9:20 경 학원 도착
<9:30 1교시>
오모나 세상에 내일 시험이래.ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
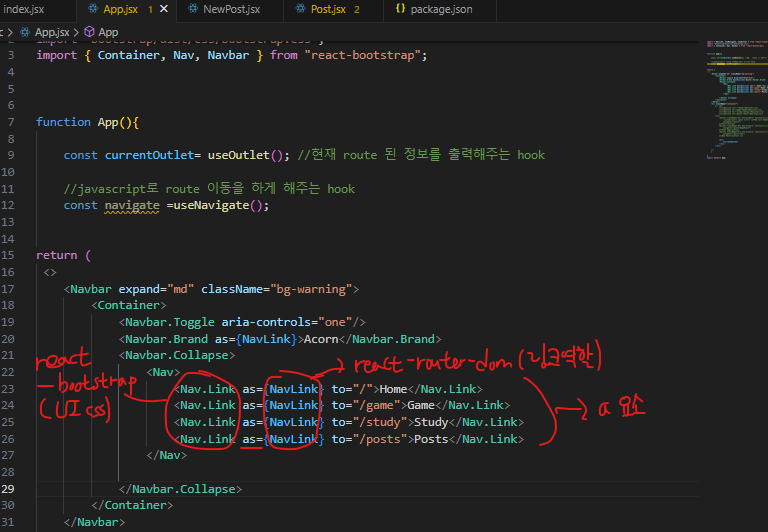
Navbar.Brand, Nav.Link 등은 a 요소로 변하게 되는데, as={NavLink} 를 작성해서 NavLink 역할을 할 수 있도록 하게 만들어서 그렇다는 의미.

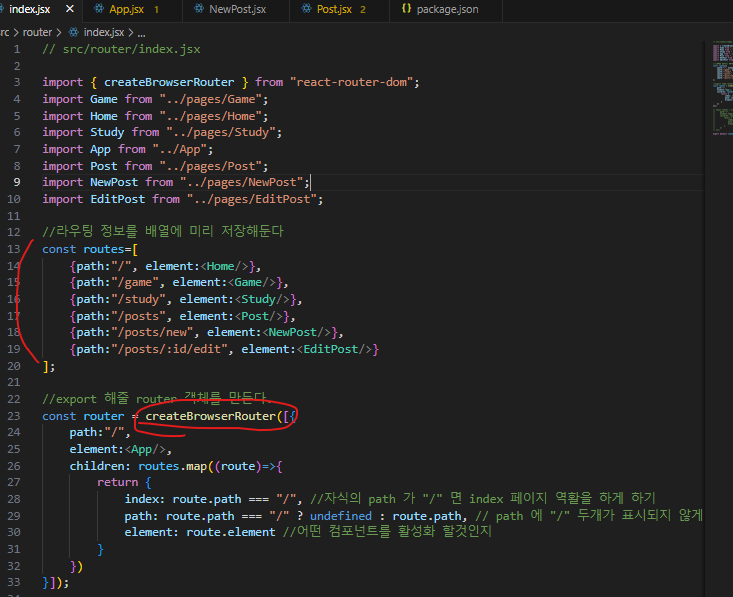
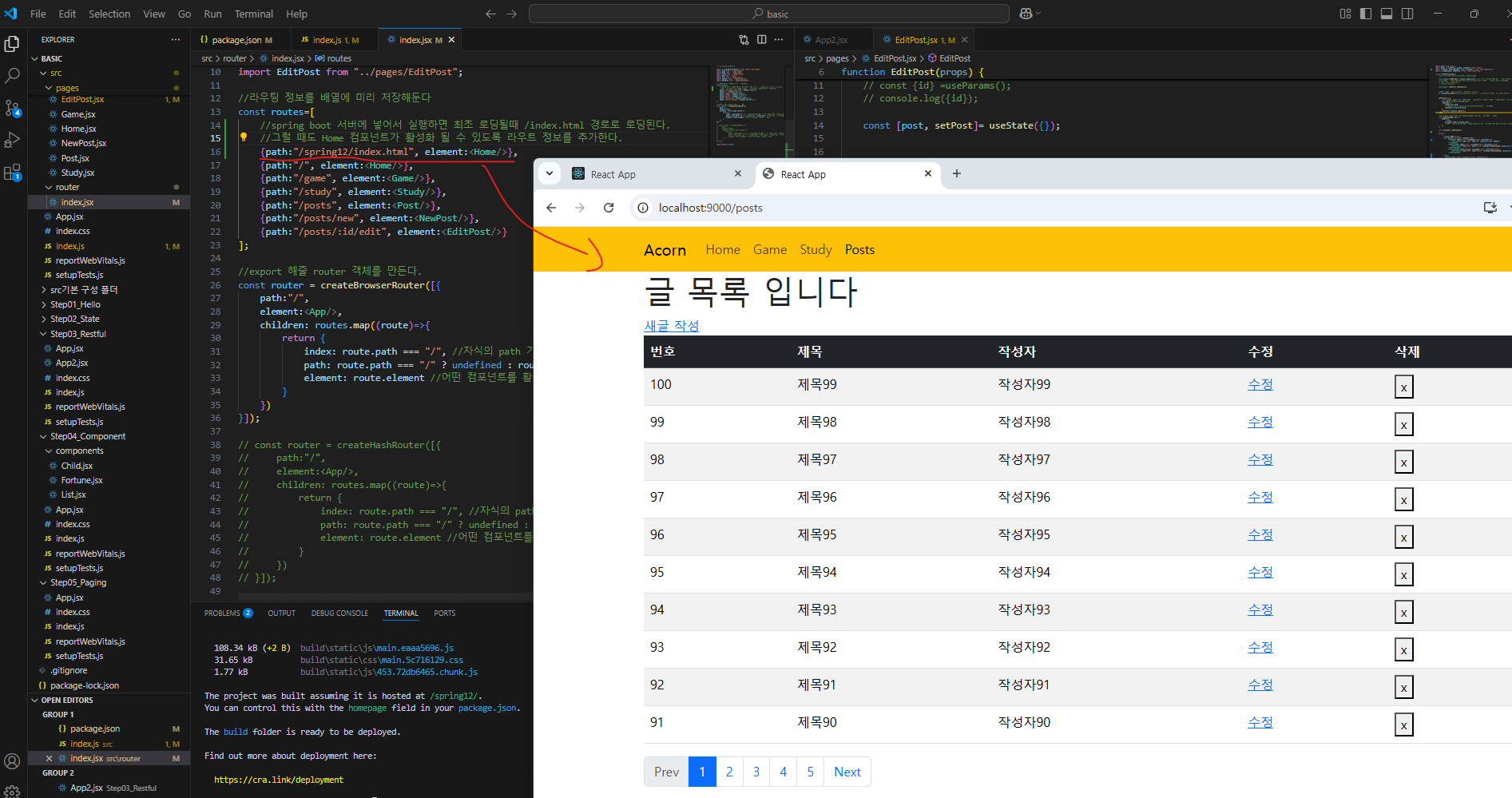
NavLink를 누르면 컨텐츠가 교체가 되는데, router 하위 폴더로 만들었던 index.jsx에서 만든 CreateBrowserRouter로 router를 export 해서 이 파일을 import "xxx/xxx/router"라고만 import해도 index.jsx가 리턴해주는 router를 사용할 수 있다. 왜냐하면 파일명이 index.jsx이기 때문에 자동으로 가져다 쓴다는거. 즉, BrwoserRouter를 가져다 쓰는거. 어떤 경로에 대해 어떤 컴포넌트 요소를 활성화 시킬 것인지에 대해서 작성할 수 있다.

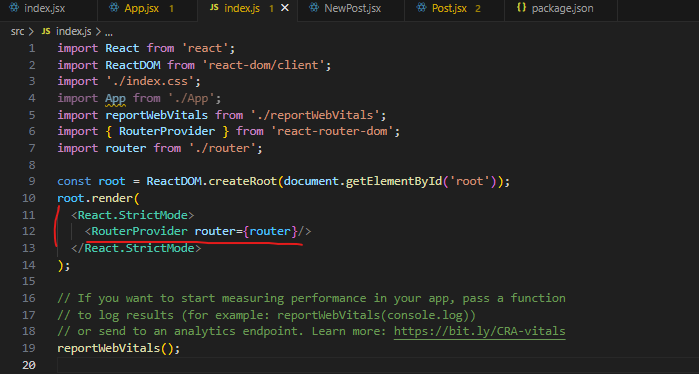
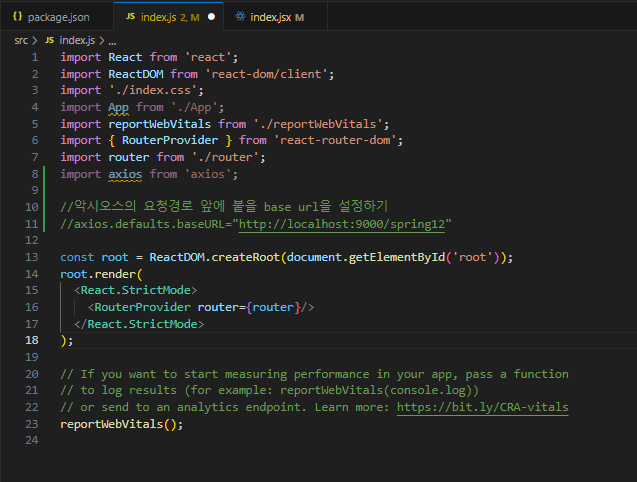
라우터는 index.js 에서 가져다가 사용한다. Router Provider로 라우터를 설정해줄 수 있다.
useOutlet이라는 훅을 이용해서 currentOutlet 위치에 라우터의 경로에서 가져온 컴포넌트 요소를 나타나게 할 수 있다.

