<14:30 5교시>
오전에 내용 다시 작성하셨대
fileUploader.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@page import="java.io.FileOutputStream" %>
<%@page import="java.io.OutputStream" %>
<%@page import="java.io.InputStream" %>
<%@page import="java.util.UUID" %>
<%@page import="java.text.SimpleDateFormat" %>
<%@page import="java.io.File" %>
<%@page import="jakarta.servlet.http.Part" %>
<%@page import="java.util.Collection" %>
<%
String return1 = "";
String return2 = "";
String return3 = "";
String name = "";
if (request.getContentType() != null && request.getContentType().startsWith("multipart/form-data")) {
Collection<Part> parts = request.getParts();
for (Part part : parts) {
String fieldName = part.getName();
if (fieldName.equals("callback")) {
return1 = request.getParameter("callback");
} else if (fieldName.equals("callback_func")) {
return2 = "?callback_func=" + request.getParameter("callback_func");
} else if (fieldName.equals("Filedata")) {
if (part.getSize() > 0) {
name = part.getSubmittedFileName();
if (name != null) {
name = name.substring(name.lastIndexOf(File.separator) + 1);
String filename_ext = name.substring(name.lastIndexOf(".") + 1).toLowerCase();
String[] allow_file = {"jpg", "png", "bmp", "gif"};
boolean isValidFile = false;
for (String ext : allow_file) {
if (filename_ext.equals(ext)) {
isValidFile = true;
break;
}
}
if (!isValidFile) {
return3 = "&errstr=" + name;
} else {
// File save directory
String dftFilePath = request.getServletContext().getRealPath("/upload");
String filePath = dftFilePath + File.separator;
File file = new File(filePath);
if (!file.exists()) {
file.mkdirs();
}
SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");
String today = formatter.format(new java.util.Date());
String realFileNm = today + UUID.randomUUID().toString() + name.substring(name.lastIndexOf("."));
String rlFileNm = filePath + realFileNm;
// Write file to server
try (InputStream is = part.getInputStream();
OutputStream os = new FileOutputStream(rlFileNm)) {
byte[] buffer = new byte[1024];
int bytesRead;
while ((bytesRead = is.read(buffer)) != -1) {
os.write(buffer, 0, bytesRead);
}
String contextPath = request.getContextPath();
return3 += "&bNewLine=true";
return3 += "&sFileName=" + name;
return3 += "&sFileURL=" + contextPath + "/upload/" + realFileNm;
}
}
}
} else {
return3 += "&errstr=error";
}
}
}
}
response.sendRedirect(return1 + return2 + return3);
%>
오후내용
SmartEditor 사용하기 위한 설정
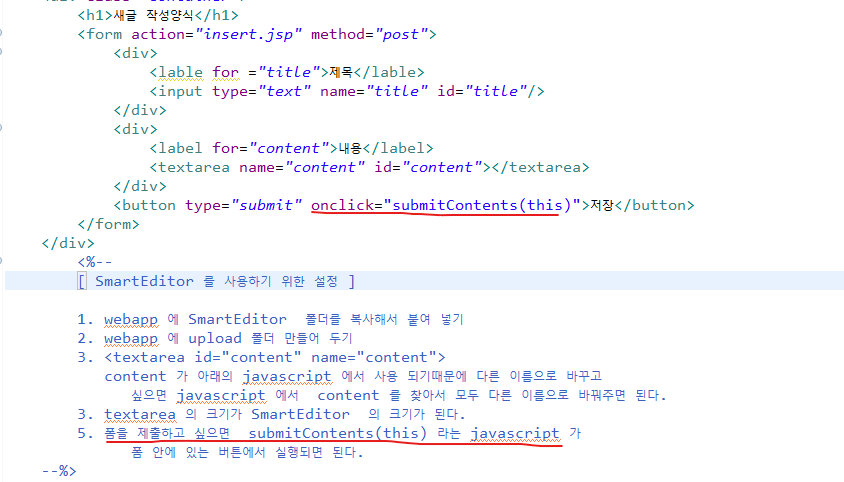
insertform.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#content{
width:100%;
height:300px;
}
</style>
</head>
<body>
<div class="container">
<h1>새글 작성양식</h1>
<form action="insert.jsp" method="post">
<div>
<lable for ="title">제목</lable>
<input type="text" name="title" id="title"/>
</div>
<div>
<label for="content">내용</label>
<textarea name="content" id="content"></textarea>
</div>
<button type="submit" onclick="submitContents(this)">저장</button>
</form>
</div>
<%--
[ SmartEditor 를 사용하기 위한 설정 ]
1. webapp 에 SmartEditor 폴더를 복사해서 붙여 넣기
2. webapp 에 upload 폴더 만들어 두기
3. <textarea id="content" name="content">
content 가 아래의 javascript 에서 사용 되기때문에 다른 이름으로 바꾸고
싶으면 javascript 에서 content 를 찾아서 모두 다른 이름으로 바꿔주면 된다.
