9:20 경 학원 도착
<9:30 1교시>
fetch 함수가 호출된 자리는 Promise 객체로 대체가 된다.
fetch().then()의 의미는 fetch함수 호출로 Promise 객체가 리턴되었을 때 약속이 이행된다면 then() 함수가 호출된다는 것.
자바스크립트에서 동작에 대한 약속은 결과 데이터 값을 받아온다는 약속일 것인데, 그 결과를 받온다면 then 함수가 호출되고 then(res=>res.json()) 나 then(res=>res.text()) 같은 형태로 고정되어 json 문자열로 변하거나 String 문자열로 바뀐다면 또 다른 약속 객체로서 활용된다.
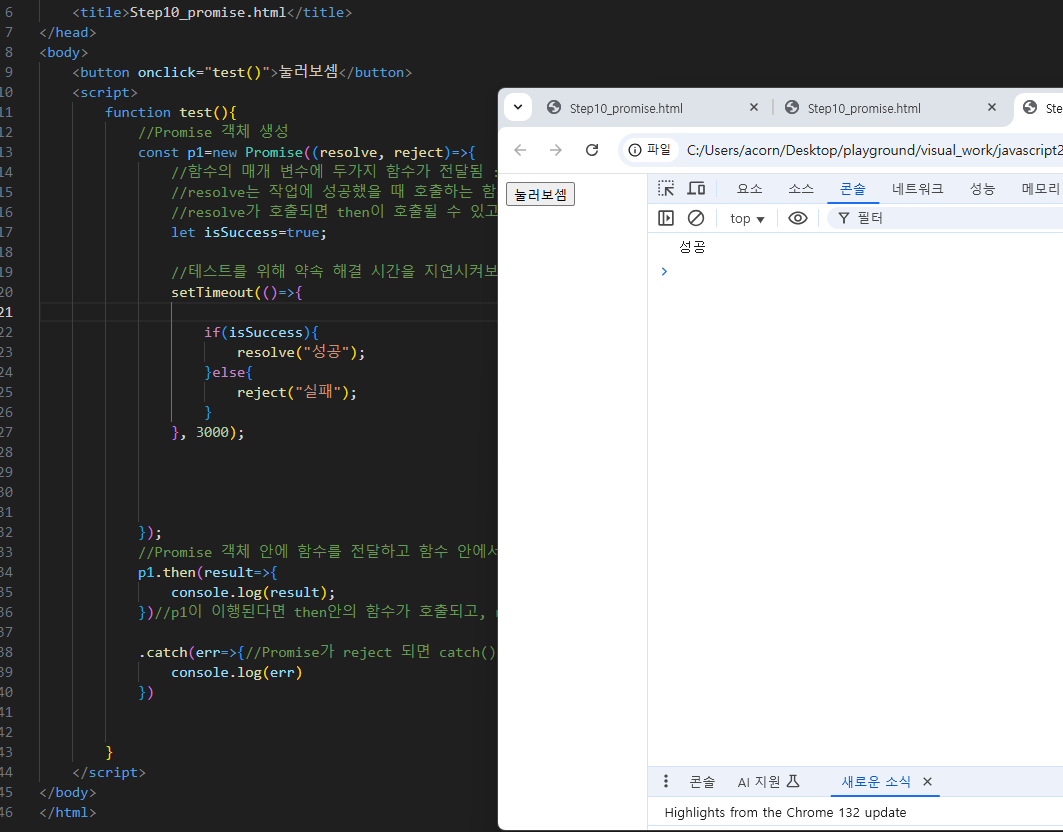
1교시에 알아볼 것 : Promise 객체에 대한 이해
여러개의 비동기 동작을 연속으로 수행하려다 보면 callback 지옥에 빠지는데 그걸 해결하기 위해 Promise 객체를 사용.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step10_promise.html</title>
</head>
<body>
<button onclick="test()">눌러보셈</button>
<script>
function test(){
//Promise 객체 생성
const p1=new Promise((resolve, reject)=>{
//함수의 매개 변수에 두가지 함수가 전달됨 : resolve 기능의 함수, reject 기능의 함수 → 이 두 함수는 객체가 생성되는 즉시 호출됨
//resolve는 작업에 성공했을 때 호출하는 함수이고, reject는 작업에 실패했을 때 호출하는 함수(resolve, reject 대신 a, b라고 전달해도 기능함)
//resolve가 호출되면 then이 호출될 수 있고 reject가 호출되면 catch(err=>{}) 안의 함수가 호출된다.
