오늘의 상태 : 잠을 푹 자긴 했는데 계속 꿈꾸면서 자서 여전히 피곤함이 남아 있는 느낌.
근데 웃긴건 피곤하면서도 머리는 맑은 느낌.
8:10 경 학원 도착해서 간식도 먹고 딴짓도 좀 함
8:45 경 블로그 작성 시작 + 어제 수업한거 복습 + 오늘 수업 할 거 예습+ 어제 블로그 글 수정
<9:30 1교시>
지난 시간 복습 : 변수와 산술 연산, 결과값


위 명령 프롬프트 창이 닫기면 myName이든 a든 b든 변수에 저장된 값이 다 증발됨!
node.js에서는 명령 프롬프트 창 지우려면 console.clear() 하면 됨
■ 문자열과 산술 연산자 + 의 기능 : 문자열 붙이기


■ boolean type의 연산 예시

<2교시>
■ plain object type
javascript에서 순서가 중요치 않은 여러개의 데이터를 하나의 묶음으로 관리하고자 한다면 plain object를 사용하면 된다.
{key:value, key2:value2, ....}



■ 순서가 중요한 데이터 타입 : array type

<11:30 3교시>
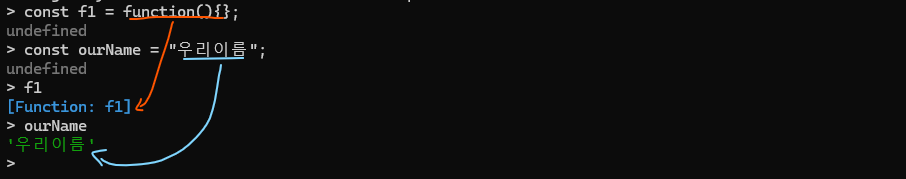
■ function type
function(){ }
{} 안의 내용 : 특정 시점에 실행할 (javascript) code 여러 줄을 미리 작성해서 모아두고 보관

함수를 만드는 방법(약간의 의미 차이가 있으나 일단은 요정도만 이런게 있다고만 알고 감)
① function(){ }
② ()=>{} 이건 화살표 함수라고도 부르고 이걸 나중에 자바 스크립트 고급과정 가면 자주 쓰게 될 것이다!
③ function 함수의이름() {}


■ 함수의 참조와 함수의 호출
함수를 호출한다는 의미는 중괄호 안에 모아놓은 자바 스크립트를 일괄 실행하겠다.
함수를 호출하고난 위치는 undefined로 바뀐다.
함수를 참조한다는 것은 변수에 함수를 function type 값으로서 대입한다는 것.
참조는 대입되어 있던 애를 다시 불러오거나 어떤 값을 불러오는 것
호출은 함수를 실행하는 것

<12:30 4교시>
함수에 대해서 했던 내용 각자 정리

'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/4 오전 기록 010-1 (0) | 2024.12.04 |
|---|---|
| 자바 풀 스택 12/3 오후 기록 009-2 (0) | 2024.12.03 |
| 자바 풀 스택 12/2 오후 기록 008-2 (1) | 2024.12.02 |
| 자바 풀 스택 12/2 오전 기록 008-1 (1) | 2024.12.02 |
| 자바 풀 스택 11/29 오후 기록 007-2 (1) | 2024.11.29 |