<만들 기 전 상태>
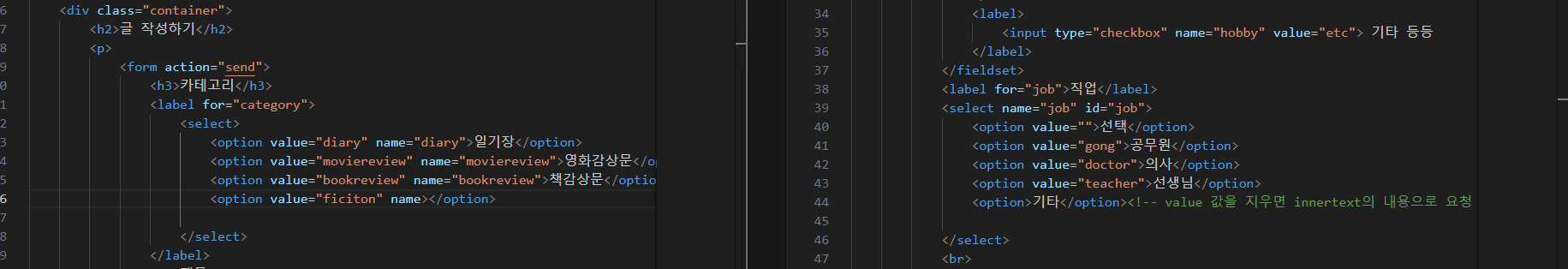
html의 기본만 학습한 상태로 최대한 만들어 본, 나중에 내가 만들어보고 싶은 나만의 웹 페이지의 소스 코드를 작성해봄.

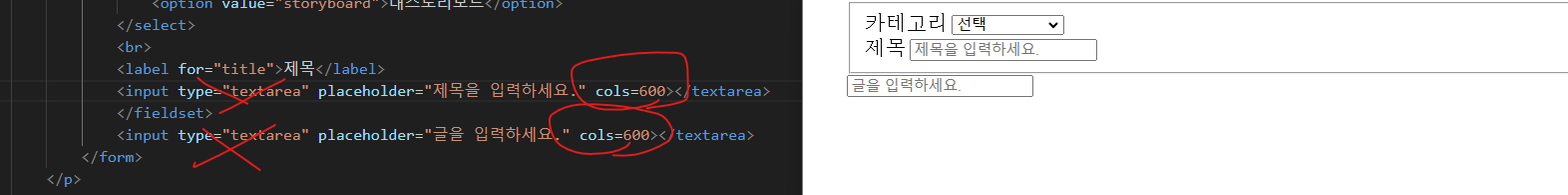
혼자 입력해보려다가 잘못 기억해서 잘못 쓴거 기록

왜 안 되나 했더니 <textarea></textarea>마크업 썼어야 하는건데 다른거 쓰고 있었음


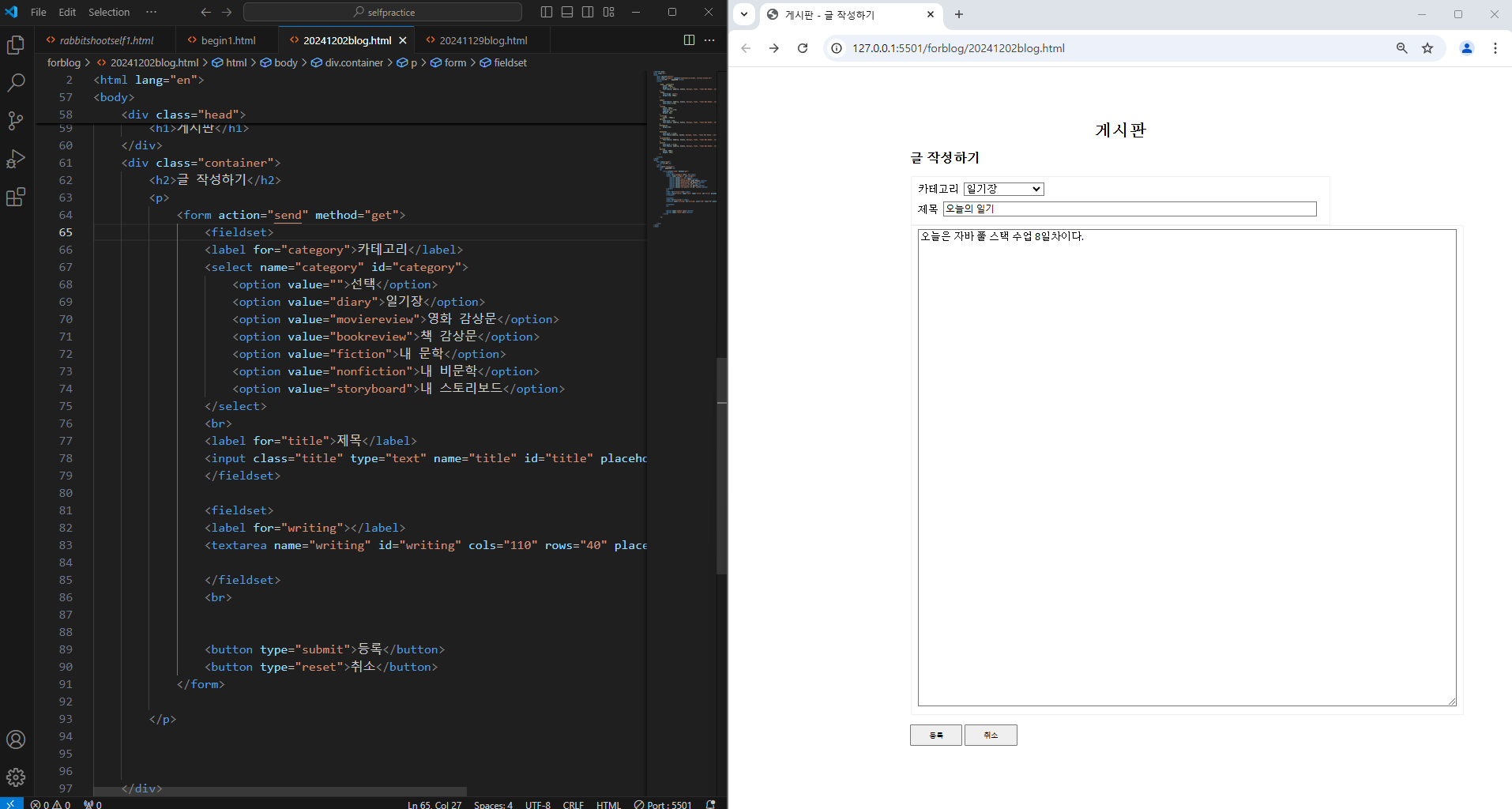
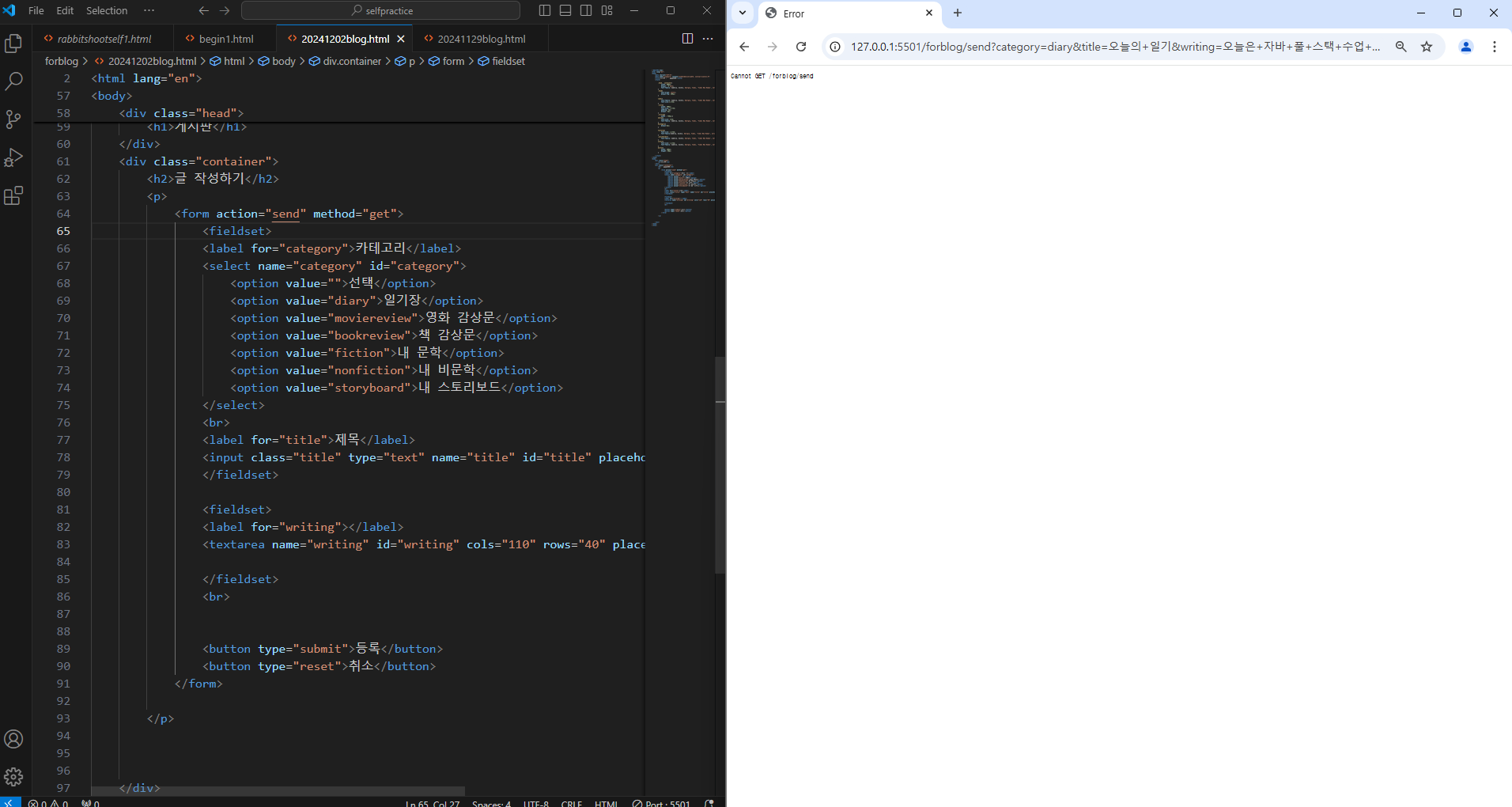
코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시판 - 글 작성하기</title>
<style>
.head, .container{
width: 800px;
margin : 0 auto;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
.head{
text-align: center;
margin-top: 100px;
}
label{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
font-size:1.2rem;
}
.title{
width: 700px;
font-size: 1.1rem;
padding: 3px;
margin: 5px;
}
.writing{
width : 750px;}
option{
font-size: 1rem;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
#category{