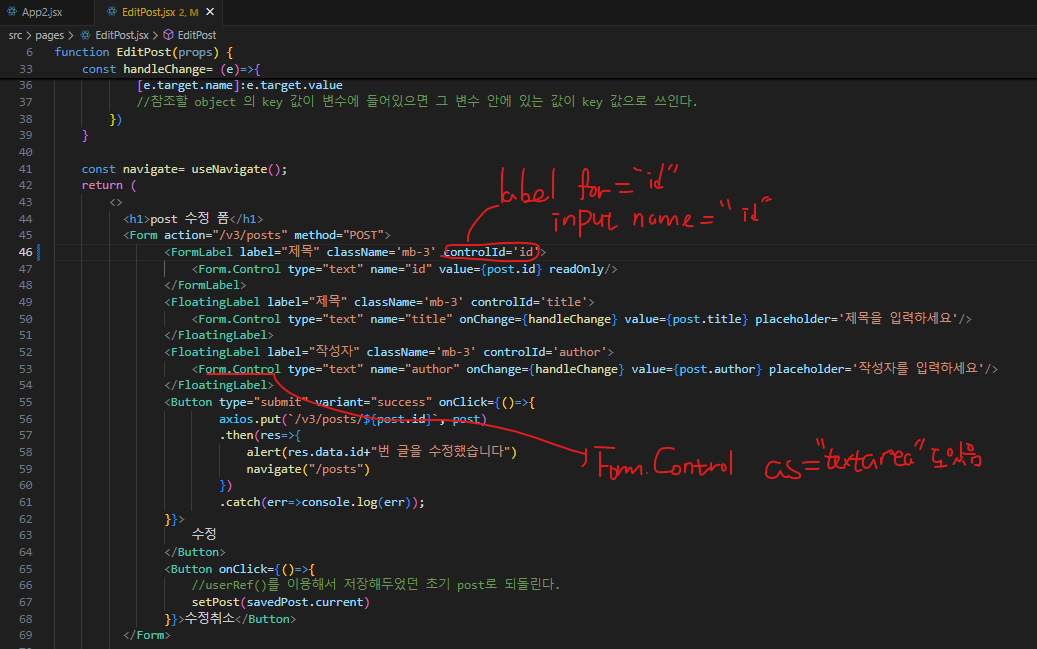
Form에 대한 react-bootstrap 내용 복습

어라 내꺼 수정하고 나면 navigate("/posts") 가 안되는데 왜 그럴까나.
일단 샘 코드 백업
// pages/PostUpdateForm.jsx
import axios from "axios";
import { useEffect, useRef, useState } from "react";
import { Button, Form } from "react-bootstrap";
import { useNavigate, useParams } from "react-router-dom";
function PostUpdateForm(props) {
// 경로 파라미터 /posts/:id/edit 값을 가지고 있는 object 얻어내기
// {id:'수정할글번호'} 형식의 object 가 리턴된다. 따라서 수정할 글번호는 params.id 이다
const params = useParams();
//수정할 글을 상태값으로 관리한다.
const [post, setPost] = useState({});
//참조할 값을 저장해주는 hook
let savedPost = useRef(null); // savedPost 는 object 이고 current 라는 방에 저장된 값이 들어 있다.
useEffect(()=>{
//컴포넌트가 활성화 되는 시점에 수정할 회원의 번호를 이용해서 수정할 회원의 정보를 로딩한다
axios.get(`/posts/${params.id}`)
.then(res=>{
setPost(res.data);
// useRef() 가 리턴한 object 의 current 에 초기 post 를 저장해 둔다.
savedPost.current = res.data;
})
.catch(err=>console.log(err));
}, [])
// title or author 입력란에 change 이벤트가 발생했을때 상태값을 변경하도록 한다.
const handleChange = (e)=>{
setPost({
...post,
[e.target.name]:e.target.value
})
};
const navigate=useNavigate();
return (
<>
<h1>Post 수정 폼 입니다</h1>
<Form>
<Form.Group className="mb-3" controlId="id">
<Form.Label>글번호</Form.Label>
<Form.Control type="text" value={post.id} readOnly/>
</Form.Group>
<Form.Group className="mb-3" controlId="title">
<Form.Label>제목</Form.Label>
<Form.Control type="text" name="title" onChange={handleChange} value={post.title}/>
</Form.Group>
<Form.Group className="mb-3" controlId="author">
<Form.Label>작성자</Form.Label>
<Form.Control type="text" name="author" onChange={handleChange} value={post.author}/>
</Form.Group>
</Form>
<Button variant="success" onClick={()=>{
axios.put(`/posts/${post.id}`, post)
.then(res=>{
alert(res.data.id+" 번 글을 수정했습니다.");
navigate("/posts");
})
.catch(err=>console.log(err));
}}>수정확인</Button>
<Button variant="warning" onClick={()=>{
// useRef() 를 이용해서 저장해 두었던 초기 post 로 되돌린다.
setPost(savedPost.current);
}}>취소</Button>
</>
);
}
export default PostUpdateForm;
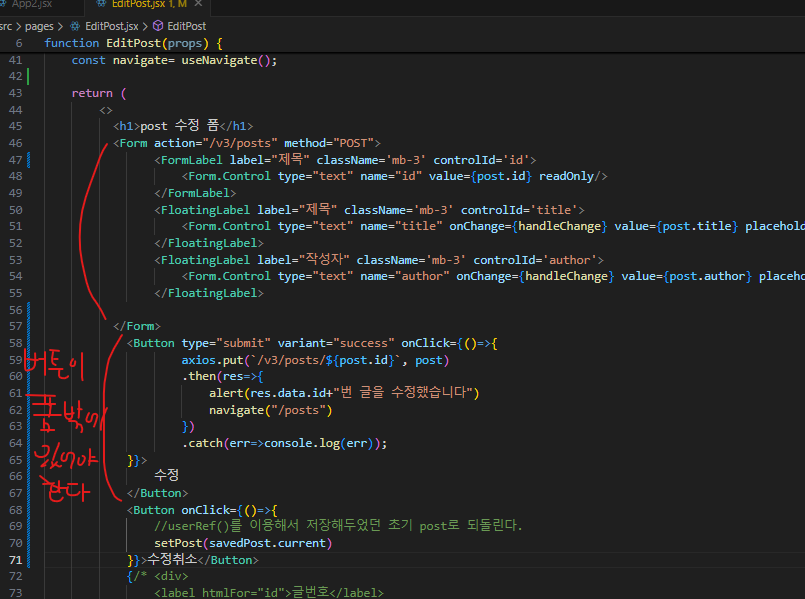
왜 틀렸는지 샘께 여쭤봐서 알았는데 버튼이 폼 밖에 있어야 해서 그렇다는 의미.
왜냐하면 이 폼을 전송하는게 아니라, 버튼을 눌렀을 때 수정을 하는 axios 동작 방식을 실행하려면 폼을 제출하는 버튼이어서는 안된다는 의미여서.

