9:20 경 학원 도착
오늘 대학원 입학식 가는거 말씀드림.
3시 20분 종치면 나갈 준비 해야징.
<9:30 1교시>

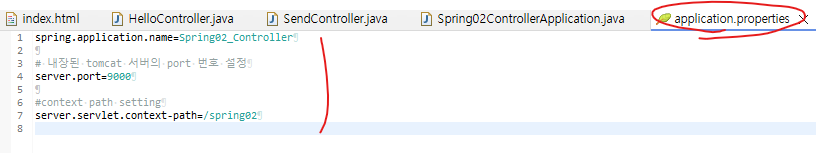
jsp를 사용했을 때는 톰캣 서버를 따로 직접 다운로드 받고 사용설정해서 관련 사용 설정 문서, 서버의 동작의 환경을 세팅하는걸 xml 문서를 통해서 했는데, 스프링부트는 서버가 내장되어 있기 때문에 xml 문서가 숨어 있는 상태라, application.properties에서 설정하면 된다.

application.properties에선 키값:밸류값의 형식으로 코딩해주면 된다.

localhost:9000/spring02/는 static폴더의 내용을 가리킨다. 그래서
localhost:9000/spring02/index.html이라고 적지 않아도 자동으로 static 폴더 안에 있는 index.html 웰컴 페이지가 나온다.



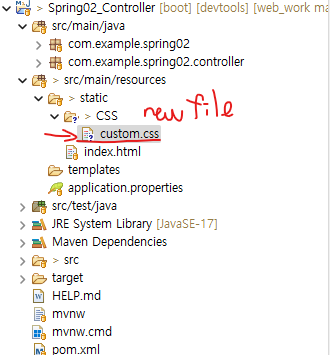
/static/css/custom.css를 웹브라우저에 로딩시키려면
<link rel="stylesheet" href="절대경로"/>로 작성해야 하고, 절대경로는 /spring02/css/custom.css라고 작성해야 한다.
스프링부트에서는 static 폴더가 context 경로가 되고, 여기에는 해석이 필요없는 css, javascript, image들을 가져다 놓고, 웹브라우저가 요청을 통해 받아갈 수 있게 해주면 된다.
static 폴더에 있는 건 해석이 되지 않기 때문에 정적인 java이다. 컴파일이 필요 없는 java들이 들어가는 폴더.
여기 있는 자원들을 웹브라우저에 로딩하는 방법은 링크로 로딩.


/css/custom.css는 실제 존재하는 파일에 대한 요청 경로
/hello 는 실제 존재하지 않는 순수한 요청 경로 -> 해당 요청을 처리할 servlet을 만들거나 controller를 만들어서 응답함.
/send는 포스트 방식으로 /send 를 요청함 -> 이 요청을 처리할 send controller 필요
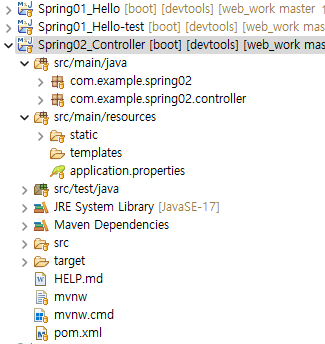
컨트롤러 만들기
- 클래스 만들고
- @Controller 어노테이션 붙여 놓기
- component scan이 일어나는 패키지 : com.example.spring02.controller
메인메소드가 일어나는 페이지가 존재하는 페이지 또는 그 하위 페이지에서 스캔이 일어남
어노테이션이 붙어 있으면 new 해서 관리하고, 어노테이션이 붙어 있지 않으면 new 해서 관리하지 않음
- 컴포넌트 스캔이 일어나면 객체로 생성되어 스프링빈 컨테이너에서 빈으로서 관리됨
- 단, @Controller가 붙은 bean은 단순한 객체로 존재하는게 아니라 요청을 처리하는 객체로 관리된다.

