8:10 무렵 학원 도착해서 딴짓하고 계획표 작성하다가
8:40 무렵 블로그 작성 시작 + 지난 시간 복습 + 수업 전 스트레칭이랑 휴식
목표
1. 초심 잊지 않기!!
2. 모르는건 주저말고 당당하게 질문하기!!
3. 잘한다고 방자 금지!! 못한다고 주눅 금지!!
4. 현재에 집중하기!!!
<9:30 1교시>
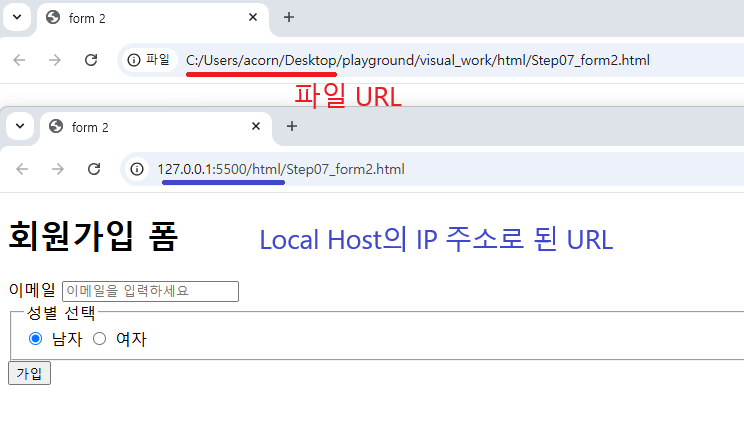
웹 브라우저가 우리에게 보여주는 건 웹 서버가 준 콘텐츠임
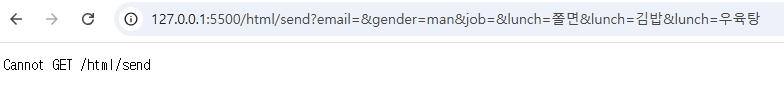
폼을 제출하기 위해서는 파일 URL에서는 소용 없고,

주소창이 변화가 생기는 경우는 세 가지이다.
① 직접 주소창에 입력할 때
② 링크를 누를 때
③ 폼을 제출할 때
이것의 의미를 생각해 보면, 주소창에 무언가 '요청'이 입력될 때 서버가 그 주소창의 그 요청에 대해서 특정 경로의 요청을 응답해줄 준비를 하고 실제로 응답을 해준다는 것.
명령 프롬트에 명령어를 입력하여 출력을 요청하는 것처럼,
웹브라우저에서 주소창에 주소를 입력하는 것은 탐색기에서 탐색하는 느낌으로 요청하는 것이라고 생각하면 될듯.
서버에서 응답하는 컨텐츠가 어떤 경우에는 실제로 존재하는 html, css 파일을 읽어서 그 내용을 전달하거나 실제로 서버에 존재하는 이미지 파일을 전달하여 응답하는 경우도 있다.
html, css가 실제로 존재하지는 않지만 서버가 콘텐츠를 구성해서 주는 경우도 있다.
웹브라우저에서 요청 받은 내용이 서버가 보기에 실제 존재하는 파일이면 그 파일을 직접 읽어서 전달해주고, 실제 존재하지 않는 파일을 응답해주는 것은 서버의 준비된 컨텐츠를 응답한다.
빵 집에 갔어요. 빵 주세요 했는데, 빵 만드는 안 쪽은 보이지 않고, 나는 빵을 받았어 먹으면 됨, 근데 그 빵을 주세요 했을 때 미리 만들어 놓은 빵을 줄수도 있고 그 시점에 만들어서 줄 수도 있음
빵을 만드는 사람이 웹서버 애플리케이션 , 웹브라우저는 빵을 사러 간 나. 웹브라우저 입장에서는 빵을 만들어 줬는지 빵을 만들어놓은걸 준건지 몰라도 됨.
gmarket.co.kr/n/best 같은 경로는 실제로 존재하는 건 아닌데 이걸 웹 브라우저가 구성할 수 있게 웹서버애플리케이션이 이 요청에 응답해서 만들어서 줌.