이제 잘 돌아가는 결과물이 만들어졌으니까 이걸 빌드해서 스프링부트의 스태틱 폴더에 집어넣는 연습을 해볼 것이다.
빌드 준비 시작!
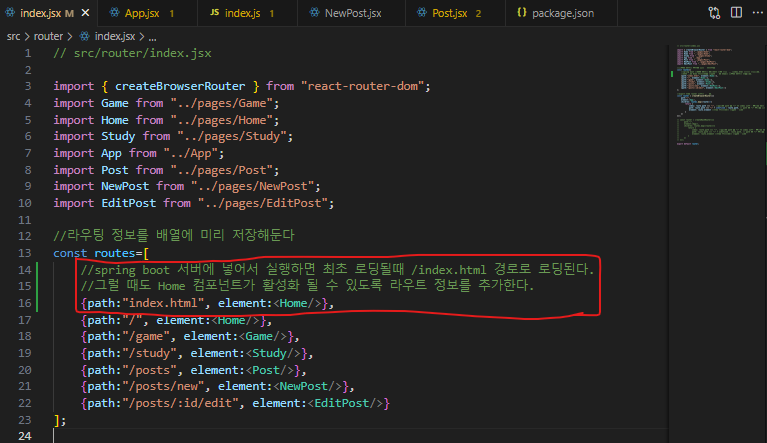
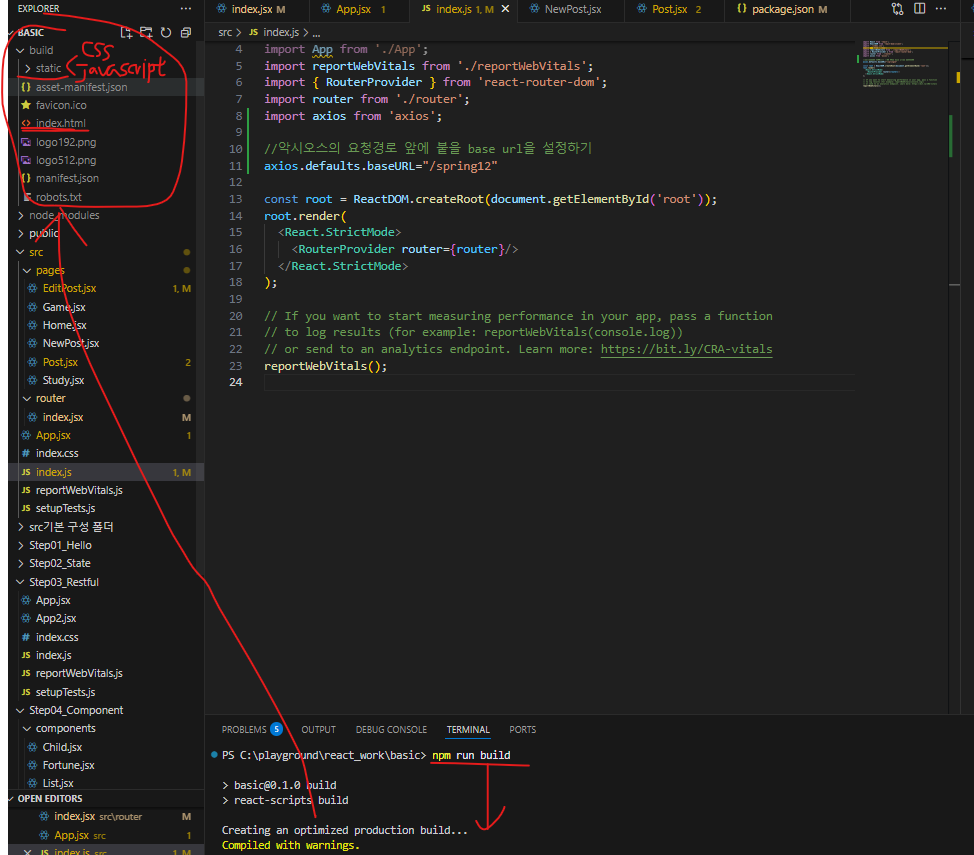
1. 라우터에 라우팅 정보를 하나 더 추가하기

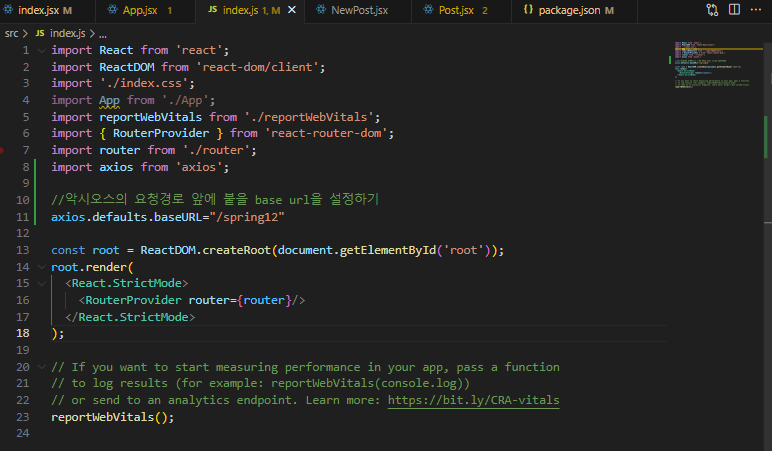
2. index.js에 악시오스 요청 경로 앞에 붙을 기본 URL을 설정하기
(처음에 끝에 /v3 도 붙였었는데 이 사진은 2교시에 다른 사람들도 다 나처럼 경로 고치고 올린거임)

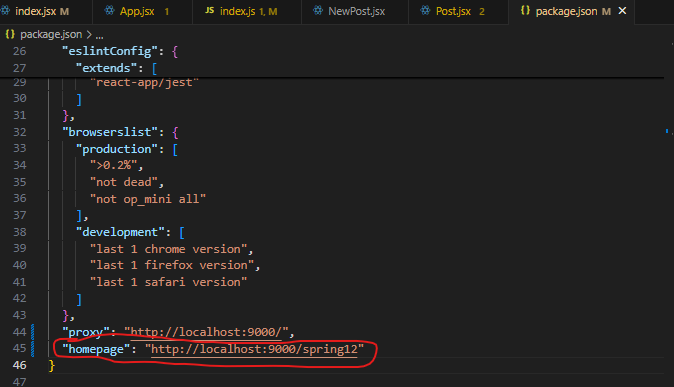
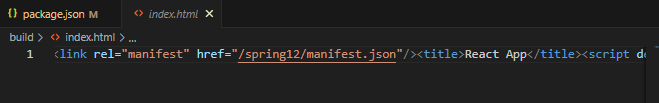
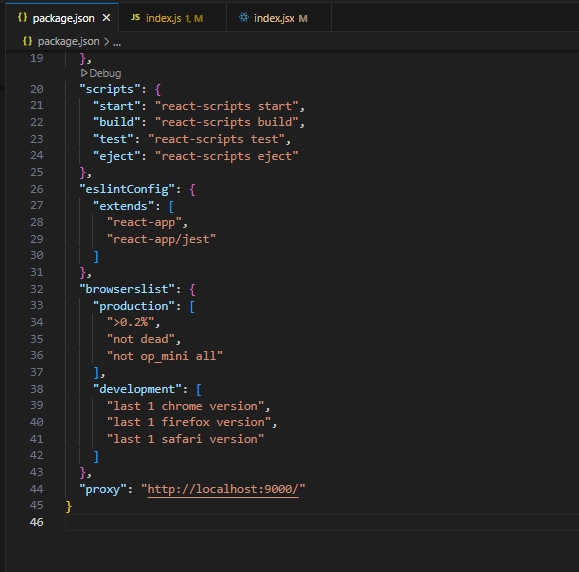
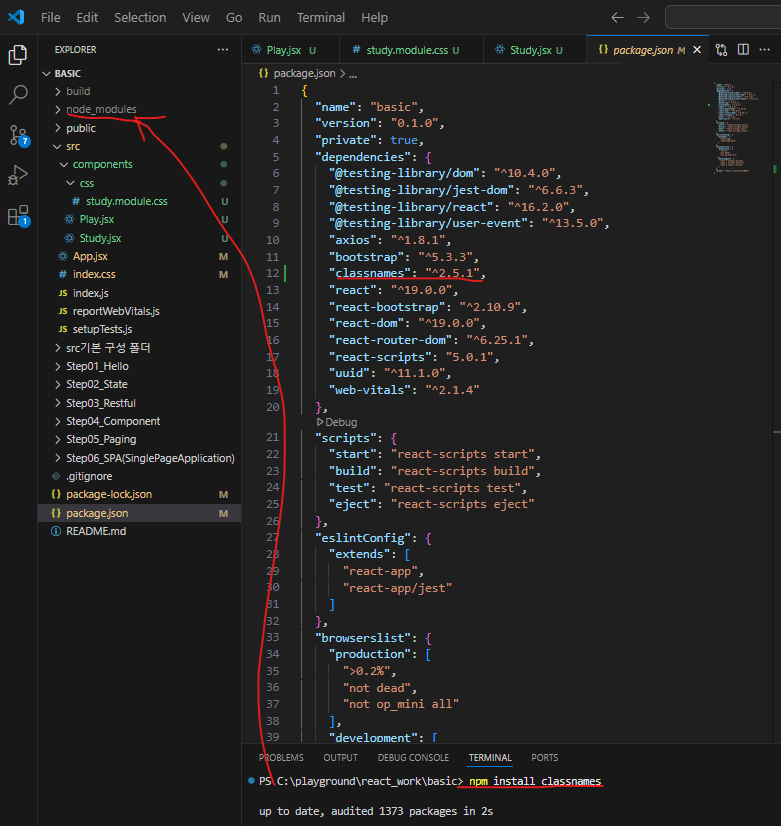
3. package.jso에 Context 경로 설정하기

이후 과정은 2교시에.
<10:30 2교시>
후후.. 내가 하던대로 결국 다 고쳐서 하고 있어서 다들 고치길 기다리는 중. 나는 proxy 할 때 v3 안붙였어서 다 붙여 놓은 상태.
빌드하기
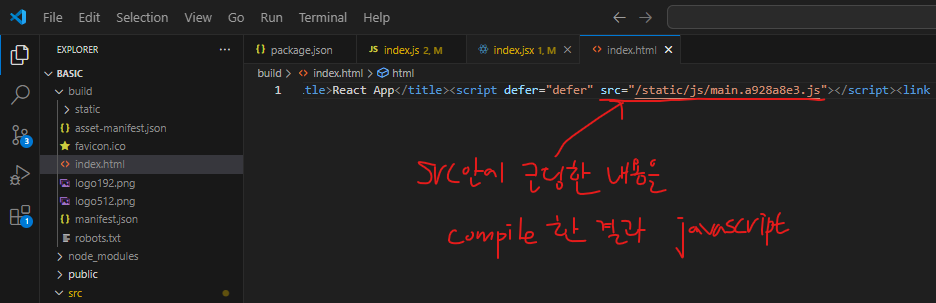
터미널 열기> node_modules, public, src 세개의 폴더만 있었는데 이게 index.html로 다 빌드가 된다.