3. textarea 의 크기가 SmartEditor 의 크기가 된다.
5. 폼을 제출하고 싶으면 submitContents(this) 라는 javascript 가
폼 안에 있는 버튼에서 실행되면 된다.
--%>
<!-- SmartEditor 에서 필요한 javascript 로딩 -->
<script src="${pageContext.request.contextPath }/SmartEditor/js/HuskyEZCreator.js"></script>
<script>
let oEditors = [];
//추가 글꼴 목록
//let aAdditionalFontSet = [["MS UI Gothic", "MS UI Gothic"], ["Comic Sans MS", "Comic Sans MS"],["TEST","TEST"]];
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "content",
sSkinURI: "${pageContext.request.contextPath}/SmartEditor/SmartEditor2Skin.html",
htParams : {
bUseToolbar : true, // 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : true, // 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
//aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
fOnBeforeUnload : function(){
//alert("완료!");
}
}, //boolean
fOnAppLoad : function(){
//예제 코드
//oEditors.getById["ir1"].exec("PASTE_HTML", ["로딩이 완료된 후에 본문에 삽입되는 text입니다."]);
},
fCreator: "createSEditor2"
});
function pasteHTML() {
let sHTML = "<span style='color:#FF0000;'>이미지도 같은 방식으로 삽입합니다.<\/span>";
oEditors.getById["content"].exec("PASTE_HTML", [sHTML]);
}
function showHTML() {
let sHTML = oEditors.getById["content"].getIR();
alert(sHTML);
}
//이 함수에는 submit 버튼의 참조값이 매개 변수에 전달됨
function submitContents(elClickedObj) {
//SmartEditor 에 의해 만들어진(작성한글) 내용이 textarea 의 value 가 되도록 한다.
oEditors.getById["content"].exec("UPDATE_CONTENTS_FIELD", []); // 에디터의 내용이 textarea에 적용됩니다.
// 에디터의 내용에 대한 값 검증은 이곳에서 document.getElementById("content").value를 이용해서 처리하면 됩니다.
try {
//submit 버튼의 제출 대상이 되는 form의 참조값을 얻어와서 submit() 호출해서 폼 제출하기
elClickedObj.form.submit();
} catch(e) {}
}
function setDefaultFont() {
let sDefaultFont = '궁서';
let nFontSize = 24;
oEditors.getById["content"].setDefaultFont(sDefaultFont, nFontSize);
}
</script>
</body>
</html>
textarea의 id를 무조건 content라고 해야한다.(content를 이후 코딩에서 계속 가져다 쓰기 때문에)
textarea에 입력된 내용은 textarea의 value가 되도록 하여 제출되게 한다.

