8:10 학원 도착..
피곤하다.. 커피 중독을 해결하면서 공부를 해 나가보려는 선택이 맞을까 싶다가도 조금씩이지만 머리가 피로로 흐려진 느낌이 아니고 피로해도 맑아지는 느낌이 있어서 계속 시도해보려고는 한다.
그리고 솔직히 생각보다 약간 할만 하다 싶어서 인지 약간 방심하고 오만방자해진것도 있다
어찌되었든 오늘을 시작해보자.
복습+노트정리와 함께 명령프롬트에 연습하는 걸로 시작하자.
<9:30 1교시>
폭설로 차가 좀 막히는 분들이 있어서 10분뒤에 시작하기로 함.
이번 11월 폭설은 정말 엄청나게 아름다운 자연재해 같아.
고요하고 아릅답게 내려앉은 재앙.
눈 무게에 부러진 나무 사진을 봤거든 ㅋㅋ
무섭고도 눈부시다.
음 이제 조만간 수업 시작하겠지..? 9시 40분.
오늘의 수업은 html 관련!
수업의 시작에선 운영체제에 맞는 vs code 프로그램을 찾아 다운로드 설치하는 것.
이것은 프리스쿨 때 이미 했던거라 일단 대기중.
앞으로 5개월간 사용할 폴더 만들고 -> vs code로 file > open folder 해서 폴더 열었음.
프리스쿨 때 배웠던 explorer 창과 새로운 파일 만들기, 새로운 폴더 만들기 아이콘
좌측의 탭들 (문서, 돋보기, 링크된거, 디버깅, 앱스 창들) 확인
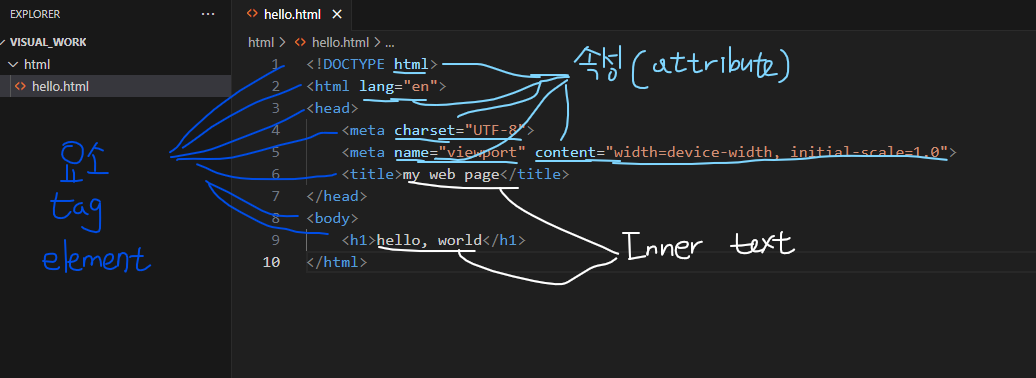
수업의 시작 때는 직접 html:5 형식을 작성해보는 시간을 가졌다.
<!DOCTYPE html> <!--이 텍스트 문서는 html 형식이라고 알려주는 선언부-->
<html><!--html문서는 head와 body로 이루어져 있다-->
<head><!--문서의 설정 정보가 들어간다-->
<meta charset="UTF-8">
<!--meta는 meta+tab 해도 닫는 괄호가 없고 열려있는데, 작성할 게 없는 요소이기 때문에 열어놓기만 하면 됨-->
<!--메타는 꺽쇠 안에다가 뭔가 쓸 수 있고, 그 뭔가쓰는것도 단어 쓰고 원하는거에 tab 눌르면 자동 작성되는 게 많음-->
<title>나의 웹페이지</title> <!--웹페이지의 제목을 나타냄-->
</head>
<body> <!--문서의 내용이 들어간다-->
<h1>hello world!</h1><!--제목 쓸 때 사용하는 태그, h1~h5까지 존재-->
<p>hello world!</p><!--p= paragraph 단락을 구성할 때 사용하는 태그-->
</body>
</html> <!--html의 기본 구조-->
! +tab을 누르면 html:5를 자동으로 생성할 수 있다.

요소(tag, element)는 특정한 사용 목적을 가지고 있는 구조이다.
