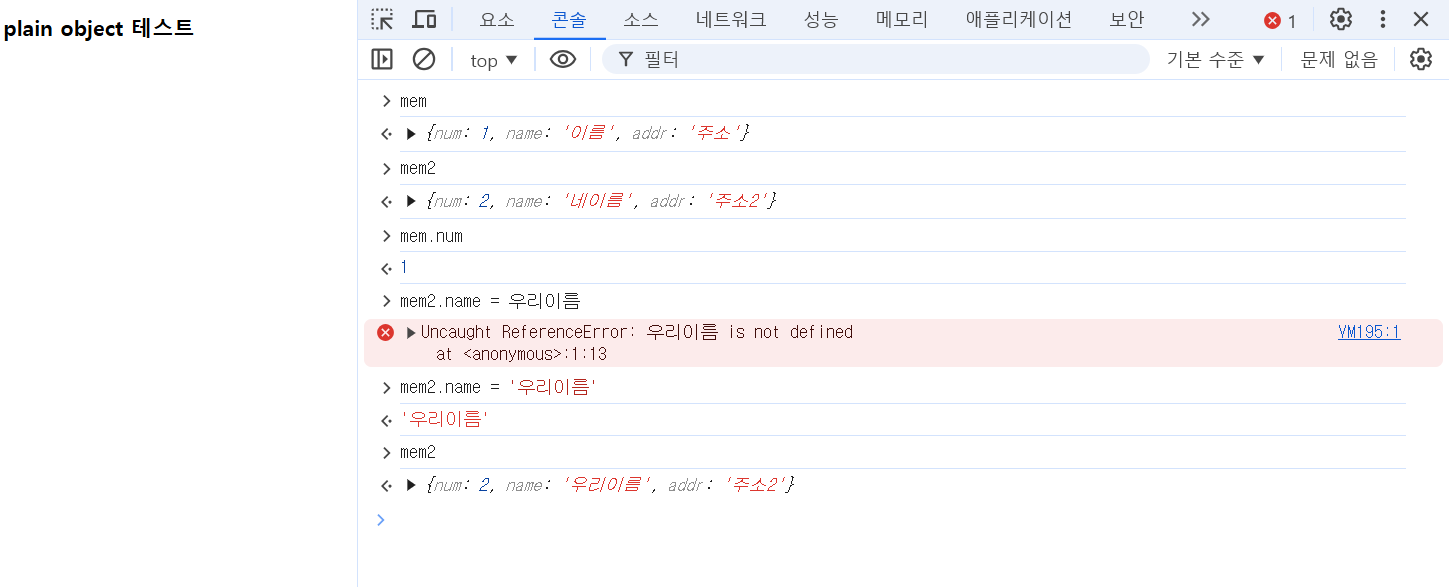
8:20 쯤 학원 도착해서 세팅하고 복습하려고 앉았다가 딴짓하다가9:10분쯤 공부 시작 어제 복습지금까지 배운 {}가 등장하는 세 가지 경우 : object type 데이터, 함수의 정의에서, 제어문에서 사용됨 객체 타입의 정보들은 그 정보들이 들어 있는 임의의 주소가 부여되고, 이걸 참조값이라고 한다.보통 때 객체 타입의 정보들에는 그 정보가 통째로 들어있다고 생각하되, 그게 진짜 뭐가 들어있는지 따져줘야 하는 상황일 때는 참조값의 개념을 떠올리는 것이 이 개념을 가장 잘 설명하는 방법인 것 같다고 말씀해주심. 함수를 호출하는 방법은 함수명()함수를 호출한 위치는 함수가 종료되고 나면 undefined값 또는 return된 값으로 대체가 된다.함수의 목적은1. 함수를 동작만 시키거나2. 함수를 동작시..