<14:30 5교시>
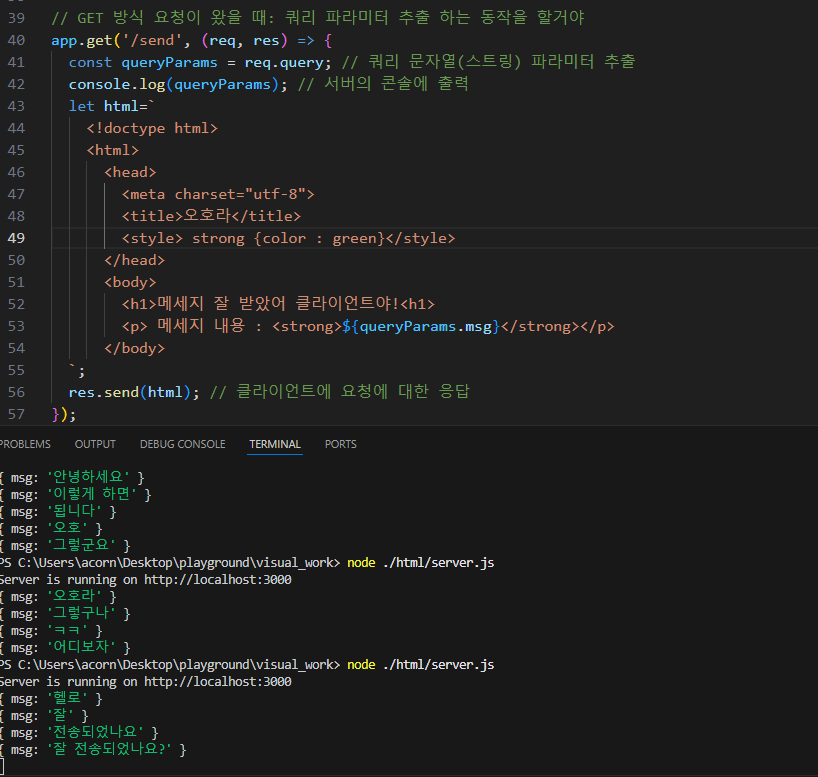
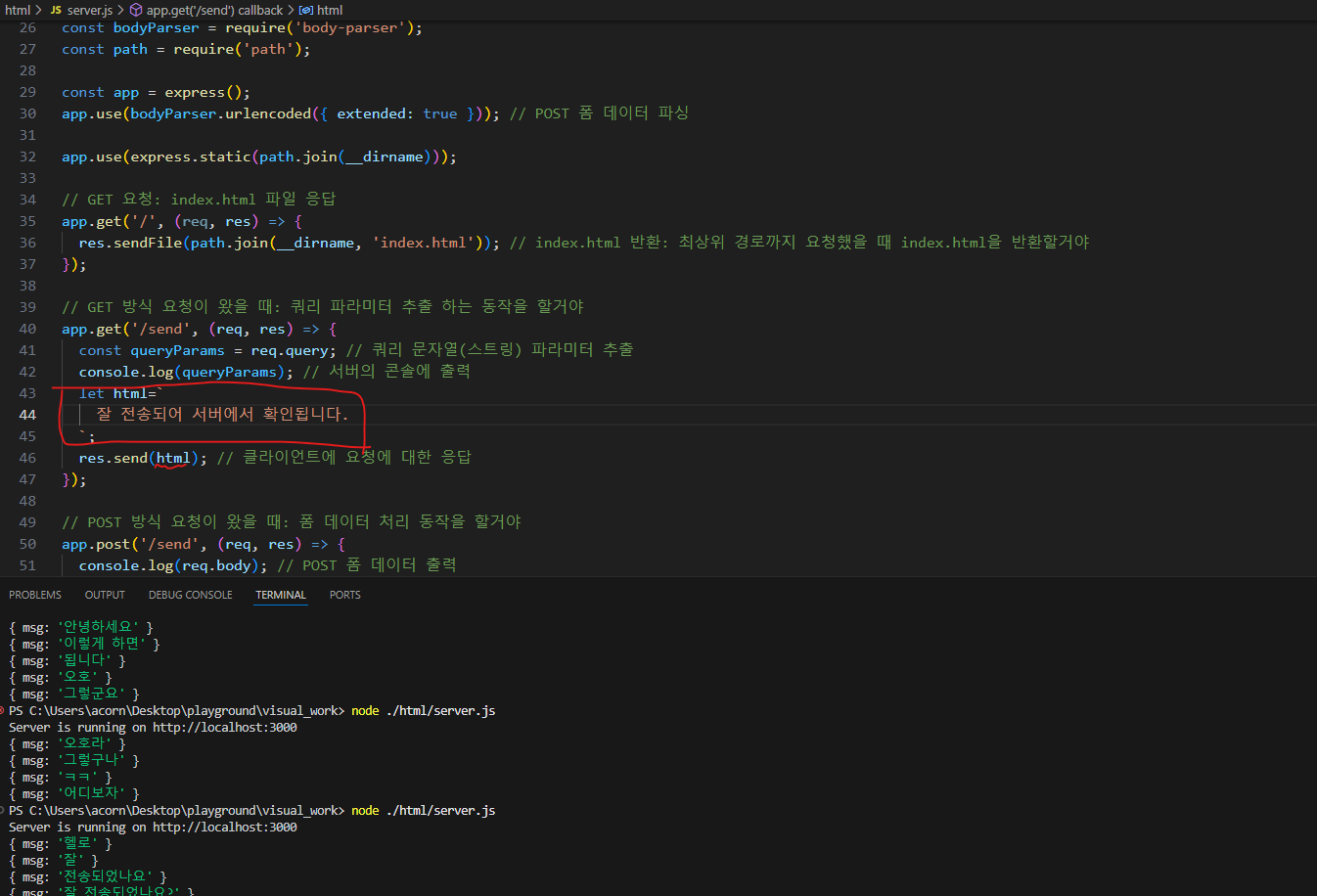
서버의 코드를 바꾸면 Ctrl C를 눌러node server.js를 종료했다가 다시 실행해야 변경된 서버의 코드가 반영된다.




■ 시멘틱 태그 개요
HTML 시멘틱 태그: 콘텐츠의 의미를 명확히 하기 위해 사용되는 태그
우리는 그동안 의미가 없는, 시멘틱 태그가 아닌 마크업들,
그러니까 <div class="header"></div> 를 썼는데,
시멘틱 태그는 <header> </header>를 써서 Header 부분(웹페이지의 상단부)을 만들어준다.
비슷하게 우리가 <div class="footer"></div> 라는 의미가 없는 div 태그를 써서 style을 관리하기 편하게 해주려고 했을 뿐이고, 시멘틱 태그를 활용하면 <footer></footer>를 쓸 수 있다는것.