let isSuccess=true;
//테스트를 위해 약속 해결 시간을 지연시켜보기 : setTimeout은 함수를 정해진 시간 이후에 실행한다는 의미미
setTimeout(()=>{
if(isSuccess){
resolve("성공");
}else{
reject("실패");
}
}, 3000);
});
//Promise 객체 안에 함수를 전달하고 함수 안에서 약속에 관련된 작업을 한다.
p1.then(result=>{
console.log(result);
})//p1이 이행된다면 then안의 함수가 호출되고, result 매개 변수에 결과 데이터를 담은 구조이다. 그리고 이 결과값을 {함수}로 받으면 Prmoise가 될 수도
.catch(err=>{//Promise가 reject 되면 catch()안에 있는 함수가 호출됨
console.log(err)
})
.finally(()=>{
//약속 이행, 실패 여부와 상관없이 호출되는 함수
console.log("작업이 완료되었습니다")
});
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step10_promise.html</title>
</head>
<body>
<button onclick="test()">눌러보셈</button>
<script>
function test(){
const p1=new Promise((resolve, reject)=>{
let isSuccess=true;
setTimeout(()=>{
if(isSuccess){
resolve("성공");
}else{
reject("실패");
}
}, 3000);
});
p1.then(result=>{
console.log(result);
//새로운 Promise 객체를 리턴하기
return new Promise((resolve, reject)=>{
resolve("2번째 작업 성공") //바로 해결하기
});
})
.then(result=>{
console.log(result);
})
.catch(err=>{
console.log(err)
})
.finally(()=>{
console.log("작업이 완료되었습니다")
});
}
</script>
</body>
</html>
<10:30 2교시>



프로미스가 해결되기 전에 async를 사용해서 await 상태로 대기 시켜놓으면 스레드가 블로킹되지 않고 대기하여 작업이 진행되므로 연속적인 비동기 작업이 가능해진다.
코드 해설
<%@page import="java.util.List"%>
<%@page import="test.post.dto.PostDto"%>
<%@page import="test.post.dao.PostDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
//검색조건이 있는지 읽어와 본다.
String condition=request.getParameter("condition");
String keyword=request.getParameter("keyword");
String findQuery=null;
//있다면 dto 에 해당 정보를 담는다.
PostDto dto=new PostDto();
if(condition != null){
dto.setCondition(condition);
dto.setKeyword(keyword);
findQuery="&condition="+condition+"&keyword="+keyword;
}
//한 페이지에 몇개씩 표시할 것인지
final int PAGE_ROW_COUNT=5;
//하단 페이지를 몇개씩 표시할 것인지
final int PAGE_DISPLAY_COUNT=5;
//보여줄 페이지의 번호를 일단 1이라고 초기값 지정
int pageNum=1;
//페이지 번호가 파라미터로 전달되는지 읽어와 본다.
String strPageNum=request.getParameter("pageNum");
//만일 페이지 번호가 파라미터로 넘어 온다면
if(strPageNum != null){
//숫자로 바꿔서 보여줄 페이지 번호로 지정한다.
pageNum=Integer.parseInt(strPageNum);
}
//보여줄 페이지의 시작 ROWNUM
int startRowNum=1+(pageNum-1)*PAGE_ROW_COUNT;
//보여줄 페이지의 끝 ROWNUM
int endRowNum=pageNum*PAGE_ROW_COUNT;
//하단 시작 페이지 번호
int startPageNum = 1 + ((pageNum-1)/PAGE_DISPLAY_COUNT)*PAGE_DISPLAY_COUNT;
//하단 끝 페이지 번호
int endPageNum=startPageNum+PAGE_DISPLAY_COUNT-1;
//전체 글의 갯수
int totalRow=PostDao.getInstance().getCount(dto);
//전체 페이지의 갯수 구하기
int totalPageCount=(int)Math.ceil(totalRow/(double)PAGE_ROW_COUNT);
//끝 페이지 번호가 이미 전체 페이지 갯수보다 크게 계산되었다면 잘못된 값이다.
if(endPageNum > totalPageCount){
endPageNum=totalPageCount; //보정해 준다.
