<14:30 5교시>

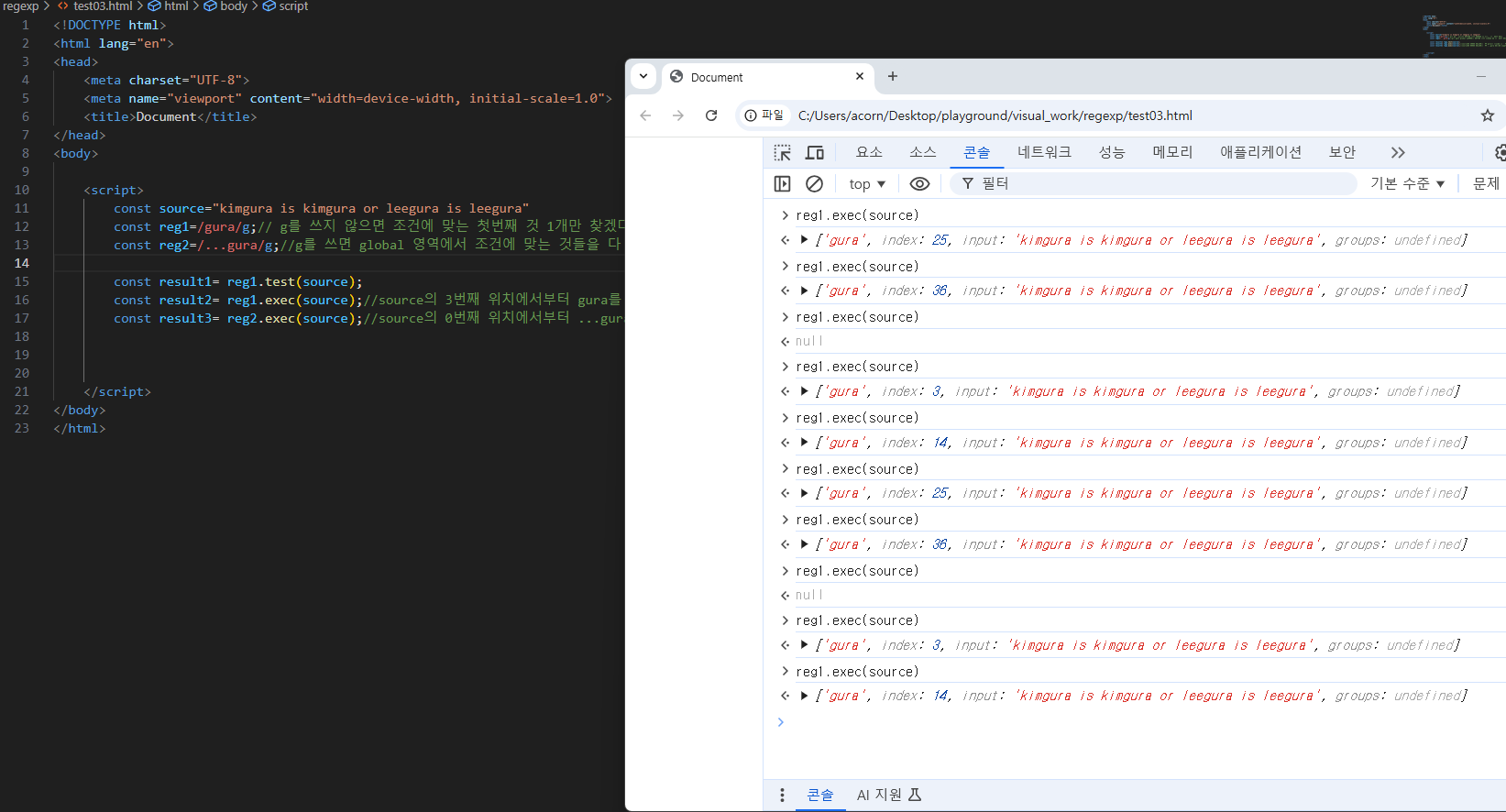
source 문자열로부터 reg1에 매칭되는 모든 문자열을 찾아서 콘솔 창에 순서대로 출력하기
- > 아이디어 : const match = reg1.exec(source);를 여러번 반복 수행해야한다. match 가 null이 나올 때까지.