속성(attribute)은 어떤 요소에다가 특정 정보를 저장하기 위한 구조로, 속성명과 속성내용으로 서술된다.
<10:30 2교시> html의 개념과 html 의 기본 디자인으로 정보 나열해보기
HTML은 웹브라우저에서 읽게 되는 문서인데, 사람들의 언어로 전달하면 이해하지 못 한다.
예를 들어 본인의 이름 성별 주소를 작성하라고 하면 사람들은 자기 스타일 대로 적게 되는데 이 다양한 스타일을 컴퓨터가 이해하면 얼마나 좋겠어~ 그치만 이해 못함. 그래서 형식을 약속하고 이 형식에 맞게 작성해줘야 함.
HTML일종의 XML 문서이다.
XML 문서는 형식이 다양할 수 있다. 약속하기 나름이다.
■ XML 문서의 형식
XML 문서의 형식1
<person>
<name>이름</name>
<gender>성별</gender>
<address>주소</address>
</person>
XML 문서의 형식2
<person name="이름" gender="성별" address="주소"/>
cf) XML 관점에서는 /로 닫아줘야하는데 html은 /로 닫아줄 필요까진 없음
XML 문서의 형식3
<person gender="남" address="주소">이름</person>
■ JSON 문서의 형식
JSON 문서 형식
일반화 : {"key":value, "key":value, ...}