}
// startRowNum 과 endRowNum 을 PostDto 객체에 담아서
dto.setStartRowNum(startRowNum);
dto.setEndRowNum(endRowNum);
//보여줄 페이지에 해당하는 글 목록을 얻어온다.
List<PostDto> list=PostDao.getInstance().getList(dto);
request.setAttribute("list", list);
request.setAttribute("startPageNum", startPageNum);
request.setAttribute("endPageNum", endPageNum);
request.setAttribute("totalPageCount", totalPageCount);
request.setAttribute("pageNum", pageNum);
request.setAttribute("totalRow", totalRow);
request.setAttribute("dto", dto);
request.setAttribute("findQuery", findQuery);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/post/list.jsp</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="container">
<a href="${pageContext.request.contextPath }/post/protected/new.jsp">새글 작성</a>
<h1>게시글 목록 입니다</h1>
<table class="table table-striped">
<thead class="table-dark">
<tr>
<th>번호</th>
<th>작성자</th>
<th>제목</th>
<th>조회수</th>
<th>등록일</th>
</tr>
</thead>
<tbody>
<c:forEach var="post" items="${list}">
<tr>
<td>${post.num}</td>
<td>${post.writer}</td>
<td>
<a href="view.jsp?num=${post.num}${findQuery}">${post.title}</a>
</td>
<td>${post.viewCount}</td>
<td>${post.createdAt}</td>
</tr>
</c:forEach>
</tbody>
</table>
<nav>
<ul class="pagination">
<!-- Prev 버튼 -->
<c:if test="${startPageNum ne 1}">
<li class="page-item">
<a class="page-link" href="list.jsp?pageNum=${startPageNum - 1}${findQuery}">Prev</a>
</li>
</c:if>
<!-- 페이지 번호 -->
<c:forEach begin="${startPageNum}" end="${endPageNum}" var="i">
<li class="page-item ${i == pageNum ? 'active' : ''}">
<a class="page-link" href="list.jsp?pageNum=${i}${findQuery}">${i}</a>
</li>
</c:forEach>
<!-- Next 버튼 -->
<c:if test="${endPageNum < totalPageCount}">
<li class="page-item">
<a class="page-link" href="list.jsp?pageNum=${endPageNum + 1}${findQuery}">Next</a>
</li>
</c:if>
</ul>
</nav>
<form action="${pageContext.request.contextPath }/post/list.jsp" method="get">
<label for="condition">검색조건</label>
<select name="condition" id="condition">
<option value="title_content" ${dto.condition eq 'title_content' ? 'selected' : ''}>제목 + 내용</option>
<option value="title" ${dto.condition eq 'title' ? 'selected' : ''}>제목</option>
<option value="writer" ${dto.condition eq 'writer' ? 'selected' : ''}>작성자</option>
</select>
<input type="text" name="keyword" placeholder="검색어..." value="${dto.keyword }"/>
<button class="btn btn-primary btn-sm" type="submit">검색</button>
<a class="btn btn-success btn-sm" href="${pageContext.request.contextPath }/post/list.jsp">새로고침</a>
</form>
<c:if test="${not empty dto.keyword }">
<p>
<strong>${totalRow }</strong> 개의 자료가 검색 되었습니다.
</p>
</c:if>
</div>
</body>
</html>
<11:30 3교시>
어떤 키값으로 어떤 타입의 값을 담았는지 기억하고 사용해야 한다.