source 문자열로부터 reg2에 매칭되는 모든 문자열을 찾아서 콘솔창에 순서대로 출력하기
-> 아이디어 : const match=reg2.exec(source);를 여러번 반복 수행해야 한다. match가 null이 될 때까지

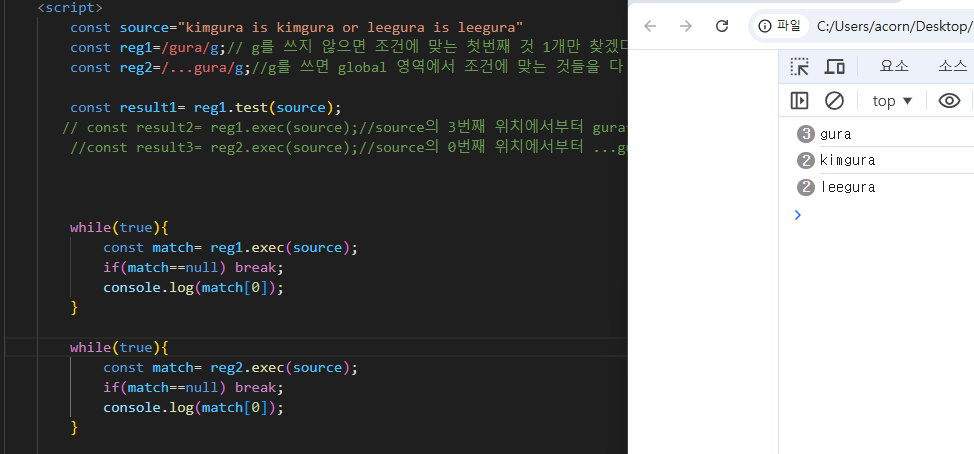
위 식은 두번째 방법으로 정의하면 아래와 같이 정의할 수 있다
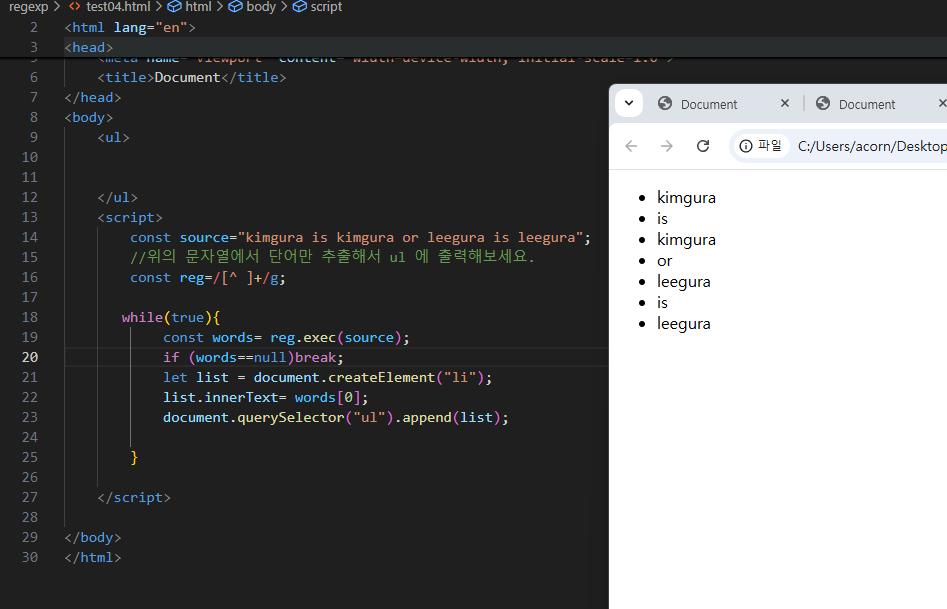
연습 예제(수업 시간에 풀이 전에 혼자 하긴 했는데 삽질을 좀 함)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
</ul>
<script>
const source="kimgura is kimgura or leegura is leegura";
//위의 문자열에서 단어만 추출해서 ul 에 출력해보세요.