margin:5px;
}
textarea{
font-size: 1.2rem;
font-family:Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
.placeholder{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
select{
font-size: 1.2rem;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
button{
width: 100px;
height: 40px;
}
</style>
</head>
<body>
<div class="head">
<h1>게시판</h1>
</div>
<div class="container">
<h2>글 작성하기</h2>
<p>
<form action="send" method="get">
<fieldset>
<label for="category">카테고리</label>
<select name="category" id="category">
<option value="">선택</option>
<option value="diary">일기장</option>
<option value="moviereview">영화 감상문</option>
<option value="bookreview">책 감상문</option>
<option value="fiction">내 문학</option>
<option value="nonfiction">내 비문학</option>
<option value="storyboard">내 스토리보드</option>
</select>
<br>
<label for="title">제목</label>
<input class="title" type="text" name="title" id="title" placeholder="제목을 입력하세요.">
</fieldset>
<fieldset>
<label for="writing"></label>
<textarea name="writing" id="writing" cols="110" rows="40" placeholder="글을 입력하세요"></textarea>
</fieldset>
<br>
<button type="submit">등록</button>
<button type="reset">취소</button>
</form>
</p>
</div>
</body>
</html>
<혼자 페이지 만들어본 소감>
일단 엄청 뿌듯했다. 예쁘지도 않고, 등록 취소 버튼이 페이지의 가운데에 놓이게 하는 방법도 모르고, css도 모르고 작성해서 왠지 한 번만 잘 쓰면 될 거 같은 font-family 관련 코드도 여기저기에 다 써보게 됐는데, 차차 개선해가면 나중에 나만의 웹페이지를 만들 때 이걸 바탕으로 추가하고 변경할 수 있어서 큰 도움이 될 것 같다.
'자바풀스택 과정 > 자바 풀 스택 : 나홀로연습' 카테고리의 다른 글
| 2025-02-07(금) 저녁~ 2025-02-09(일) 밤 (0) | 2025.02.10 |
|---|---|
| 챗지피티가 만들어준 scott.sql 데이터베이스에서 SELECT 문과 다양한 연산자(산술 연산자, 비교 연산자, 논리 연산자, SQL 연산자)를 활용한 50개의 연습 문제와 내 풀이 (1) | 2024.12.10 |
| 자바 풀 스택 1주차 수업 정리 (노트 필기) (0) | 2024.11.23 |