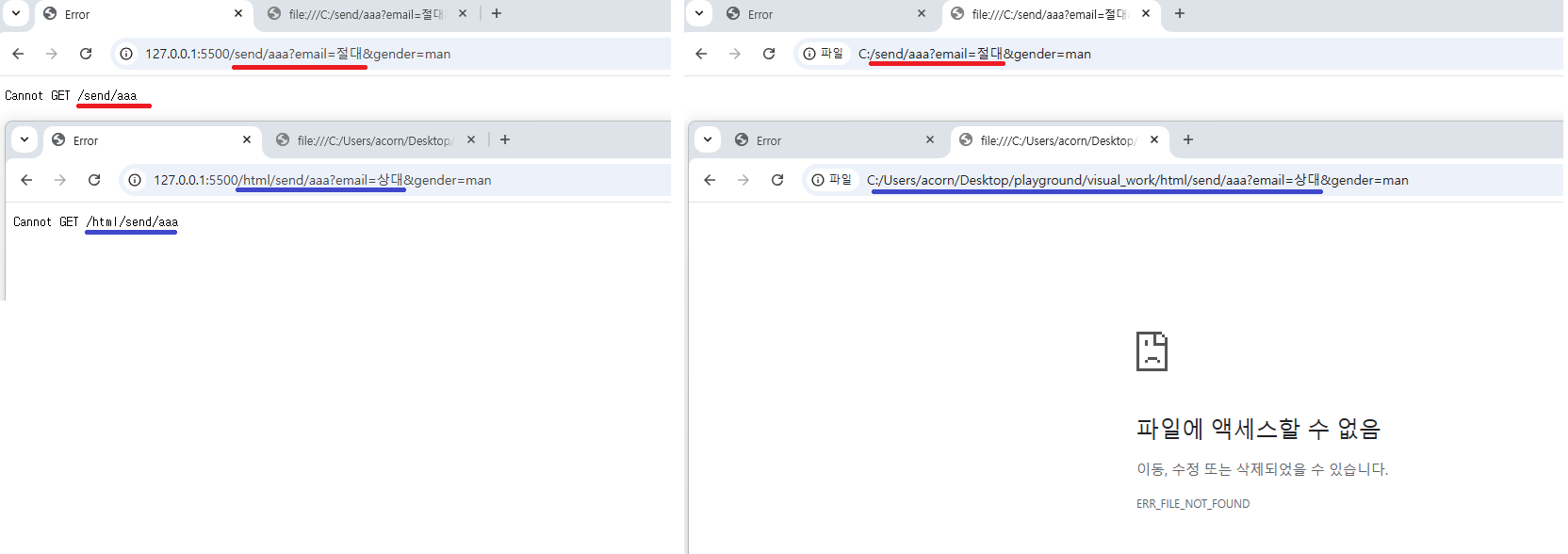
폼은 웹 브라우저에서 입력한 내용을 웹서버 애플리케이션에 전송하여 action요청하기 위한 것, 요청하는 내용을 웹 서버 애플리케이션이 전달.
for action="aaa면 서버의 주소창에서 현재 위치 기준으로 서버의 상대 경로를 요청하게 됨.
for action="/aaa"면 서버의 주소창에서 서버의 절대 경로를 요청하게 됨.

<10:30 2교시>
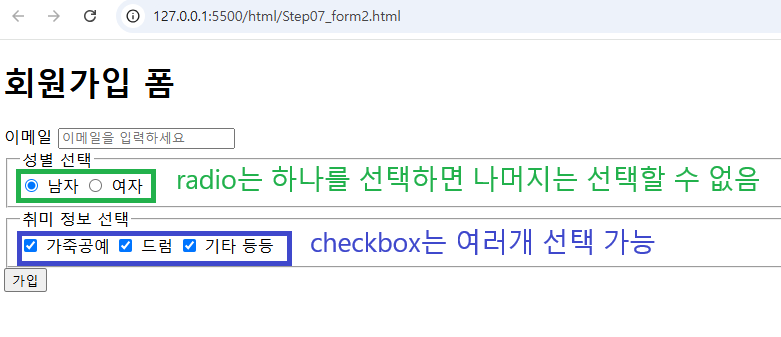
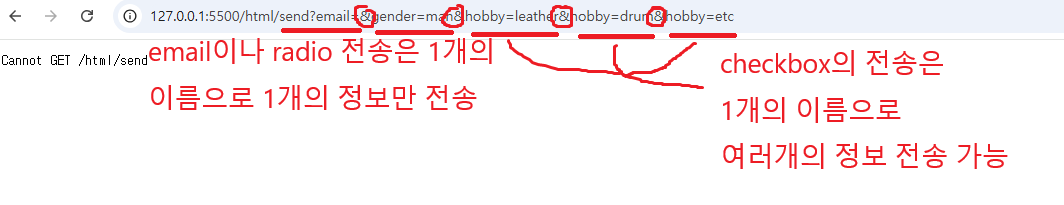
■ radio 와 checkbox 요소


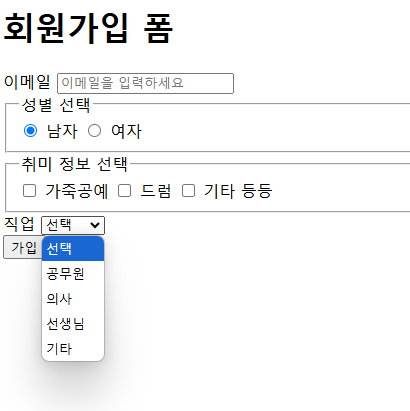
■ select 요소

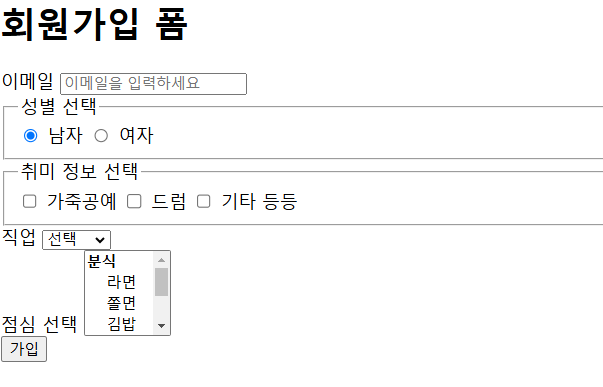
