<14:30 5교시>
■ 경로 이야기
상대 경로 : 현재 위치를 기준으로 찾아가는 링크
절대 경로 : 웹상에서 절대적인 경로

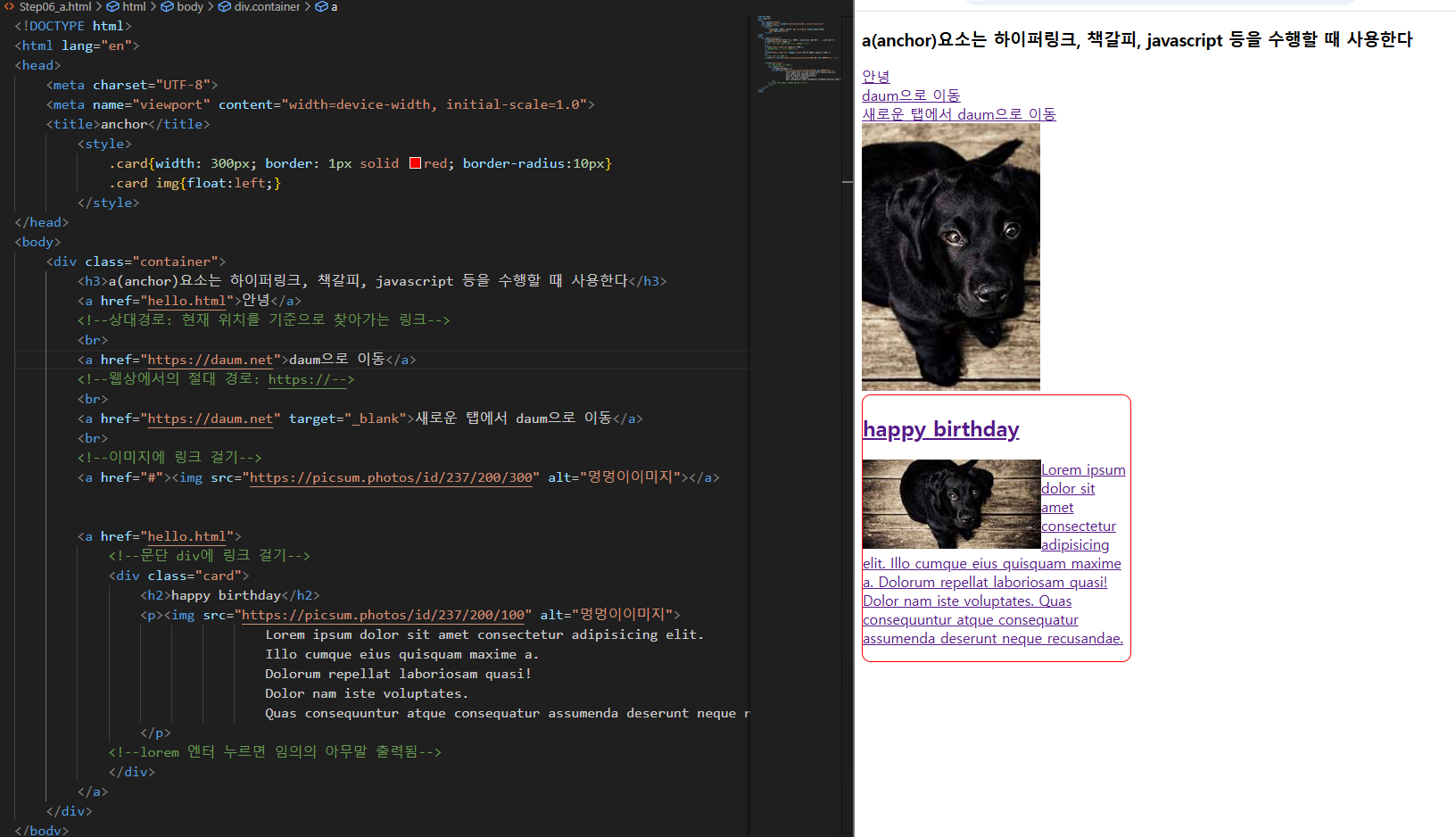
■문단 div에 링크 걸기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>anchor</title>
<style>
.card{width: 300px; border: 1px solid red; border-radius:10px}
.card img{float:left;}
</style>
</head>
<body>
<div class="container">
<h3>a(anchor)요소는 하이퍼링크, 책갈피, javascript 등을 수행할 때 사용한다</h3>
<a href="hello.html">안녕</a>
<!--상대경로: 현재 위치를 기준으로 찾아가는 링크-->
<br>
<a href="https://daum.net">daum으로 이동</a>
<!--웹상에서의 절대 경로: https://-->
<br>
<a href="https://daum.net" target="_blank">새로운 탭에서 daum으로 이동</a>
<br>
<!--이미지에 링크 걸기-->
<a href="#"><img src="https://picsum.photos/id/237/200/300" alt="멍멍이이미지"></a>
<a href="hello.html">
<!--문단 div에 링크 걸기-->
<div class="card">
<h2>happy birthday</h2>
<p><img src="https://picsum.photos/id/237/200/100" alt="멍멍이이미지">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Illo cumque eius quisquam maxime a.
Dolorum repellat laboriosam quasi!
Dolor nam iste voluptates.
Quas consequuntur atque consequatur assumenda deserunt neque recusandae.
