1교시 지각.
엊그제부터 체끼 있던거 엊그제 새벽이랑 어제 밤에 손따고 죽먹고 했는데, 오늘 나와서 지하철타고 환승구간에서 걷는데 걷다가 현기증나서 쓰러질까봐 겁나서 앉아서 쉬다 걷다 다시 앉아서 쉬다 걷다 오고 그래서 늦음.
노약자석에도 앉았음... ㅋㅋㅋㅋㅋㅋㅋ
9:47 교실 도착. 할 수 있는데까지 해보자.
<9:30 1교시(지각)>

xml과 sql문이 여러개일 텐데 이걸 찾아가게 하는 방법이, namespace와 sql문의 id 이다.

전 같았으면
String name=request.getParameter("name");
String addr=request.getParameter("addr");
MemberDto dto=new MemberDto();
dto.setName(name);
dto.setAddr(addr);
이렇게 코딩했을 것이
Spring framework 가 이 작업을 대신해서 dto의 참조값을 매개변수에 전달해줘서 Controller에서
@PostMapping("/member/insert")
public String insert(MemberDto dto){
dao.insert(dto);
return "member/insert";
}
이렇게만 작성해주면 됨.

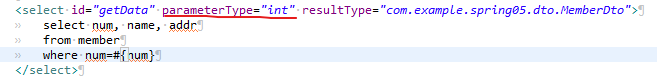
Select 쿼리문에서 입력받아야 할 값이 여러개여서 전달할 값이 여러개면 Dto로 전달해야 한다.
Parametertype은 int, String, dto, map 등이 될 수 있다.
그래서 MyBatis한테 parametertype을 인지시켜줘야한다.
내가 어떤 타입을 전달했는지 알려주는 부분이 필요하다.

파라미터가 Map일 때는 Map을 가져오는것, Map의 키값을 똑같이 전달해줘야 함.
파라미터가 숫자 혹은 문자일 때는 getter 메소드가 필요없고 바로 바인딩해주면 된다.


만약 getList의 select name만 해서 만든다면 resultType="java.lang.String"으로 만들어서 List<String>으로 이름만 있는 리스트를 뽑을 수도 있고, select num 만 해서 만든다면 resultType="int"로 만들어서 List<Integer>로 숫자만 있는 리스트를 뽑을 수도 있다.
<10:30 2교시>
어제 샘이 내셨던 퀴즈 update 기능하고 delete 기능 만들기 과정 같이 하는 중
샘은 updatefrom 대신 edit이라고 만드심

//MemberController
//내가 한 코드
@GetMapping("/member/updateform")
public String updateForm(@RequestParam("num")int num ,Model model) {
MemberDto dto=dao.getData(num);
model.addAttribute("dto", dto);
return "member/updateform";
}
//샘이 한 코드
@GetMapping("/member/edit")
public String edit(int num, Model model){
//Get 방식 파라미터로 전달되는 회원의 번호를 이용해서 회원 정보를 얻어온다.
MemberDto dto=dao.getData(num);
//응답에 필요한 데이터를 Model 객체에 담는다
model.addAttirbute("dto", dto);
return "member/edit";
}
샘이 만든 코드 member/edit.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>/templates/member/edit.html</title>
</head>
<body>
<div class="container">
<h1>회원 정보 수정 폼</h1>
<form th:action="@{/member/update}" method="post">
<div>
<label for="num">번호</label>
<input type="text" name="num" id="num" th:value="${dto.num}" readonly/>
</div>
<div>
<label for="name">이름</label>
<input type="text" name="name" id="name" th:value="${dto.name}"/>
</div>
<div>
<label for="addr">주소</label>
<input type="text" name="addr" id="addr" th:value="${dto.addr}"/>
</div>
<button type="submit">수정확인</button>
<button type="reset">취소</button>
</form>
</div>
</body>
</html>
내가한거에 샘이 한거 추가한거
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="container">
<h1>회원 정보 수정 양식</h1>
<form th:action="@{/member/update}" method="post">
<div>
<label for="num">번호</label>
<input type="text" name="num" th:value="${dto.num}" readonly />
</div>
<div>
<label for="name">이름</label>
<input type="text" name="name" th:value=${dto.name} placeholder="이름 입력" />
</div>
<div>
<label for="addr">주소</label>
<input type="text" name="addr" th:value=${dto.addr} placeholder="주소 입력" />
</div>
<button type="submit">추가</button>
<button type="reset">취소</button>
</form>
</div>
</body>
</html>
MemberController에 추가하는 코드 : 내가한거랑 쌤이 한거 똑같음