몸통 부분은 의미가 없는 마크업 <div class="main"></div> 대신에 의미가 있는 <main></main>을 사용할 수 있다.
의미가 없는 마크업을 쓰는 것보다 시멘틱 태그를 사용하면 의미가 명확해져서 권장하지만 필수 사항은 아니라고 한다.
<15:30 6교시>
오디오 요소와 비디오 요소
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>steo09 media player</title>
</head>
<body>
<div class="container">
<audio src="media/mp3piano.mp3" controls> </audio>
<br>
<video src="media/mp4video.mp4" controls></video>
</div>
</body>
</html>
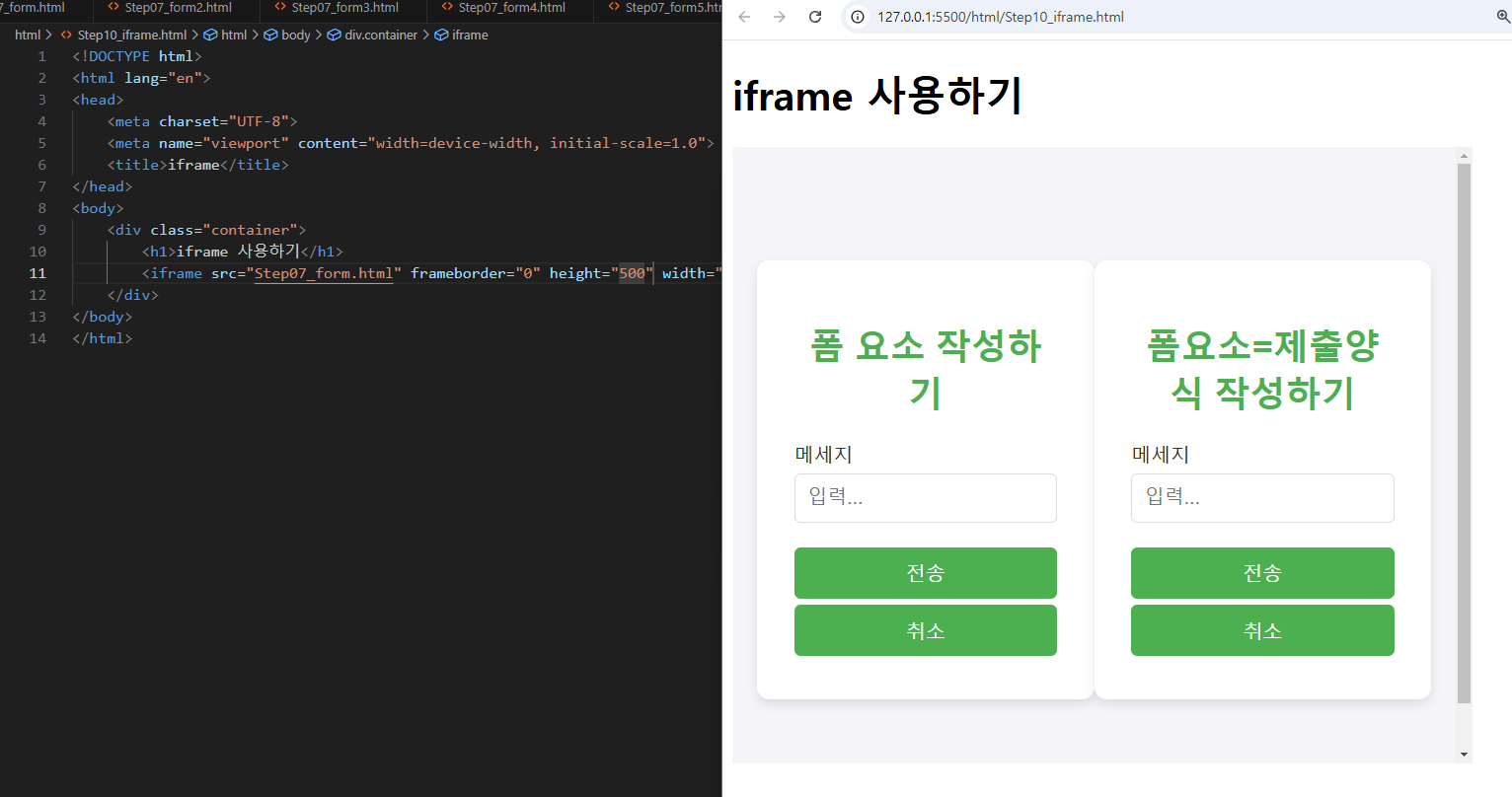