</p>
<!--lorem 엔터 누르면 임의의 아무말 출력됨-->
</div>
</a>
</div>
</body>
</html>
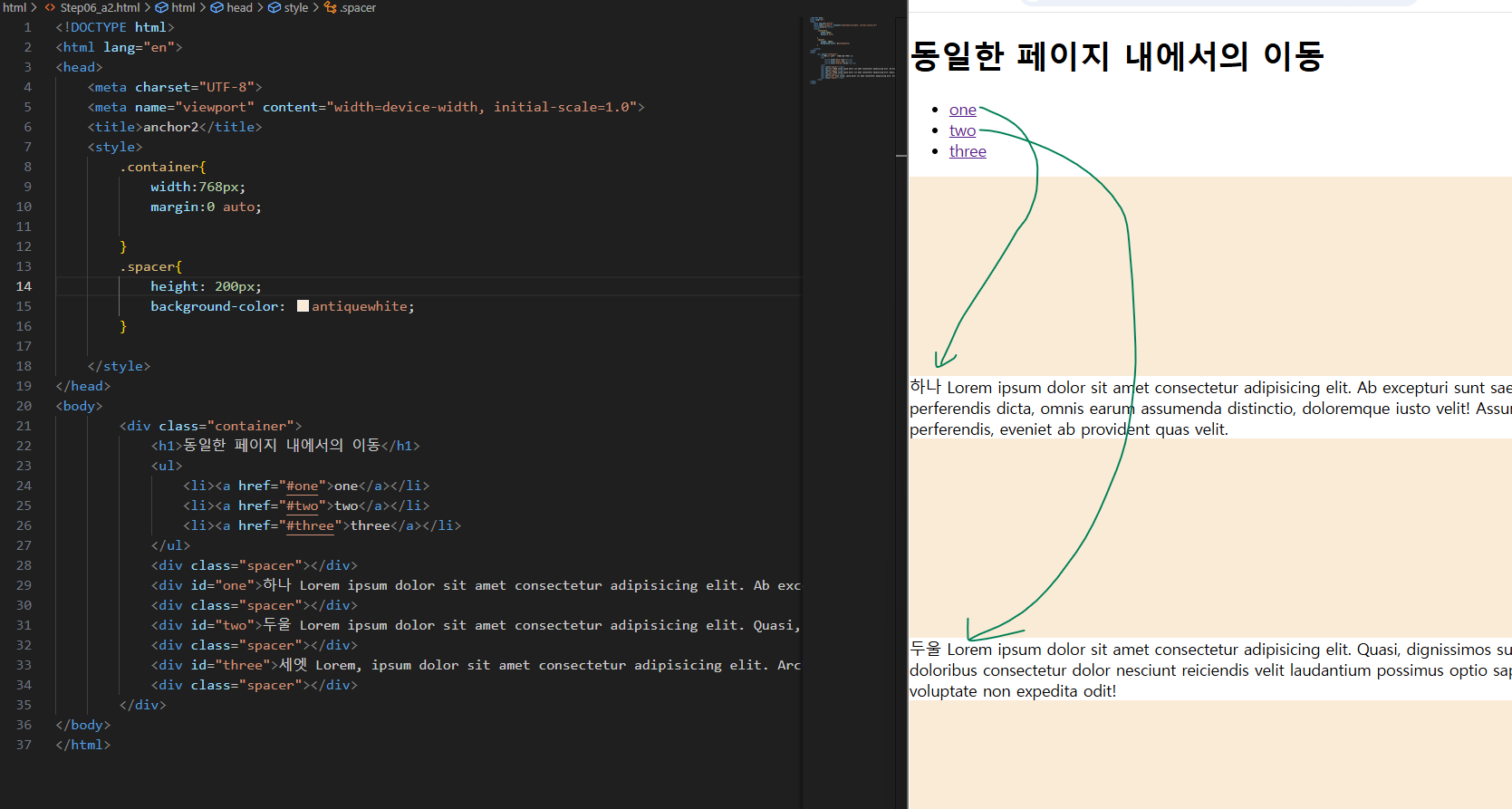
■동일한 페이지 내에서의 이동: 책갈피 기능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>anchor2</title>
<style>
.container{
width:768px;
margin:0 auto;
}
.spacer{
height: 200px;
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="container">
<h1>동일한 페이지 내에서의 이동</h1>
<ul>
<li><a href="#one">one</a></li>
<li><a href="#two">two</a></li>
<li><a href="#three">three</a></li>
</ul>
<div class="spacer"></div>
<div id="one">하나 Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab excepturi sunt saepe ducimus perferendis dicta, omnis earum assumenda distinctio, doloremque iusto velit! Assumenda asperiores perferendis, eveniet ab provident quas velit.</div>