@ResponseBody 어노테이션 때문에 문자열 한개만 그대로 응답됨

컨트롤러에서 파라미터의 내용이 필요하다면 매개변수에 선언해두면 되고, 컴마로 이어서 매개변수를 여러개 전달 할 수 있다.

근데 스프링은 자바의 봄이라서 전송되는 파라미터 명과 동일하게 매개변수 선언만 돼 있으면 알아서 자동 추출해서 매개변수에 전달됨. 그래서 걍 매개변수 이름만 동일하게 하면 됨.

com.example.spring02 하위에 새로운 패키지 com.example.spring02.dto 만들기

방금 만든 패키지에 MemberDto.java 만들기

폼으로 Dto에 있는 내용들 입력받기.

방금 만든 폼을 처리할 send3 컨트롤러 메소드 만들기

자동으로 parseInt까지 해줌.

이번에는 send4로 dto 객체에 담긴 요청 파라미터를 처리해보는 것도 확인



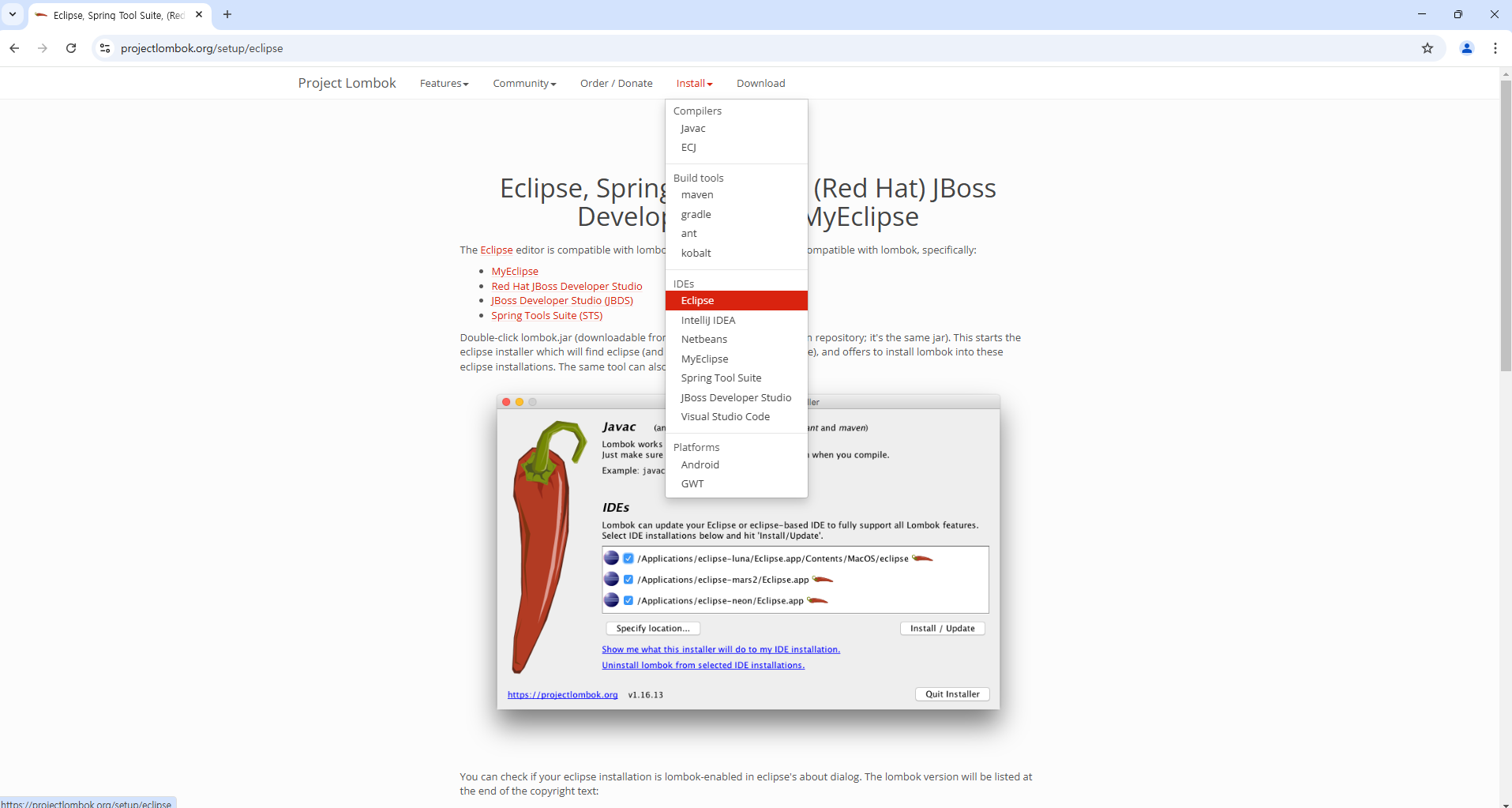
서버 끄고 검색창에 lombok 검색 : Dto 같은 클래스를 쉽게 만들게 해주는 라이브러리