select option multiple :
Ctrl이나 Shift를 누른채 중복 선택이 가능하여 checkbox와 비슷한 기능을 하는데, 별도로 그룹을 지정할 수도 있음

select optgroup

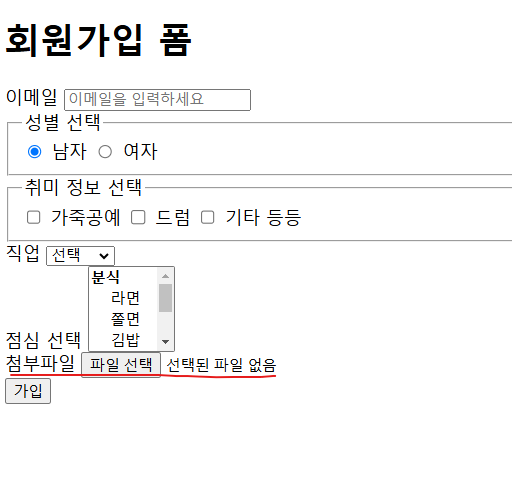
input type="file" : 첨부파일 추가하기

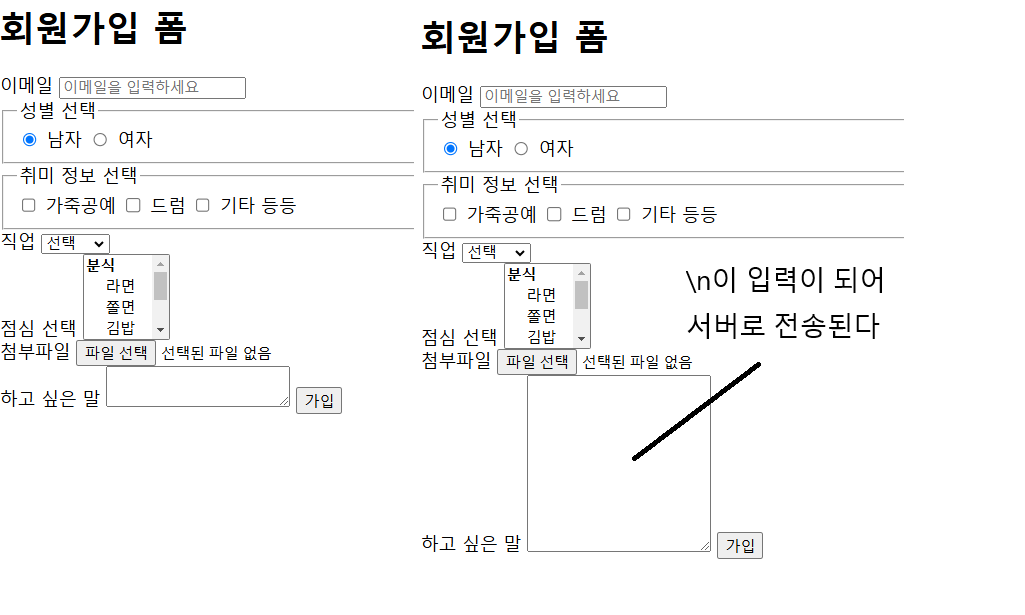
text area
text area 에서의 개행 기호는 \r\n인데 %0D나 %0A 같이 특수하게 약속된 형태로 바뀌어 넘어가고, 서버가 알아서 디코딩 해줌.
윈도우에서는 \r\n일 때도 있고 \n일 때도 있다.
옛날 아날로그 타자기에서 유래해서 \r carriage return, \n next line를 모두 사용하는 관습이 남아 있는 거
리눅스에서는 \n만 쓰인다고 한다..