<div class="spacer"></div>
<div id="two">두울 Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi, dignissimos sunt beatae iste debitis, doloribus consectetur dolor nesciunt reiciendis velit laudantium possimus optio sapiente asperiores hic, voluptate non expedita odit!</div>
<div class="spacer"></div>
<div id="three">세엣 Lorem, ipsum dolor sit amet consectetur adipisicing elit. Architecto tenetur fugit minima! Earum minus esse molestiae debitis obcaecati dolore ducimus libero unde illum, dolorem in optio nostrum, distinctio, veritatis ea?</div>
<div class="spacer"></div>
</div>
</body>
</html>
■ anchor의 추가기능 : 동작 기능이 있는 링크

이를테면 여기서 와이파이로 접속해서 선생님 컴퓨터 ip 주소와 포트번호, 파일 위치를 읽으면 선생님이 만든 파일을 웹브라우저로 읽을 수 있다(이 방법대로면 내 집에서도 할수 있다 대박 신기)

<15:30 6교시>

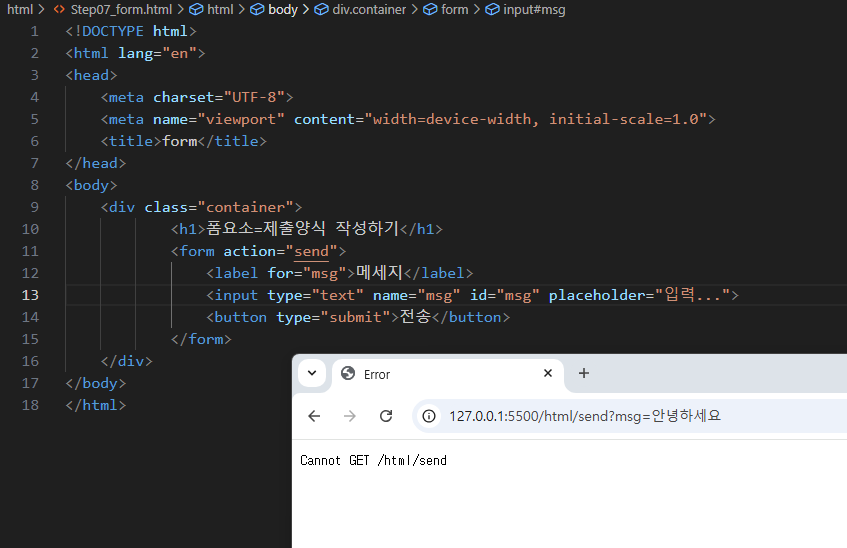
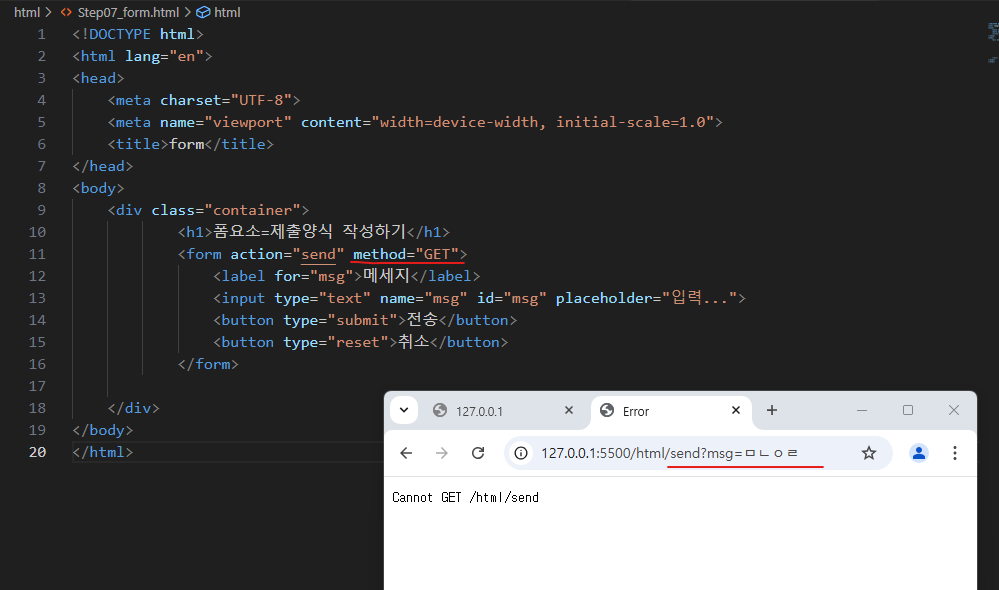
주소창에 msg라고 입력된 문자열이 보내졌는데, action이 send여서 send?msg=안녕하세요 라는 문자열이 서버로 전송된거

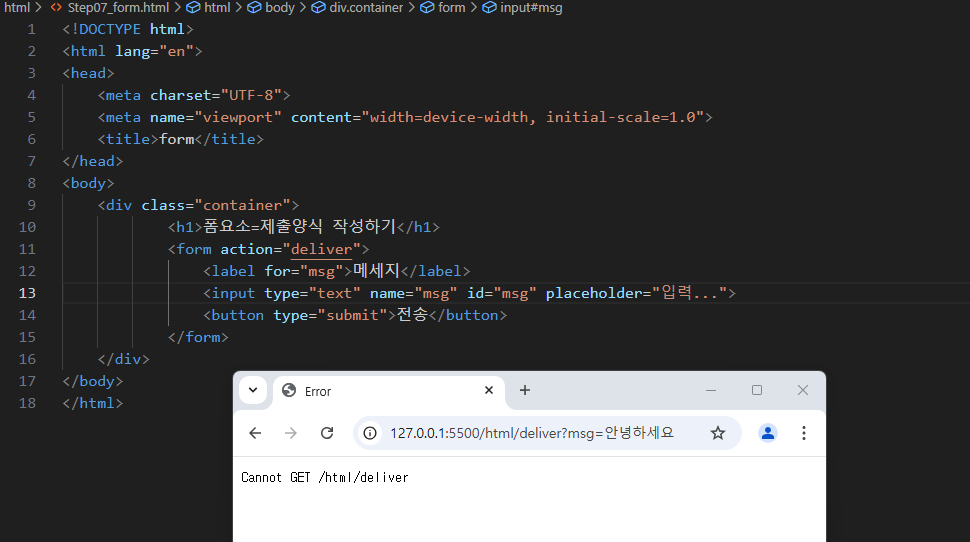
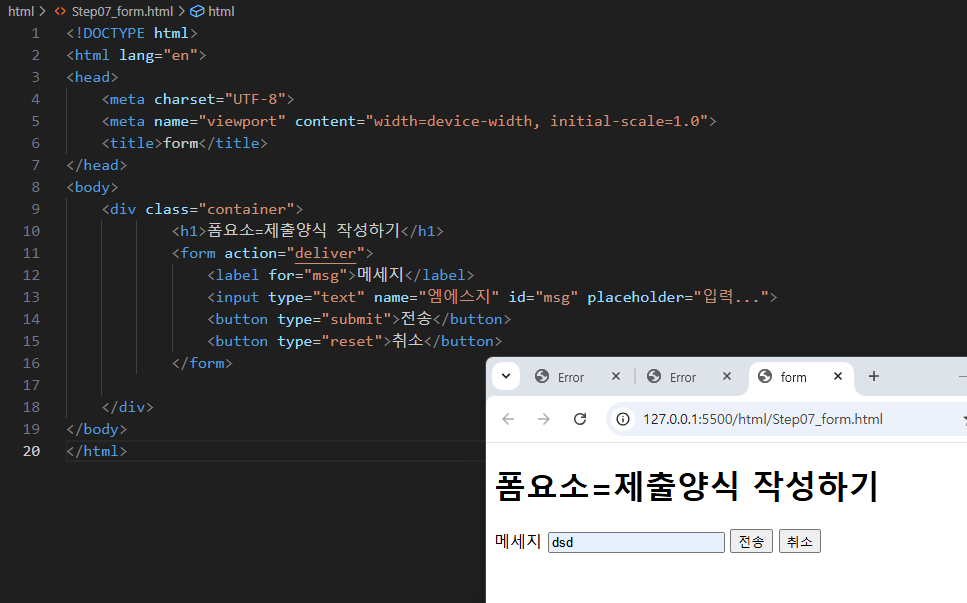
action이 deliver여서 send?msg=안녕하세요 라는 문자열이 서버로 전송된거

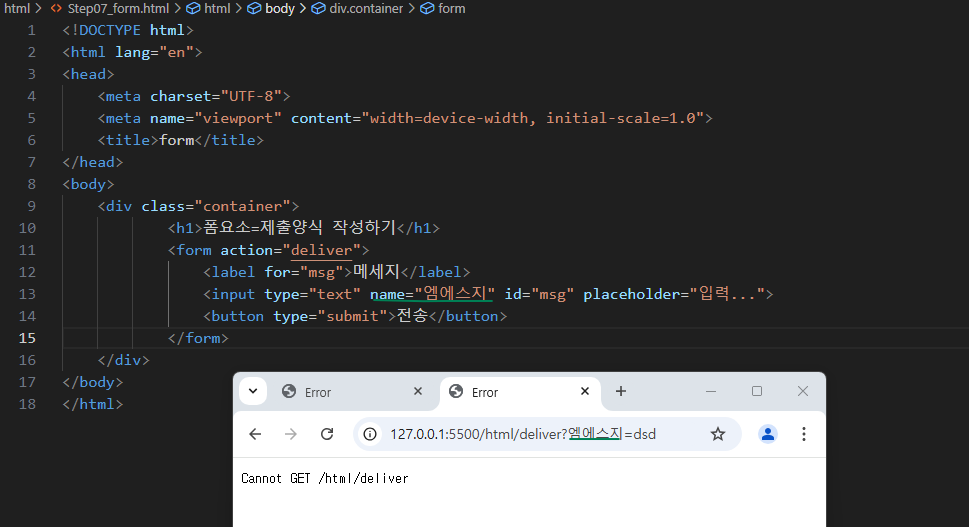
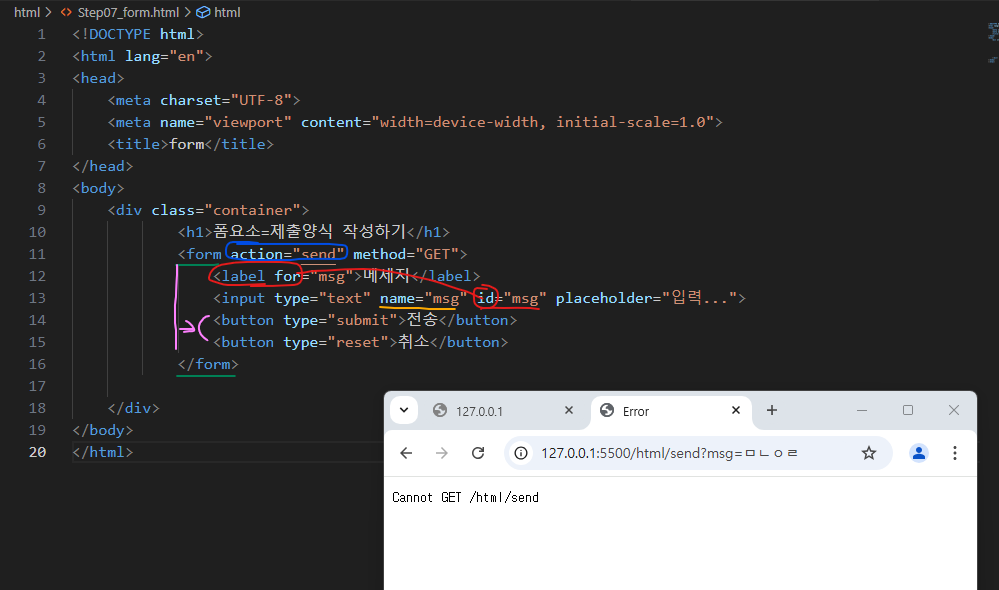
전송된 name이 중요함
id는 label for 때문에 만들어졌고, id와 name이 일치해야 focus가 tab을 눌렀을 때 focus가 id와 name이 일치하는 음성이 출력된다.