https://projectlombok.org/setup/eclipse
Eclipse, Spring Tool Suite, (Red Hat) JBoss Developer Studio, MyEclipse
projectlombok.org
아래로 내리면 이클립스 내부 install new software 설치 방법이 나옴.



라이센스 나오면 accept 하고 finish.
그리고 설치 완료될 때까지 대기 후 restart now 하면 됨.
<10:30 2교시>
jsp 페이지를 사용하는 설정


dev tools는 코드가 수정되면 자동으로 서버 리스타트되게 해주는 애들
spring web은 자동으로 톰캣 서버가 내장되게 해주는 애.

maven의 특징은 pom.xml이 존재하는 것.
dependencies 하위 요소로 아래 코드 집어 넣기
<!-- spring boot 3.0 이상에서 jsp 페이지 사용과 taglib 를 사용하기 위해 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jakarta.servlet</groupId>
<artifactId>jakarta.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jakarta.servlet.jsp.jstl</groupId>
<artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
</dependency>
붙여 넣고 저장하면 자동으로 여기서 사용할 것들을 다운 받고 사용할 준비를 해줌

web할 때는 webapp 폴더가 있었는데 여기는 webapp 폴더가 없다. 그래서 webapp과 web-INF를 직접 만들어야 한다.

그 하위에 views 까지 만들어주기


우리가 지금 할것
client 가 최상위 경로 요청을 해오면 Controller에서 @GetMapping("/")요청을 처리하는 메소드를 만들고,
/WEB-INF/views/home.jsp 페이지로 응답을 위임해서 home.jsp 페이지가 응답하게 할 것.
컨트롤러를 거쳐서 jsp페이지로 응답이 위임되는 형태.
응답을 위임할 페이지들은 모두 WEB-INF의 views 페이지에 넣어놓고 컨트롤러를 거쳐서 여기 하위 페이지들을 응답
응답에 필요한 데이터가 있으면 request 영역에 담고 jsp 페이지로 forward 이동(jsp 페이지로 응답을 위임)
그렇다면 어떻게 컨트롤러에서 응답을 위임하는지 보자.

@ResponseBody 가 있었다면 단순히 문자열로서 전달했을 텐데,
@ResponseBody가 없어서 jsp 페이지가 있는 위치를 알려준다.

home은 jsp 페이지인데 homecontroller가 요청에 대해 응답을 위임해준 걸 확인할 수 있다.