<body>
<div class="container">
<h1>회원가입 폼</h1>
<form action="send" method="get" novalidate>
<div>
<label for="email">이메일</label>
<input type="email" name="email" id="email" placeholder="이메일을 입력하세요">
</div>
<fieldset>
<legend>성별 선택</legend>
<label>
<input type="radio" name="gender" value="man" checked> 남자
</label>
<label>
<input type="radio" name="gender" value="woman"> 여자
</label>
</fieldset>
<fieldset>
<legend> 취미 정보 선택</legend>
<label>
<input type="checkbox" name="hobby" value="leather"> 가죽공예
</label>
<label>
<input type="checkbox" name="hobby" value="drum"> 드럼
</label>
<label>
<input type="checkbox" name="hobby" value="etc"> 기타 등등
</label>
</fieldset>
<select name="job" id="job">
<option value="">선택</option>
<option value="gong">공무원</option>
<option value="doctor">의사</option>
<option value="teacher">선생님</option>
<option>기타</option><!-- value 값을 지우면 innertext의 내용으로 요청 내용을 전송한다-->
</select>
<br>
<label for="lunch">점심 선택</label>
<select name="lunch" id="lunch">
<option>라면</option>
<option>쫄면</option>
<option>김밥</option>
</select>
<button type="submit">가입</button>
</form>
</div>
</body>
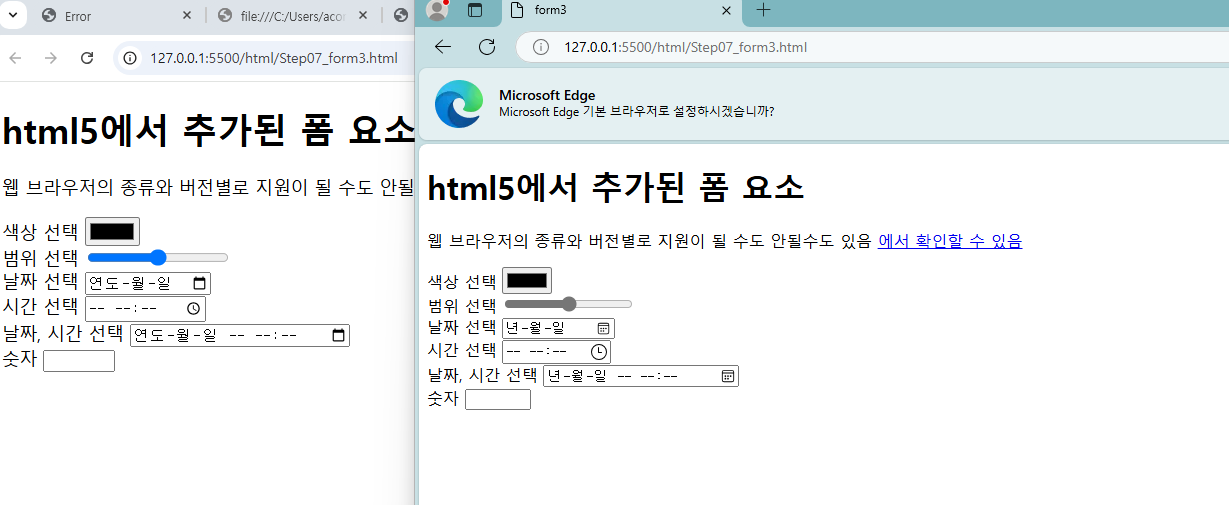
<11:30 3교시>


