9:25 경 학원 도착
평소보다 15분 일찍 나왔는데 그냥 지하철역까지 걸어가다보니까 평소랑 똑같게 학원 도착.
만원인 지하철에서 나한테 기대듯 체중 실은 사람 있어서 나도 지하철 리듬따라 밀쳐줬음 ㅎ 당하고만 살지 않겠다.
<9:30 1교시>
어제 하던거 이어서 하는 중
flex-direction의 디폴튼는 row여서 세로 방향 정렬하고 싶으면 column으로 설정한다

선택자와 일치하는 모든 요소들이 선택되어 배열에 순서대로 리턴됨.
on은 배열의 모든 요소에 대해 이벤트리스너를 등록하여 이벤트가 발생할 때 함수를 호출한다.
매개변수로 전달되는 event는 여러가지 정보를 담고 있는 object인데 event.target은 이벤트가 일어난 바로 그 참조값이다.
object의 참조값이 미리 부여된 상태가 아니라 이벤트가 발생했을 때 참조값이 부여되는 상황 정도로 이해하면 될것 같다.
event.target.text("clicked"); 라고 쓰는건 틀린거임.
$(event.target).text("clicked");라고 쓰는게 맞음.
$( ) : 괄호 안에는 선택자만 들어가는 게 아니라 이벤트가 발생한 object 요소가 반환하는 참조값도 있다.
$(event.target).text("clicked").css("backgroundColor", "green");이라고 jquery를 활용해서 쓴 내용을
event.target.innerText="clicked!";
event.target.style.backgroundColor="green";
이렇게 두줄로 풀어 쓸 수도 있지만 이렇게 하면 jquery를 로딩한 의미가 사라져버림.
click이 아예 jquery 동작으로 명시되어서 위에 줄을 아래 줄 처럼 줄여 쓸 수 있다.

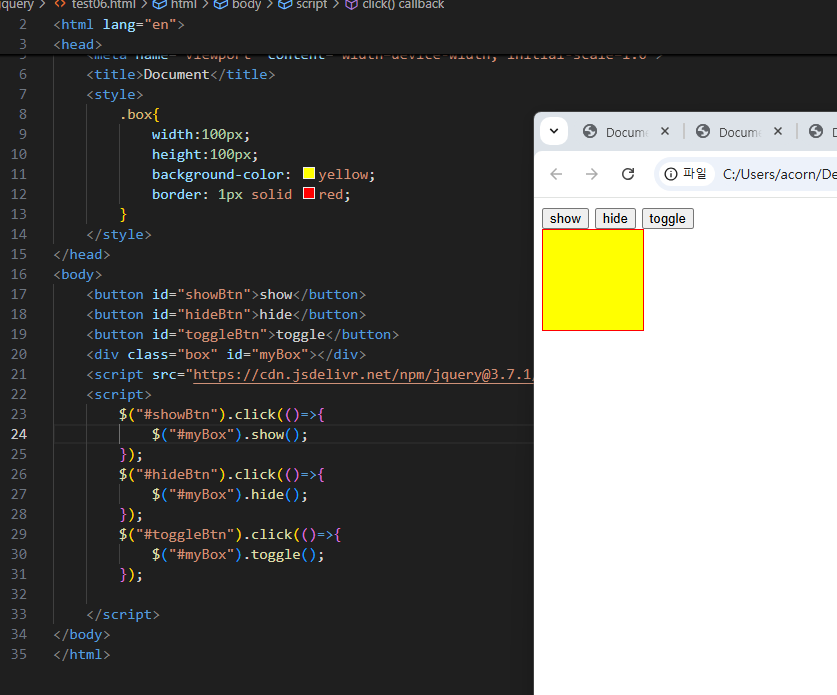
아예 show, hide, toggle 기능이 다 있음.
이 셋은 요소에 style="display:none;"을 추가했다 제거하는 것으로 코딩이 됨.