<15:30 6교시>
insert.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//폼 전송되는 내용 읽어오기
String title = request.getParameter("title");
String content = request.getParameter("content");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/cafe/insert.jsp</title>
<style>
#contents {
margin-top: 20px;
padding: 20px;
background-color: #fefefe;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
border: 1px solid #ddd;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
#contents:hover {
transform: translateY(-5px);
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.3);
}
#content{
width: 100%;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<h1>글 작성한 내용 입니다.</h1>
<p>제목 : <strong><%=title %></strong></p>
<div id="contents"><%=content %></div>
<h1> 글 수정 양식 입니다.</h1>
<form action="update.jsp" method="post">
<div>
<label for="title">제목</label>
<input type="text" name="title" id="title" value="<%=title %>"/>
</div>
<div>
<label for="content">내용</label>
<textarea name="content" id="content"><%=content %></textarea>
</div>
<button type="submit" onclick="submitContents(this)">저장</button>
</form>
</div>
<!-- SmartEditor 에서 필요한 javascript 로딩 -->
<script src="${pageContext.request.contextPath }/SmartEditor/js/HuskyEZCreator.js"></script>
<script>
let oEditors = [];
//추가 글꼴 목록
//let aAdditionalFontSet = [["MS UI Gothic", "MS UI Gothic"], ["Comic Sans MS", "Comic Sans MS"],["TEST","TEST"]];
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "content",
sSkinURI: "${pageContext.request.contextPath}/SmartEditor/SmartEditor2Skin.html",
htParams : {
bUseToolbar : true, // 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : true, // 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
//aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
fOnBeforeUnload : function(){
//alert("완료!");
}
}, //boolean
fOnAppLoad : function(){
//예제 코드
//oEditors.getById["ir1"].exec("PASTE_HTML", ["로딩이 완료된 후에 본문에 삽입되는 text입니다."]);
},
fCreator: "createSEditor2"
});
function pasteHTML() {
let sHTML = "<span style='color:#FF0000;'>이미지도 같은 방식으로 삽입합니다.<\/span>";
oEditors.getById["content"].exec("PASTE_HTML", [sHTML]);
}
function showHTML() {
let sHTML = oEditors.getById["content"].getIR();
alert(sHTML);
}
//이 함수에는 submit 버튼의 참조값이 매개 변수에 전달된다.
function submitContents(elClickedObj) {
//SmartEditor 에 의해 만들어진(작성한글) 내용이 textarea 의 value 가 되도록 한다.
oEditors.getById["content"].exec("UPDATE_CONTENTS_FIELD", []); // 에디터의 내용이 textarea에 적용됩니다.
// 에디터의 내용에 대한 값 검증은 이곳에서 document.getElementById("content").value를 이용해서 처리하면 됩니다.