간단하게 homecontroller에 메소드 추가로 /fortune 응답하기


응답을 위임할 페이지를 입력해야 하는데 복붙해서 아래껏두 home.jsp 응답하게 해놔서 페이지 안넘어가는줄...ㅋㅋㅋㅋ


이런식으로 컨트롤러에 계속 메소드를 추가하다 보면
/WEB-INF/views/ 와 .jsp 형식은 계속 반복 될건데, 이 접두어 접미어만 간단히 작성해도 편리할건데, 접두어 접미어 설정하는 방법 다음 시간에 배울거임.
<11:30 3교시>
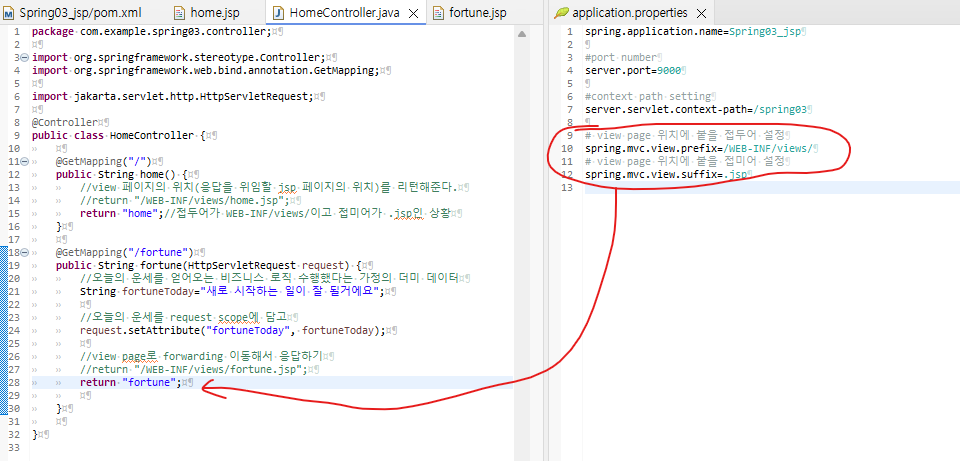
application.properties 하단에 아래 코드 붙여 넣기
# view page 위치에 붙을 접두어 설정
spring.mvc.view.prefix=/WEB-INF/views/
# view page 위치에 붙을 접미어 설정
spring.mvc.view.suffix=.jsp


아까와 마찬가지로 잘 작동한다.

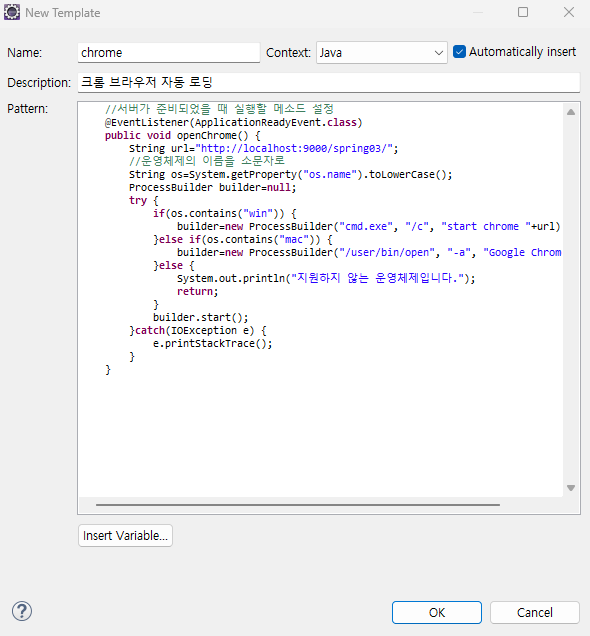
run as를 입력하면 자동으로 디폴트 창 크롬 창을 띄워주는 코드

@EventListener(ApplicationReadyEvent.class)
public void openChrome() {
String url="http://localhost:9000/spring03/";
//운영체제의 이름을 소문자로
String os=System.getProperty("os.name").toLowerCase();
ProcessBuilder builder=null;
try {
if(os.contains("win")) {
builder=new ProcessBuilder("cmd.exe", "/c", "start chrome "+url);
}else if(os.contains("mac")) {
builder=new ProcessBuilder("/user/bin/open", "-a", "Google Chrome", url);
}else {
System.out.println("지원하지 않는 운영체제입니다.");
return;
}
builder.start();
}catch(IOException e) {
e.printStackTrace();
}
}