엣지에서 열 때랑 크롬에서 열 때 약간의 UI 차이가 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form3</title>
</head>
<body>
<div class="container">
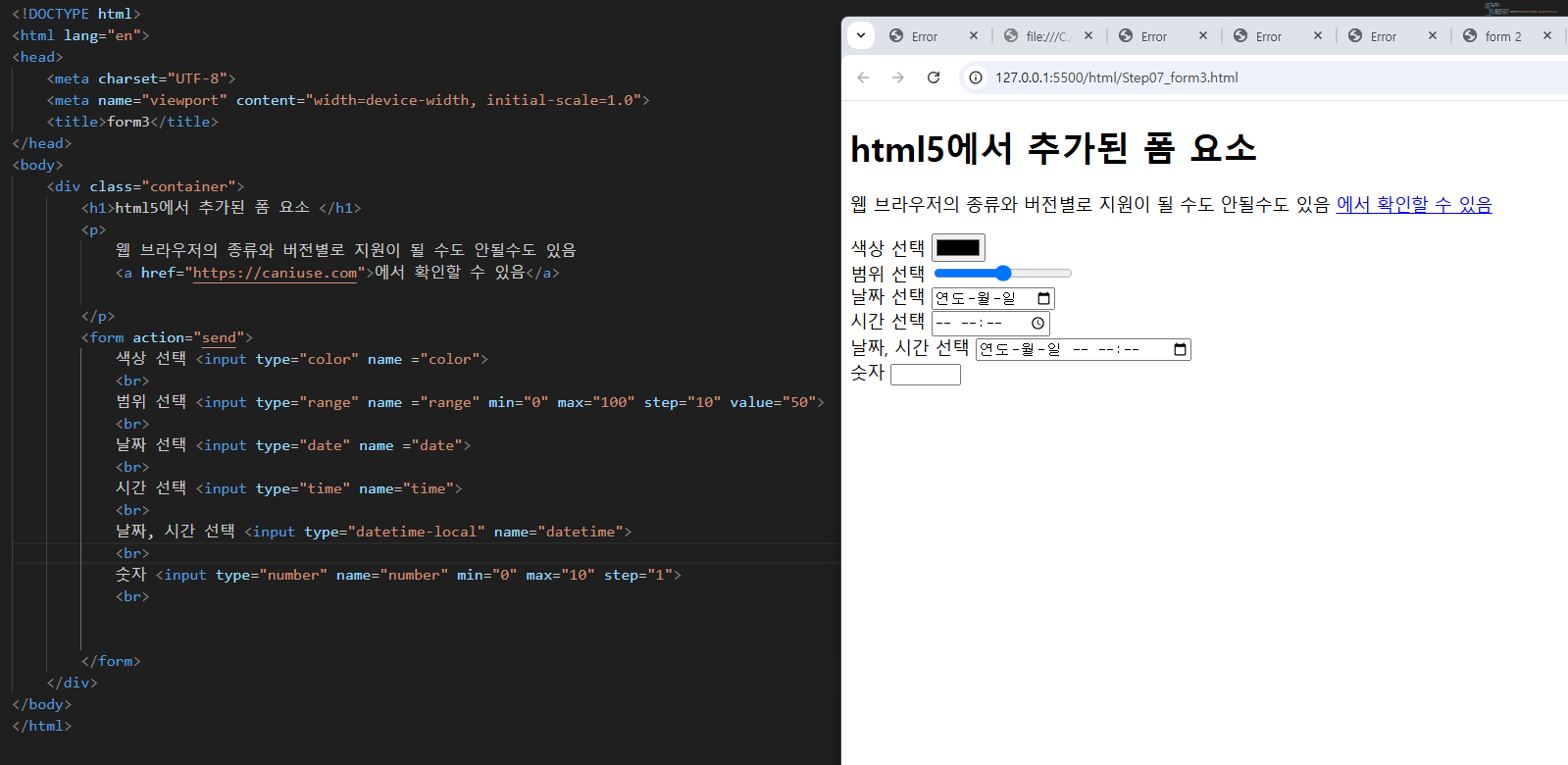
<h1>html5에서 추가된 폼 요소 </h1>
<p>
웹 브라우저의 종류와 버전별로 지원이 될 수도 안될수도 있음
<a href="https://caniuse.com">에서 확인할 수 있음</a>
</p>
<form action="send">
색상 선택 <input type="color" name ="color">
<br>
범위 선택 <input type="range" name ="range" min="0" max="100" step="10" value="50">
<br>
날짜 선택 <input type="date" name ="date">
<br>
시간 선택 <input type="time" name="time">
<br>
날짜, 시간 선택 <input type="datetime-local" name="datetime">
<br>
숫자 <input type="number" name="number" min="0" max="10" step="1">
<br>
<button type = "submit">제출</button>
</form>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step07_form4.html</title>
<style>
/* 공통 스타일 */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
color: #333;
margin: 20px;
line-height: 1.5;
}
.container{
width: 768px;
margin: 0 auto;
}
label {
display: block;
margin-bottom: 10px;
font-size: 1rem;
font-weight: bold;
}
/* 드롭다운 스타일 */
select {
width: 100%;
max-width: 300px;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
background-color: white;
font-size: 1rem;
color: #333;