try {
// submit 버튼의 제출 대상이 되는 form 의 참조값을 얻어와서 submit() 호출해서 폼 제출
elClickedObj.form.submit();
} catch(e) {}
}
function setDefaultFont() {
let sDefaultFont = '궁서';
let nFontSize = 24;
oEditors.getById["content"].setDefaultFont(sDefaultFont, nFontSize);
}
</script>
</body>
</html>
인터넷을 사용하다보면 회원가입이나 예약 폼 작성, 비밀번호, 이메일 주소 등
우리가 입력한 문자열을 웹브라우저가 검증을 할 때가 있다.
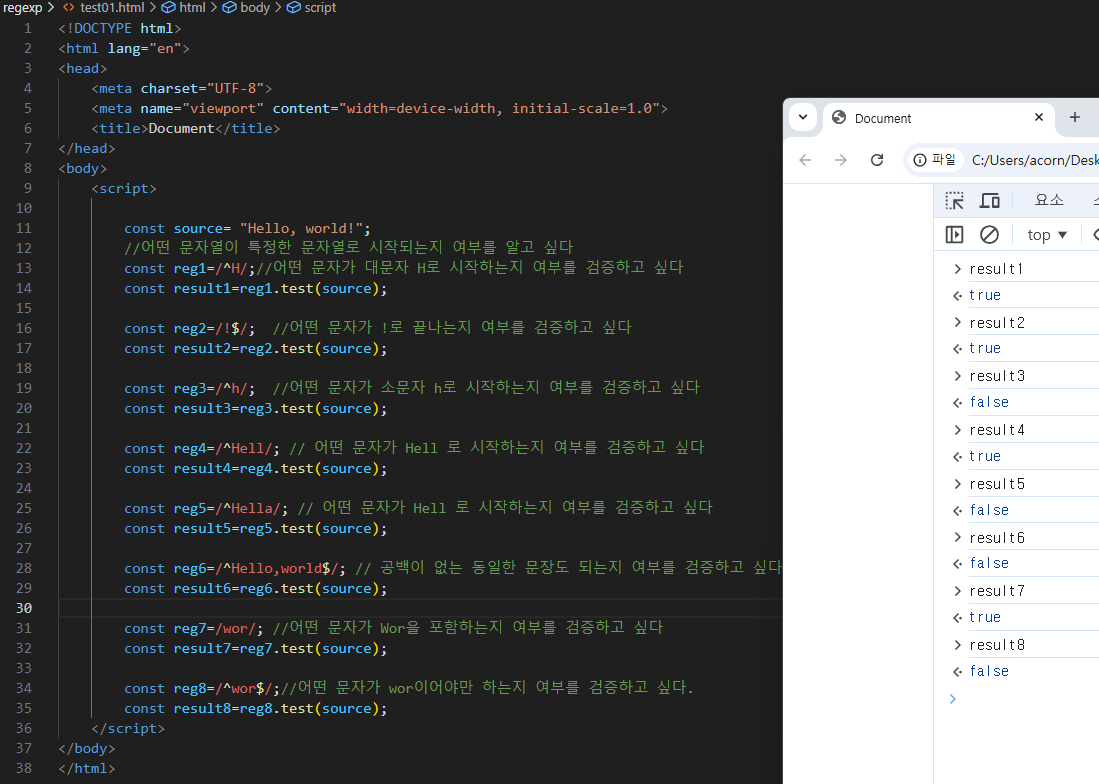
정규표현식(Regular Expression)을 통해 이런 검증을 편리하게 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//검증할 문자열
const source="Hello world"
//정규표현식 객체 만들기
const reg=/Hello/; //만드는 방법
const reg2= new RegExp("Hello")//만드는 방법2
//검증할 문자열이 정규표현식과 매칭되는지 여부(일치하는 문자열이 하나라도 있는지 여부)
const result = reg.test(source); // true or false 를 리턴
const result2= reg2.test(source);// true or false 를 리턴턴
</script>
</body>
</html>
<16:30 7교시>
정규표현식 만드는 방법을 알아둬라.
//정규표현식 객체 만들기
const reg=/Hello/; //만드는 방법
const reg2= new RegExp("Hello")//만드는 방법2
//검증할 문자열이 정규표현식과 매칭되는지 여부(일치하는 문자열이 하나라도 있는지 여부)를 알아내는 test 메소드
const result = reg.test(source); // true or false 를 리턴
const result2= reg2.test(source);// true or false 를 리턴
정규표현식 객체는 대소문자를 가린다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// . 점은 아무거나 한글자를 의미한다
const source="Sunday";
const source2="Monday";
const source3="Tuesday";
const reg1=/.../; // 아무거나 세 글자가 존재하는지 여부를 확인
const result1=reg1.test(source);//t
const reg2=/...day/;
const result2=reg2.test(source);//t
const result2_2=reg2.test(source2);//t
const result2_3=reg2.test(source3);//t
const reg3=/^...day$/
const result3=reg3.test(source);//t
const result3_2=reg3.test(source2);//t
const result3_3=reg3.test(source3);//f
</script>
</body>
</html>
regex101: build, test, and debug regex
Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java, C#/.NET, Rust.
regex101.com
입력하는거 힘들죠라고 물어보시길래 다들 네 라고 하니까 알려주신 사이트

오늘 배운 정규표현식 정리
| 기호 | 의미 | 예시 |
| ^ | 시작을 의미, ^ 다음에 오는걸로 시작하는 문자열 검증 | ^Hi 이러면 Hi로 시작하는 문자열이 맞는지 |
| $ | 끝을 의미, $ 앞에 오는걸로 끝나는 문자열 검증 | day$ 이러면 day로 끝나는 문자열이 맞는지 |
| . | 아무거나 문자 한개에 해당 | ... 이러면 글자 세 개 |
| [ ] | 대괄호에 있는 문자 중 아무거나 한 개에 해당 | [abc] a나 b나 c 중 한 글자만 있으면 됨 |
| - | 범위를 지정(, 쉼표를 사용하지 않음) | [a-zA-Z0-9] 이러면 특수 기호를 제외한 모든 글자 중 한 글자 [가-힁] 이러면 한글 아무거나 한 글자 |
<17:30 8교시>
오늘 한 거 복습 - 손코딩 하러 감
'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 1/15 오후 기록 038-2 (0) | 2025.01.15 |
|---|---|
| 자바 풀 스택 1/15 오전 기록 038-1 (0) | 2025.01.15 |
| 자바 풀 스택 1/14 오전 기록 037-1 (0) | 2025.01.14 |
| 자바 풀 스택 1/13 오후 기록 036-2 (0) | 2025.01.13 |
| 자바 풀 스택 1/13 오전 기록 036-1 (0) | 2025.01.13 |