같이 수업 듣는 분들하고 밥 먹고 커피 사고 번호 교환하고 왔다..
앞으로 6개월간 서로 잘 부탁드립니다..
오후 수업 시작!
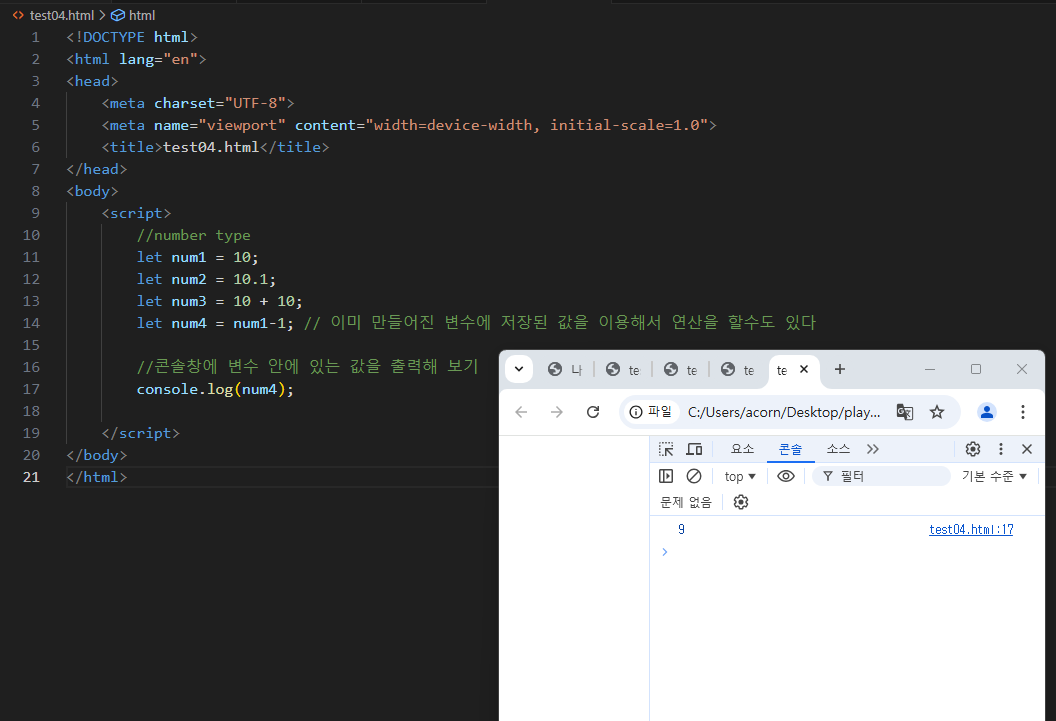
■ 변수의 선언 : let 변수이름 = 변수에 입력할 데이터 타입
let이라는 명령어로, 이왕이면 소문자로 시작하고 변수와 관련된 영문 단어에 등호(=) 기호를 사용해서 값을 대입함

■ 변수 데이터 타입과 입력
| 변수 데이터 타입 | 표현 | 단서 및 참조 방법 |
| number type | 숫자를 표현 (기호 없이 숫자만 쓰고 세미콜론) | 숫자만 쓰여 있음 |
| string type | 문자열을 표현 (쌍따옴표를 쓰는 것을 추천) | 문자열이 쓰여 있음 |
| boolean type | 여부를 표현(변수를 문장 형태로 표현 예: isMan, canEat) | true/false로 표시됨 |
| plain object type | 순서가 중요하지 않은 애들을 묶어서 표현 {} | XXX.AAA (. 뒤에 키값의 이름) |
| array type | 순서가 중요한 애들을 묶어서 표현 [] | XXX [ ] (대괄호 안의 숫자0부터) |
| function type | 중괄호 안의 자바스크립트를 특정 시점에 일괄 실행 | f3(){}; (소괄호, 호출도 가능) |
| undefined type | 정의되지 않은 값은 undefined가 들어있다고 함 | undefined |














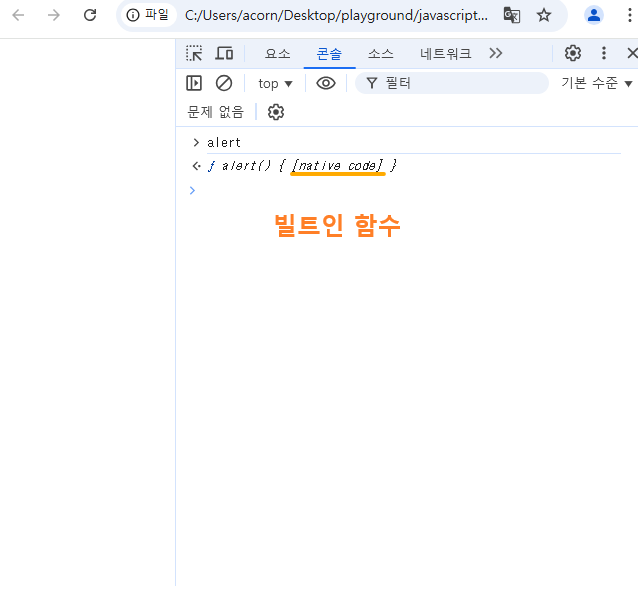
■ 용어 : 참조와 호출의 차이
어떤 변수 var가 정의돼 있고 함수 func(){}이 정의돼 있을때,
웹페이지>우클릭>검사>콘솔 창에서
var를 입력하고 엔터를 누르면 "var에 저장되어 있던 값을 참조하는 것"
func()를 입력하고 엔터를 누르면 "함수를 호출call하여, 그 함수에 포함된 모든 javascript를 실행시킴"
'자바풀스택 과정 > 프리스쿨 : 수업내용정리' 카테고리의 다른 글
| 프리스쿨 (3일/3일) : 토끼 슈팅 게임 만들기! (0) | 2024.11.14 |
|---|---|
| 프리스쿨 (2일 오후/3일) (1) | 2024.11.13 |
| 프리스쿨 (2일 오전/3일) (0) | 2024.11.13 |
| 프리스쿨 (1 일 오전/3일) (3) | 2024.11.12 |