cursor: pointer;
appearance: none; /* 기본 화살표 제거 */
background-image: url('data:image/svg+xml,%3Csvg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="%23333"%3E%3Cpath d="M7 10l5 5 5-5z"/%3E%3C/svg%3E'); /* 커스텀 화살표 */
background-repeat: no-repeat;
background-position: right 10px center;
background-size: 16px;
}
select:hover {
border-color: #4CAF50; /* 호버 시 테두리 색상 변경 */
}
select:focus {
outline: none;
border-color: #4CAF50;
box-shadow: 0 0 5px rgba(76, 175, 80, 0.5); /* 포커스 시 효과 */
}
/* 옵션 스타일 (선택 불가 상태) */
option[value=""] {
color: #aaa;
}
</style>
</head>
<body>
<div class="container">
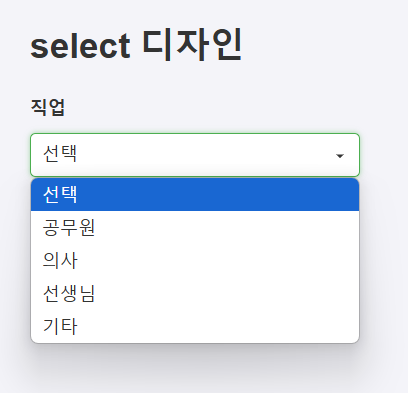
<h1>select 디자인</h1>
<label for="job">직업</label>
<select name="job" id="job">
<option value="">선택</option>
<option value="gong">공무원</option>
<option value="doctor">의사</option>
<option value="teacher">선생님</option>
<option>기타</option>
</select>
</div>
</body>
</html>






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form5</title>
</head>
<body>
<div class="container">
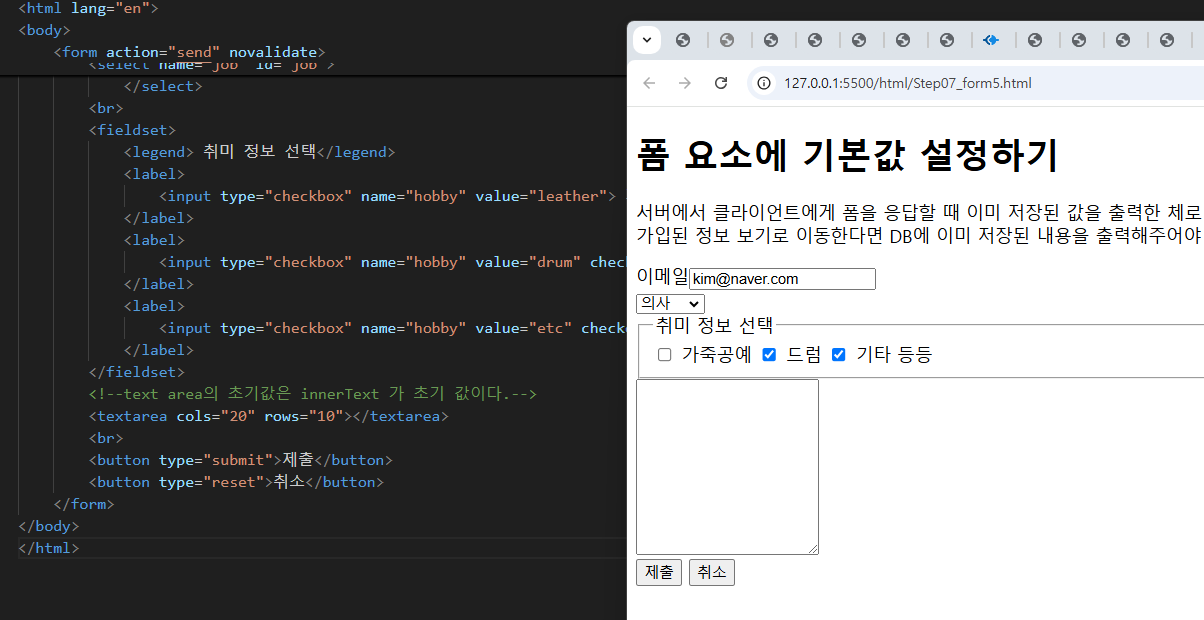
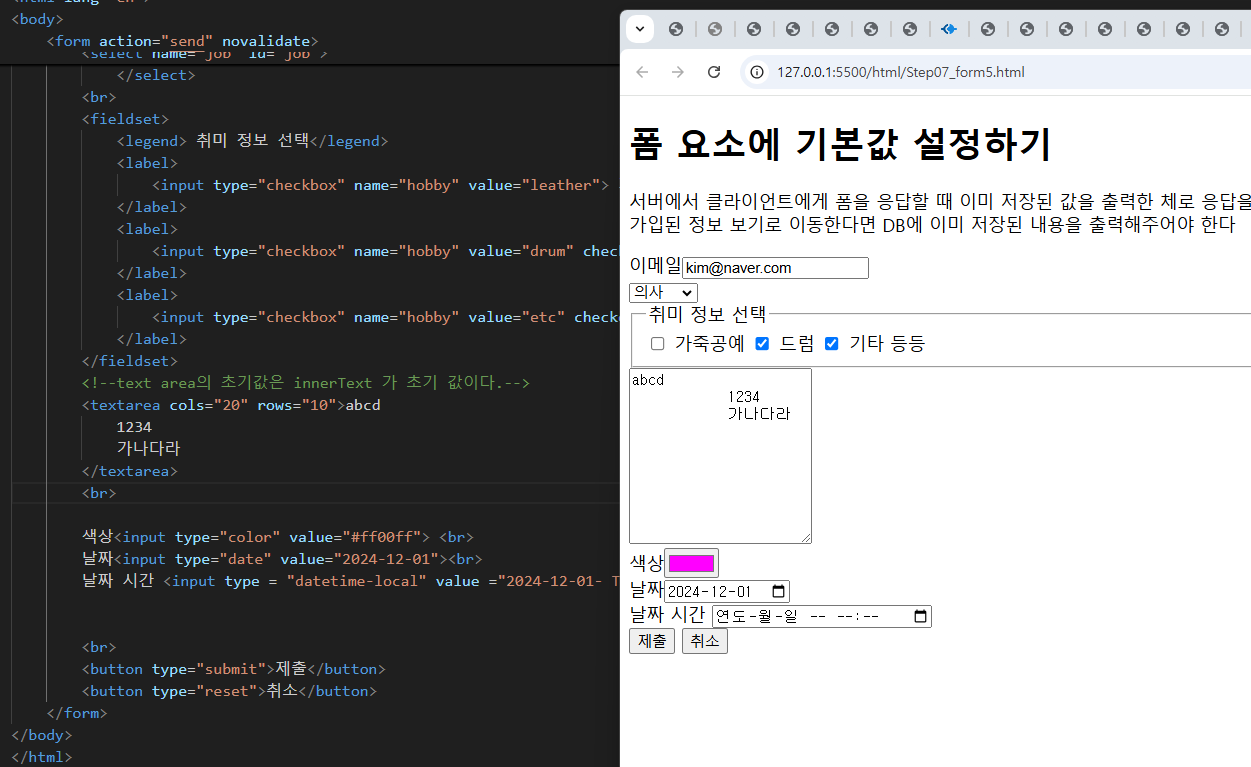
<h1>폼 요소에 기본값 설정하기</h1>
<p>
서버에서 클라이언트에게 폼을 응답할 때 이미 저장된 값을 출력한 체로 응답을 해야 할 때가 있다.
