■ 전날 복습으로 시작함

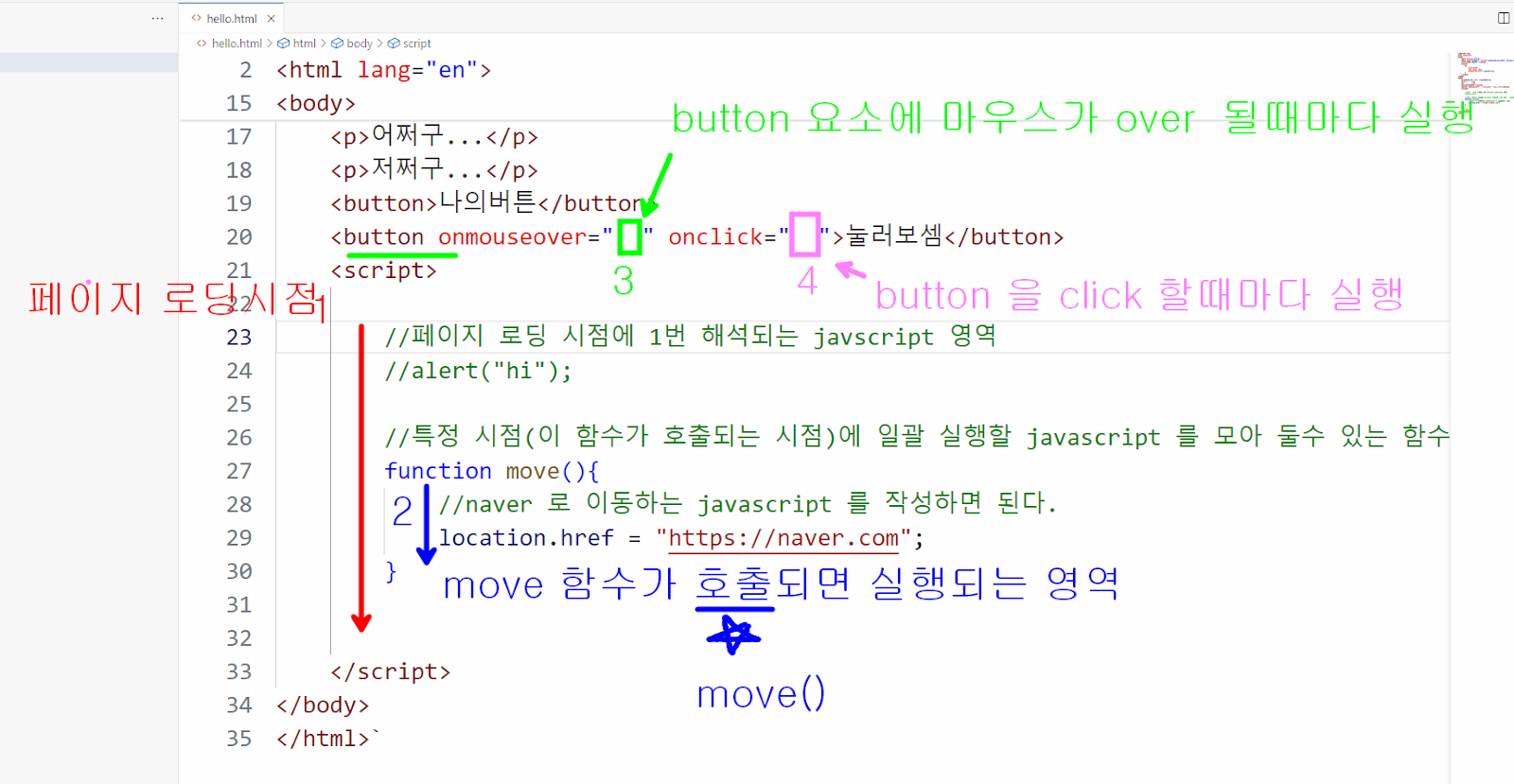
3번영역에 location.href='https://naver.com'을 입력해도 자바스크립트 실행은 가능한데, 코딩의 줄이 증가하면 공간도 좁고 알아보기 힘드니까 여러줄의 자바스크립트가 필요한 경우 함수 안에 여러 자바스크립트 코드를 묶어서 일괄 실행시킨다!