템플릿 가져다 쓰려면 chrome 쓰고 ctrl space 하면 가져올 수 있음
응답에 필요한 데이터는 model이나 request 객체에다가 담아두는데, 스프링 부트에서는 model에 담아둔다.


taglib로 반복문 돌면서 공지사항 출력할 준비 (taglib 탭 누르면 코드가 작성되게 해놨었음)



응답에 집중하는, view 페이지의 내용을 살펴보았다.
롬복 사용해보려는데 첨에 추가 안해줘서 프로젝트 우클릭, Spring >



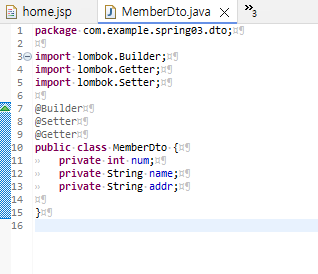
빌더는 MemberDto를 만들어준다.

심지어 만들면서 값 입력도 가능




롬복 들여오면서 application.properties 초기화 돼서 설정 다시 함.

서버가 돌아가고 있던게 있어서 디버깅 모드에서 끄고 하니까 되더라.

<12:30 4교시>
오전에 배운 내용 정리하기
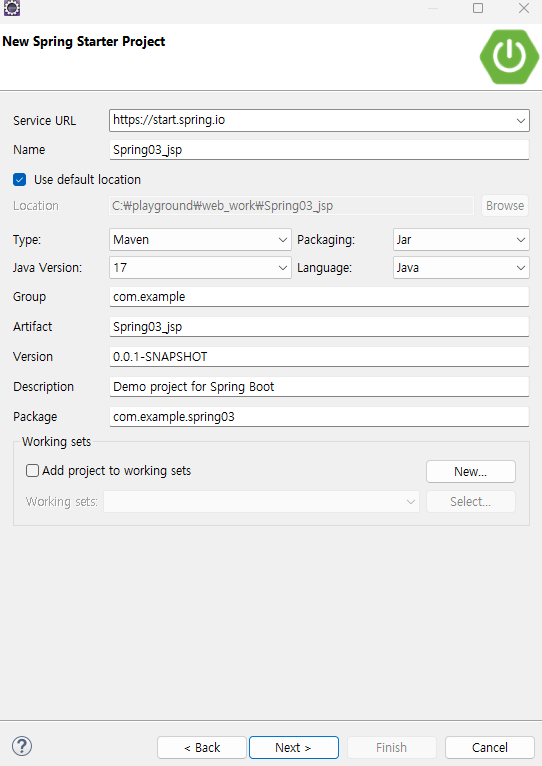
Spring03_jsp/pom.xml(프로젝트 설정과 동시에 만들어지는 xml, 몇 줄 추가 해야 함)
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.4.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>Spring03_jsp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>Spring03_jsp</name>
<description>Demo project for Spring Boot</description>
<url/>
<licenses>
<license/>
</licenses>
<developers>
<developer/>
</developers>
<scm>
<connection/>
<developerConnection/>
<tag/>
<url/>
</scm>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- spring boot 3.0 이상에서 jsp 페이지 사용과 taglib 를 사용하기 위해 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jakarta.servlet</groupId>
<artifactId>jakarta.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jakarta.servlet.jsp.jstl</groupId>
<artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<annotationProcessorPaths>
<path>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</path>
</annotationProcessorPaths>
</configuration>
</plugin>
</plugins>
</build>
</project>
application.properties(프로젝트 생성과 동시에 자동으로 만들어지는 환경 설정)
spring.application.name=Spring03_jsp
server.port=9000
server.servlet.context-path=/spring03
# view page 위치에 붙을 접두어 설정
spring.mvc.view.prefix=/WEB-INF/views/
# view page 위치에 붙을 접미어 설정
spring.mvc.view.suffix=.jsp
Spring03JSpApplication.java(프로젝트 생성과 동시에 자동으로 만들어지는 class)
package com.example.spring03;
import java.io.IOException;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.context.event.ApplicationReadyEvent;
import org.springframework.context.event.EventListener;
//import com.example.spring03.dto.MemberDto;
@SpringBootApplication
public class Spring03JspApplication {
public static void main(String[] args) {
SpringApplication.run(Spring03JspApplication.class, args);
//MemberDto dto=MemberDto.builder().num(1).name("이름").addr("주소").build(); // 필드에 값이 입력된 객체가 생성됨
}
//서버가 준비되었을 때 실행할 메소드 설정
@EventListener(ApplicationReadyEvent.class)
public void openChrome() {
String url = "http://localhost:9000/spring03/";
//운영체제의 이름을 소문자로
String os = System.getProperty("os.name").toLowerCase();
ProcessBuilder builder = null;
try {
if (os.contains("win")) {
builder = new ProcessBuilder("cmd.exe", "/c", "start chrome " + url);
} else if (os.contains("mac")) {
builder = new ProcessBuilder("/user/bin/open", "-a", "Google Chrome", url);
} else {
System.out.println("지원하지 않는 운영체제입니다.");
return;
}
builder.start();
} catch (IOException e) {
e.printStackTrace();
}
}
}
home.jsp(컨트롤러에 의해 응답될 홈 페이지)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/views/home.jsp</title>
</head>
<body>