예시 : {"name":"이름", "gender":"남", "address":"주소"}
JSON 을 사용하는 이유
뜻 자체가 자바스크립트에서의 객체 표기법
-> 웹브라우저에서 사용하기가 좋고 DB의 정보를 JSON으로 변환해서 가져오기도 용이
-> 앱의 설정 정보도 JSON으로 표기되기도 함
■태그의 의미 모음
| 태그 | 태그의 의미 | html 에서의 의미 |
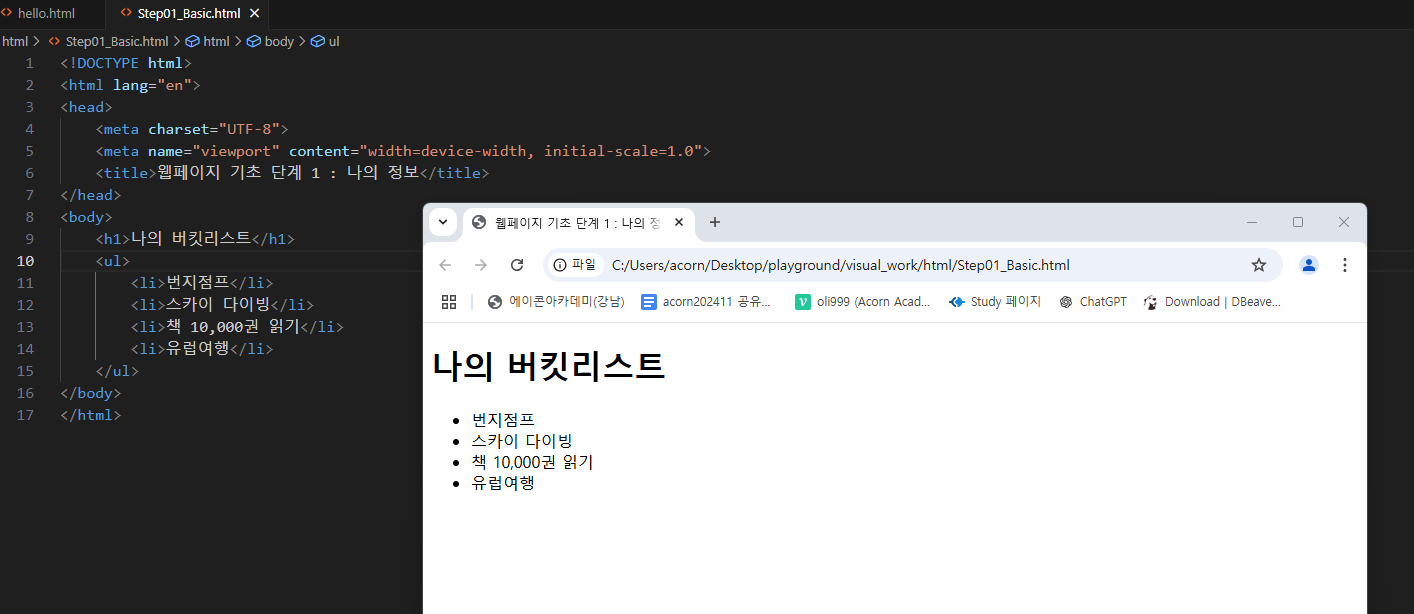
| <ul></ul> | unordered list | 순서가 중요하지 않은 리스트 |
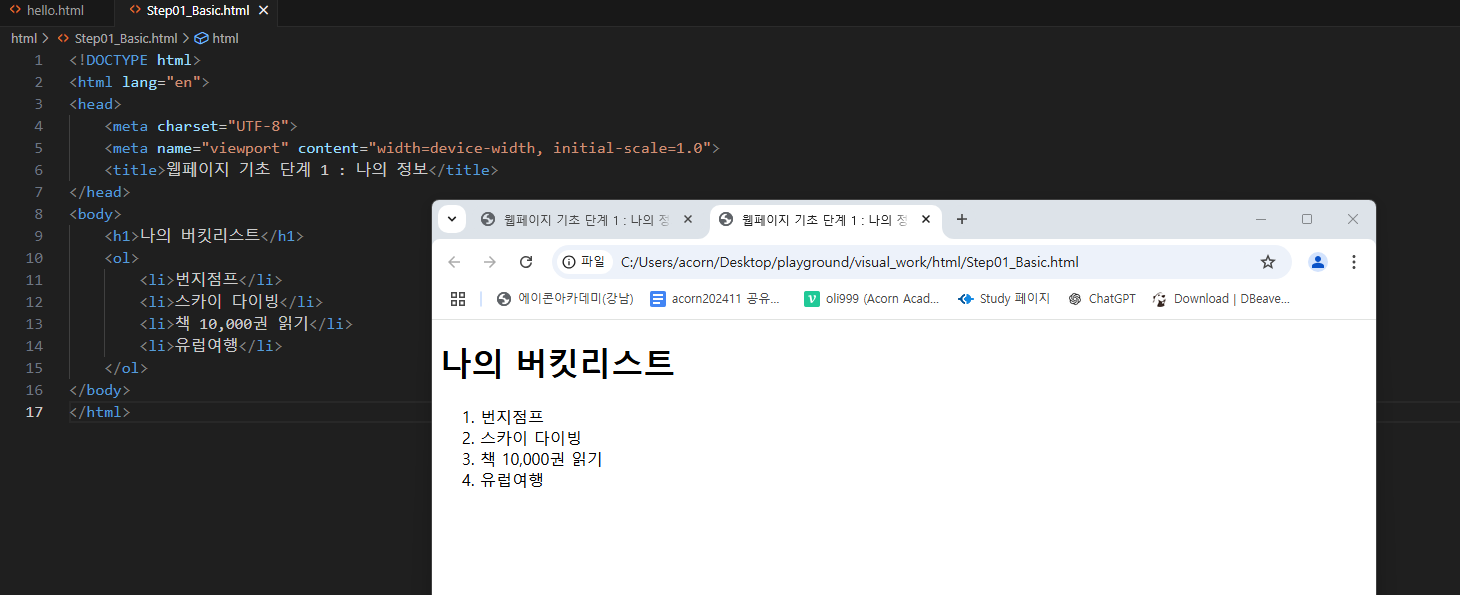