iframe 요소

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
</head>
<body>
<div class="container">
<h1>iframe 사용하기</h1>
<iframe src="Step07_form.html" frameborder="0" height="500" width="600"></iframe>
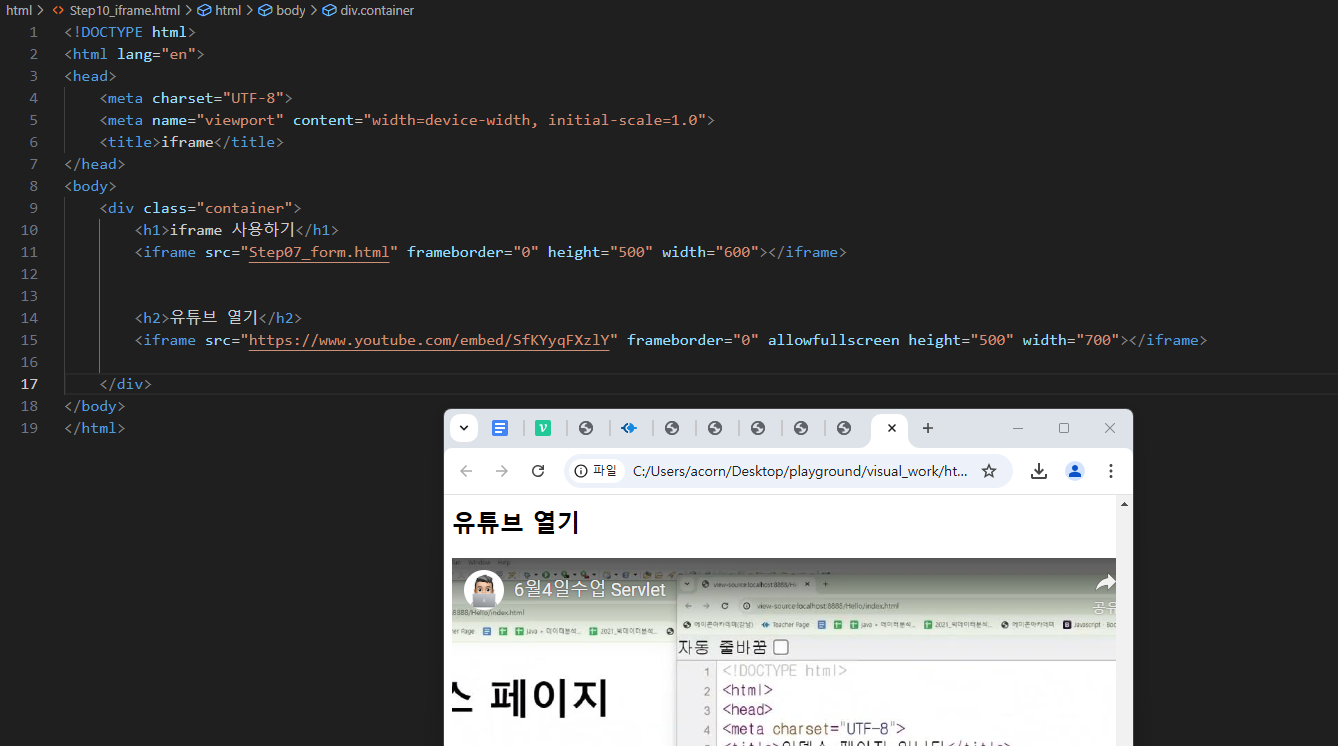
<h2>유튜브 열기</h2>
<iframe src="https://www.youtube.com/embed/SfKYyqFXzlY" frameborder="0" allowfullscreen height="500" width="700"></iframe>
</div>
</body>
</html>iframe 요소로 유튜브 링크 가져오기

Canvas 요소는 javascript 배우고나서 배우기로.