MemberDaoImpl에 추가할 코드 : 내가한거랑 쌤이 한거 똑같음

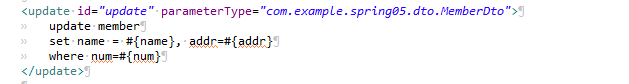
여기서 알 수 있는 정보
Mapper namespace : member,
Sql id : update,
parameterType : dto
MemberMapper에 추가할 코드: 내가한거랑 쌤이 한거 똑같음

Mapper에서 sql문 작성할 때 오라클 sql 명령에서 사용하던 ; 엔딩은 하지 않는다.
update.html: 나는 html 방식으로 썼는데 샘은 javascript 방식으로 해보신다고 함. 내가 한거는 주석처리했음
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- <div class="container">
<h3>알림</h3>
<p>
<strong th:text="${param.name}"></strong>님의 정보가 수정되었습니다. 파라미터로 전송된 이름 데이터
<a th:href="@{/member/list}"> 확인 </a>
</p>
</div> -->
<script>
alert("[[${param.name}]] 님의 정보를 수정했습니다");
location.href="[[@{/member/list}]]";
</script>
</body>
</html>
스크립트에 주석처리하고 타임리프 el이 제대로 입력되는지 확인해봄.

이번에는 어제 배운 th:inline="javascript" 사용해서 해보긴데, 뭔가 좀 이상하다고 하심.
그러게 뭔가 이상하긴 하다.

이런 형태로 작성해야 한다고 함.(이게 더 번거롭고 불편함)
<script th:inline="javascript">
alert(/*[[${param.name}+'님의 정보를 수정했습니다.']]*/);
location.href=/*[[@{/member/list}]]*/"";
</script>
삭제 기능 넣기: 나는 파라미터로 name도 전달했는데 샘은 num만 전달하심. 일단 내가 한대로 놔두고 보겠음.

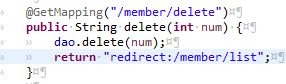
Controller에 넣을 코드 :내가한거랑 샘이 한거랑 똑같은줄 알았는데 return 부분 비워놓고 일단 dao 먼저 만들자 하심

Dao에 넣을 코드: 내가 한거랑 샘이 한거랑 같음

MemberMapper에 넣을 코드 : 샘이한거는 파라미터 타입을 int로 하심

Controller 에서 returen 부분에 "redirect:/member/list";라고 작성하심
jsp에서 redirect 응답(~~경로로 다시 요청하라는 응답)을 했던 방법은 아래와 같다.
String cPath= request.getContextPath();
response.sendRedirect(cPath+"/member/list");
스프링워크에서는 저 경로로 다시 요청을 하라는 응답을 주는 방법은 아래와 같다고 함. 이렇게 하면 내가 만들었던 delete.html을 만들 필요가 없지.