<div class="container">
<h1>인덱스 페이지입니다</h1>
<p>context path : <strong>${pageContext.request.contextPath}</strong></p>
<h3>공지사항</h3>
<ul>
<c:forEach var="tmp" items="${notice }">
<li>${tmp }</li>
</c:forEach>
</ul>
<ul>
<li><a href="${pageContext.request.contextPath}/fortune">오늘의 운세</a></li>
<li><a href="${pageContext.request.contextPath}/fortune2">오늘의 운세2</a></li>
<li><a href="${pageContext.request.contextPath}/member">회원 1명의 정보(Dto 테스트)</a></li>
</ul>
</div>
</body>
</html>
HomeController.java(jsp 응답을 위임을 담당+기타 기능하는 컨트롤러)
package com.example.spring03.controller;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.example.spring03.dto.MemberDto;
import jakarta.servlet.http.HttpServletRequest;
@Controller
public class HomeController {
@GetMapping("/")
public String home(Model model) {
//공지사항을 출력하는 코드
List<String> notice = List.of("Spring Boot 시작입니다", "공지사항입니다", "오늘은 입학식이 있습니다.");
//공지사항을 "notice라는 키값으로 담기
model.addAttribute("notice", notice);
//view 페이지의 위치(응답을 위임할 jsp 페이지의 위치)를 리턴해준다.
//return "/WEB-INF/views/home.jsp";
return "home";//접두어가 WEB-INF/views/이고 접미어가 .jsp인 상황
}
@GetMapping("/fortune")
public String fortune(HttpServletRequest request) {
//오늘의 운세를 얻어오는 비즈니스 로직 수행했다는 가정의 더미 데이터
String fortuneToday="새로 시작하는 일이 잘 될거에요";
//오늘의 운세를 request scope에 담고
request.setAttribute("fortuneToday", fortuneToday);
//view page로 forwarding 이동해서 응답하기
//return "/WEB-INF/views/fortune.jsp";
return "fortune";
}
@GetMapping("/fortune2")
public String fortune2(Model model) {
//오늘의 운세를 얻어오는 비즈니스 로직 수행했다는 가정의 더미 데이터
String fortuneToday="오늘도 열심히 하면 좋은 결과가 있을 거에요";
//Model 객체에 응답에 필요한 데이터를 담으면 자동으로 request 영역에 담긴다.
model.addAttribute("fortuneToday", fortuneToday);
//view page로 forwarding 이동해서 응답하기
//return "/WEB-INF/views/fortune.jsp";
return "fortune";
}
@GetMapping("/member")
public String member(Model model) {
//롬복을 활용해서 MemberDto 객체를 만들고 값을 담은 다음
MemberDto dto= MemberDto.builder().num(1).name("송하나").addr("부산").build();
//Model 객체에 "dto"라는 키값으로 MemberDto 객체를 담고
model.addAttribute("dto", dto);
// /WEB-INF/vies/member/info.jsp 페이지로 forward 이동해서 응답하기
return "member/info";
}
}
fortune.jsp(컨트롤러에 의해 응답될 페이지)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/views/fortune.jsp</title>
</head>
<body>
<div class="container">
<h1>오늘의 운세 페이지</h1>
<p>오늘의 운세 : <strong>${fortuneToday}</strong></p>
<a href="${pageContext.request.contextPath}/">인덱스로 가기</a>
</div>
</body>
</html>
MemberDto.java(Dto 생성하기가 롬복 덕분에 초 간단해졌다)
package com.example.spring03.dto;
import lombok.Builder;
import lombok.Getter;
import lombok.Setter;
@Builder
@Setter
@Getter
public class MemberDto {
private int num;
private String name;
private String addr;
}
member>info.jsp(Dto 와 모델로 기능을 확인해보려고 만든 응답될 jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/views/member/info.jsp</title>
</head>
<body>
<div class="contianer">
<p>번호 : <strong>${dto.num}</strong></p>
<p>이름 : <strong>${dto.name }</strong></p>
<p>주소 : <strong>${dto.addr }</strong></p>
</div>
</body>
</html>
<14:30 5교시>
연습 방법 알려주심
web_work 에서 했던 내용들을 똑같이 돌아가게 해보기