request에 담는 이유는 1회성 응답이기 때문.
session.setAttribute도 가능은 하지만 서버에 무리가 간다.
서버가 상대하는 불특정다수의 내용을 서버가 세션에 저장해두게 한다면 무리가 간다.
오늘 4시반에 시험이라서 12:00경 금일 진도는 그만 나가기로 했고 프로젝트 준비하다가 시험보면 된다고 하심.
우리가 만드는 Dto, Dao 확인하기 위해서 여기 올림
package test.dto;
public class Com1CeoDto {
private int comId;
private int empNo;
private String eName;
private String role;
private String eCall;
private String ePwd;
public int getComId() {
return comId;
}
public void setComId(int comId) {
this.comId = comId;
}
public int getEmpNo() {
return empNo;
}
public void setEmpNo(int empNo) {
this.empNo = empNo;
}
public String geteName() {
return eName;
}
public void seteName(String eName) {
this.eName = eName;
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
public String geteCall() {
return eCall;
}
public void seteCall(String eCall) {
this.eCall = eCall;
}
public String getePwd() {
return ePwd;
}
public void setePwd(String ePwd) {
this.ePwd = ePwd;
}
}
package test.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import test.dto.Com1CeoDto;
import test.util.DbcpBean;
public class Com1CeoDao {
private static Com1CeoDao dao;
static {
dao = new Com1CeoDao();
}
private Com1CeoDao() {}
public static Com1CeoDao getInstance() {
return dao;
}
public boolean update(Com1CeoDto dto) {
Connection conn = null;
PreparedStatement pstmt = null;
int rowCount = 0;
try {
conn = new DbcpBean().getConn();
String sql = """
update test_com1_ceo
set name=?, ecall=?, epwd=?
where empno =?
""";
pstmt = conn.prepareStatement(sql);
// ? 에 값을 여기서 바인딩한다.
pstmt.setString(1, dto.geteName());
pstmt.setString(2, dto.geteCall());
pstmt.setString(3, dto.getePwd());
pstmt.setInt(4, dto.getEmpNo());
// sql 문을 실행하고 변화된 row 의 개수를 리턴받기
rowCount = pstmt.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (conn != null)
conn.close();
if (pstmt != null)
pstmt.close();
} catch (Exception e) {
}
}
if (rowCount > 0) {
return true;
} else {
return false;
}
}
public Com1CeoDto getData(int empno) {
// Dto 만들기
Com1CeoDto dto = null;
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
//Connection Pool 로 부터 Connection 객체 하나 가져오기
conn = new DbcpBean().getConn();
//실행할 sql 문 작성
String sql = """
select comid, empno, ename, role, ecall, epwd
from test_com1_ceo
where empno=?
""";
pstmt = conn.prepareStatement(sql);
// ? 에 값 바인딩할게 있으면 여기서 하기
pstmt.setInt(1, empno);
//sql 문 실행하고 결과를 ResultSet 객체로 리턴받기
rs = pstmt.executeQuery();
if (rs.next()) {
dto = new Com1CeoDto();
dto.setComId(rs.getInt("comid"));
dto.setEmpNo(rs.getInt("empno"));
dto.seteName(rs.getString("ename"));
dto.setRole(rs.getString("role"));
dto.seteCall(rs.getString("ecall"));
dto.setePwd(rs.getString("epwd"));
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (rs != null)
rs.close();
if (pstmt != null)
pstmt.close();
if (conn != null)
conn.close();
} catch (Exception e) {
}
}
return dto;
}
public boolean insert(Com1CeoDto dto) {
Connection conn = null;
PreparedStatement pstmt = null;
int rowCount = 0;
try {
conn = new DbcpBean().getConn();
String sql = """
insert into test_com1_ceo
(comid, empno, ename, role, ecall, epwd)
values(?, test_empno_seq.nextval, ?,'CEO',?,?)