const reg=/[^ ]+/g;
while(true){
const words= reg.exec(source);
if (words==null)break;
let list = document.createElement("li");
list.innerText= words[0];
document.querySelector("ul").append(list);
}
</script>
</body>
</html>
삽질한 부분
1. [^] 안에 스페이스 안눌러서 처음에 source 문장이 모두 출력됨
2. const reg=/[^ ]+/g; 의 g를 안 눌러서 맨 첫 번째 것만 출력됐음.
3. append 기억 안나서 이상한 코딩함.. 수치스러우니 적진 않을 것임.
다만 다음에 헷갈리지 않게 한 번 확실히 다시 정리하고 가자.
새로운 요소를 추가(createElement)해서 그 요소의 innerText를 변경하고, 그 새로 만든 요소를 추가해(append)
jquery로 하면 더 짧게 된다.
$("<li>").text(word).appendTo("ul");
<15:30 6교시>
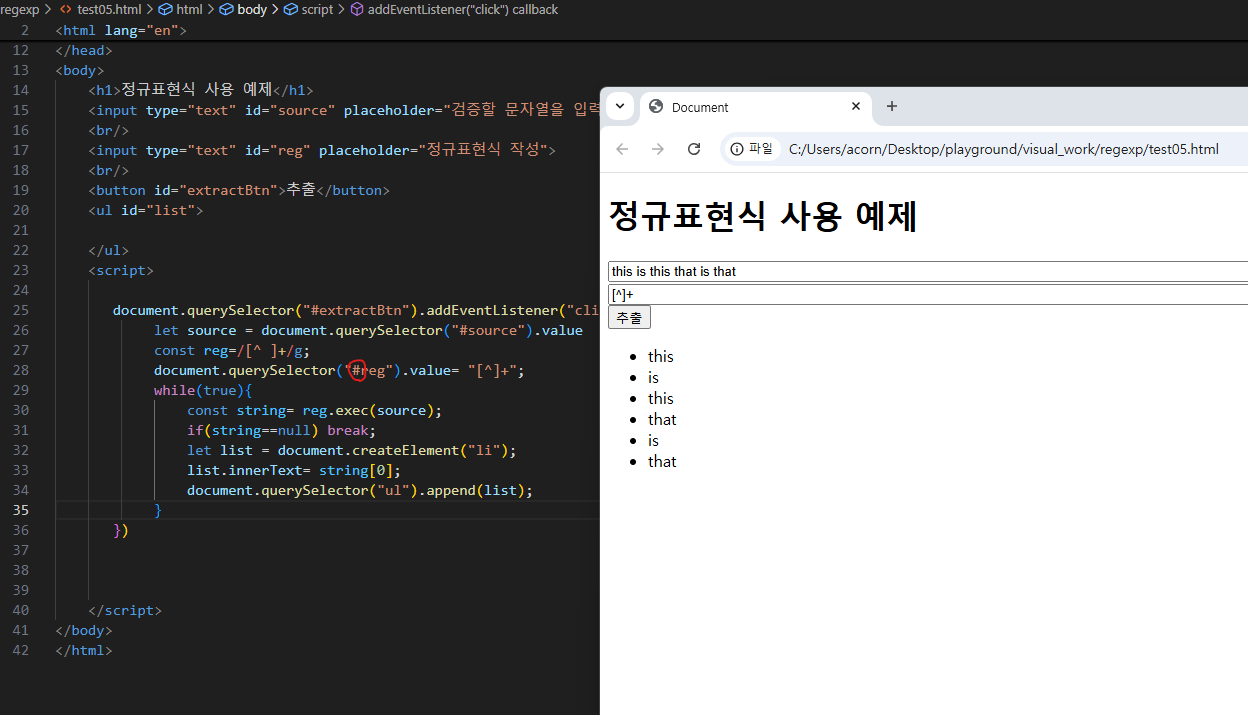
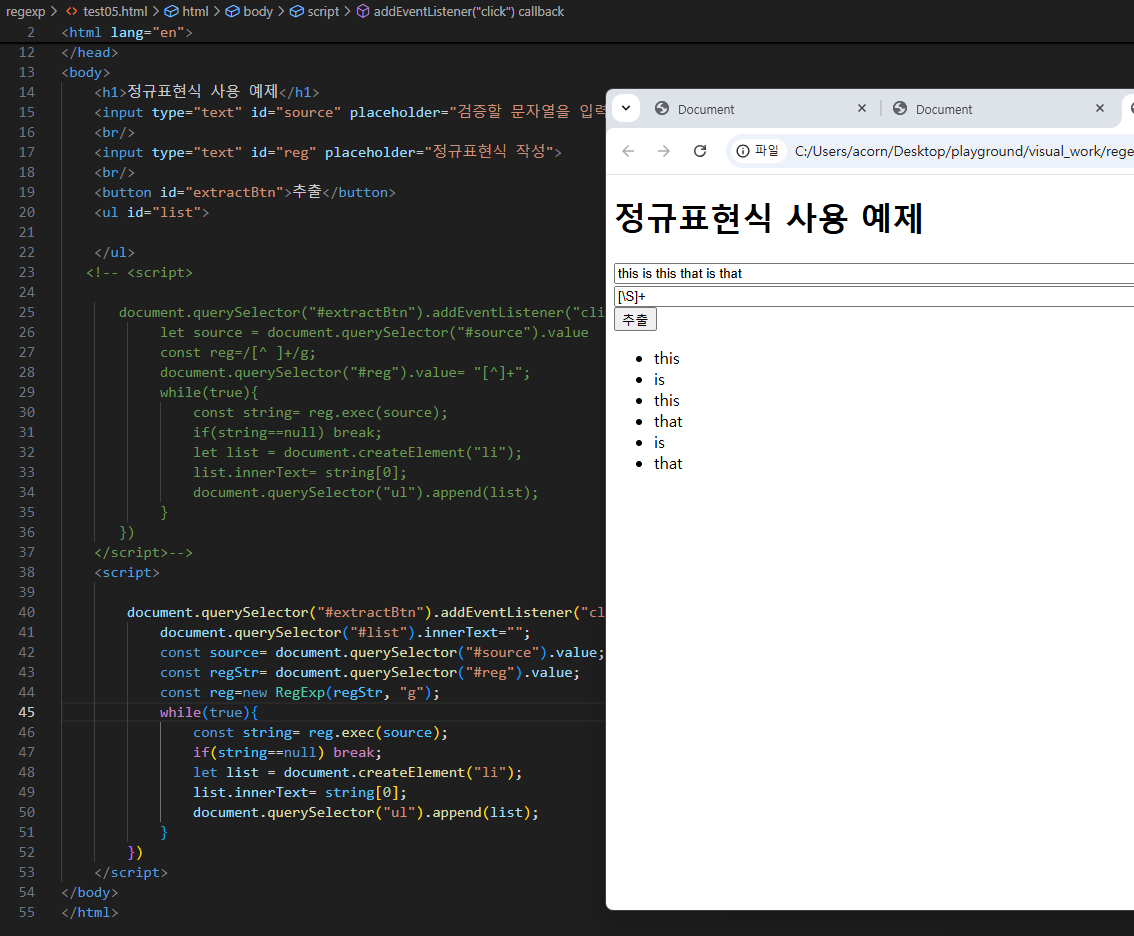
다음 예제(일단 샘이랑 하기 전에 어케 성공 시켰다. 오타좀 그만 내자.)

