9:20 경 학원 도착
<9:30 1교시>
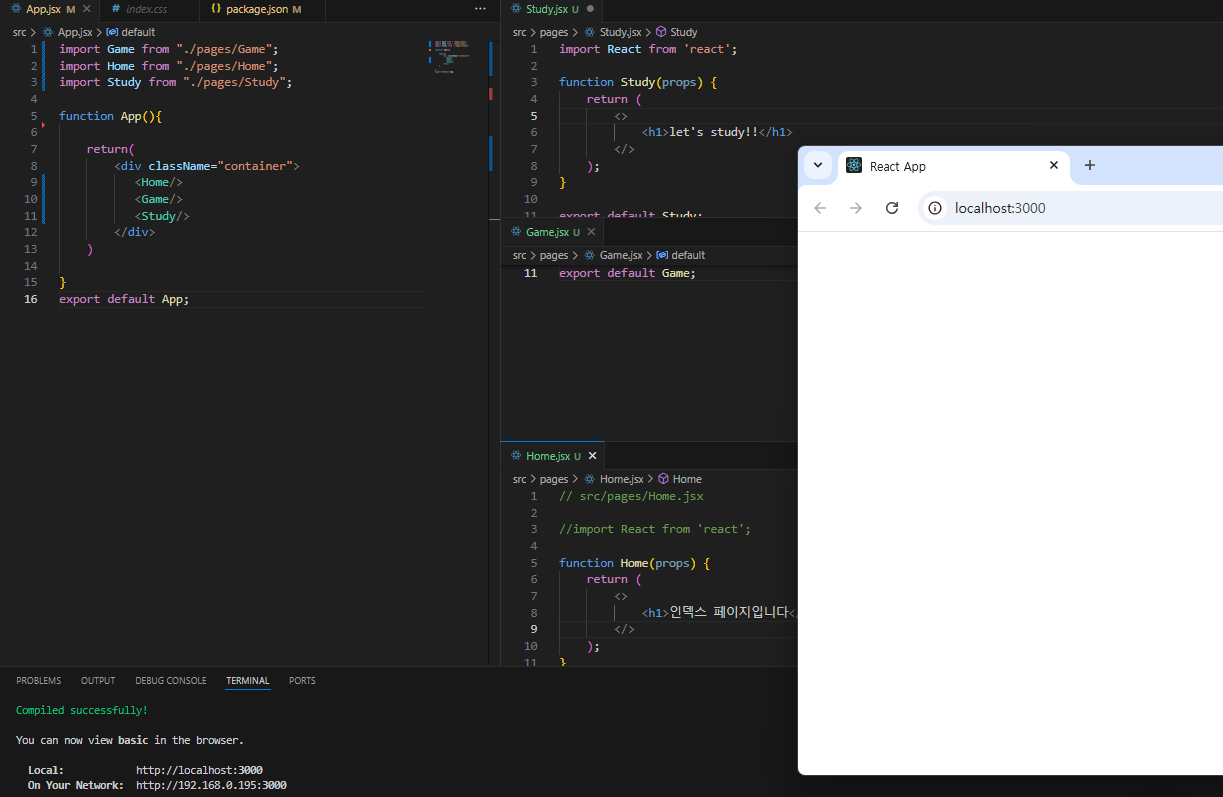
어제 한 것 복습 중.


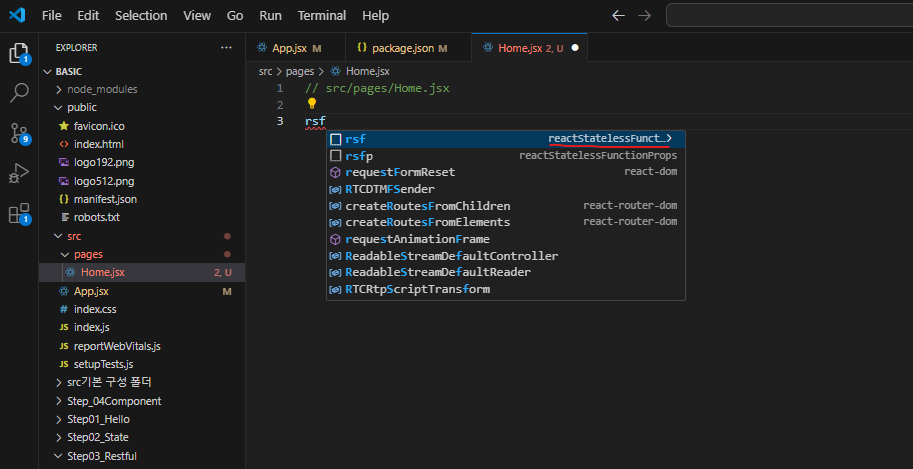
rsf 로 작성하면 자동으로 기본 틀이 완성됨.

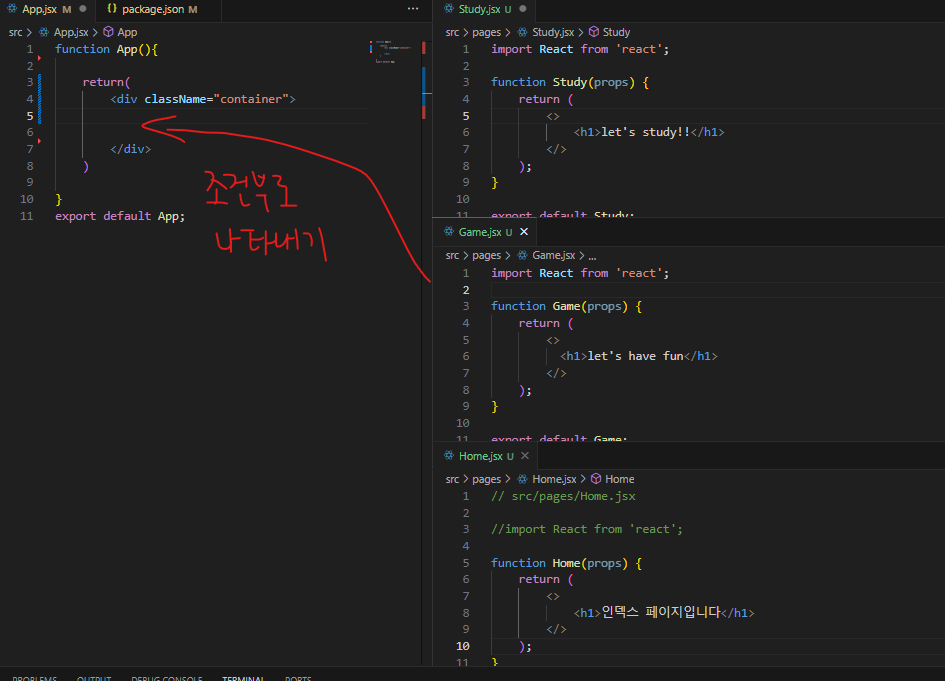
2교시엔 조건부로 나타내기를 공부할 것임

쉬는 시간에 해봤는데 왜 조건부 아니어도 Child가 안뜰까.... 뭘 놓쳤지...