예를 들어 회원 가입된 정보 보기로 이동한다면 DB에 이미 저장된 내용을 출력해주어야 한다
</p>
</div>
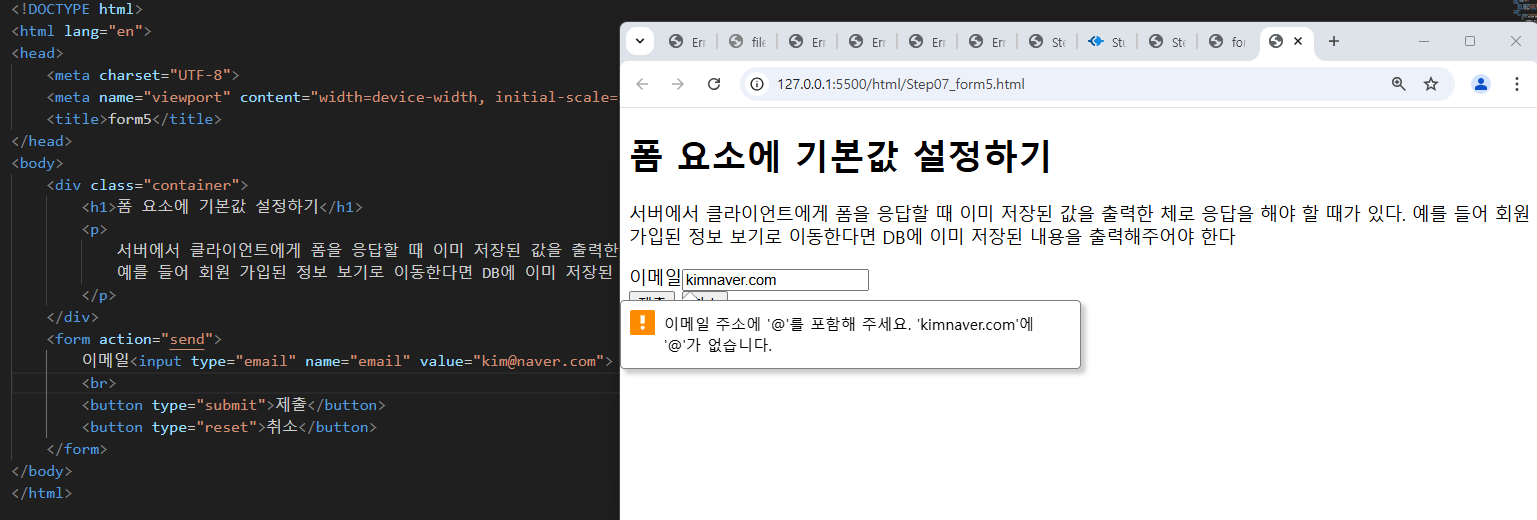
<form action="send" novalidate>
이메일<input type="email" name="email" value="kim@naver.com">
<br>
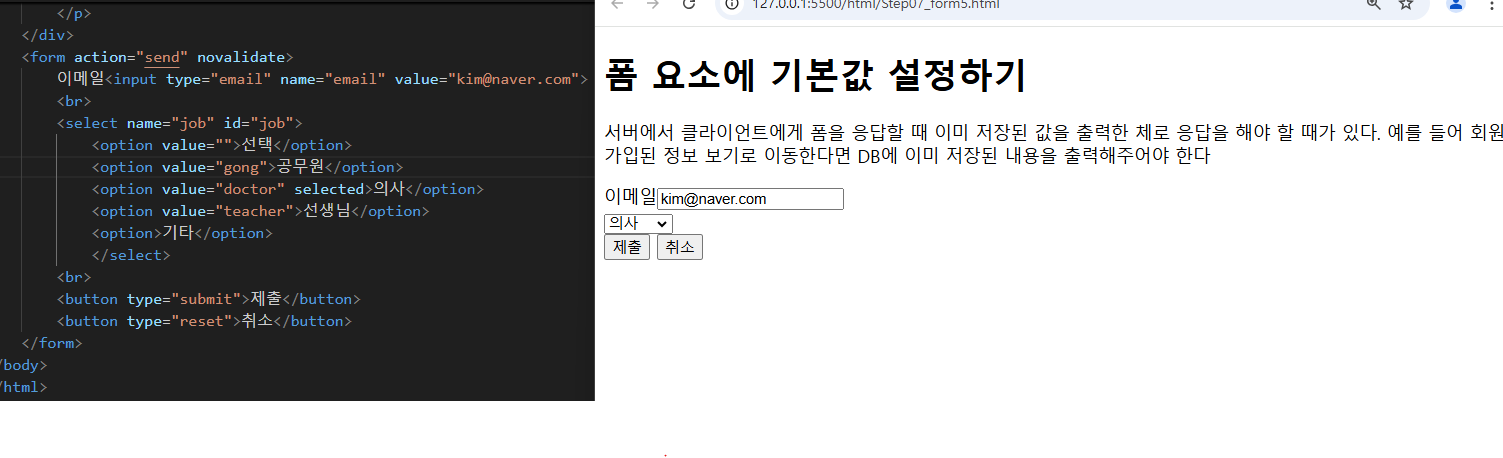
<select name="job" id="job">
<option value="">선택</option>
<option value="gong">공무원</option>
<option value="doctor" selected>의사</option>
<option value="teacher">선생님</option>
<option>기타</option>
</select>
<br>
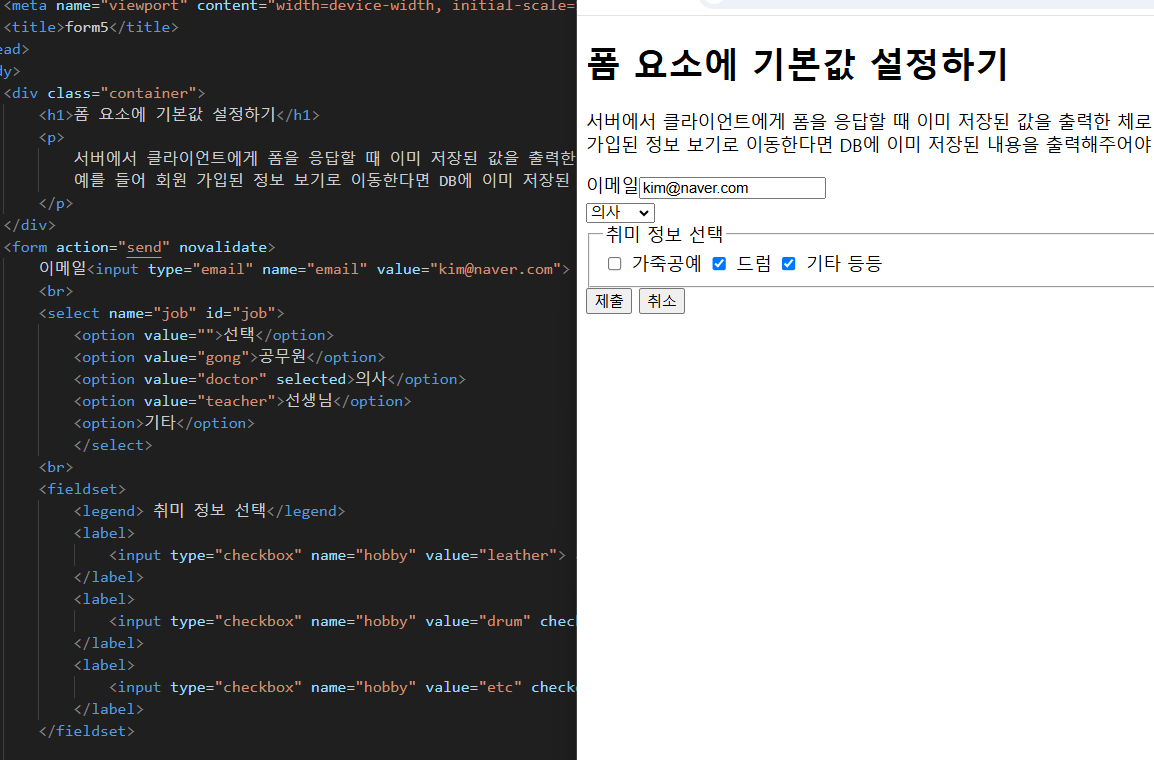
<fieldset>
<legend> 취미 정보 선택</legend>
<label>
<input type="checkbox" name="hobby" value="leather"> 가죽공예
</label>
<label>
<input type="checkbox" name="hobby" value="drum" checked> 드럼
</label>
<label>
<input type="checkbox" name="hobby" value="etc" checked> 기타 등등
</label>
</fieldset>
<!--text area의 초기값은 innerText 가 초기 값이다.-->
