9:28 학원 도착
<9:30 1교시>
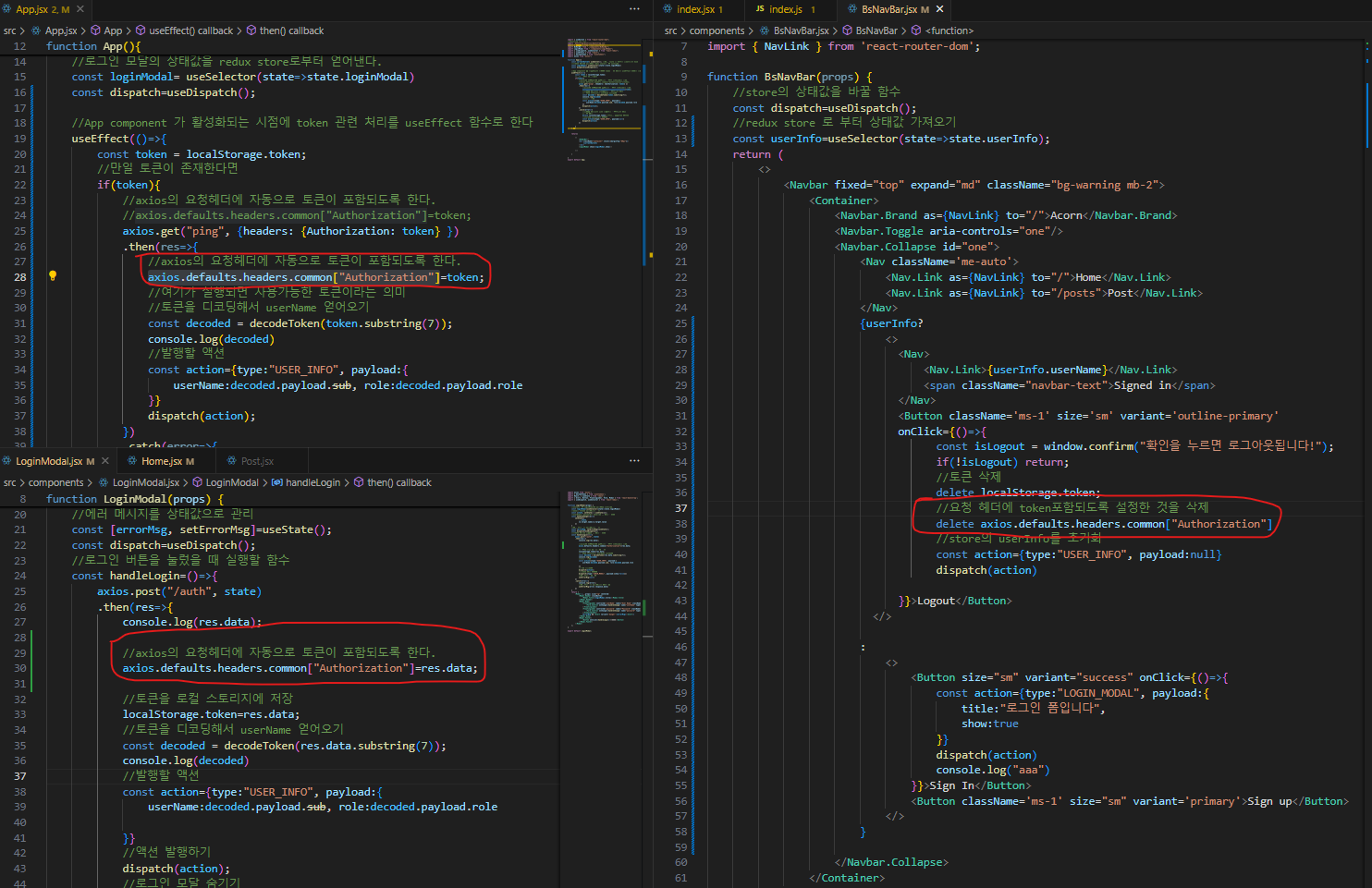
App.jsx : 최상위 컴포넌트가 특정 컴포넌트를 포함하고 있음
네비바, 로긴모달을 포함하고 있고, currentOutlet 자리에는 리액트 라우터가 라우팅 정보를 활용해서 여기에 어떤 정보를 활성화 시켜서 띄워줄지를 결정하는 것.
로그인 모달은 앱 컴포넌트가 가지고 있음에도 보이지 않는 이유 : show에 전달하는 값이 false이기 때문에 안 보인다.
로그인 모달을 보이게 할지 숨길지는 redux store에서 관리하고,
이것을 사용하려면 useSelector 훅을 이용해 redux store에서 관리되는 state를 전달받아서 필요로 하는 것만 리턴해주면 된다. useSelector( state=>state.loginModal) -> loginModal의 정보를 담은 오브젝트를 리턴해줄 수 있다.
index.js를 보면 redux store에서 관리될 초기 state 값을 선언해두었다.
지금까진 userInfo 초기값과 loginModal의 초기값만 저장해둔 상태다.
자바에서 구성하는 코드는 아래와 같은데
String name=null;
if(name!=null) { 어떤 동작 코드 };
String result = name!=null? "aaa":"bbb";
자바스크립트에서는 아래와 같다
let name=null;
if(name!==null){ } 이라는 코드와
if(name){ } 이라는 코드가 "만일 해당 값이 존재한다면"이라는 의미가 동일하다.
name 자리에 null, undefined, "", 0, false 등이 있으면 존재하지 않는다면과 의미가 동일하다.
단 명심명심, 자바스크립트라서 가능하다.