<10:30 2교시>
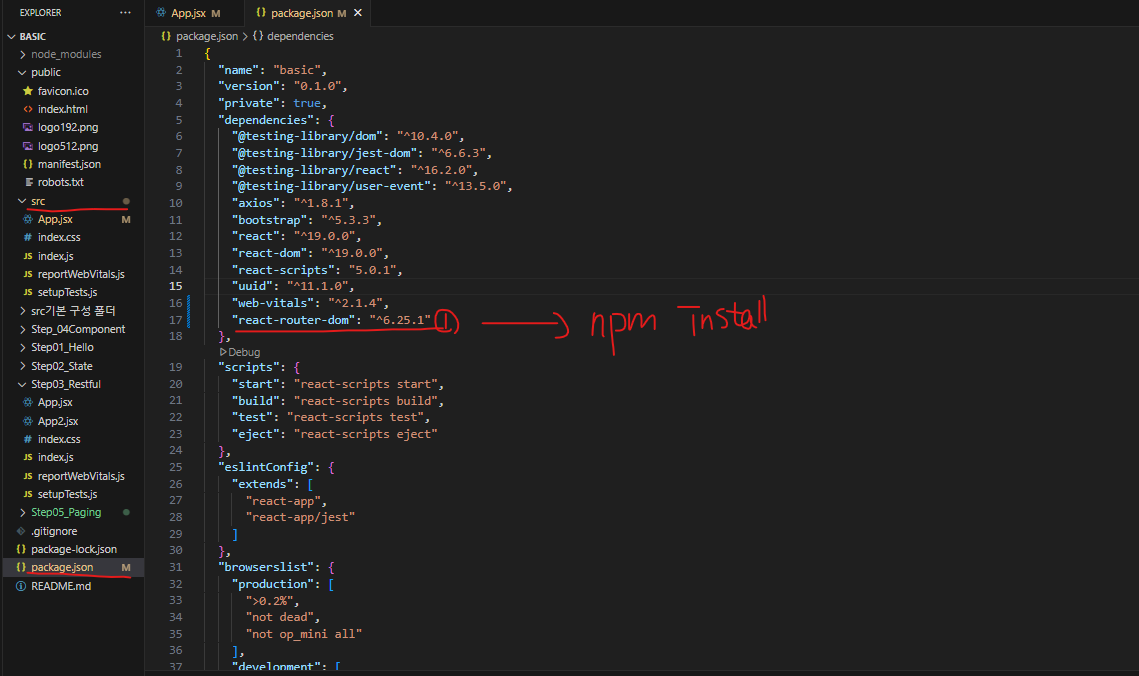
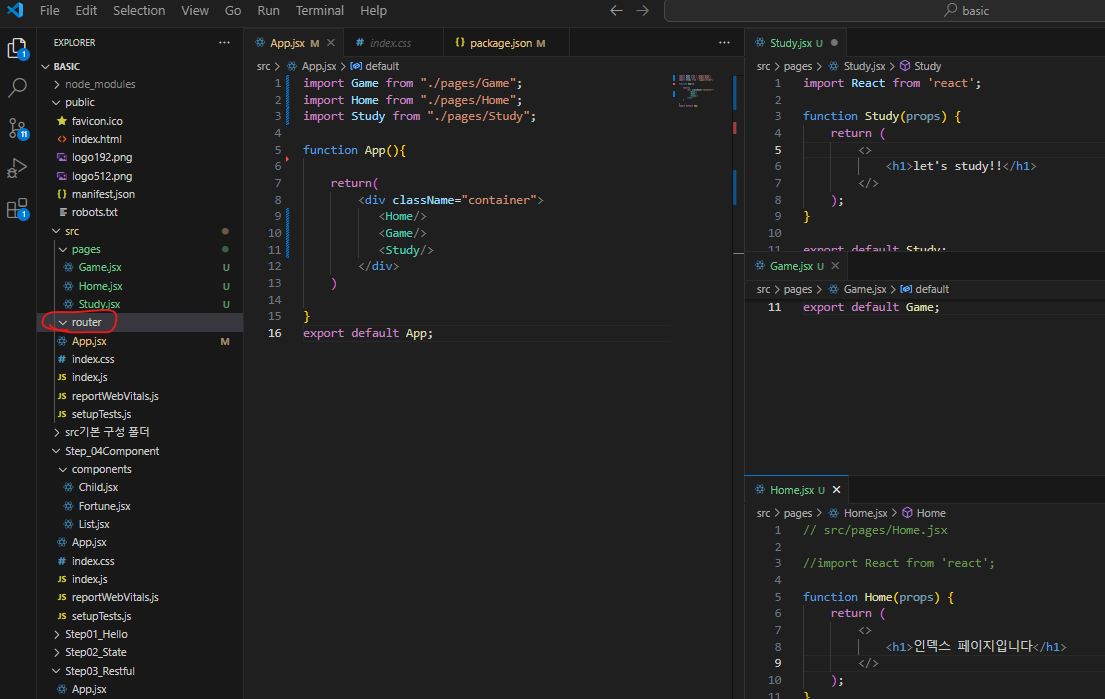
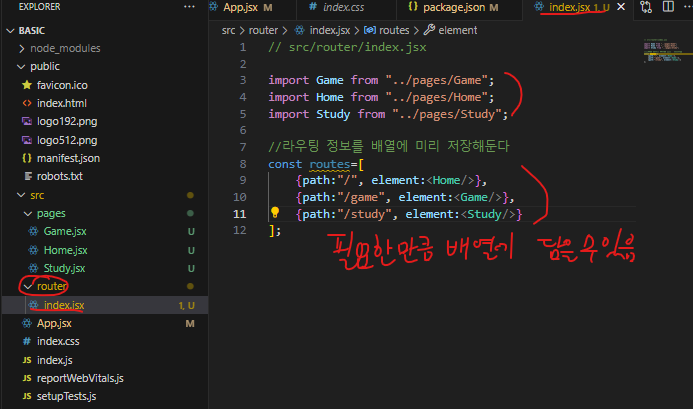
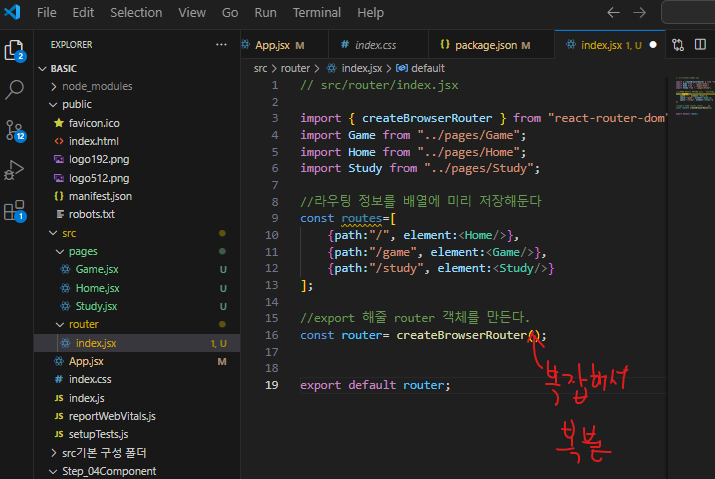
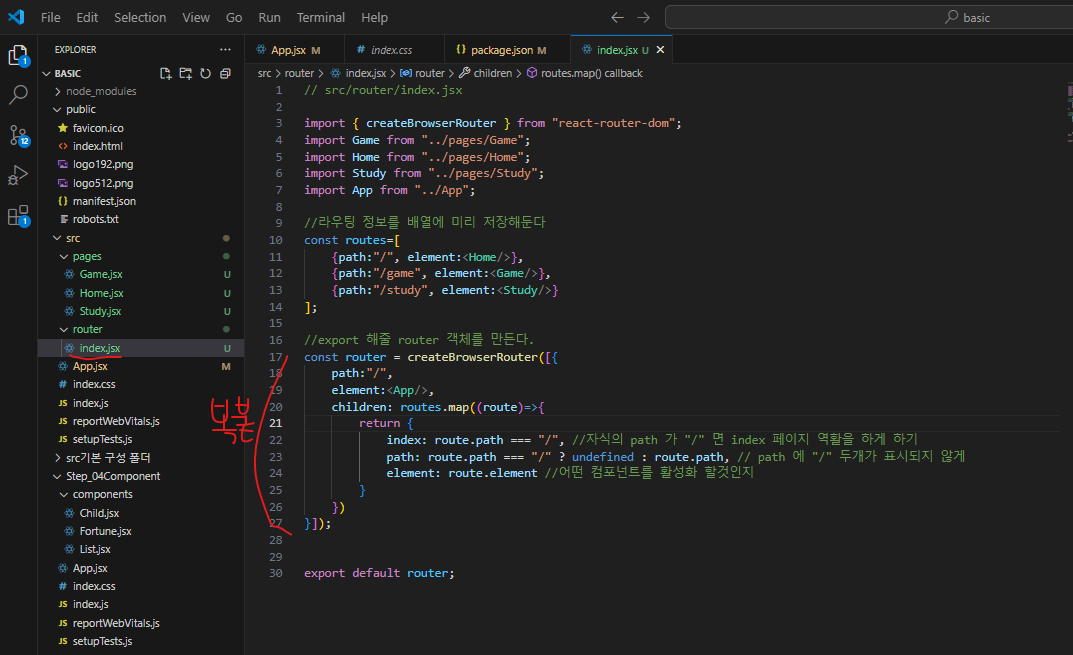