""";
pstmt = conn.prepareStatement(sql);
// ? 에 값을 여기서 바인딩한다.
pstmt.setInt(1, dto.getComId());
pstmt.setString(2, dto.geteName());
pstmt.setString(3, dto.geteCall());
pstmt.setString(4, dto.getePwd());
// sql 문을 실행하고 변화된 row 의 개수를 리턴받기
rowCount = pstmt.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (conn != null)
conn.close();
if (pstmt != null)
pstmt.close();
} catch (Exception e) {
}
}
if (rowCount > 0) {
return true;
} else {
return false;
}
}
public List<Com1CeoDto> getList(){
// List 만들기
List<Com1CeoDto> list = new ArrayList<>();
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
//Connection Pool 로 부터 Connection 객체 하나 가져오기
conn = new DbcpBean().getConn();
//실행할 sql 문 작성
String sql = """
select comid, empno, ename, role, ecall, epwd
from test_com1_ceo
""";
pstmt = conn.prepareStatement(sql);
// ? 에 값 바인딩할게 있으면 여기서 하기
//sql 문 실행하고 결과를 ResultSet 객체로 리턴받기
rs = pstmt.executeQuery();
while (rs.next()) {
// Dto 만들고 list.add
Com1CeoDto dto = new Com1CeoDto();
dto.setComId(rs.getInt("comid"));
dto.setEmpNo(rs.getInt("empno"));
dto.seteName(rs.getString("ename"));
dto.setRole(rs.getString("role"));
dto.seteCall(rs.getString("ecall"));
dto.setePwd(rs.getString("epwd"));
list.add(dto);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (rs != null)
rs.close();
if (pstmt != null)
pstmt.close();
if (conn != null)
conn.close();
} catch (Exception e) {
}
}
return list;
}
}
12:00~ 프로젝트 준비
아 돌겠네....ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
오늘 시험 전까지 챗 지피티와 함께 고생고생했는데도 아직 기능이 완성되지 못한 그놈의 코드..
<%@page import="test.dao.Com1CeoDao"%>
<%@page import="test.dto.Com1CeoDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
Integer empnoObj = (Integer) session.getAttribute("empno");
if (empnoObj != null) {
int empno = empnoObj.intValue();
Com1CeoDto dto = Com1CeoDao.getInstance().getData(empno);
request.setAttribute("dto", dto);
} else {
// empno가 세션에 없을 경우의 처리
// 예: 에러 페이지로 리다이렉트하거나 기본값 사용
response.sendRedirect("errorPage.jsp");
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/ceo/myinfo_ceo.jsp</title>
<jsp:include page="/include/resource.jsp"></jsp:include>
<style>
table {
width: 100%; /* 화면 너비에 맞게 설정 */
border-spacing: 0;
border-collapse: collapse; /* 테이블의 경계를 합칩니다 */
margin-bottom: 50px;
}
th, td {
padding: 20px; /* 셀 안의 여백을 일정하게 */
text-align: left; /* 텍스트를 왼쪽 정렬 */
border-bottom: 1px solid #ddd; /* 셀에 테두리 추가 */
}
th {
background-color: #f4f4f4; /* 헤더 셀 배경색 */
text-align: right; /* 텍스트를 오른쪽 정렬 */
width: 25%; /* 각 열의 넓이를 고정 비율로 설정 */
}
td {
width: 75%; /* 데이터 셀의 넓이를 고정 비율로 설정 */
}
/* 페이지에 맞게 조정된 폰트 크기 */
h1 {
margin-bottom: 30px;
}
/* 링크 스타일 수정 */
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<jsp:include page="/include/navbar.jsp"></jsp:include>
<div class="container">
<h1>개인정보</h1>
<table>
<tr>
<th>회사</th>
<td></td>
</tr>
<tr>
<th>관리자 사원번호</th>
<td></td>
</tr>
<tr>
<th>관리자 이름</th>
<td></td>
</tr>
<tr>
<th>직급</th>
<td></td>
</tr>
<tr>
<th>연락처</th>
<td>
<div id="app">
<!-- 현재 연락처 표시 -->
<div class="mb-3">
<p id="currentCall">현재 연락처: ${dto.eCall}</p>
<!-- 실제 현재 연락처로 표시 -->
</div>
<div class="accordion" id="accordionPanelStayOpenExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button"
data-bs-toggle="collapse"
data-bs-target="#panelsStayOpen-collapseOne"
aria-expanded="false"
aria-controls="panelsStayOpen-collapseOne">연락처 수정하기</button>
</h2>
<div id="panelsStayOpen-collapseOne"
class="accordion-collapse collapse ">
<div class="accordion-body">
<form id="updateCall">
<div class="mb-3">
<label for="newCall" class="form-label">새 연락처</label>
<input v-model="newCall" type="text" class="form-control"
id="newCall" name="newCall" placeholder="새 연락처를 입력하세요"
required @input="onCallInput">
<div v-if="isCallDirty && !isCallValid" class="text-danger">
유효한 전화번호 형식이 아닙니다.