이건 내가 한 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input{
width:100%;
}
</style>
</head>
<body>
<h1>정규표현식 사용 예제</h1>
<input type="text" id="source" placeholder="검증할 문자열을 입력하세요">
<br/>
<input type="text" id="reg" placeholder="정규표현식 작성">
<br/>
<button id="extractBtn">추출</button>
<ul id="list">
</ul>
<script>
document.querySelector("#extractBtn").addEventListener("click", ()=>{
let source = document.querySelector("#source").value
const reg=/[^ ]+/g;
document.querySelector("#reg").value= "[^]+";
while(true){
const string= reg.exec(source);
if(string==null) break;
let list = document.createElement("li");
list.innerText= string[0];
document.querySelector("ul").append(list);
}
})
</script>
</body>
</html>
샘이 한 코드 따라 한거는 내가 생각한 접근 방식이랑 완전 달랐다는 ㅋㅋㅋㅋㅋㅋ ㅠㅠ
정규표현식 만드는 방법 2번 쓰라고 한 게 이런 의미였구나 ㅠ
<script>
document.querySelector("#list").innerText="";
document.querySelector("#extractBtn").addEventListener("click", ()=>{
const source= document.querySelector("#source").value;
const regStr= document.querySelector("#reg").value;
const reg=new RegExp(regStr, "g");
while(true){
const string= reg.exec(source);
if(string==null) break;
let list = document.createElement("li");
list.innerText= string[0];
document.querySelector("ul").append(list);
}
})
</script>[^\s]+라고 쓰는 것은 [^ ]+ 라고 쓰는 것이나 [\S] 라고 쓰는 것과 같다.

<16:30 7교시>
회원가입 폼에 id를 작성했는데 조건에 맞지 않으면 페이지 전환 없이 다시 작성하도록 하는 기능만들기
내가 삽질 한 거(실패함)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="container">
<h1>회원가입 폼</h1>
<form action="signup.jsp" method="post" id="signupForm" novalidate>
<div>
<label for="id">아이디</label>
<input type="text" name="id" id="id" />
<small>영문자 소문자로 시작하고 5~10글자 이내로 입력하세요</small>
</div>
<button type="submit">가입</button>
</form>
</div>