<textarea cols="20" rows="10">abcd
1234
가나다라
</textarea>
<br>
색상<input type="color" value="#ff00ff"> <br>
날짜<input type="date" value="2024-12-01"><br>
날짜 시간 <input type = "datetime-local" value ="2024-12-01- T 13:30">
<br>
<button type="submit">제출</button>
<button type="reset">취소</button>
</form>
</body>
</html>
<12:30 4교시> 색깔의 표기법 2가지, 2진수, 16진수, 각자 실습
value="#ff00ff" 에서 f는 16진수의 한자리 수 중 가장 큰 수 f(=10진수의 15)이다. ff(16진수)=255(10진수)
rgb(255,0,255) = #ff00ff
#000 <- #000000
#fff <- #ffffff
#555 <- #555555
같은거 6개면 줄여 쓸 수 있다
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/3 오전 기록 009-1 (0) | 2024.12.03 |
|---|---|
| 자바 풀 스택 12/2 오후 기록 008-2 (1) | 2024.12.02 |
| 자바 풀 스택 11/29 오후 기록 007-2 (1) | 2024.11.29 |
| 자바 풀 스택 11/29 오전 기록 007-1 (3) | 2024.11.29 |
| 자바 풀 스택 11/28 오후 기록 006-2 (1) | 2024.11.28 |