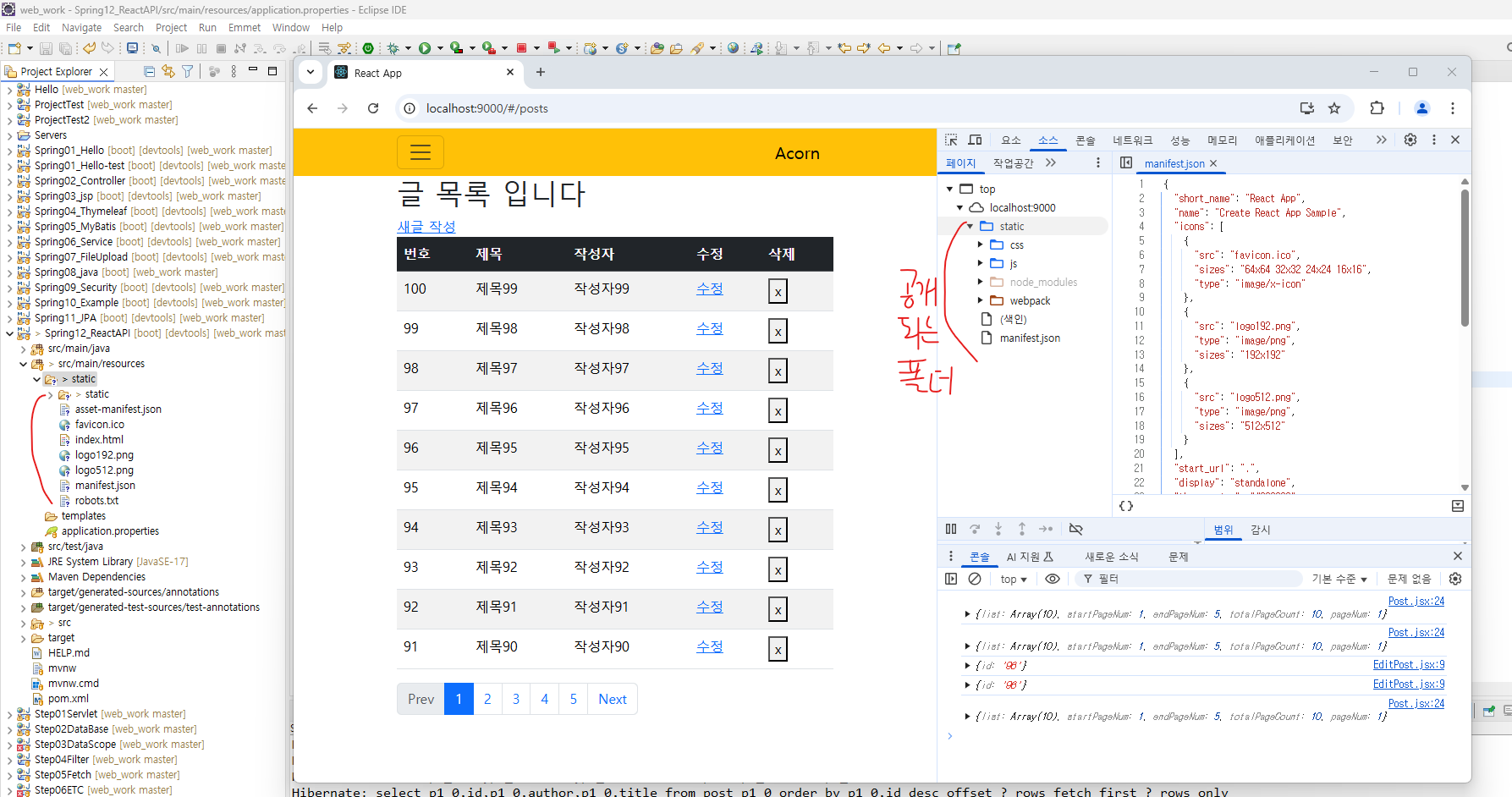
빌드 폴더 안에 있는 index.html을 보면 실행될 코드들에 컨텍스트 경로가 보인다.

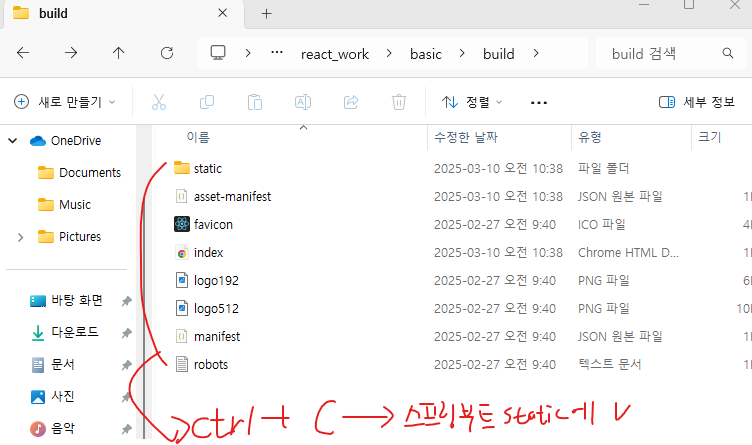
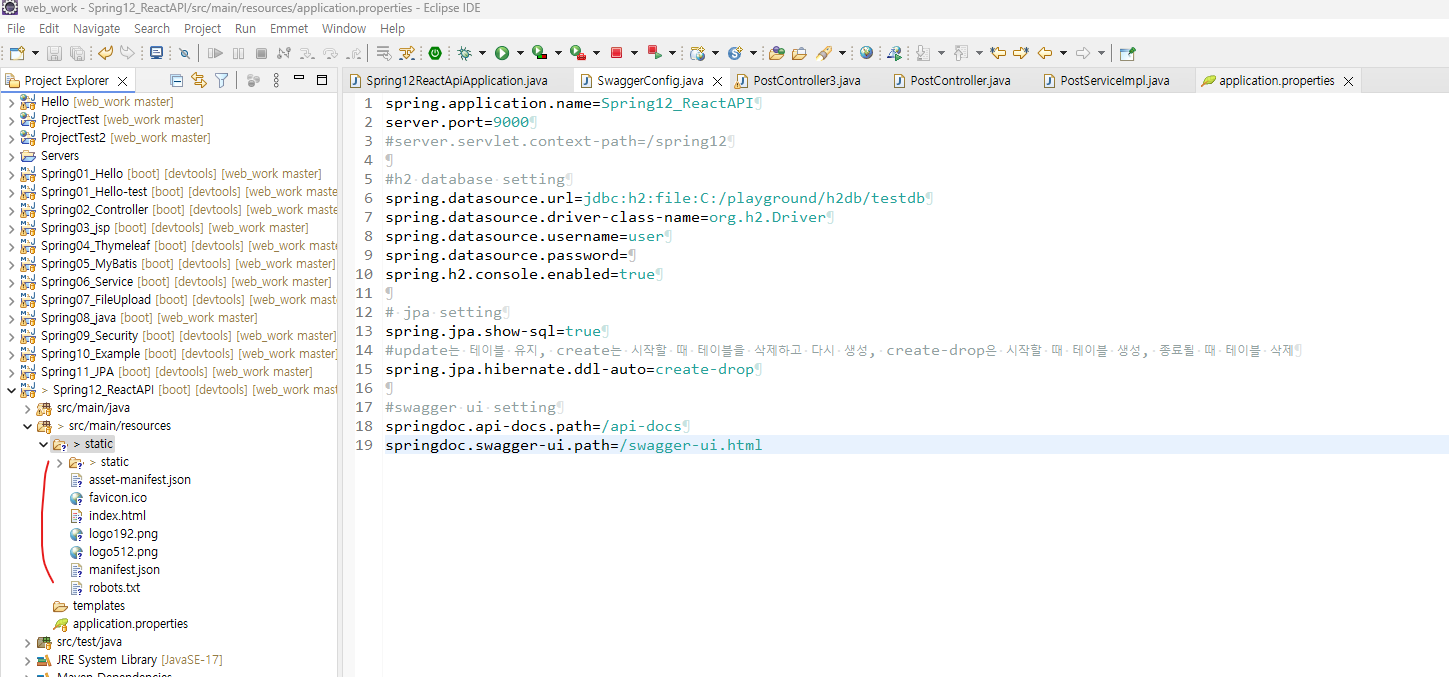
빌드 폴더에 있는 내용을 스프링 부트의 static 폴더에 갖다 넣는다.