<script>
/*
폼에 submit 이벤트가 발생하면 입력한 내용을 검증해서 조건을 만족하지 못하면 폼 제출을 막기
*/
document.querySelector("button").addEventListener("submit", (event)=>{
const reg = /^[a-z].{4,9}$/;
const source = document.querySelector("#id").value;
const validid= reg.test(source);
if(validid=false){
event.preventDefault();
}
})
</script>
</body>
</html>
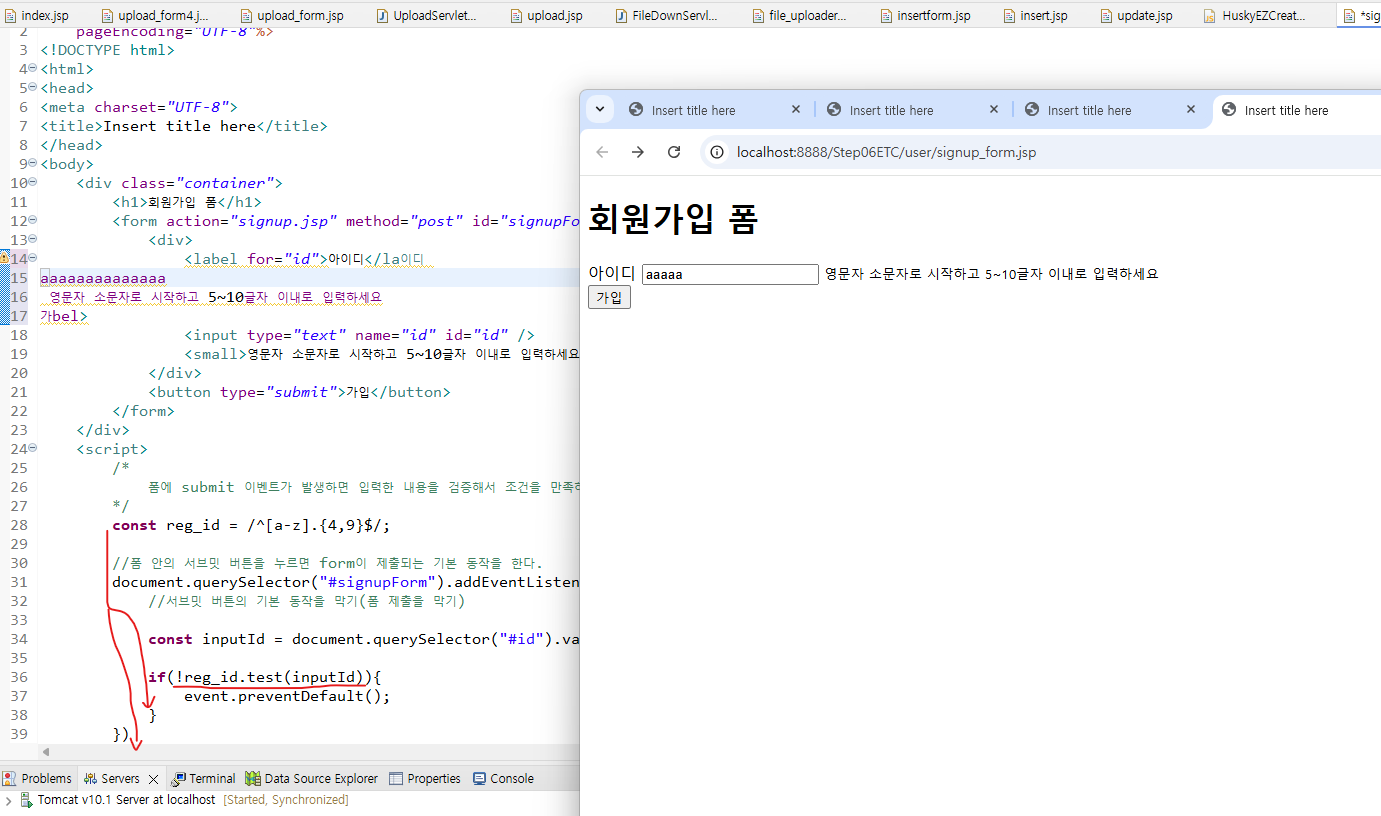
선생님이랑 한거
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="container">
<h1>회원가입 폼</h1>
<form action="signup.jsp" method="post" id="signupForm" novalidate>
<div>
<label for="id">아이디</label>
<input type="text" name="id" id="id" />
<small>영문자 소문자로 시작하고 5~10글자 이내로 입력하세요</small>
</div>
<button type="submit">가입</button>
</form>
</div>
<script>
/*
폼에 submit 이벤트가 발생하면 입력한 내용을 검증해서 조건을 만족하지 못하면 폼 제출을 막기
*/
const reg_id = /^[a-z].{4,9}$/;
//폼 안의 서브밋 버튼을 누르면 form이 제출되는 기본 동작을 한다.
document.querySelector("#signupForm").addEventListener("submit", (event)=>{
//서브밋 버튼의 기본 동작을 막기(폼 제출을 막기)
const inputId = document.querySelector("#id").value;
if(!reg_id.test(inputId)){
event.preventDefault();
}
})
</script>
</body>
</html>
사용할 수 없는 아이디입니다 경고 문구 추가하기(내가 한거 성공!)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.invalid-feedback{
display:none;
color: red;
}
</style>
</head>
<body>
<div class="container">
<h1>회원가입 폼</h1>
<form action="signup.jsp" method="post" id="signupForm" novalidate>
<div>
<label for="id">아이디</label>
<input type="text" name="id" id="id" />
<small>영문자 소문자로 시작하고 5~10글자 이내로 입력하세요</small>
<div class="invalid-feedback">사용할 수 없는 아이디입니다.</div>
</div>
<button type="submit">가입</button>
</form>
</div>
<script>
/*
폼에 submit 이벤트가 발생하면 입력한 내용을 검증해서 조건을 만족하지 못하면 폼 제출을 막기
*/
const reg_id = /^[a-z].{4,9}$/;
//폼 안의 서브밋 버튼을 누르면 form이 제출되는 기본 동작을 한다.