| <ol></ol> | ordered list | 순서가 중요한 리스트 |
| <li></li> | list | 리스트에 들어갈 항목들을 각각 innertext로 나타냄 |
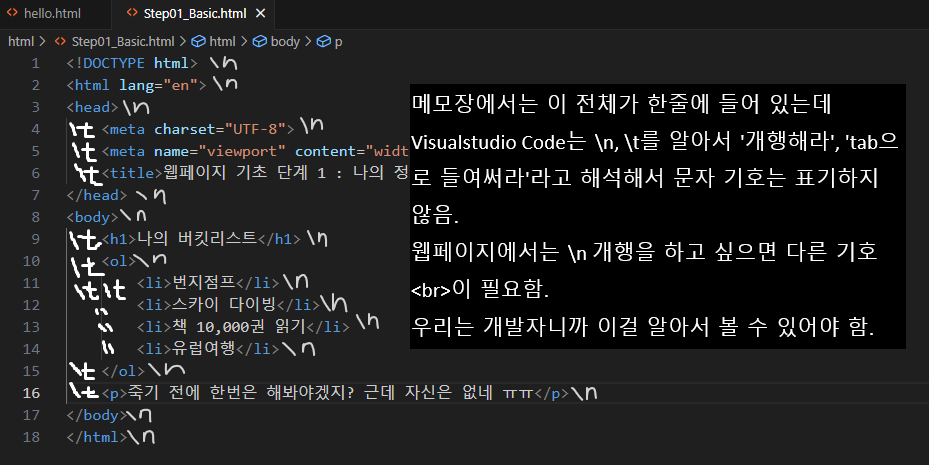
| \n | \next line | 개행해라의 기호 |
| \t | \tab | tab을 눌러 들여써라의 기호 |
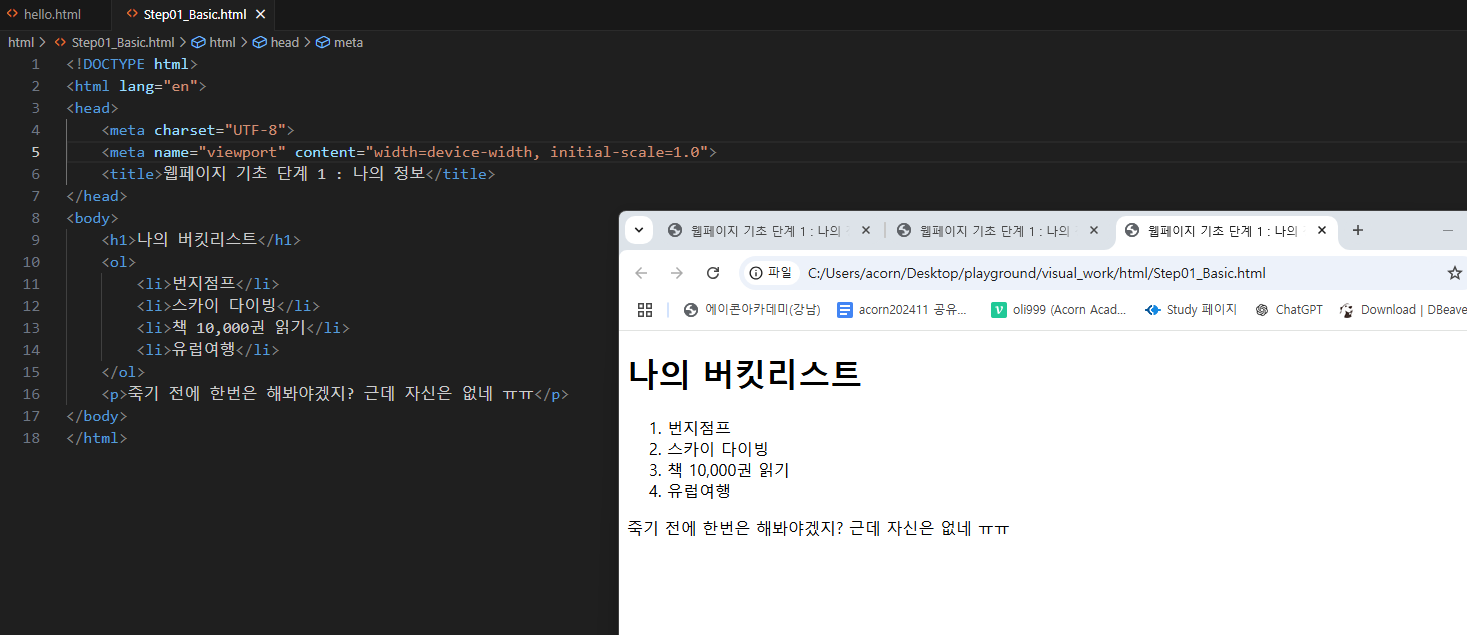
| <br> | line break | 웹페이지야, '여기서 줄을 끊을거야'라고 읽으렴 |





<11:30 3교시> html에 나열할 기본 정보를 예쁜 디자인으로 만들어보기