이제 3일간 html의 기본이 끝났다. 이제 자바 스크립트 한다고 한다.
<16:30 7교시>
■javascript에서 세미 콜론(;)
세미 콜론은 실행할 명령문의 끝에서 그 명령문을 실행하라는 약속이다.
■ 변수와 상수의 선언
변수의 선언 let num1=10; //num1이라는 변수에 10을 대입한다라는 의미
상수의 선언 const num2=20; //num2라는 상수에 20을 대입한다라는 의미
■ 변수와 상수의 차이
변수는 선언되면 페이지에서 나가질 때마다 변수의 값이 리셋된다.
상수는 선언되면 그때부터 수정 불가한, read only 값이 된다.
■ 문자의 선언
1. 작은 따옴표로 감싸기
2. 큰 따옴표로 감싸기
3. 백틱으로 감싸기
cf)backtic을 사용하면 여러줄의 문자열을 편리하게 작성할 수 있다.
■ boolean 타입의 선언
let a = true; // a라는 변수에 참을 대입
const b = false; //b라는 상수에 거짓을 대입
비교 연산을 하면 불리언 타입의 값을 얻는다.
10 > 1 연산의 결과는 true(참)을 얻음
10 < 1 연산의 결과는 false(거짓)을 얻음
■ 연산의 결과값
연산이 이루어진 그 위치는 연산의 결과값으로 대체된다.
연산 중 우선 순위는 대입 연산자가 가장 늦다.
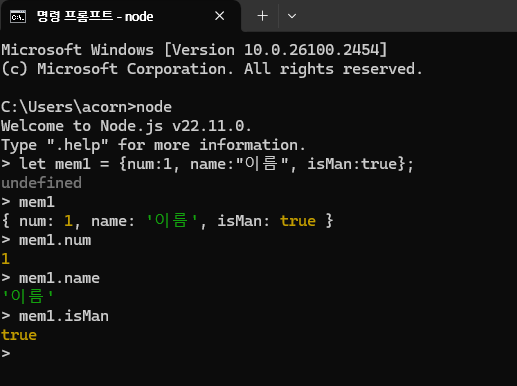
■ plain object type (DB에서 row 하나에 대응하는 값)
const obj = {key:value, key2:value2, ...};
ex) let mem1 = {num:1, name:"이름", isMan:true};
const obj = Object() 라고 표현하기도 한다.

지난 시간에도 다뤘지만, 크롬의 자바스크립트 런타임과 명령 프롬프트의 자바스크립트 런타임은 구조가 같고, 각각 웹 브라우저의 동작을 프로그래밍하거나 데스크톱의 동작을 프로그래밍할 수 있다. 데스크톱의 동작을 프로그래밍할 수 있는 것을 앱이라고 한다.
<17:30 8교시>
오늘 수업한 거 연습하기+자바스크립트 내일 나갈 부분 미리 봐두기
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/3 오후 기록 009-2 (0) | 2024.12.03 |
|---|---|
| 자바 풀 스택 12/3 오전 기록 009-1 (0) | 2024.12.03 |
| 자바 풀 스택 12/2 오전 기록 008-1 (1) | 2024.12.02 |
| 자바 풀 스택 11/29 오후 기록 007-2 (1) | 2024.11.29 |
| 자바 풀 스택 11/29 오전 기록 007-1 (3) | 2024.11.29 |