는 근데 지금 상태로 안돼서 대기중인데 샘이 proxy 때문에 안되나 이러면서 다시 해보시는데 그것도 아닌거 같음. 이유가 뭘까나.
오 샘이 한거 따라해봤는데 홈페이지 경로 바꾸니까 바뀐다 야호.

잉 일단 컨텍스트 경로 제거하고 해본다고 하심. 지금 react-router-dom이랑 컨텍스트 경로 작성이 안맞는다고 하심.
컨텍스트 경로를 쓰지 않을거면 homepage 작성이 필요없다.



지금 이대로면 새로고침하면 브라우저 라우터로 가지 않고 요청으로 들어가서 해쉬 라우터로 바꿔서 빌드하고 복사붙여넣기 해야지 한다.
<11:30 3교시>


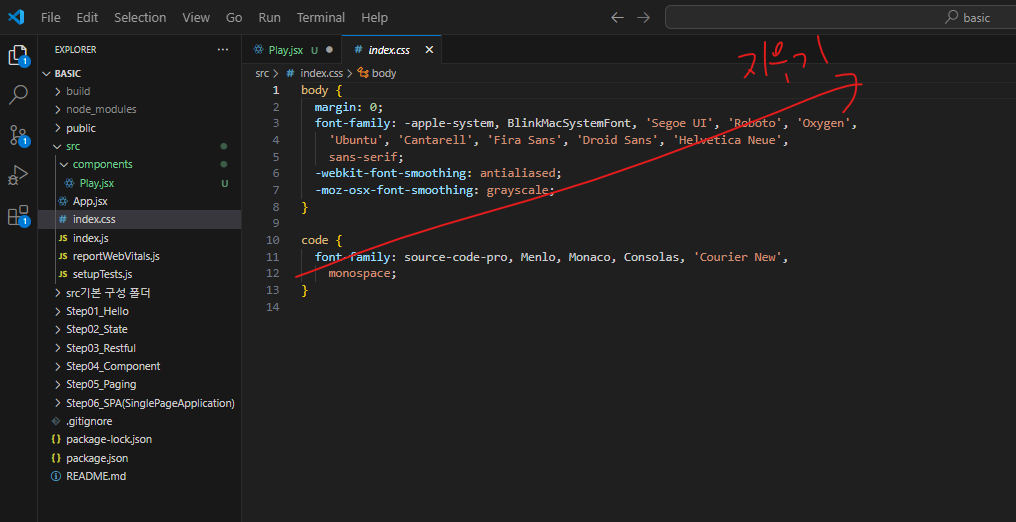
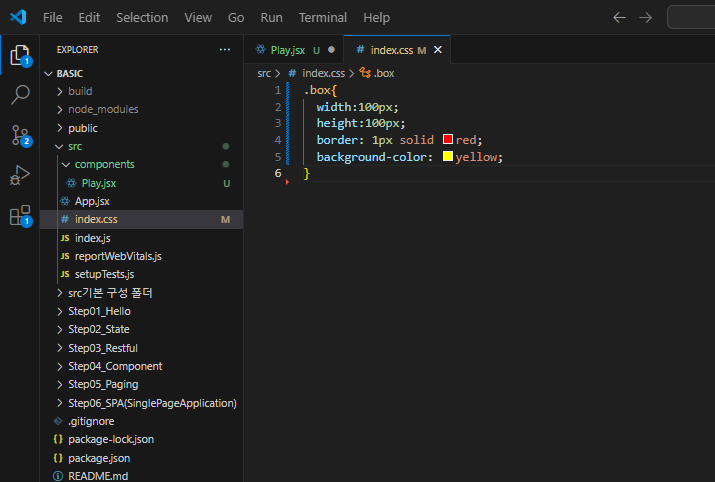
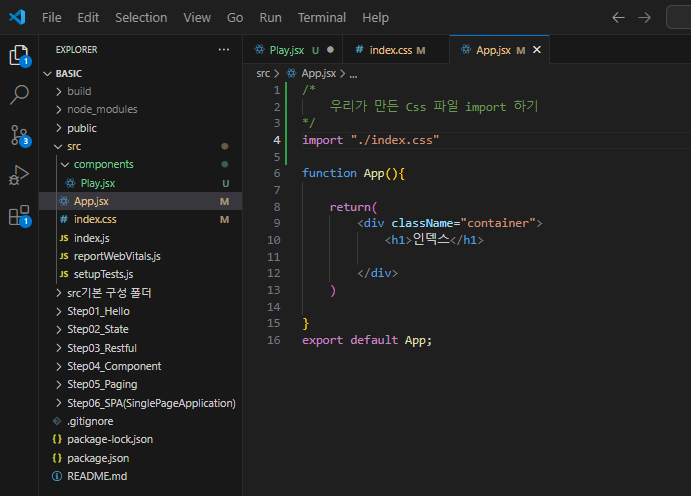
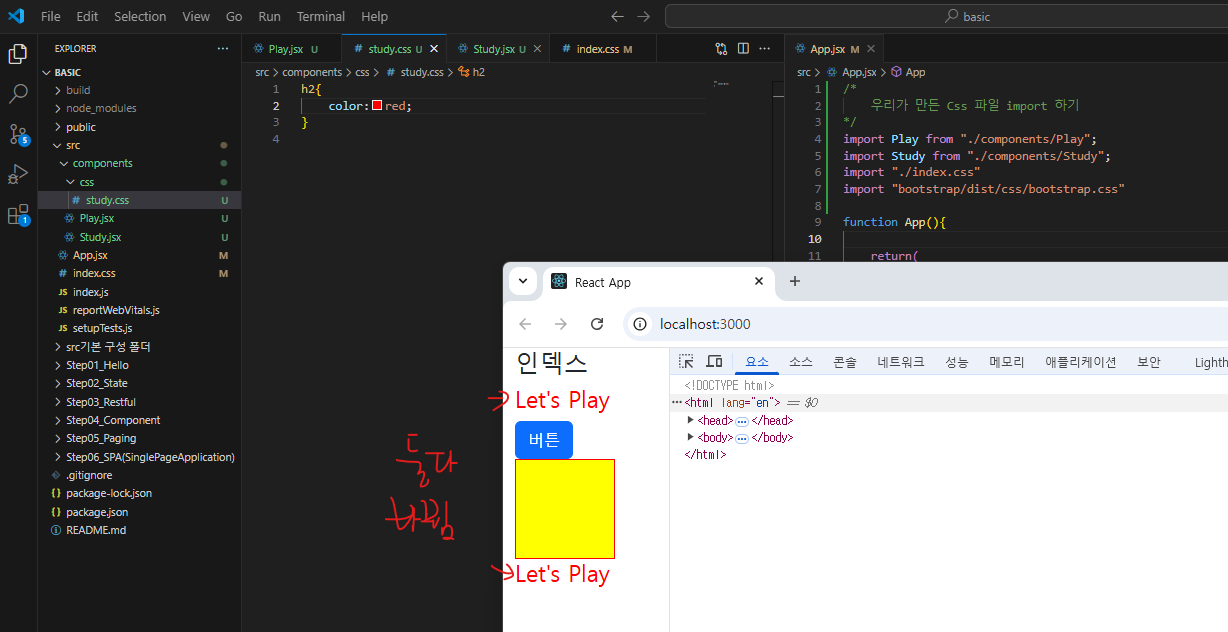
이번에는 CSS 적용하는 법 작성해볼거임