dependency 추가
<!-- spring boot 3.0 이상에서 jsp 페이지 사용과 taglib 를 사용하기 위해 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jakarta.servlet</groupId>
<artifactId>jakarta.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jakarta.servlet.jsp.jstl</groupId>
<artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
</dependency>
우리가 아까 만든 home.jsp는 클라이언트가 직접 요청하는게 아니라
홈페이지에 요청이 들어오면 컨트롤러가 응답해주는 것.
전자정부는 이런 구조로 많이 사용함.
이번 시간에는 jsp를 안쓰면 도대체 클라이언트에게는 어떻게 응답하는지에 대해서 살펴본다.
Thymeleaf 라는 기능. 타임 이파리라고 내가 뜻 해석해줌.
자바에서 코틀린(Kotlin)으로 언어가 대체될 것 같다고 하심. 간결하고 null체크 부담이 줄어들음.

jsp 대신에 thymeleaf로 응답할 것임.

시작하면 application.properties : 키값=밸류라는 형태의 코딩

ctrl shift O : 모두 자동 import
아까만든 템플릿 사용 chrome 컨트롤 스페이스

HomeController 만들기

templates 하위에 home.html 만들기



static 하위에 우리 사용하던 images 폴더를 넣기

사진은 static 폴더에서 읽어들이는데, Context 경로가 문제가 된다.

@{} 은 Thymeleaf에서 요청 경로를 생성할 때 사용한다.

클라이언트 입장에서는 누가 응답했는지 모름. 단지 서버에 최상위 경로를 요청했더니 똑같은 내용의 이미지를 받음.
서버 입장에서는 컨트롤러에서 응답을 받아서 home.html로 응답을 위임하면서 타임리프가 해석해준 내용을 출력함.

우리가 공부하는 중인거는, 어떤 언어로 출력했을 때 어떤 결과가 예상되는지를 계속 생각해야 함.
<link rel="stylesheet" href="/spring04/css/custom.css" /> 라고 썼어야 할 거를 걍
<link rel="stylesheet" th:href="@{/css/custom.css}" /> 이렇게 쓸 수 있음

클라이언트는 어떻게 작성했는지 모른다.