document.querySelector("#signupForm").addEventListener("submit", (event)=>{
//서브밋 버튼의 기본 동작을 막기(폼 제출을 막기)
const inputId = document.querySelector("#id").value;
if(!reg_id.test(inputId)){
event.preventDefault();
document.querySelector(".invalid-feedback").style.display="block";
}
})
</script>
</body>
</html>
<17:30 8교시>
오늘 한 거랑 페이지 전환 없이 전송하기 기능 손코딩하기
signupform.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.invalid-feedback{
display:none;
color: red;
}
</style>
</head>
<body>
<div class="container">
<h1>회원가입 폼</h1>
<form action="signup.jsp" method="post" id="signupForm" novalidate>
<div>
<label for="id">아이디</label>
<input type="text" name="id" id="id" />
<small>영문자 소문자로 시작하고 5~10글자 이내로 입력하세요</small>
<div class="invalid-feedback">사용할 수 없는 아이디입니다.</div>
</div>
<button type="submit">가입</button>
</form>
</div>
<script>
/*
폼에 submit 이벤트가 발생하면 입력한 내용을 검증해서 조건을 만족하지 못하면 폼 제출을 막기
*/
const reg_id = /^[a-z].{4,9}$/;
//폼 안의 서브밋 버튼을 누르면 form이 제출되는 기본 동작을 한다.
document.querySelector("#signupForm").addEventListener("submit", (event)=>{
//서브밋 버튼의 기본 동작을 막기(폼 제출을 막기)
const inputId = document.querySelector("#id").value;
if(!reg_id.test(inputId)){
event.preventDefault();
document.querySelector(".invalid-feedback").style.display="block";
}
})
</script>
</body>
</html>
test05.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>폼에 입력한 내용을 페이지 전환 없이 전송하기</h1>
<form action="${pageContext.request.contextPath}/user/login.jsp" method="post" id="myForm">
<input type="text" name="id" placeholder="아이디 입력..." />
<input type="password" name="pwd" placeholder="비밀번호 입력..." />
<button type="submit">로그인</button>
</form>
<script>
//폼에 submit 이벤트가 일어날 때 실행할 함수 등록
document.querySelector("#myForm").addEventListener("submit", (e)=>{
//event 객체의 .preventDefault()함수를 호출하면 기본 동작을 막는다(폼 제출이 막아진다)
e.preventDefault();
console.log("submit!");
//폼에 입력한 내용을 FormData 타입으로 얻어내기
const data= new FormData(e.target);//e.target은 form 의 참조값이다
//FormData를 이용해서 query string 얻어내기
const queryString =new URLSearchParams(data).toString();
//query string을 콘솔에 출력해보기
console.log(queryString);
//action 속성의 value 읽어오기
const url=e.target.action;
//fetch()함수를 이용해서 post 방식 요청하면서 queryString 을 요청의 body에 전달하기
fetch(url,{
method:"POST",
headers:{"Content-Type:"application/x-www-form-urlencoded; charset=utf-8"},
body:queryString //queryString에는 id=admin&pwd=1234 같은 형식으로 id와 pwd가 전달됨.
})
.then(res=>res.json())
.then(data=>{
//data는 object 이고 id와 pwd의 유효성 여부가 담겨 있음
console.log(data);
})
.catch(error=>{
console.log("에러정보:" + error);
});
});
</script>
</body>
</html>'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 1/16 오후 기록 039-2 (0) | 2025.01.16 |
|---|---|
| 자바 풀 스택 1/16 오전 기록 039-1 (1) | 2025.01.16 |
| 자바 풀 스택 1/15 오전 기록 038-1 (0) | 2025.01.15 |
| 자바 풀 스택 1/14 오후 기록 037-2 (0) | 2025.01.14 |
| 자바 풀 스택 1/14 오전 기록 037-1 (0) | 2025.01.14 |