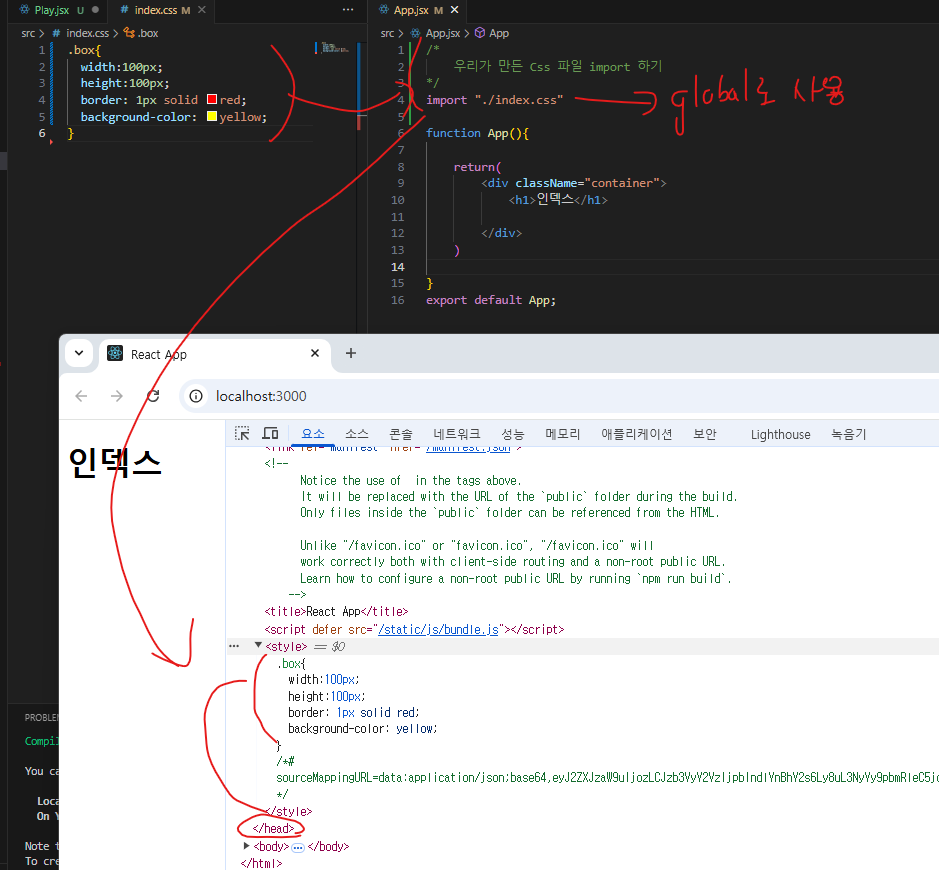
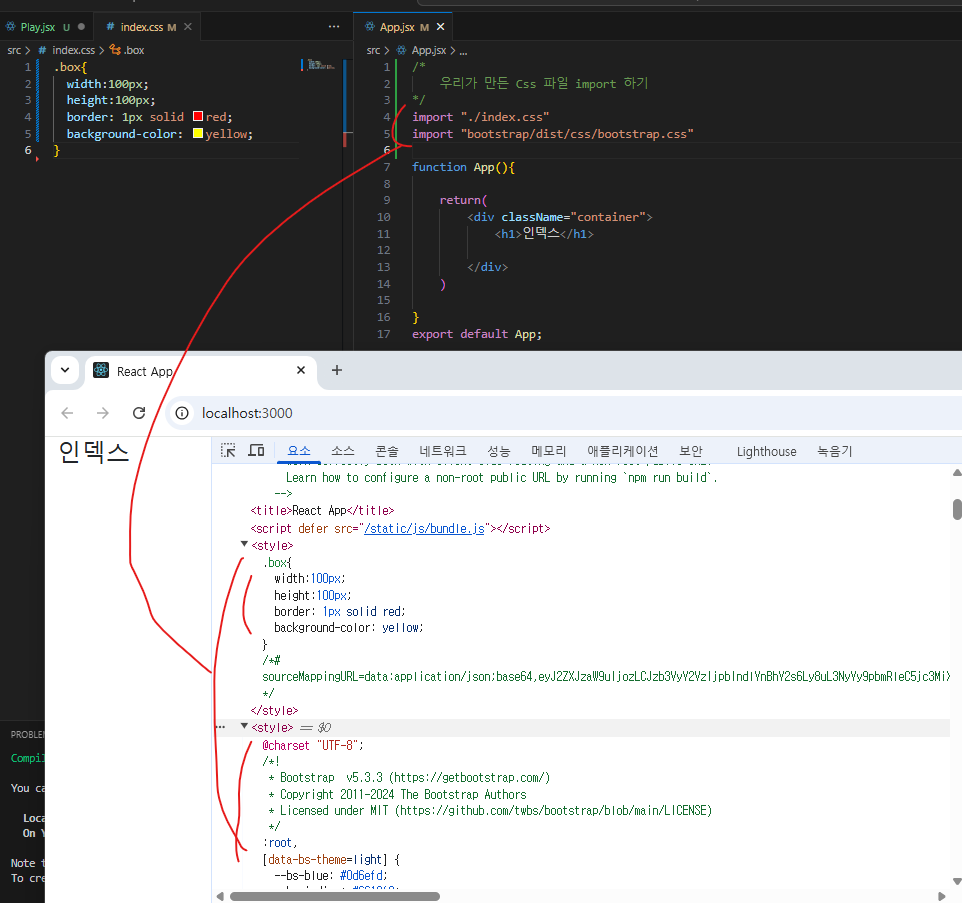
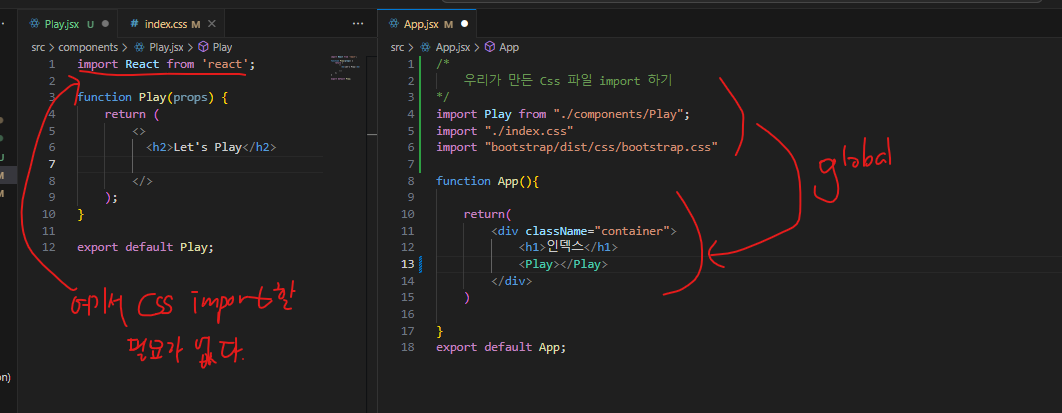
import된 css는 글로벌로 사용됨.




그럼 내가 부분적으로 적용하고 싶은 인덱스가 있다면? 에대해선 선생님이 수업 시간에 해주셨던거를 4교시에 따라해보고, 일단 내가 한 거에 대해서 포스트 해보고 싶다.
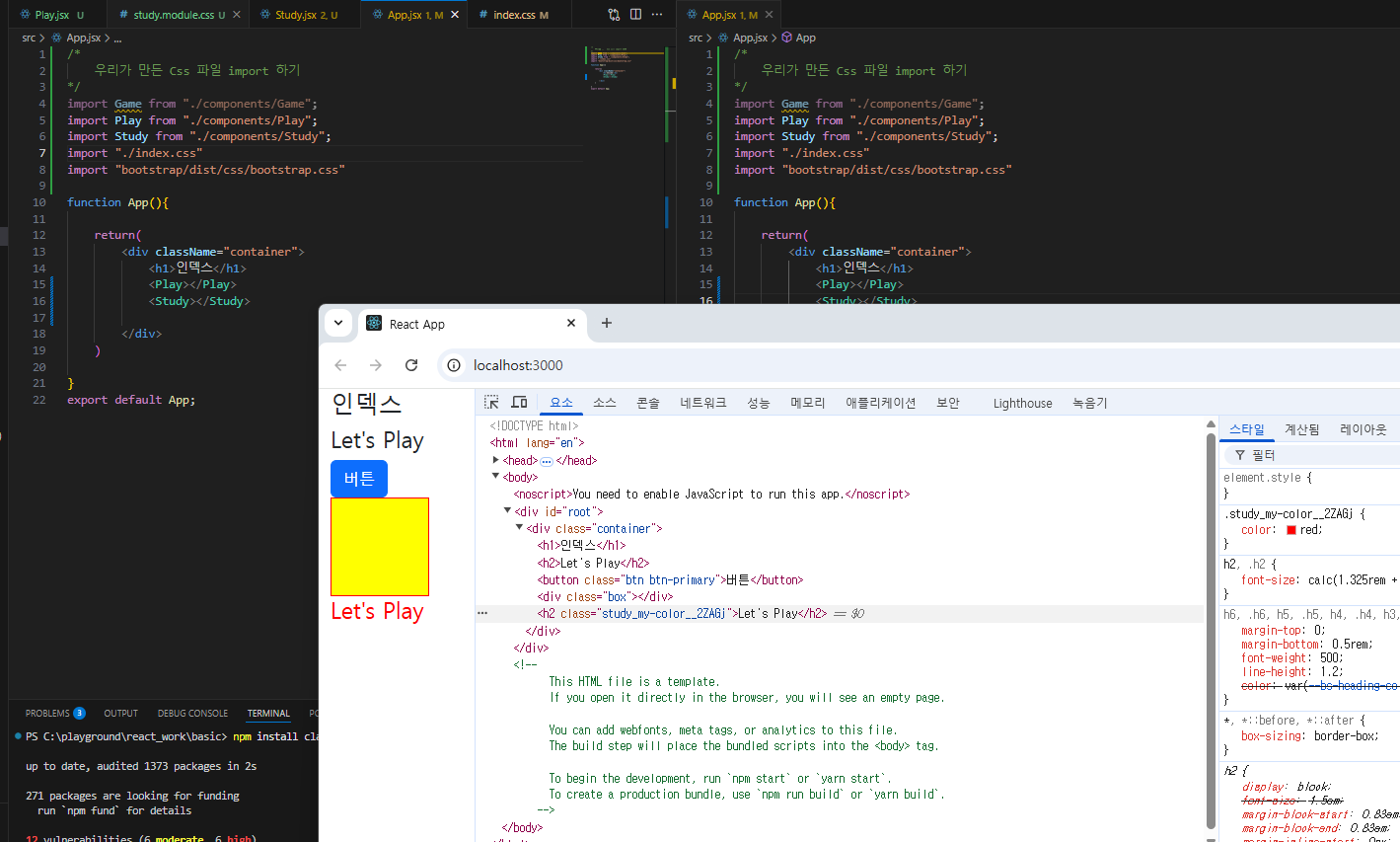
나는 선생님과 다르게 h2의 css를 그대로 변경해보려고 시도했는데 대표 요소는 적용이 잘 안되나보다. 선생님께서도 h2 에다가 my-color 라는 class를 달아서 작업한걸 보여주셨다.