reset의 기능은 처음의 상태로 되돌림.
submit 양식을 제출하겠다 = '입력한 내용'을 '엠에스지'란 이름으로 'deliver'라는 서버의 창구에 제출하겠다.
요청 경로(action과 name)와 요청 방식(method)
요청 방식
Get : 주 목적이 정보를 가지고 오는 것(ex. 검색 결과를 얻어 오는 것) -> 보안이 필요하지 않은 요청
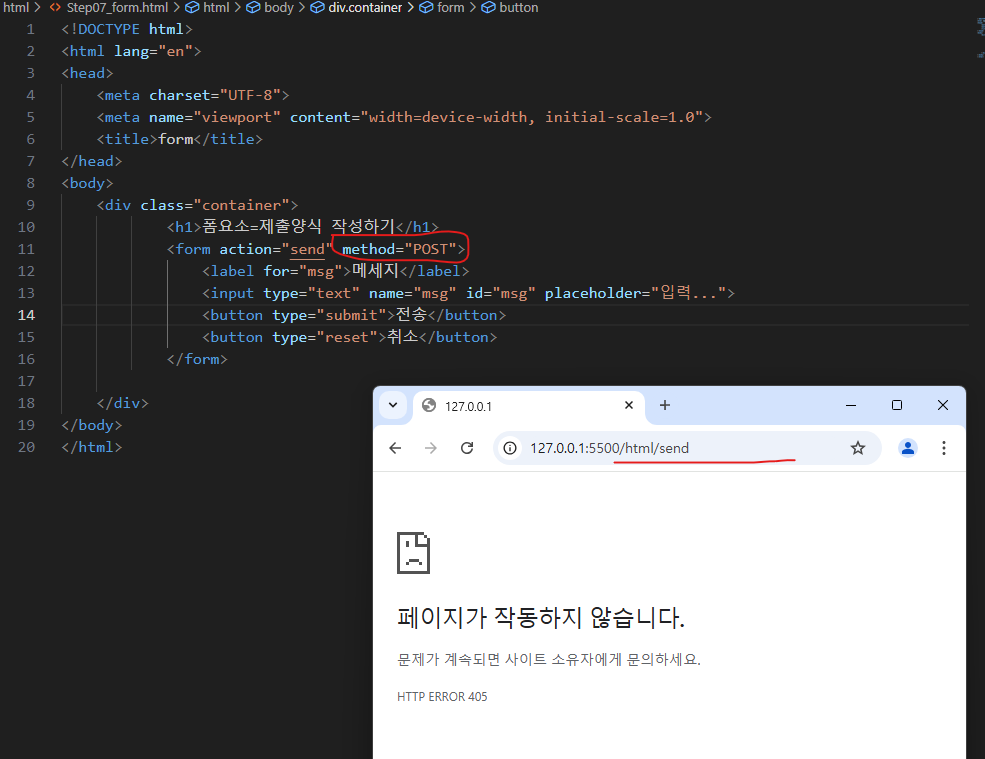
Post : 주 목적이 정보를 보내는 것(ex.아이디나 비밀번호 정보를 DB에 추가/수정) -> 보안이 필요한 요청


최종 정리한거 >더보기
요청 경로(action과 name)
주소창에 msg라고 입력된 문자열이 보내졌는데, action이 send여서 send?msg=안녕하세요 라는 문자열이 서버로 전송된거고 action이 deliver여서 send?msg=안녕하세요 라는 문자열이 서버로 전송된거임.
전송된 name이 중요한데, id는 label for 때문에 만들어졌고, id와 name이 일치해야 focus가 tab을 눌렀을 때 focus가 id와 name이 일치하는 음성이 출력된다.
reset의 기능은 처음의 상태로 되돌림.
submit 양식을 제출하겠다 = '입력한 내용'을 '엠에스지'란 이름으로 'deliver'라는 서버의 창구에 제출하겠다.