<11:30 3교시~4교시>
ToDo 테이블 관련 예제 직접 해보기(날짜 수정 말고)
1. TodoDto 만들기
package com.example.spring05.dto;
import lombok.Getter;
import lombok.Setter;
@Setter
@Getter
public class TodoDto {
private int id;
private String content;
private String regdate;
}2. TodoDao 인터페이스 만들기(new > Interface > TodoDao.java)
틀린거
package com.example.spring05.repository;
import java.util.List;
import com.example.spring05.dto.TodoDto;
public interface TodoDao {
public List<TodoDto> getList();
public TodoDto getData();
public void insert(TodoDto dto);
public void update(TodoDto dto);
public void delete(TodoDto dto);
}package com.example.spring05.repository;
import java.util.List;
import com.example.spring05.dto.TodoDto;
public interface TodoDao {
public List<TodoDto> getList();
public TodoDto getData(int num);
public void insert(TodoDto dto);
public void update(TodoDto dto);
public void delete(int num);
}
package com.example.spring05.repository;
import java.util.List;
import com.example.spring05.dto.TodoDto;
public interface TodoDao {
public List<TodoDto> getList();
public TodoDto getData(int id);
public void insert(TodoDto dto);
public void update(TodoDto dto);
public void delete(int id);
}
3. TodoDaoImpl 클래스 만들기(new> class 만들고 @Repository 달고 implements 하고 TodoDaoImpl의 add unimplemented 눌러서 해결)
중간 과정
package com.example.spring05.repository;
import java.util.List;
import org.springframework.stereotype.Repository;
import com.example.spring05.dto.TodoDto;
@Repository
public class TodoDaoImpl implements TodoDao {
@Override
public List<TodoDto> getList() {
return list;
}
@Override
public TodoDto getData() {
return null;
}
@Override
public void insert(TodoDto dto) {
}
@Override
public void update(TodoDto dto) {
}
@Override
public void delete(TodoDto dto) {
}
}
인터페이스 Dao 틀려서 다시 만든거
package com.example.spring05.repository;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import com.example.spring05.dto.TodoDto;
@Repository
public class TodoDaoImpl implements TodoDao {
@Autowired
private SqlSession session;
@Override
public List<TodoDto> getList() {
List<TodoDto> list=session.selectList("todo.getList");
return list;
}
@Override
public TodoDto getData(int num) {
TodoDto dto= session.selectOne("todo.getData", num);
return dto;
}
@Override
public void insert(TodoDto dto) {
}
@Override
public void update(TodoDto dto) {
}
@Override
public void delete(int num) {
}
}
package com.example.spring05.repository;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import com.example.spring05.dto.TodoDto;
@Repository
public class TodoDaoImpl implements TodoDao {
@Autowired
private SqlSession session;
@Override
public List<TodoDto> getList() {
List<TodoDto> list=session.selectList("todo.getList");
return list;
}
@Override
public TodoDto getData(int id) {
TodoDto dto= session.selectOne("todo.getData", id);
return dto;
}
@Override
public void insert(TodoDto dto) {
session.insert("todo.insert", dto);
}
@Override
public void update(TodoDto dto) {
session.update("todo.update", dto);
}
@Override
public void delete(int id) {
session.delete("todo.delete", id);
}
}4. TodoController 만들기
중간 과정
package com.example.spring05.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import com.example.spring05.repository.TodoDao;
@Controller
public class TodoController {
@Autowired
private TodoDao dao;
}package com.example.spring05.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.example.spring05.dto.TodoDto;
import com.example.spring05.repository.TodoDao;
@Controller
public class TodoController {
@Autowired
private TodoDao dao;
@GetMapping("/todo/list")
public String list(Model model) {
List<TodoDto> list = dao.getList();
model.addAttribute("list", list);
return "todo/list";
}
}package com.example.spring05.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import com.example.spring05.dto.TodoDto;
import com.example.spring05.repository.TodoDao;
@Controller
public class TodoController {
@Autowired
private TodoDao dao;
@GetMapping("/todo/list")
public String list(Model model) {
List<TodoDto> list = dao.getList();
model.addAttribute("list", list);
return "todo/list";
}
@GetMapping("/todo/new")
public String newform() {
return "todo/new";
}
@PostMapping("/todo/insert")
public String insert(TodoDto dto) {
dao.insert(dto);
return "redirect:list";
}
@GetMapping("/todo/edit")
public String edit(int id, Model model) {
TodoDto dto= dao.getData(id);
model.addAttribute("dto", dto);