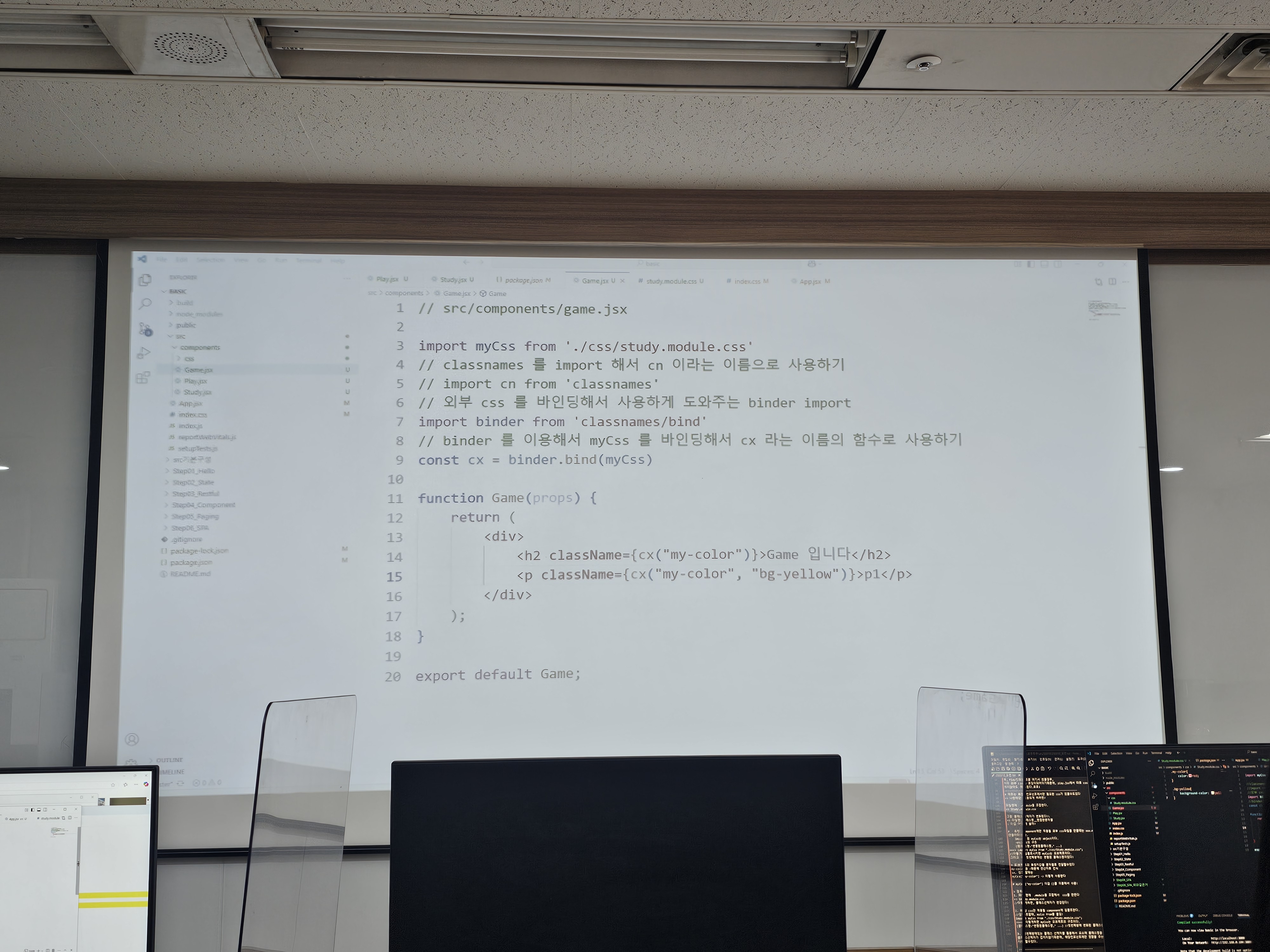
classname을 쓰면 약간 더 번거롭지만 더 편하게 쓸 수 있다.