요청 방식(method)
Get : 주 목적이 정보를 가지고 오는 것(ex. 검색 결과를 얻어 오는 것) -> 보안이 필요하지 않은 요청
Post : 주 목적이 정보를 보내는 것(ex.아이디나 비밀번호 정보를 DB에 추가/수정) -> 보안이 필요한 요청

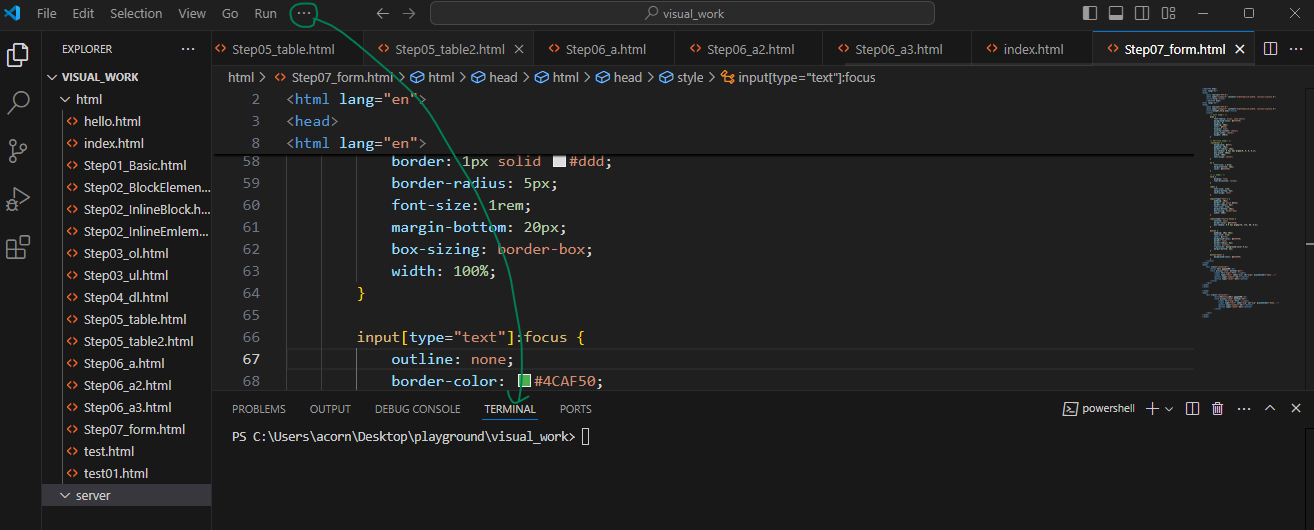
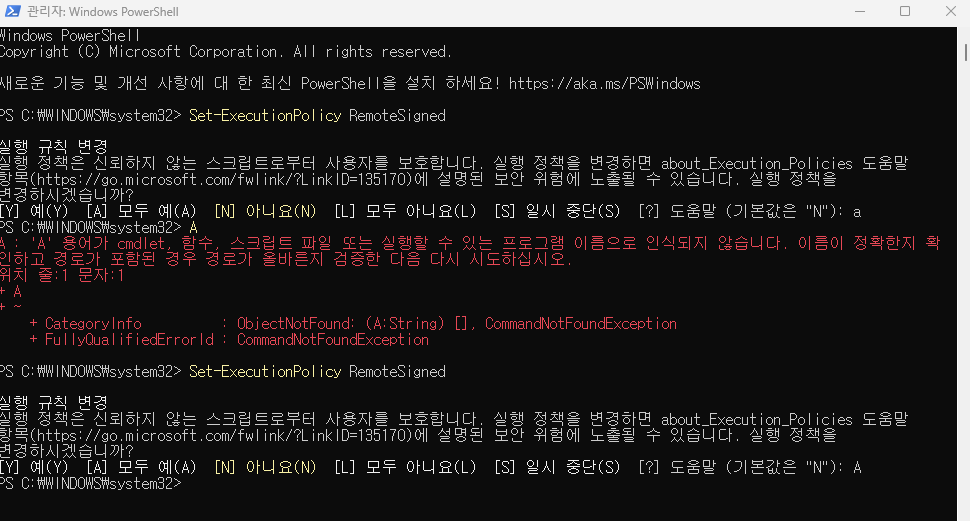
<16:30 7 교시> 초간단 서버 만들어보기 : 복사 붙여넣기의 향연
터미널에서 new terminal을 열면 하단부에 명령 프롬프트 역할을 하는 창이 나타나고, 여기서 dir로 확인해보면 우리가 작업하던 공간인걸 알 수 있고, 여기서 cd html을 누르면 하위 폴더인 html로 들어가게 되는데, 여기서 node 패키지를 설치하고 server.js를 만들고 node server.js을 입력하면 서버가 실행된다.
우리 컴퓨터의 3000번 포트에 서버가 연결되어서 웹페이지에 직접 경로를 입력해서 진행할 수 있다.


/*
[ 실행 방법 ]
- nodejs 설치
https://nodejs.org/en
- node 페키지 설치
npm install express body-parser
- server.js 파일 만들기
아래의 내용을 server.js 파일에 복사 붙여 넣기 한다.