■ 객체의 개념

노래방 기기를 나와 친구가 공유하기 위해 창고를 임대하고 보관하면서, 그 창고의 열쇠를 친구와 공유한다.
= 객체(Object)를 임의의 공간에 할당하고, 그 공간에 대한 Key 값을 '나'라는 변수와 '친구'라는 변수가 공유한다.(이 비유는 맞다고 선생님께 확인받았음)

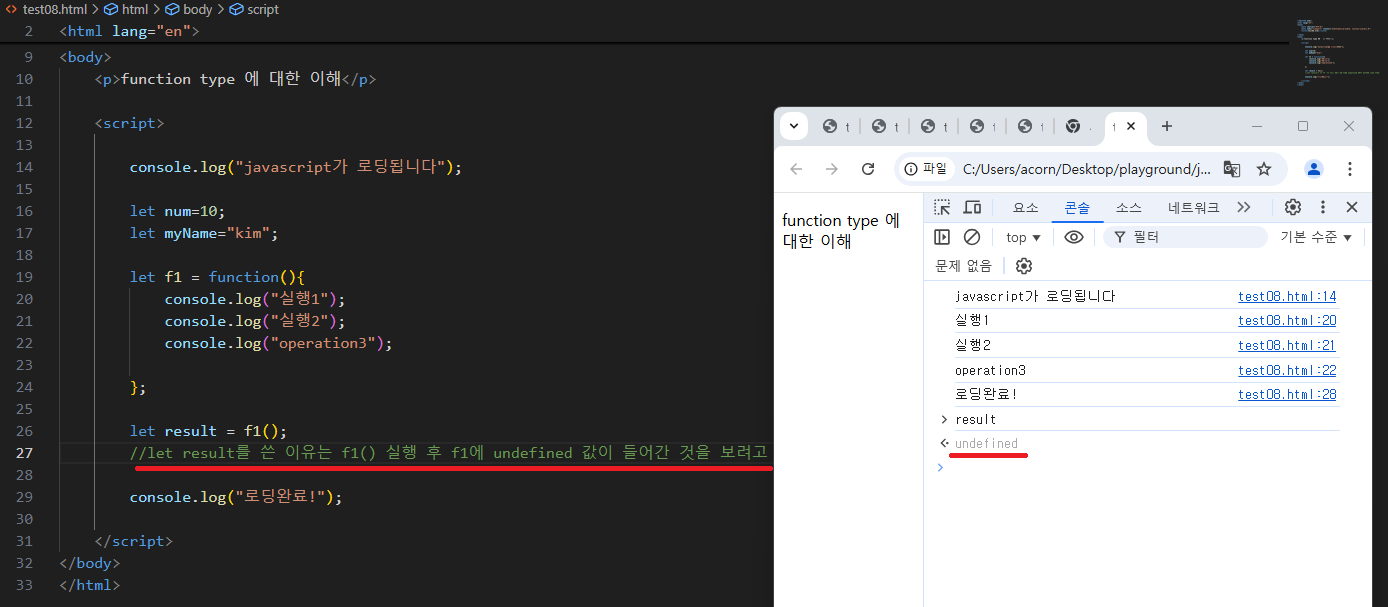
■ 함수가 실행되는 순서와 함수를 실행하는 목적







confirm 함수 같은 경우는 true/false 두 가지 값 중 하나의 값을 return하게 된다.








'자바풀스택 과정 > 프리스쿨 : 수업내용정리' 카테고리의 다른 글
| 프리스쿨 (3일/3일) : 토끼 슈팅 게임 만들기! (0) | 2024.11.14 |
|---|---|
| 프리스쿨 (2일 오후/3일) (1) | 2024.11.13 |
| 프리스쿨 (1 일 오후/3일) (0) | 2024.11.12 |
| 프리스쿨 (1 일 오전/3일) (3) | 2024.11.12 |