</div>
</div>
<button type="submit" class="btn btn-primary">연락처 수정</button>
</form>
</div>
</div>
</div>
</div>
</div>
</td>
</tr>
<tr>
<th>비밀번호</th>
<td>
<div class="accordion" id="accordionPanelStayOpenExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse"
data-bs-target="#panelsStayOpen-collapseTwo"
aria-expanded="false"
aria-controls="panelsStayOpen-collapseTwo">비밀번호 수정하기</button>
</h2>
<div id="panelsStayOpen-collapseTwo"
class="accordion-collapse collapse">
<div class="accordion-body">
<form action="pwd-update.jsp" method="post">
<div class="mb-2">
<label class="form-label" for="password">기존 비밀번호</label> <input
class="form-control" @input="onPwdInput"
:class="{'is-invalid': !isPwdValid && isPwdDirty, 'is-valid':isPwdValid}"
type="password" name="password" id="password" />
<div class="invalid-feedback">반드시 입력하세요</div>
</div>
<div class="mb-2">
<label class="form-label" for="newPassword">새 비밀번호</label> <input
class="form-control" type="password" name="newPassword"
id="newPassword" @input="onNewPwdInput"
v-model="newPassword"
:class="{'is-invalid': !isNewPwdValid && isNewPwdDirty, 'is-valid':isNewPwdValid}" />
<small class="form-text">반드시 입력하고 아래의 확인란과 동일해야 합니다</small>
<div class="invalid-feedback">새 비밀번호를 확인하세요</div>
</div>
<div class="mb-2">
<label class="form-label" for="newPassword2">새 비밀번호
확인</label> <input class="form-control" type="password"
id="newPassword2" @input="onNewPwdInput"
v-model="newPassword2" />
</div>
<button type="submit" class="btn btn-primary"
:disabled="!isPwdValid || !isNewPwdValid">비밀번호 수정</button>
</form>
</div>
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("#updateCall").on('submit', function(){
event.preventDefault(); // 폼 제출 기본 동작을 막음
var newCall = $('#newCall').val(); // 새 전화번호 값 가져오기
var regCall = /^01([0|1|6|7|8|9])-?(\d{3,4})-?(\d{4})$/; // 전화번호 형식 정규식
// 전화번호 유효성 검사
if (!regCall.test(newCall)) {
$('#callError').show(); // 유효하지 않으면 오류 메시지 표시
return;
} else {
$('#callError').hide(); // 유효하면 오류 메시지 숨김
}
// AJAX 요청
$.ajax({
url: 'protected/call-update.jsp', // 전화번호 수정 처리 JSP URL
type: 'POST',
data: { newCall: newCall }, // 새로운 전화번호 전송
dataType: 'json', // JSON 형식으로 응답받기
success: function(response) {
if (response.isSuccess) {
$('#currentCall').text('현재 연락처: ' + newCall); // 수정된 전화번호를 화면에 반영
alert(response.message); // 성공 메시지
} else {
alert(response.message); // 실패 메시지
}
},
error: function() {
alert("오류가 발생했습니다. 다시 시도해 주세요.");
}
});
});
});
new Vue({
el:"#app",
data:{
isCallValid:false,
isCallDirty:false,
isPwdValid:false,
isNewPwdValid:false,