- 서버 실행
node server.js
- 인덱스 페이지 만들기
index.html
- 인덱스 페이지 요청 하기
http://localhost:3000/
*/
const express = require('express');
const bodyParser = require('body-parser');
const path = require('path');
const app = express();
app.use(bodyParser.urlencoded({ extended: true })); // POST 폼 데이터 파싱
// GET 요청: index.html 파일 응답
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, 'index.html')); // index.html 반환: 최상위 경로까지 요청했을 때 index.html을 반환할거야
});
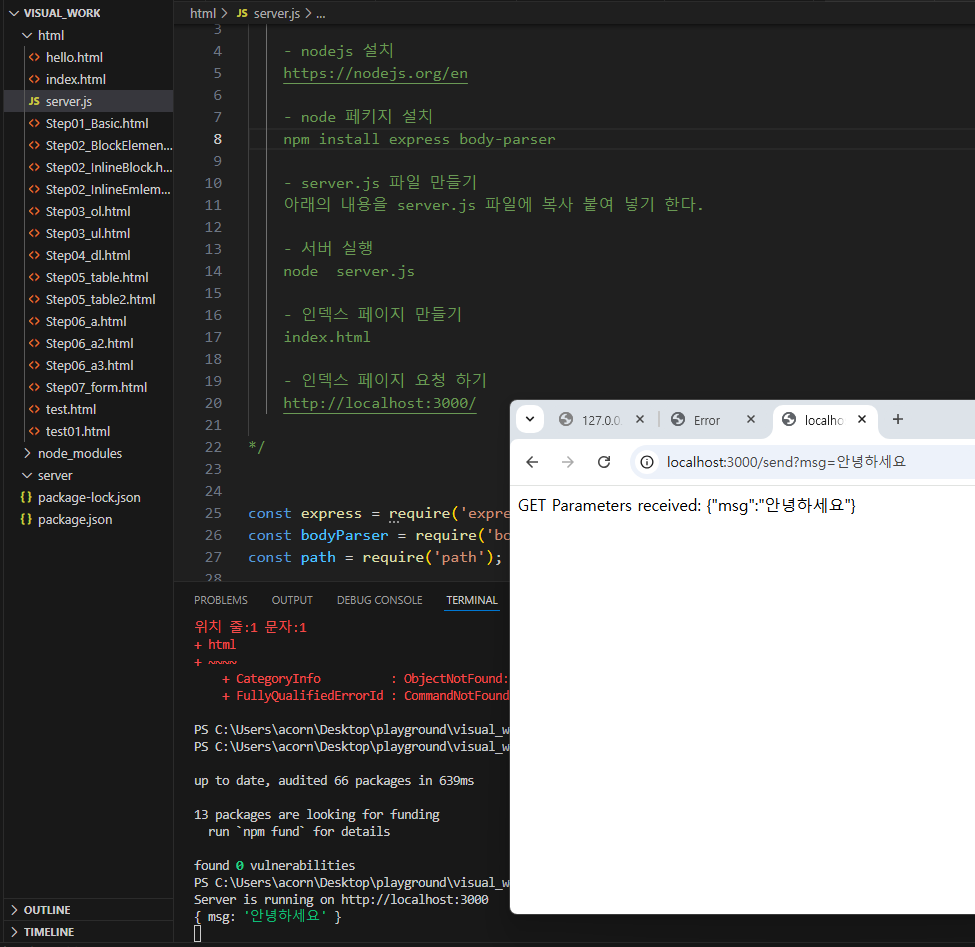
// GET 방식 요청이 왔을 때: 쿼리 파라미터 추출 하는 동작을 할거야
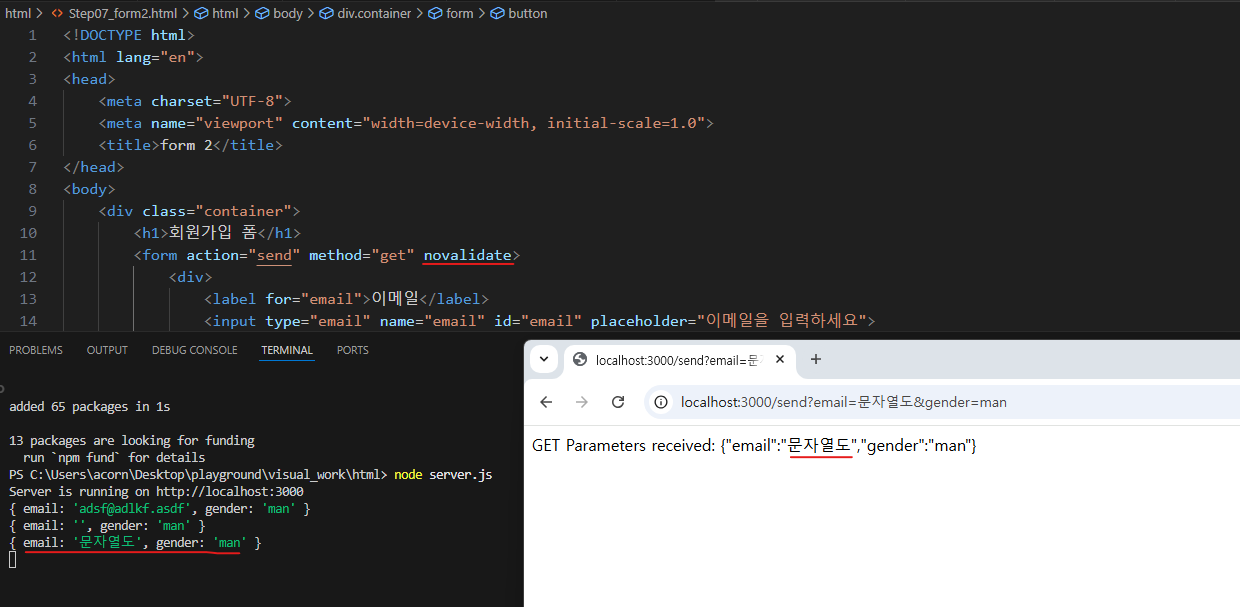
app.get('/send', (req, res) => {
const queryParams = req.query; // 쿼리 문자열 파라미터 추출
console.log(queryParams); // 서버의 콘솔에 출력
res.send('GET Parameters received: ' + JSON.stringify(queryParams)); // 클라이언트 응답
});
// POST 방식 요청이 왔을 때: 폼 데이터 처리 동작을 할거야
app.post('/send', (req, res) => {