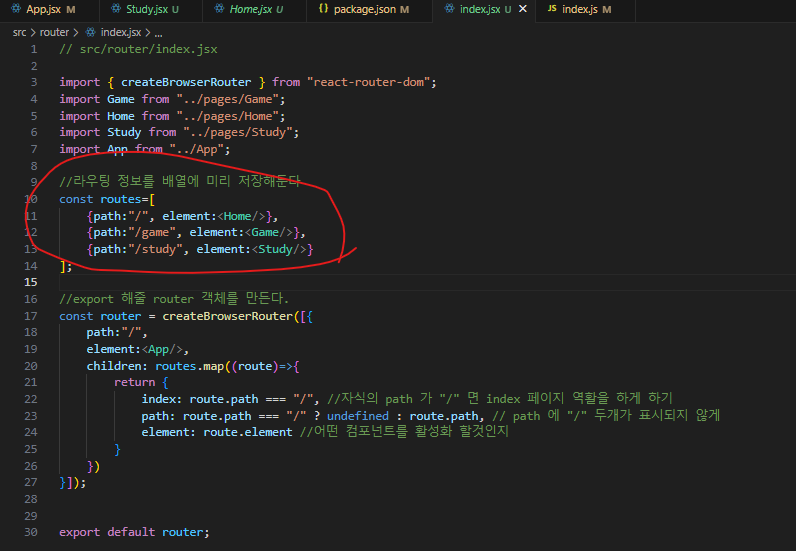
router 폴더 만들기 : 어떤 컴포넌트가 언제 활성화될지를 결정




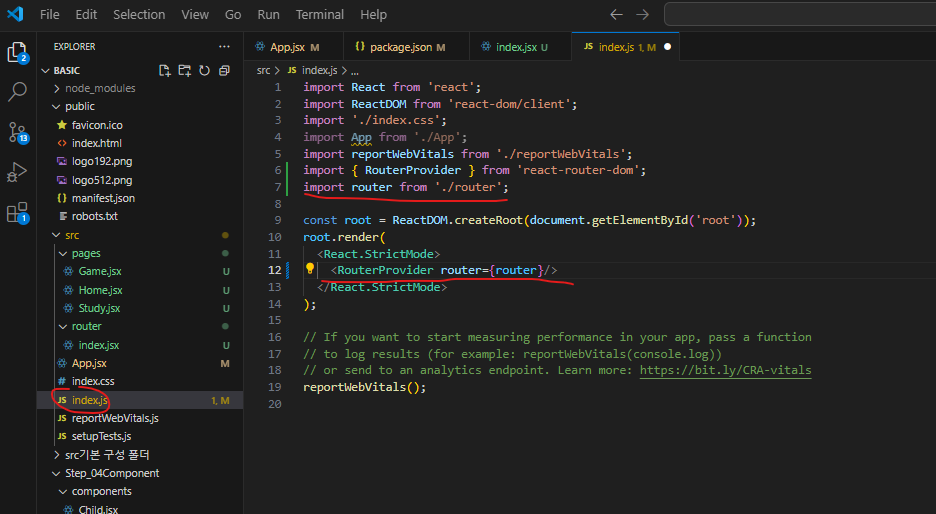
index는 파일 명 때문에 폴더명까지만 import 해도 자동으로 파일명 때문에 index.js까지 import 된다.