newCall:"",
newPassword:"",
newPassword2:"",
isPwdDirty:false, //비밀번호 입력란에 한번이라도 입력했는지 여부
isNewPwdDirty:false //새비밀번호 입력한에 한번이라도 입력했는지 여부
},
methods:{
onCallInput(e){
//현재까지 입력한 연락처
const call = e.target.value;
//전화번호 유효성 검사
const reg_call = /^01([0|1|6|7|8|9])-?(\d{3,4})-?(\d{4})$/;
if(reg_call.test(call)){
this.isCallValid = true;
} else {
this.isCallValid = false;
}
this.isCallDirty = true;
},
onPwdInput(e){
const password = e.target.value;
const reg_pwd = /[\S]+/;
if(reg_pwd.test(password)){
this.isPwdValid = true;
} else {
this.isPwdValid = false;
}
this.isPwdDirty = true;
},
onNewPwdInput(){
const reg_pwd = /[\S]+/;
if(reg_pwd.test(this.newPassword) && (this.newPassword === this.newPassword2)){
this.isNewPwdValid = true;
}else{
this.isNewPwdValid = false;
}
this.isNewPwdDirty = true;
}
},
mounted() {
// 페이지 로드 후, 현재 연락처를 화면에 반영
this.currentCall = "\${dto.eCall}"; // 서버에서 가져온 값으로 초기화
}
});
</script>
<jsp:include page="/include/footer.jsp" />
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@page import="test.dto.Com1CeoDto"%>
<%@page import="test.dao.Com1CeoDao"%>
<%
// sessionScope에서 sessionDto 가져오기
Com1CeoDto sessionDto = (Com1CeoDto) session.getAttribute("sessionDto");
// sessionDto가 null인 경우 처리
if (sessionDto == null) {
// 세션에 값이 없을 경우, 로그인 페이지로 리다이렉트하거나 적절한 메시지 처리
response.sendRedirect("${pageContext.request.contextPath }/user/loginCeo.jsp"); // 예시로 로그인 페이지로 리다이렉트
return;
}
String newCall = request.getParameter("newCall"); // 새 전화번호 받기
boolean isSuccess = false;
// 전화번호가 유효한지 확인하는 로직 추가 (정규식 등으로 유효성 검사)
if (newCall != null && newCall.matches("^01[0-9]{1}-[0-9]{3,4}-[0-9]{4}$")) { // 전화번호 형식 검사
sessionDto.seteCall(newCall); // 전화번호 수정
isSuccess = Com1CeoDao.getInstance().update(sessionDto); // 전화번호 업데이트
// 성공적인 경우 isSuccess가 true가 되도록 처리
if (isSuccess) {
isSuccess = true;
} else {
isSuccess = false;
}
} else {
isSuccess = false; // 유효하지 않은 전화번호 형식
}
// 응답할 JSON 객체 생성
String responseJson = "{";
responseJson += "\"isSuccess\": " + isSuccess + ",";
responseJson += "\"message\": \"" + (isSuccess ? "전화번호가 수정되었습니다." : "전화번호 형식이 잘못되었습니다.") + "\"";
responseJson += "}";
// 응답 출력
out.print(responseJson);
out.flush();
%>
아니 곧 될거 같은데! 왜 자꾸 null이라 그러고 왜 뭐가 없다 그러고 왜 왜왜왜왜왜왜!! ㅠㅠ
<16:30 7교시>
시험보러감.
시험 끝나고 또 마저 작업하고, WBS도 해놓고 집에 가야지.
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 2/6 하루 기록 049 (0) | 2025.02.06 |
|---|---|
| 자바 풀 스택 2/5 하루 기록 048 (1) | 2025.02.05 |
| 자바 풀 스택 2/3 하루 기록 046 (0) | 2025.02.03 |
| 자바 풀 스택 1/23 오후 기록 044-2 (1) | 2025.01.23 |
| 자바 풀 스택 1/23 오전 기록 044-1 (0) | 2025.01.23 |