return "todo/edit";
}
@PostMapping("/todo/update")
public String update(TodoDto dto) {
dao.update(dto);
return "redirect:list";
}
@GetMapping("todo/delete")
public String delete(int id) {
dao.delete(id);
return "redirect:list";
}
}
5. templates/todo 폴더 만들고 관련 페이지들 만들기
templates/todo/list.html
중간 과정
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="container">
<table>
<thead>
<tr>
<th>번호</th>
<th>내용</th>
<th>날짜</th>
</tr>
</thead>
<tbody>
<tr th:each="tmp:${list}">
<td>[[${tmp.id}]]</td>
<td>[[${tmp.content}]]</td>
<td>[[${tmp.regdate}]]</td>
<td><a th:href="">수정</a></td>
<td><a th:href="">삭제</a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h2>할일 목록</h2>
<a th:href="@{/todo/new}">할일 추가하기</a>
<table class="table table-bordered">
<thead class="table-dark">
<tr>
<th>번호</th>
<th>내용</th>
<th>날짜</th>
<th>수정</th>
<th>삭제</th>
</tr>
</thead>
<tbody>
<tr th:each="tmp:${list}">
<td>[[${tmp.id}]]</td>
<td>[[${tmp.content}]]</td>
<td>[[${tmp.regdate}]]</td>
<td><a th:href="@{/todo/edit(id=${tmp.id})}">수정</a></td>
<td><a th:href="@{/todo/delete(id=${tmp.id})}">삭제</a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
templates/todo/new.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="container">
<h2>할일 추가하기</h2>
<form th:action="@{/todo/insert}" method="post">
<div>
<input type="text" name="content" placeholder="할일을 입력하세요"/>
</div>
<div>
<input type="date" name="regdate" placeholder="날짜를 입력하세요"/>
</div>
<button type="submit"> 할일 추가하기 </button>
</form>
</div>
</body>
</html>templates/todo/edit.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="container">
<h2>할일 수정하기</h2>
<form th:action="@{/todo/update}" method="post">
<div>
<input type="text" name="id" th:value="${dto.id}" readonly/>
</div>
<div>
<input type="text" name="content" placeholder="할일을 입력하세요"/>
</div>
<div>
<input type="date" name="regdate" placeholder="날짜를 입력하세요"/>
</div>
<button type="submit"> 할일 수정하기 </button>
</form>
</div>
</body>
</html>
templates/todo/insert.html
insert.html 안만들고 redirect로 list 페이지로 이동시킴
templates/todo/update.html
마찬가지로 update.html 안만들고 redirect로 list 페이지로 이동시킴
6.mapper/TodoMapper.xml 만들기
중간 과정
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="todo">
<select id="getList" resultType="com.example.spring05.dto.TodoDto">
select id, content, regdate
from todo
order by id asc
</select>
</mapper><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="todo">
<select id="getList" resultType="com.example.spring05.dto.TodoDto">
select id, content, regdate
from todo
order by id asc
</select>
<select id="getData" parameterType="int" resultType="com.example.spring05.dto.TodoDto">
select id, content, regdate
from todo
where id=#{id}
</select>
<insert id="insert" parameterType="com.example.spring05.dto.TodoDto">
insert into todo
(id, content, regdate)
values (todo_seq.nextval, #{content}, to_date(#{addr}, 'YYYY-MM-DD'))
</insert>
<update id="update" parameterType="com.example.spring05.dto.TodoDto">
update todo
set content=#{content}, regdate=#{regdate}
where id= #{id}
</update>
<delete id="delete" parameterType="int">
delete from todo
where id=#{id}
</delete>
</mapper><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="todo">
<select id="getList" resultType="com.example.spring05.dto.TodoDto">
select id, content, to_char(regdate, 'YYYY-MM-DD')regdate
from todo
order by id asc
</select>
<select id="getData" parameterType="int" resultType="com.example.spring05.dto.TodoDto">
select id, content, regdate
from todo
where id=#{id}
</select>
<insert id="insert" parameterType="com.example.spring05.dto.TodoDto">
insert into todo
(id, content, regdate)
values (todo_seq.nextval, #{content}, to_date(#{regdate}, 'YYYY-MM-DD'))
</insert>
<update id="update" parameterType="com.example.spring05.dto.TodoDto">
update todo
set content=#{content}, regdate=#{regdate}
where id= #{id}
</update>
<delete id="delete" parameterType="int">
delete from todo
where id=#{id}
</delete>
</mapper>
하면서 실수하거나 전에 했던거 봐야 할 수 있었던 부분 모음




div에 담아주는거 까먹고, 타임리프 경로 사용하기 까먹음 th:action="@{}"


$ 기호 잘 쓰기

같은 폴더에 있어서 이렇게 작성해도 되나봄? 왜인지 모르겠네

~2:13 끝내고
~2:20 블로그롤 옮기는 것까지 완료
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 2/20 오전 기록 059-1 (0) | 2025.02.20 |
|---|---|
| 자바 풀 스택 2/19 오후 기록 058-2 (0) | 2025.02.19 |
| 자바 풀 스택 2/18 오후 기록 057-2 (0) | 2025.02.18 |
| 자바 풀 스택 2/18 오전 기록 057-1 (0) | 2025.02.18 |
| 자바 풀 스택 2/17 하루 기록 056 (0) | 2025.02.17 |