<12:30 4교시>
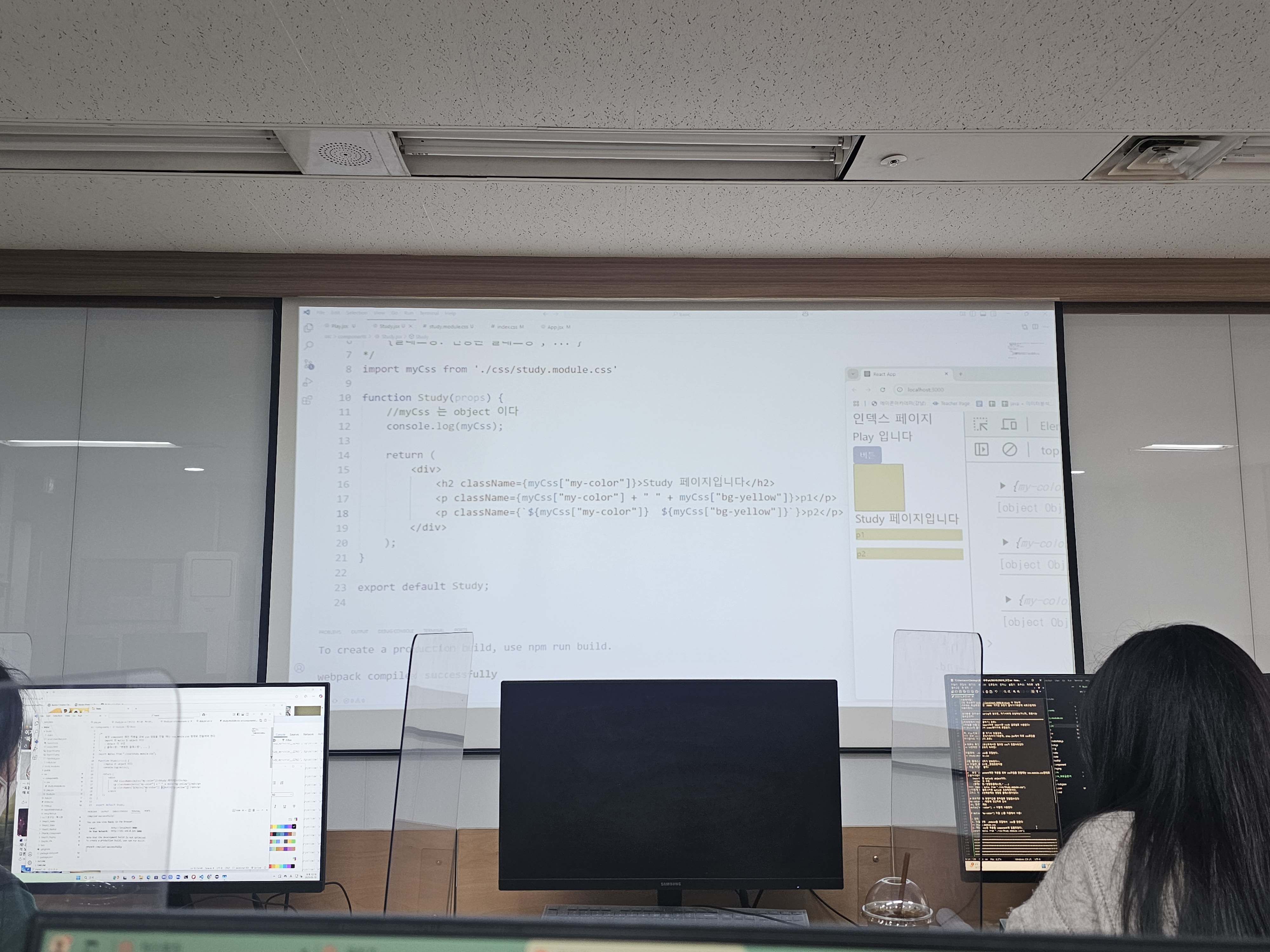
선생님이랑 했던거는 사진으로 찍은걸 스샷을 대체하겠음
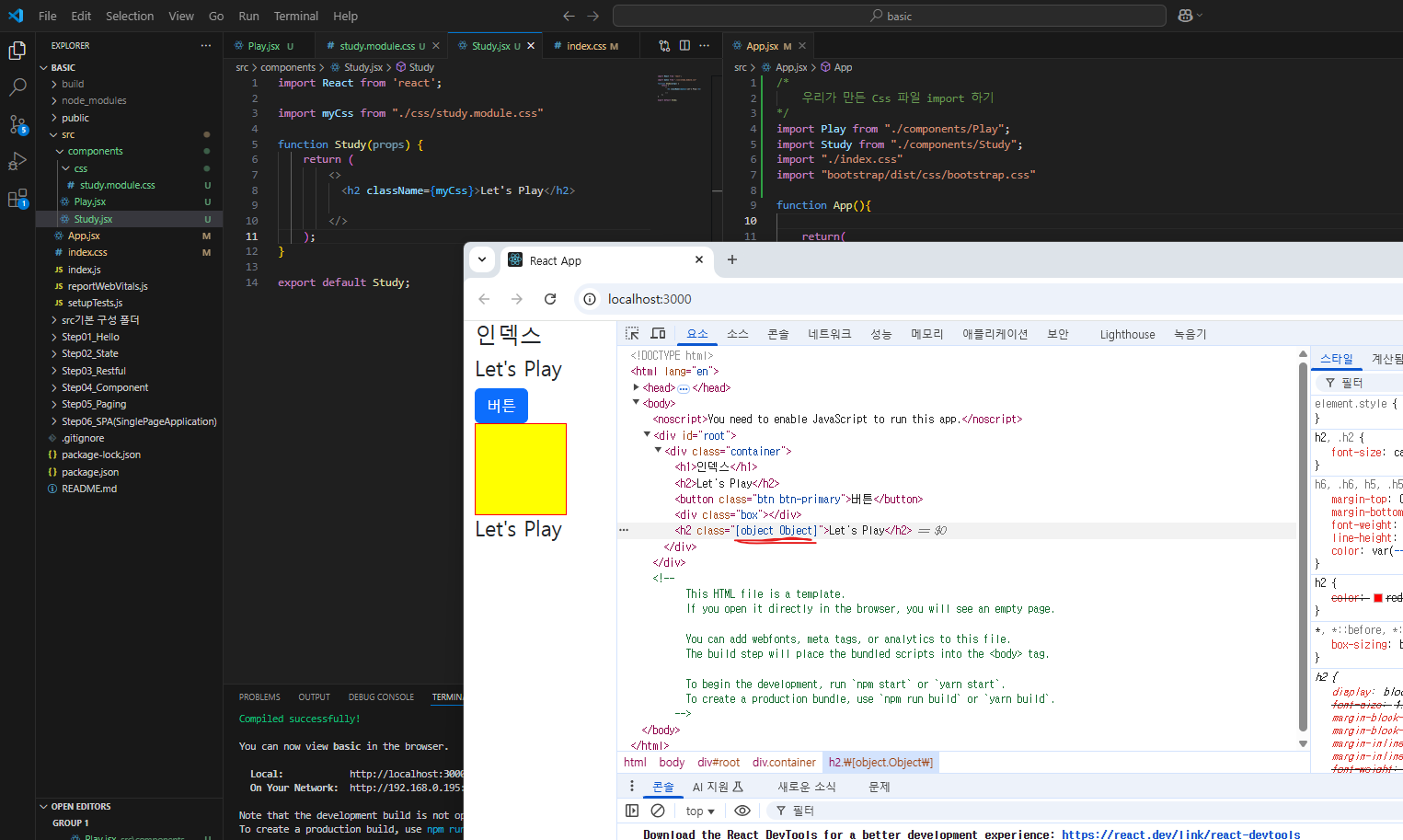
아까 전에 study.css라고 이름을 달았던 것에다가 study.module.css로 .module을 이름에 더해서 특정 상황에서만 사용할 수 있는 css로 만들어준다.
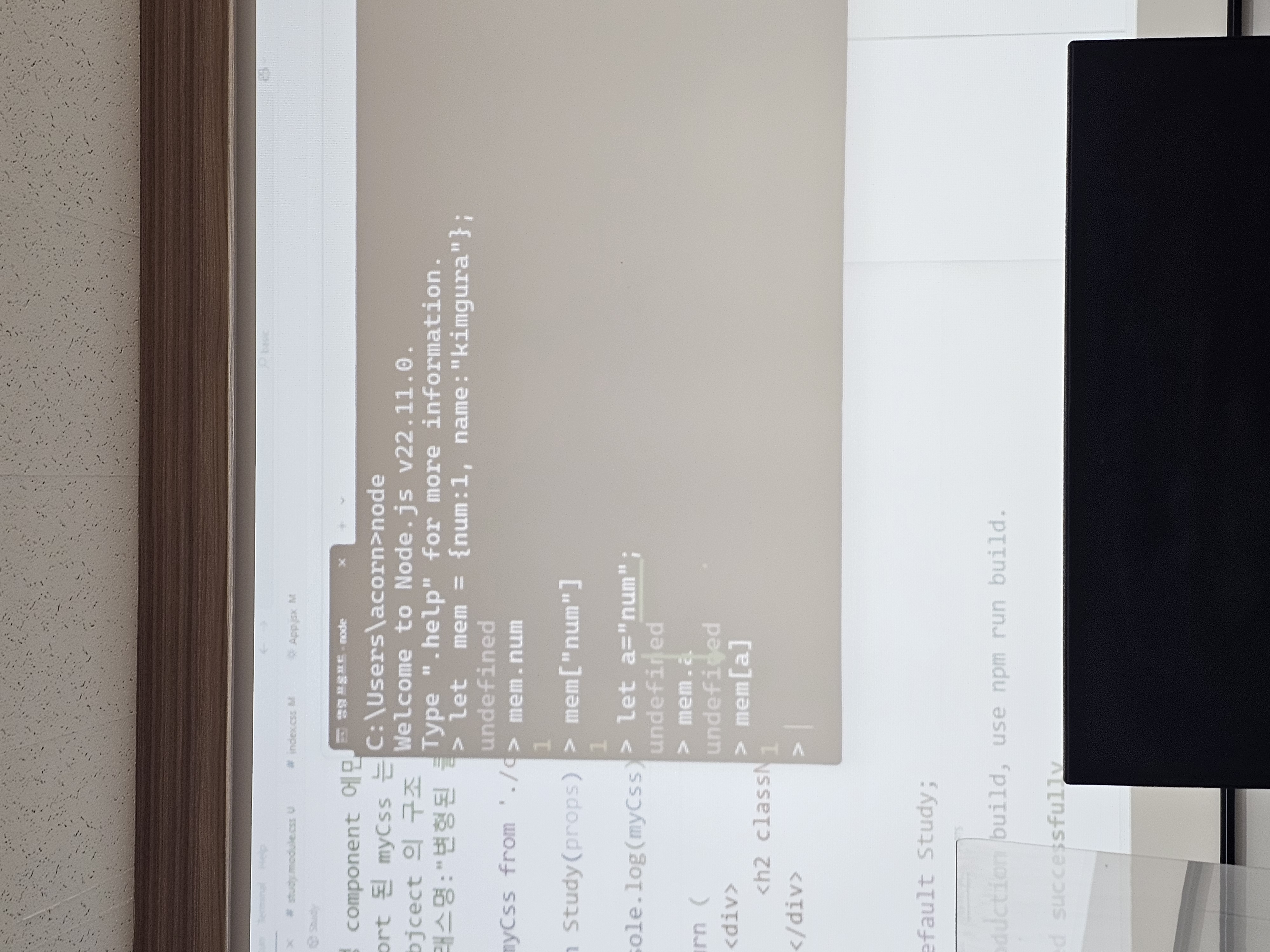
CSS는 대체로 케밥 케이스로 - 기호로 클래스 이름을 연결해 놓은 경우가 많다.
이것을 해결 하기 위해서는 오브젝트의 방에 있는 값을 참조하는 방법 오브젝트이름["참조할케밥케이스문자열"]




'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 3/11 오전 기록 071-1 (0) | 2025.03.11 |
|---|---|
| 자바 풀 스택 3/10 오후 기록 070-2 (0) | 2025.03.10 |
| 자바 풀 스택 3/7 오후 기록 069-2 (0) | 2025.03.07 |
| 자바 풀 스택 3/7 오전 기록 069-1 (0) | 2025.03.07 |
| 자바 풀 스택 3/6 오후 기록 068-2 (0) | 2025.03.06 |