파일명이 index.js, index.jsx라면 자동으로 import 된다.
(만약 파일명이 index가 아니면 import router from './router/파일명어쩌구.jsx' 형태로 작성해줘야 한다.


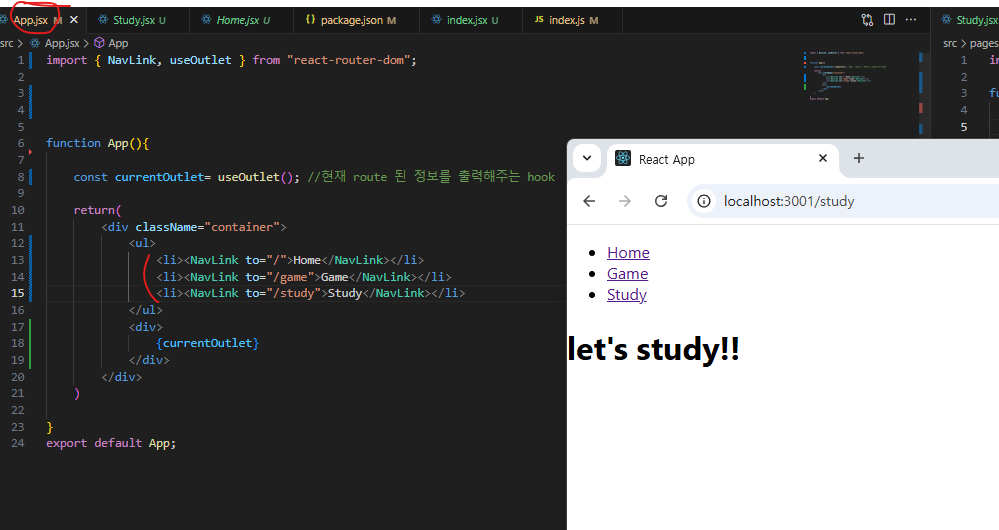
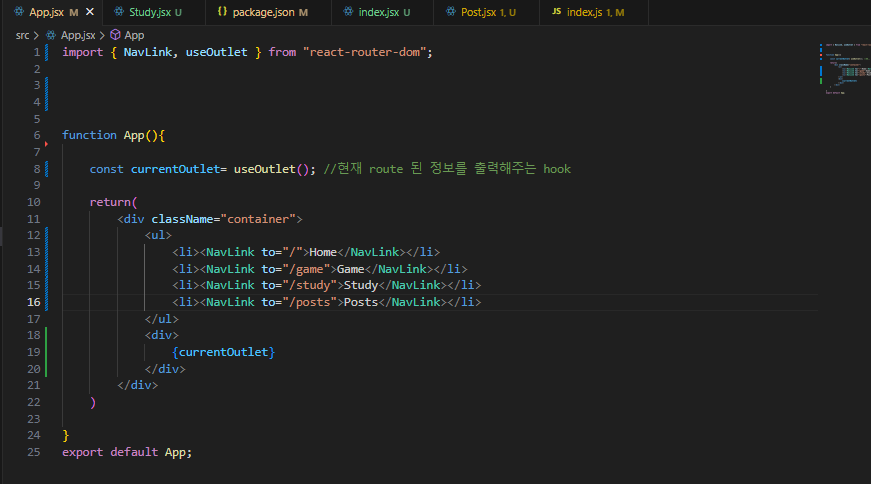
NavLink 요소는 router에 있는 경로로 자동으로 연결해준다.

정리 : 라우터에 어떤 경로 요청일 때 어떤 컴포넌트를 사용할지를 미리 정해두는 것이다.

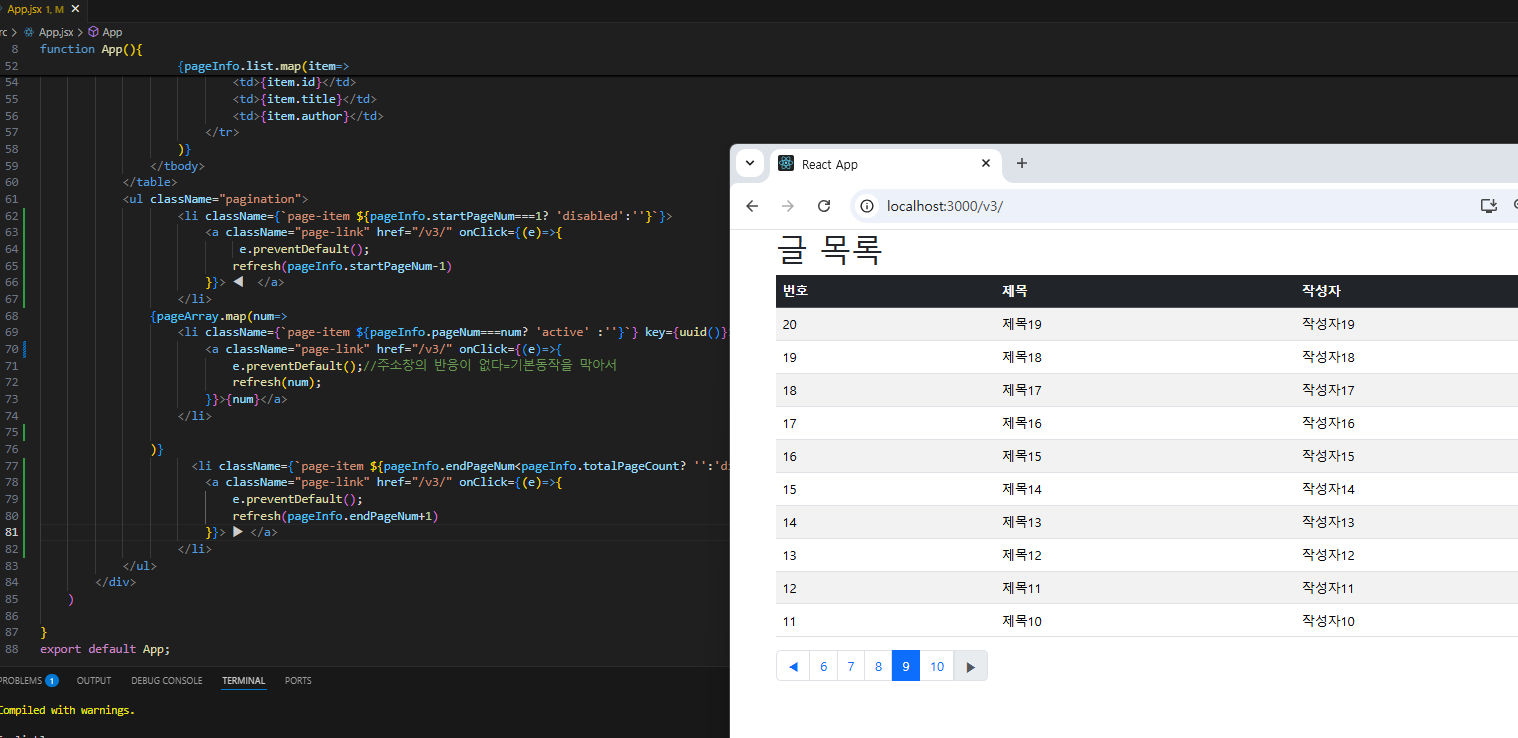
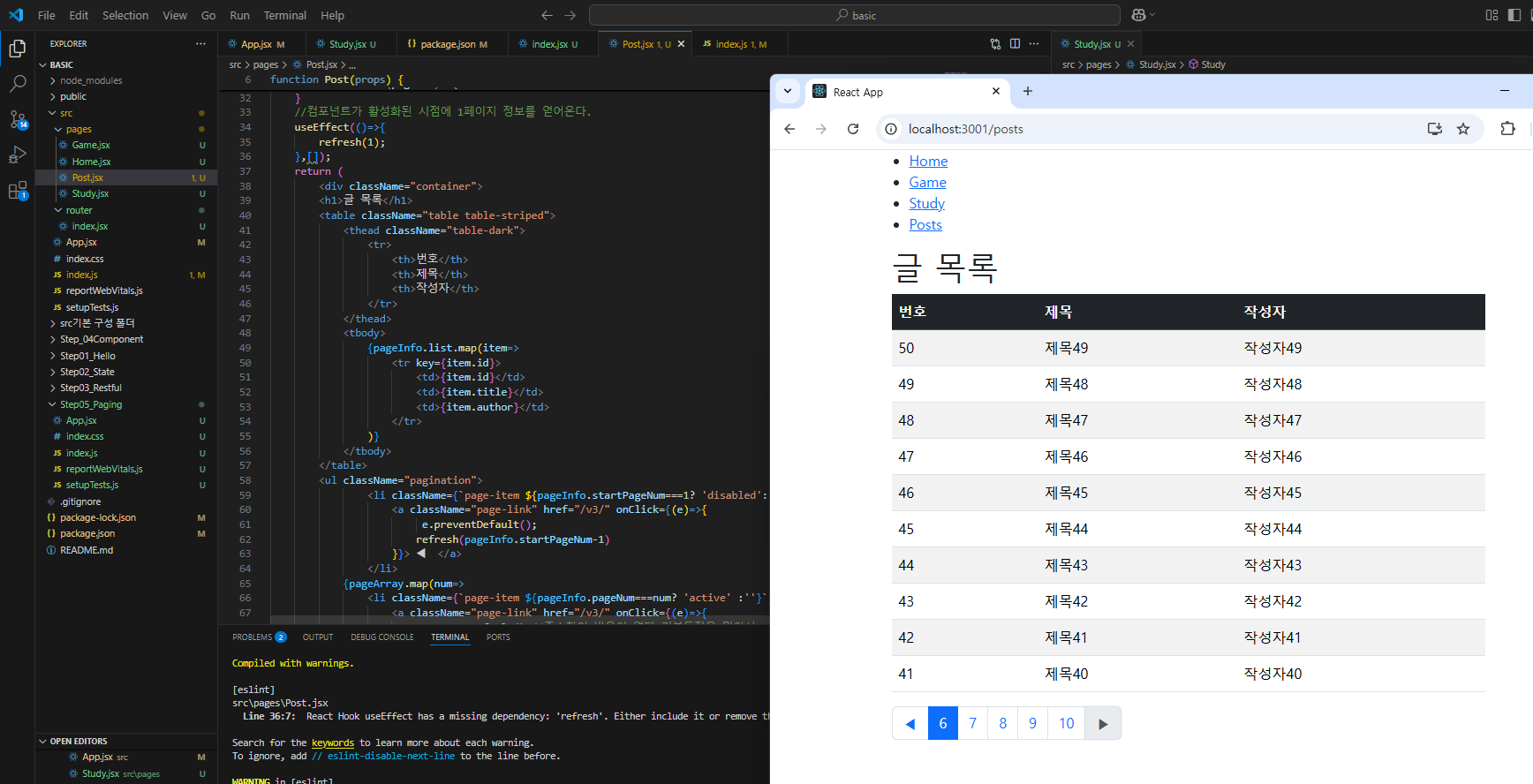
라우터에 글 목록 띄우기 Ctrl C+V 함. 혼자서 코딩해볼 수 있는 수준으로 연습해봐야겠음.


<11:30 3교시>
이런식으로 스프링부트와 리액트를 왔다갔다 하면서 공부하게 될 것이고, 후반부엔 타입스크립트도 약간 나갈 것이라고 하심. 타입스크립트를 쓰게 되면 js, jsx 대신 ts, tsx 라고 함.
이전 Paging 예제에서 만든 App.jsx의 내용을 이식할거라고 하심(Ctrl+C+V를 더 스마트하게 하는 방법이려나.)
(는 그냥 CtrlCV의 근사한 표현이었나봄.)
// pages/Post.jsx
import axios from 'axios';
import React, { useEffect, useState } from 'react';
function Post(props) {
//페이지 정보를 state 로 관리한다
const [pageInfo, setPageInfo] = useState({
list:[]
});
//페이지를 요청해서 출력하는 함수
const refresh = (pageNum)=>{
axios.get("/posts?pageNum="+pageNum)
.then(res=>{
//서버에서 응답한 data는 res.data 에 들어 있다.
console.log(res.data);
//상태값을 변경한다.
setPageInfo(res.data);
//페이징 처리에 필요한 배열을 만들어서
const result=range(res.data.startPageNum, res.data.endPageNum);
//상태값을 변경한다.
setPageArray(result);
})
.catch(err=>console.log(err));
};
//컴포턴트가 활성화 되는 시점에 1 페이지 정보를 얻어온다.