axios는 전달받은 상태값이 오브젝트일 때 이것을 자동으로 json 문자열로 바꿔서 API 서버로 보낼 요청의 body에 넣어서 전송하게 된다.
스프링부트 API 서버에서는 유저 컨트롤러에서 입력한 값을 RequestBody 어노테이션을 사용해서 json 문자열이 담긴 body를 읽어내서 여기에 담긴 json을 Dto로 변환해서 자동으로 담아줌.
인증매니저 AuthManager를 통해 실제 입력된 Dto의 정보가 DB에 있는 정보와 일치하고 유효하고 만료되지 않았는지를 체크하고 스프링시큐리티를 통과해서 실행되고 토큰을 발급해서 응답(200번 응답)을 해줌.
인증실패하면 401응답
클라이언트 입장에선 axios로 요청해서 인증과정이 제대로 실행되면 .then의 내용이, 에러가 발생하면 .catch의 내용이 실행된다.
로그아웃 기능 만들기

<10:30 2교시>
새로 고침을 하면 토큰을 인식 못하고 있는걸 해결하기

위의 기능은 토큰이 만료되었는데도 여전히 로그인 상태로 나타남.
이번에는 토큰이 만료되었는지 여부를 확인해서 로그인 유지 여부를 풀지 말지 결정하는 코드 만들기

유효한 토큰이 있을 때 자동으로 헤더에 Authorization 토큰 정보가 있도록 만들어주기


<11:30 3교시>
로그아웃 무한루프의 해결

이름을 누르면 회원정보 자세히 보기로 이동되게



로그아웃하면 인덱스로 가게 해줘야 함

경로를 입력해서 경로에 접근하는 이상한 애들이 있다. 이거 막아보기. : ProtectedRoute을 사용하기


<12:30 4교시>
프로필 이미지

Spring10 예제의 ImageController 가지고 오기


이후 실습 시간에 나 혼자 모달 창 닫는 기능 넣어보고, 회원가입 모달도 추가해봄 야호 !!!
나혼자 힘으로 추가함!!!!!!!!!!!!


근데 이렇게 말고 아예 Modal이란 key 값 하나로 관리하고 Modal을 loginModal이나 signupModal 같은걸로 활용하는 방법이 있을 것 같은데. 이건 밥먹고 와서 고민해봐야지.

'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 3/17 하루 기록 075 (0) | 2025.03.17 |
|---|---|
| 자바 풀 스택 3/14 오후 기록 074-2 (0) | 2025.03.14 |
| 자바 풀 스택 3/13 오후 기록 073-2 (0) | 2025.03.13 |
| 자바 풀 스택 3/13 오전 기록 073-1 (0) | 2025.03.13 |
| 자바 풀 스택 3/12 오후 기록 072-2 (0) | 2025.03.12 |