<10:30 2교시>
정규 표현식 이어서하는 중
어제 const reg2 = new RegExp("Hello"); 이거보고 의아했던게 해결됨.
javascript 버전이 업데이트 되면서 클래스 개념이 들어왔다고 함.
정규표현식문자열을 작성한답시고
const str="Hello";라고 변수에 문자열을 담아두고,
const reg3=/str/;이라고 작성하면 정규표현식 객체를 만들 수는 없음 - > 이건 걍 str이라는 문자열의 정규표현식임
/ 안에서는 작성할 수 없어서 두 번째 방법의 정규표현식 작성으로 객체를 만듦
const reg3=new RegExp(str);이라고 객체를 생성해서 변수를 전달하여 작성하는건 만들어짐.
정규표현식 객체는 test라는 메소드를 가지고 있음.
test 메소드는 검증할 문자열이 정규표현식 객체를 만족하는지 만족하지 않는지를 검증한다.
우리는 이 test 메소드를 사용할 일이 많다.
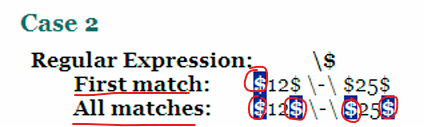
^(caret)시작과 $끝을 명시한것과 하지 않은 것은 천지차이의 결과를 가지고 온다.
시작과 끝이 명시되지 않으면 정규표현식 안의 문자열이 포함되기만 하면되는데, 시작/끝/시작과 끝이 명시되어 있으면 그 조건에 맞는 문자열이 포함되어야 한다.


역슬래쉬(escape)는 특수한 의미를 가지고 있는 기호 앞에 작성하여 특별한 문자열이 아니고 쓰여진 기호 그대로 사용할 것이다.




<11:30 3교시>
2교시 내용 이어서

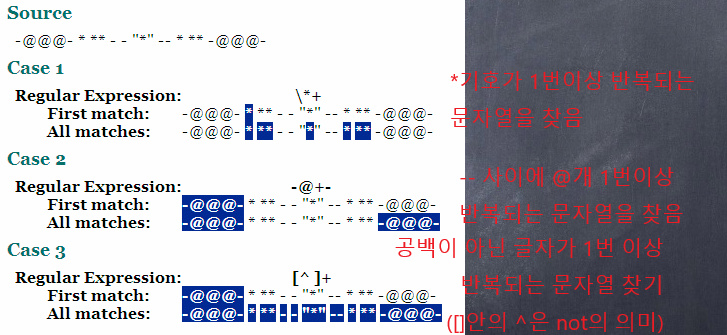
수량자에 대해서






배운것 종합 예제
const reg=/^01[016789]-[0-9]{4}-[0-9]{4}$/;
위의 정규 표현식은 전화번호를 나타낸다.
0-9를 \d라고 표현하기도 한다. decimal을 의미.
\D를 쓰면 0-9가 아닌 나머지를 의미(굳이 표현하자면 [^\d]가 아니라 걍 [\D]라고 쓴다고
프로그래밍 언어에서 [ a-zA-Z0-9_ ] 는 특수문자로 간주되지 않음
/^[ a-zA-Z0-9_ ]+$/ 가 true면 특수문자가 없고, false 면 특수문자가 포함되었다는 것.
[ a-zA-Z0-9_ ] == [ \w ] : 특수문자가 아닌 문자(word)로만 구성되어 있음
[ ^a-zA-Z0-9_ ] == [ \W ] :특수문자로만 구성되어 있음
<12:30 4교시>
html 부분 손코딩 하러 감
백틱&함수 부분
'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 1/16 오전 기록 039-1 (1) | 2025.01.16 |
|---|---|
| 자바 풀 스택 1/15 오후 기록 038-2 (0) | 2025.01.15 |
| 자바 풀 스택 1/14 오후 기록 037-2 (0) | 2025.01.14 |
| 자바 풀 스택 1/14 오전 기록 037-1 (0) | 2025.01.14 |
| 자바 풀 스택 1/13 오후 기록 036-2 (0) | 2025.01.13 |