useEffect(()=>{
refresh(1);
}, []);
//페이징 숫자를 출력할때 사용하는 배열을 상태값으로 관리 하자
const [pageArray, setPageArray]=useState([]);
//페이징 UI 를 만들때 사용할 배열을 리턴해주는 함수를 만들어 두고 활용하자
function range(start, end){
const result=[];
for(let i=start; i<=end ;i++){
result.push(i);
}
return result;
}
return (
<>
<h1>글 목록 입니다</h1>
<table className="table table-striped">
<thead className="table-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
</tr>
</thead>
<tbody>
{pageInfo.list.map(item =>
<tr key={item.id}>
<td>{item.id}</td>
<td>{item.title}</td>
<td>{item.author}</td>
</tr>
)}
</tbody>
</table>
<ul className="pagination">
<li className={`page-item ${pageInfo.startPageNum === 1 ? 'disabled':''}`}>
<a className="page-link" href="#" onClick={(e)=>{
e.preventDefault();
refresh(pageInfo.startPageNum-1);
}}>Prev</a>
</li>
{pageArray.map(num=>
<li className={`page-item ${pageInfo.pageNum === num ? 'active':''}`} key={uuid()}>
<a className="page-link" href="#" onClick={(e)=>{
e.preventDefault(); //링크의 기본 동작 막기
refresh(num);
}}>{num}</a>
</li>
)}
<li className={`page-item ${pageInfo.totalPageCount > pageInfo.endPageNum ? '':'disabled'}`}>
<a className="page-link" href="#" onClick={(e)=>{
e.preventDefault();
refresh(pageInfo.endPageNum+1);
}}>Next</a>
</li>
</ul>
</>
);
}
export default Post;
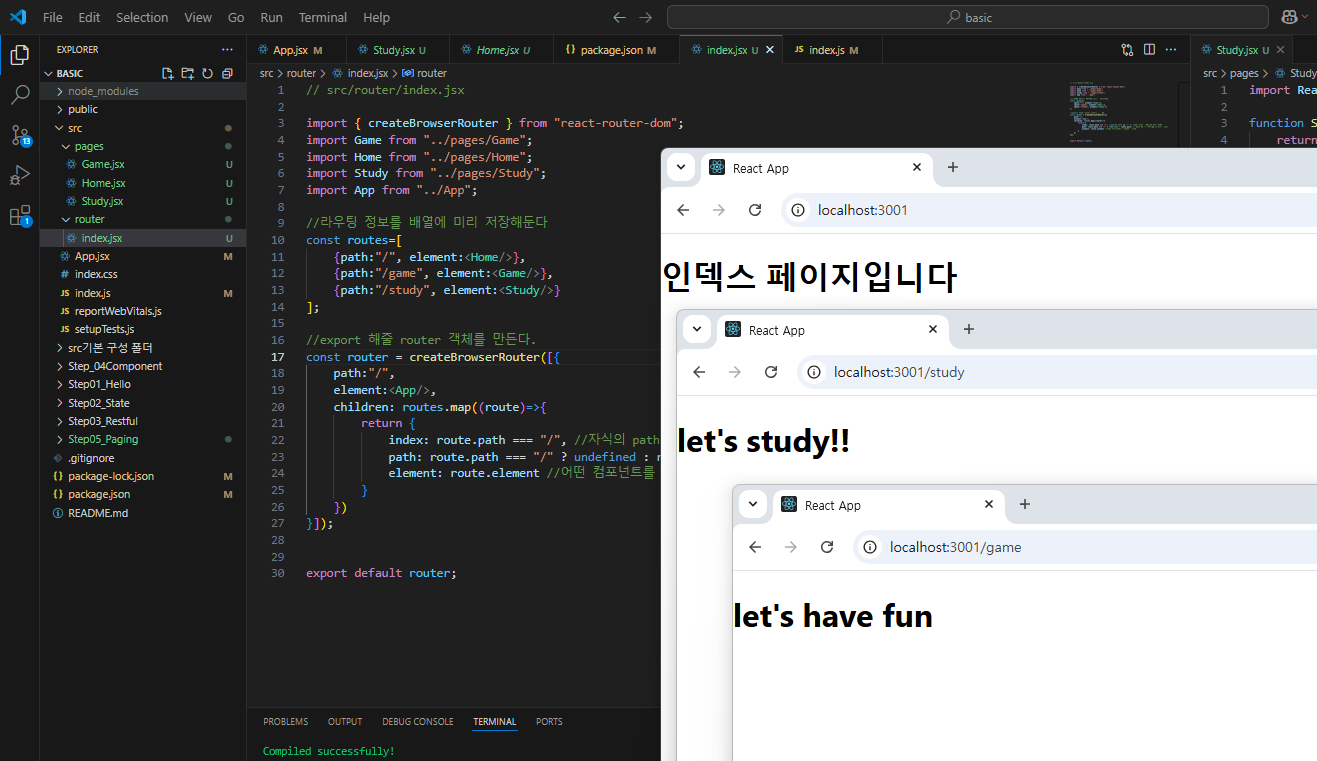
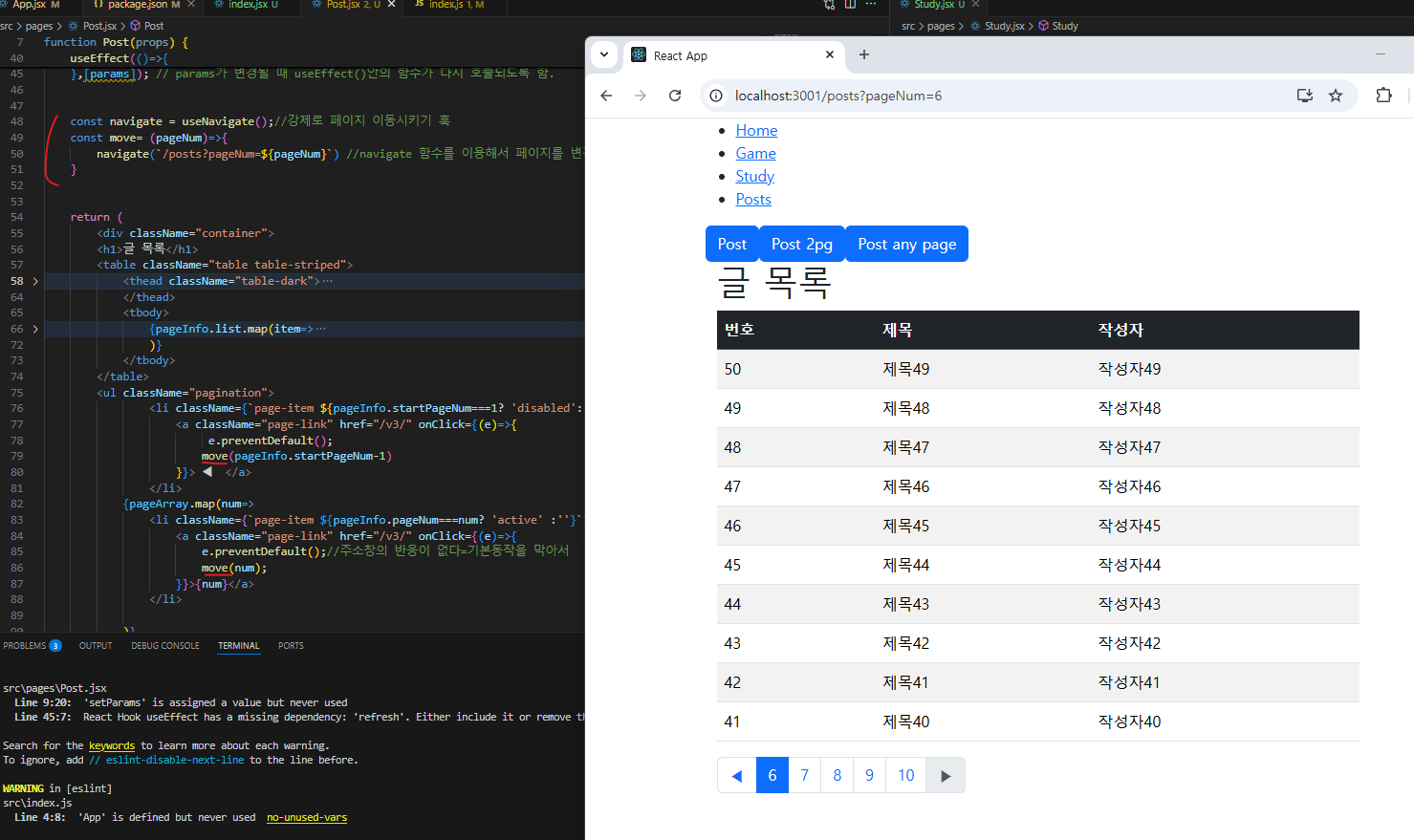
링크를 눌렀을 때 화면의 깜빡임이 없음 = Single Page임(웹 페이지이지만 앱처럼 사용하는 느낌)
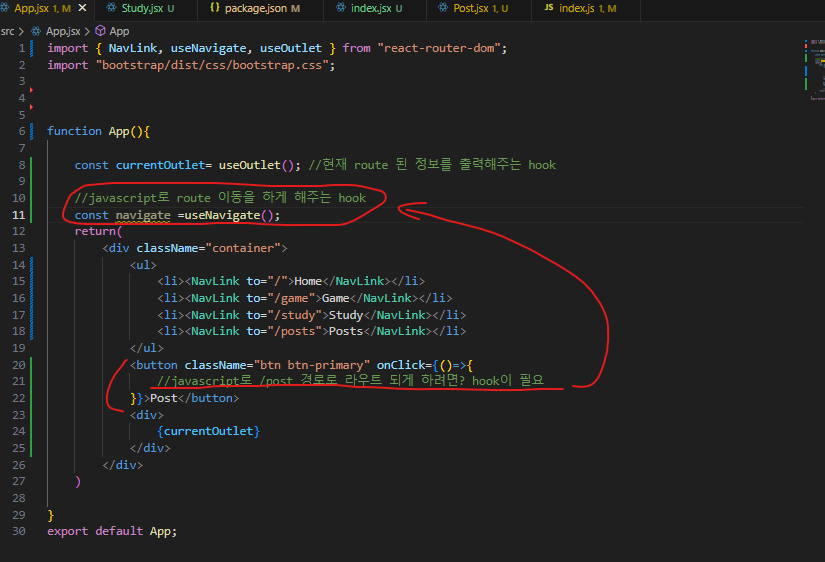
라우터에서 사용하는 경로는 자바스크립트로 작성하는 가짜 경로이지 실제 경로에 대한 요청이 아니다(서버에 대한 경로 요청이 아니다)



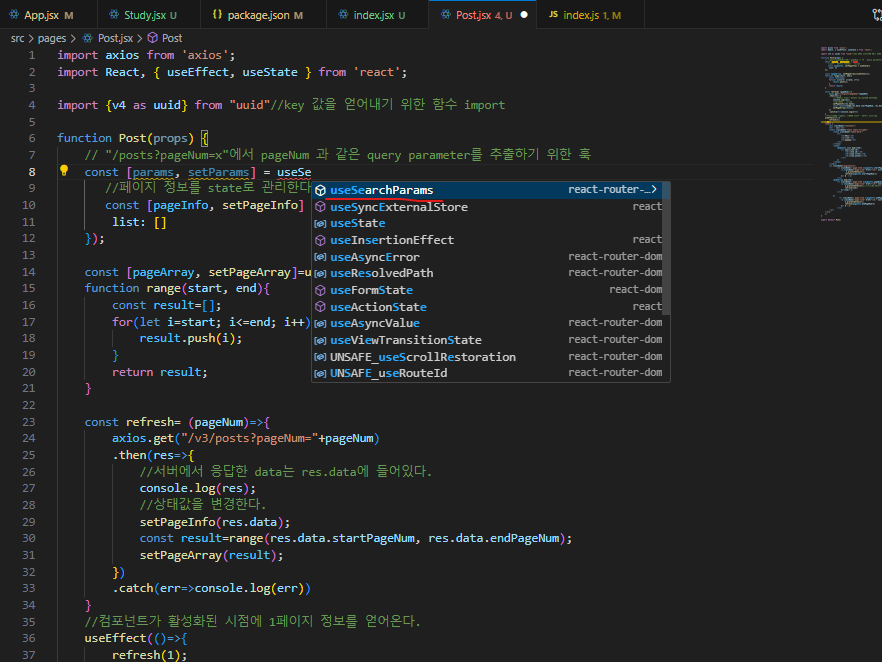
스프링부트가 @ 천지였다면 리액트는 hook 천지!