문자열 출력 방식도 두 가지 배움


4교시까지 코드 내용 백업
application.properties of Spring04
spring.application.name=Spring04_Thymeleaf
server.port=9000
server.servlet.context-path=/spring04
Spring04ThymeleafApplication.java
package com.example.spring04;
import java.io.IOException;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.context.event.ApplicationReadyEvent;
import org.springframework.context.event.EventListener;
@SpringBootApplication
public class Spring04ThymeleafApplication {
public static void main(String[] args) {
SpringApplication.run(Spring04ThymeleafApplication.class, args);
}
//서버가 준비되었을 때 실행할 메소드 설정
@EventListener(ApplicationReadyEvent.class)
public void openChrome() {
String url = "http://localhost:9000/spring04/";
//운영체제의 이름을 소문자로
String os = System.getProperty("os.name").toLowerCase();
ProcessBuilder builder = null;
try {
if (os.contains("win")) {
builder = new ProcessBuilder("cmd.exe", "/c", "start chrome " + url);
} else if (os.contains("mac")) {
builder = new ProcessBuilder("/user/bin/open", "-a", "Google Chrome", url);
} else {
System.out.println("지원하지 않는 운영체제입니다.");
return;
}
builder.start();
} catch (IOException e) {
e.printStackTrace();
}
}
}
HomeController
package com.example.spring04.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")//최상위 경로 요청에 대해서
public String home(Model model) {
//오늘의 인물
String personToday="나";
//응답에 필요한 데이터를 Model 객체에 담는다
model.addAttribute("personToday", personToday);
/*
* 아무런 설정 없이 여기에서 "home"이라는 문자열을 리턴하면 "/templates/"+home+".html"로 연결되어서
* 결국 /templates/home.html view 페이지로 응답하겠다는 의미가 된다.
*
* /static/ 폴더의 html 페이지는 내용 그대로 응답되지만,
* /templates/ 폴더의 html 페이지는 view engine(Thymeleaf)가 해석을 하고, 해석된 결과가 응답된다.
* 이것은 우리가 그동안 jsp와 서블릿을 사용하던 것과 같은 기능을 해준다.
* 해석이 필요한 내용은 request나 model에 담아서 전달하면 jsp에서는 ${}로 추출했었는데,
* 타임리프에서는 어떻게 되느냐 : [[${}]] 더블 대괄호, 안에 el
*
*/
return "home";
}
}
Home.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" th:href="@{/css/custom.css}" />
</head>
<body>
<!-- 웹브라우저가 무시하는 주석 : 클라이언트에게 출력은 되지만 웹브라우저가 화면에 표시하진 않음 -->
<!--/* 타임리프가 무시하는 주석은 이렇게 생겼다.*/-->
<div class="container">
<h1>인덱스입니다</h1>
<p>
오늘의 인물 : <strong>[[${personToday}]]</strong> <!-- jsp였다면 ${requestScope.personToday}라고 작성됐을 거임 -->
<br />
오늘의 인물 : <strong th:text="${personToday}"></strong>
<br />
<img src="/spring04/images/1.jpg" alt="사진" />
<br />
<img th:src="@{/images/1.jpg}" alt="사진by 타임리프" />
</p>
</div>
</body>
</html>
custom.css
/* /static/css/custom.css */
h1{
color:blue;
}
img{
width: 200px;
}

15:30 이후 수업은 대학원 입학식 가느라 기록 불가.
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 2/18 오후 기록 057-2 (0) | 2025.02.18 |
|---|---|
| 자바 풀 스택 2/18 오전 기록 057-1 (0) | 2025.02.18 |
| 자바 풀 스택 2/14 하루 기록 055 (0) | 2025.02.14 |
| 자바 풀 스택 2/13 하루 기록 054 (0) | 2025.02.13 |
| 자바 풀 스택 2/12 하루 기록 053 (0) | 2025.02.12 |