생각했는데 퀴즈를 주셨넹 이거 해보면 될듯
혼자 해본 퀴즈 답
1트라이 삽질 포인트 반성과 내가 작성한 퀴즈 답 코드
1. 처음에는 어쨋든 퀴즈별로 묶어줘야한다는 생각 때문에 모든걸 function으로 묶어줬음
2. 5번 퀴즈가 제일 삽질 많이 한 거인데,
처음에 작성할 때 아래 처럼 작성해서 계속 제대로 안됐다.
위 삽질의 문제점은 실행해보니까 바로 알 수 있었던 것이 numbers5.push 함수가 바깥으로 튀어나와야 한다는 점이었음.
그러고도 안돼서 보니까 querySelector 썼어야 하는데 querySelectorAll 쓰고 있었음...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>loop2</title>
</head>
<body>
<button onclick="loop0()"> loop0 </button>
<br><br>
<input type="text" id="loop5"></input>
<button onclick="loop5()"> loop5 </button>
<script>
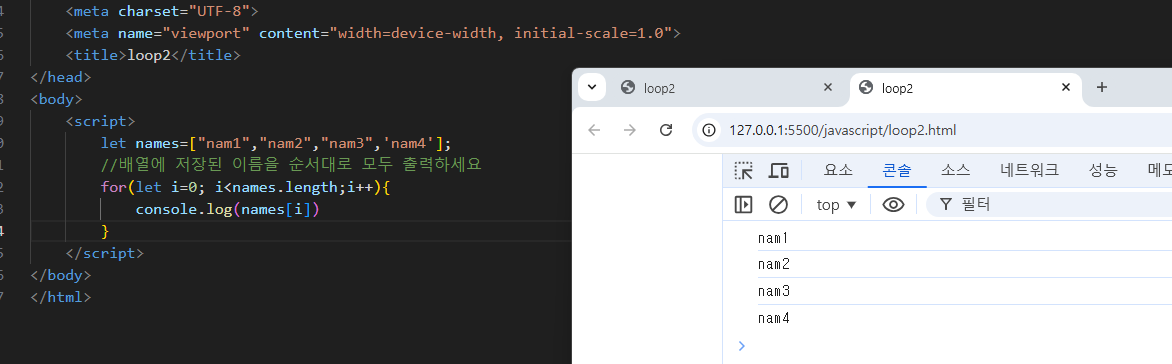
function loop0(){
let names=["이름1","이름2","이름3",'이름4'];
//배열에 저장된 이름을 순서대로 모두 출력하세요
for(let i=0; i<names.length;i++){
console.log(names[i])
}
}
//quiz1) 빈 배열을 만들고 배열에 숫자 0~9를 순서대로 저장해보세요
let numbers1 = [];
for (let i=0;i<10; i++){
numbers1.push(i);
};
//quiz2) 빈 배열을 만들고 배열에 숫자 1~10을 순서대로 저장해보세요
let numbers2 = [];
for (let i=1;i<11;i++){
numbers2.push(i);
};
//quiz3) 빈 배열을 만들고 배열에 숫자 1~100을 순서대로 저장해보세요.
let numbers3=[];
for (let i=1; i<101; i++){
numbers3.push(i);
};
//quiz4) 빈 배열 1~100 저장후 모든 숫자의 합을 콘솔창에 출력해보세요
let sum=0;
for (let i=0; i<100; i++){
sum = sum+numbers3[i]
}
//quiz5) input요소와 button을 배치하고 input 요소에 문자열을 입력하고 버튼을 누르면 입력한 문자열이 빈 배열에 계속 누적되도록 프로그램이 해보세요
let numbers5 =[];
function loop5(){
let typednumber =document.querySelector("#loop5").value;
numbers5.push(typednumber)
}
</script>
</body>
</html>위에서 한 거 변형도 해볼려고.
'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/6 오전 기록 012-1 (1) | 2024.12.06 |
|---|---|
| 자바 풀 스택 12/5 오후 기록 011-2 (1) | 2024.12.05 |
| 자바 풀 스택 12/4 오후 기록 010-2 (0) | 2024.12.04 |
| 자바 풀 스택 12/4 오전 기록 010-1 (0) | 2024.12.04 |
| 자바 풀 스택 12/3 오후 기록 009-2 (0) | 2024.12.03 |