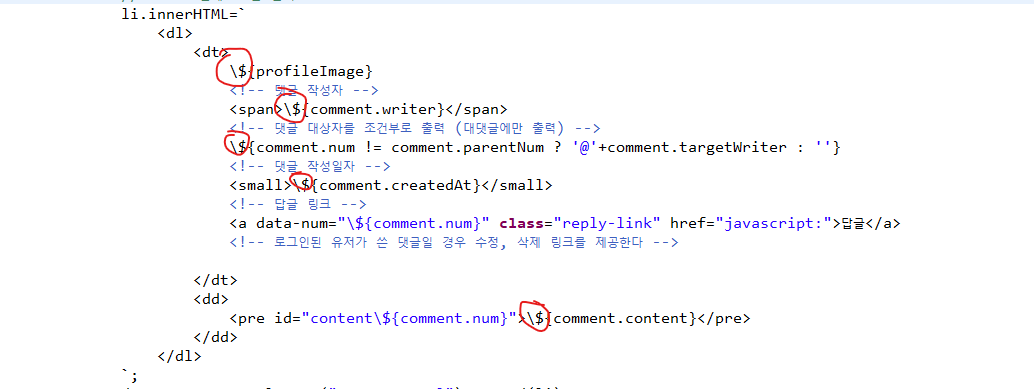
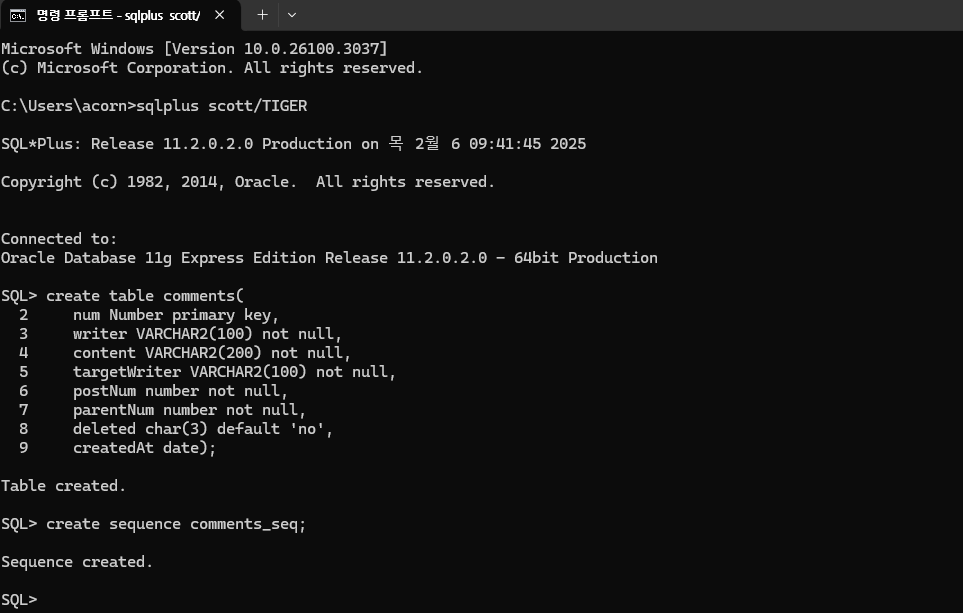
9:15경 학원 도착 댓글 작성 Dto, Dao,package test.post.dto;public class CommentDto { private long num; private String writer; private String content; private String targetWriter; private long postNum; private long parentNum; private String deleted; private String createdAt; private String profileImage; //페이징 처리 위한 필드 private int startRowNum; private int endRowNum; public long getNum() { return num; } pu..