<14:30 5교시>

이전 리액트 예제 6번과 9번에서 router와 store 가져오기
리액트 CSS 적용하기


<15:30 6교시>
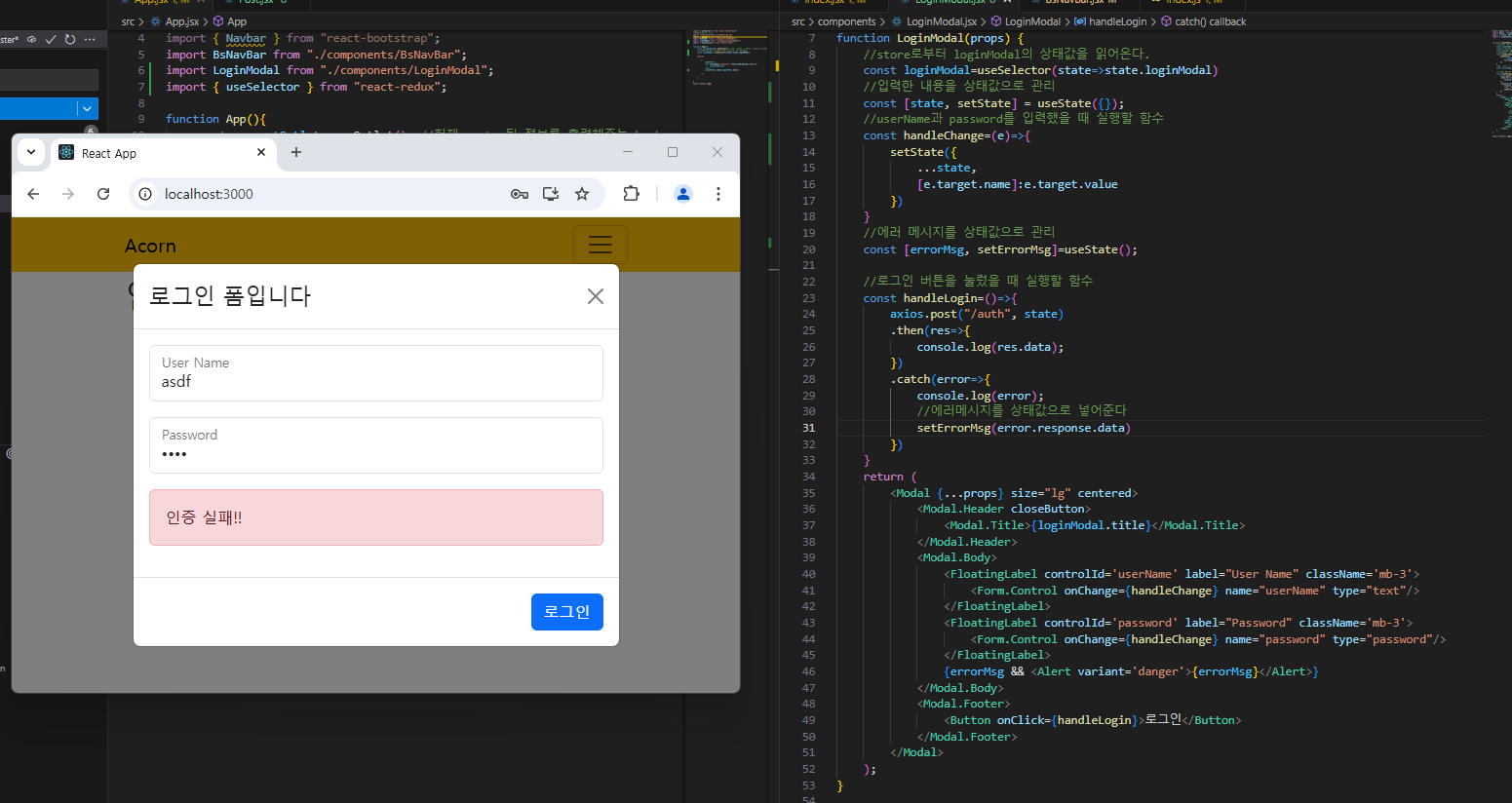
로그인 창을 모달로 만드는데, App.jsx에 만들어서 상황에 따라 hide, 나타나기 하려고 하는 것.
모달은 default가 숨겨져 있는 것. 아래는 강제로 true로 하면 항상 떠 있는데, 모양을 보려고 해본거임.



아 테이블 tr이라고 해놨었네

이 모달은 로그인 페이지의 모달이지만, 로그인 페이지 말고 store에서 관리하면 다른 모달로도 사용할 수도 있다.
title, 모달을 띄울지 말지, 에러메시지 이 세가지 정보를 스토어에서 관리하면 좋겠구나라는 생각이 들면 된다는 거.
index.js에서 모달의 상태값을 관리하기 위해 store 편집



<16:30 7교시>



로그인하고 모달 숨기기까지 됨

완성된 LoginModal 방법

<17:30 8교시> 대학원 수업 참여로 인한 조퇴
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 3/14 오후 기록 074-2 (0) | 2025.03.14 |
|---|---|
| 자바 풀 스택 3/14 오전 기록 074-1 (0) | 2025.03.14 |
| 자바 풀 스택 3/13 오전 기록 073-1 (0) | 2025.03.13 |
| 자바 풀 스택 3/12 오후 기록 072-2 (0) | 2025.03.12 |
| 자바 풀 스택 3/12 오전 기록 072-1 (0) | 2025.03.12 |