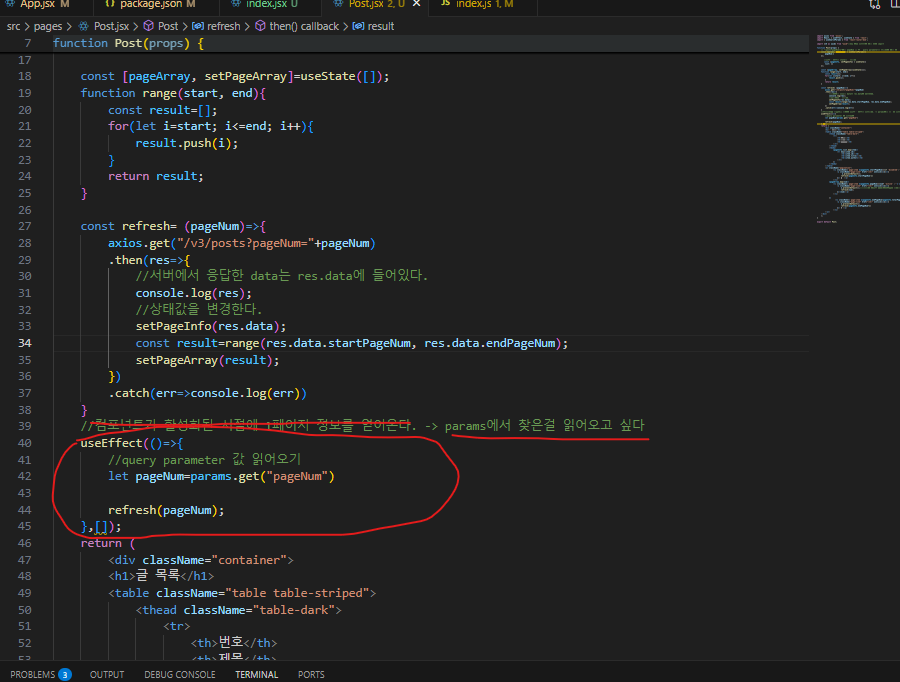
주소창에 부여된 파라미터를 인식할 수 있도록 구조를 바꿔볼 것이다.


CSR로 페이지 전환 없이(가짜경로로) 싱글페이지 어플리케이션을 만들 수 있구나를 알 수 있다.
지메일도 싱글 페이지어플리케이션이다. 다만 지메일은 해쉬가 붙는데 우리도 해쉬로 할 수 있다.


API 가 만들어져 있으니까 router로 여러 경로를 추가만 하면 API에서 데이터를 받아오고 보내면서 싱글페이지만 전환되게 해주면 된다.
글 추가 기능, 글 수정 기능, 삭제 기능 만들어보기
<12:30 4교시>
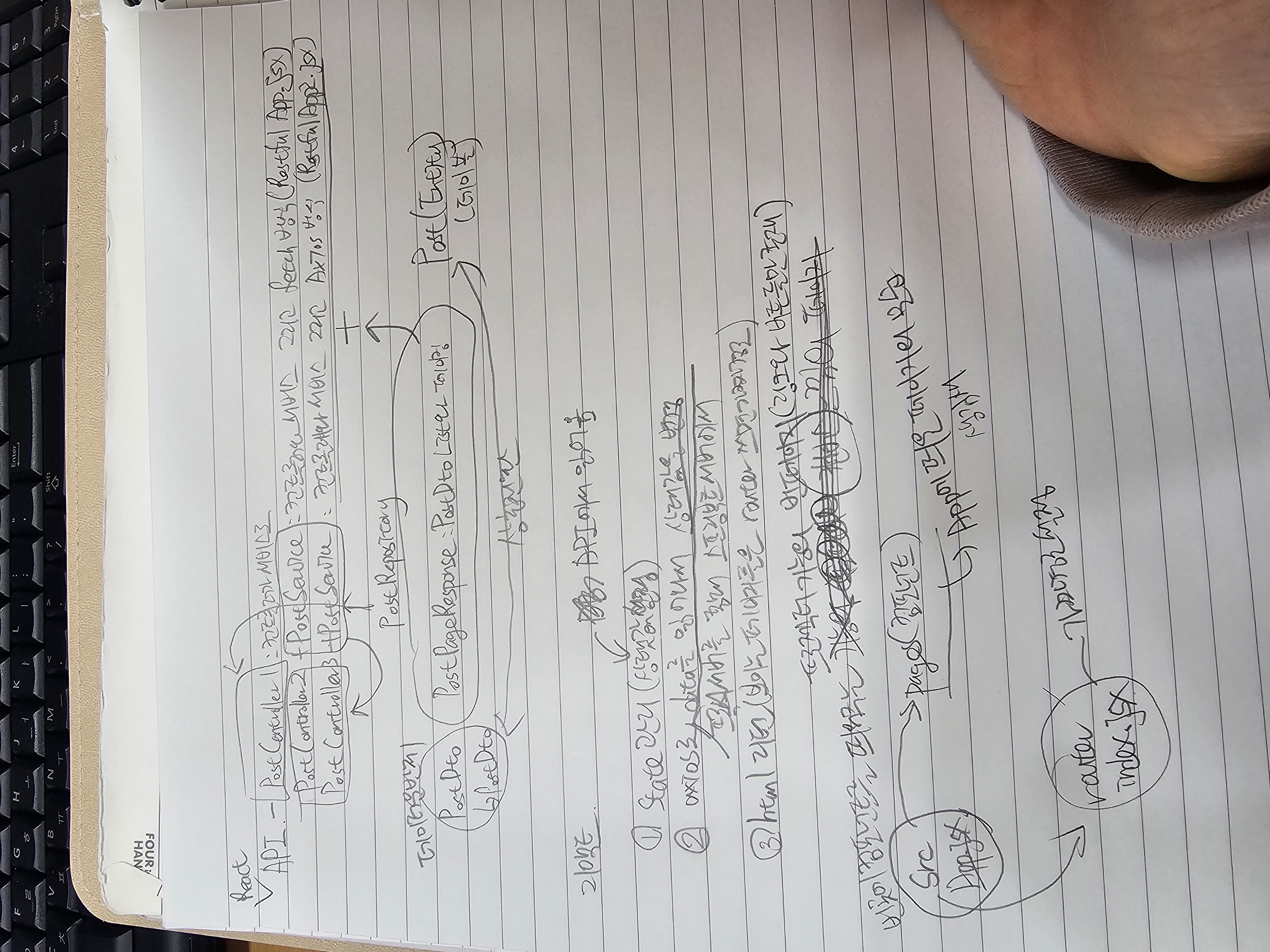
나는 일단 API와 react의 상관관계부터 다시 한 번 보는게 나을 것 같다. 헷갈리네. 노트로 그려봐야징.

'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 3/10 오전 기록 070-1 (0) | 2025.03.10 |
|---|---|
| 자바 풀 스택 3/7 오후 기록 069-2 (0) | 2025.03.07 |
| 자바 풀 스택 3/6 오후 기록 068-2 (0) | 2025.03.06 |
| 자바 풀 스택 3/6 오전 기록 068-1 (0) | 2025.03.06 |
| 자바 풀 스택 3/5 오전 기록 067(오후 수업 조퇴 - 개인업무, 대학원 방문) (0) | 2025.03.05 |