console.log(req.body); // POST 폼 데이터 출력
res.send('Form received: ' + JSON.stringify(req.body));
});
//포트 번호를 어디서 시작할 건지 결정할 수 있음
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
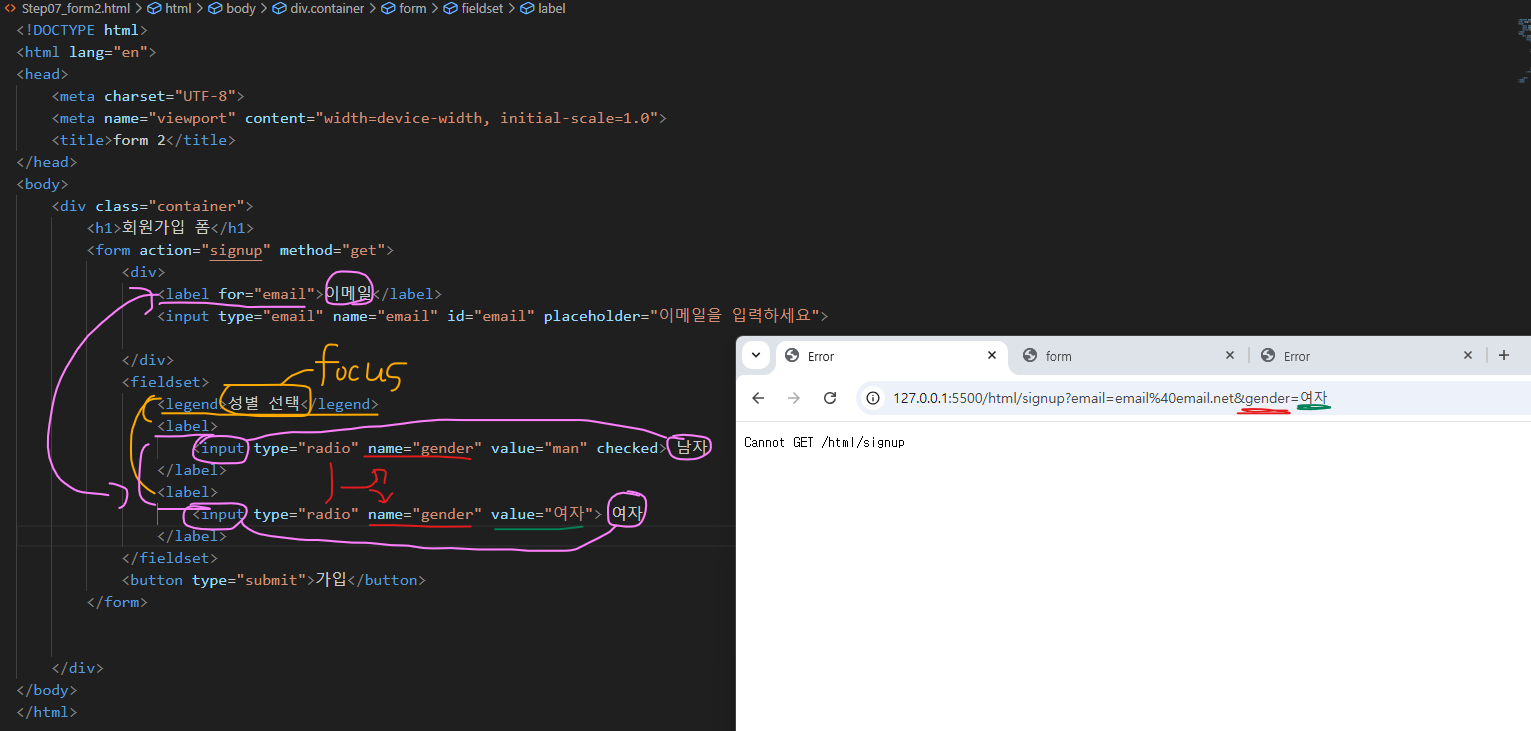
노랑색 : legend는 이 값들이 무슨 내용을 선택하는 건지 알려줌
분홍색 : label 된 방식이 조금 다른데, 어쨋든 위에거는 이메일, 아래꺼는 남자, 여자로 label
빨간색 : 웹페이지에서 전송하는 값의 gender가 남자 또는 여자 중 하나일 수 밖에 없는 이유는 남자 라벨과 여자 라벨이 둘이 같은 name으로 그룹지어져서 그 값에 하나 밖에 못 들어감
초록색 : 웹페이지에서 전송하는 값은 value의 값으로 표현된다. 위에서는 "여자" 부분에 "woman"을 넣으면 오른쪽 웹페이지 초록색 밑줄에 woman이라고 나온다.
<17:30 8교시>임시로 만든 서버 가지고 놀기 : 신기하고 재밌다!


'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 12/2 오후 기록 008-2 (1) | 2024.12.02 |
|---|---|
| 자바 풀 스택 12/2 오전 기록 008-1 (1) | 2024.12.02 |
| 자바 풀 스택 11/29 오전 기록 007-1 (3) | 2024.11.29 |
| 자바 풀 스택 11/28 오후 기록 006-2 (1) | 2024.11.28 |
| 자바 풀 스택 11/28 오전 기록 006-1 (2) | 2024.11.28 |