<12:30 4교시>
html : 웹페이지에 나타나는 글자들을 표현 (2교시)
css : 웹페이지에 나타나는 디자인적인 부분을 표현(3교시)
오후 수업 예고
javascript : 웹페이지에서 나타나는 수많은 상호작용 동작과 반응들
점심까지의 선생님과 한 코드 백업
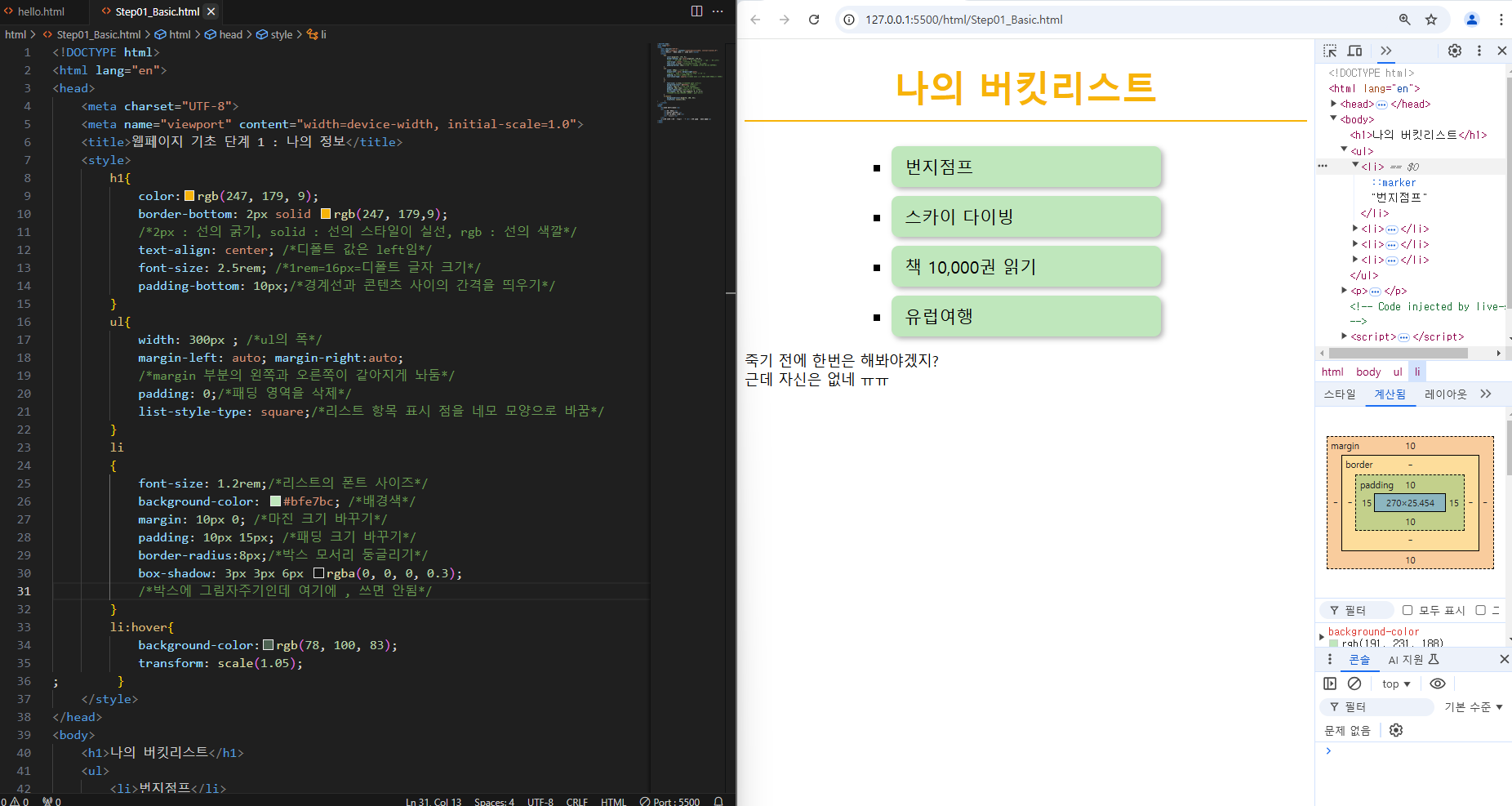
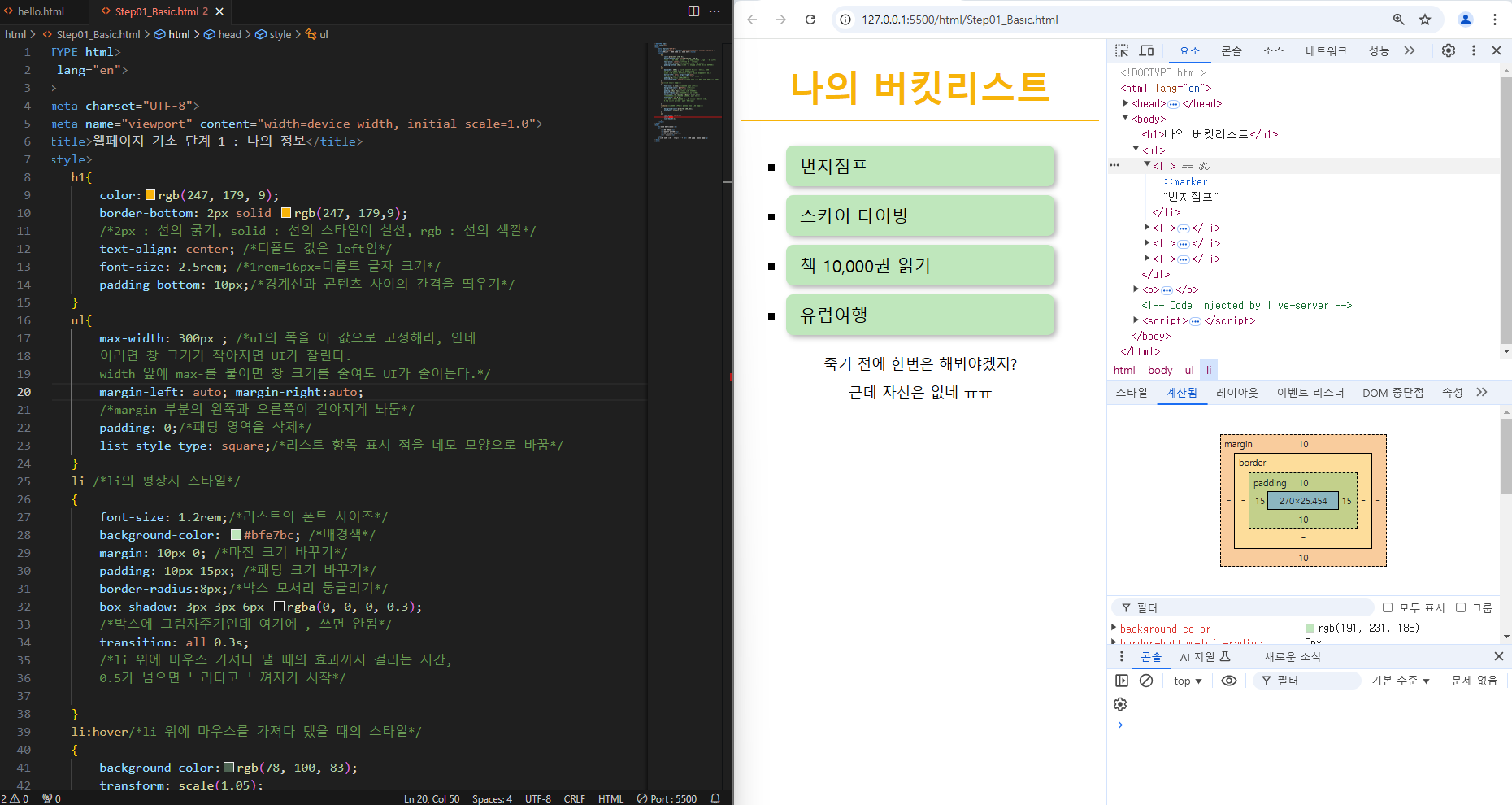
수업시간에 한 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹페이지 기초 단계 1 : 나의 정보</title>
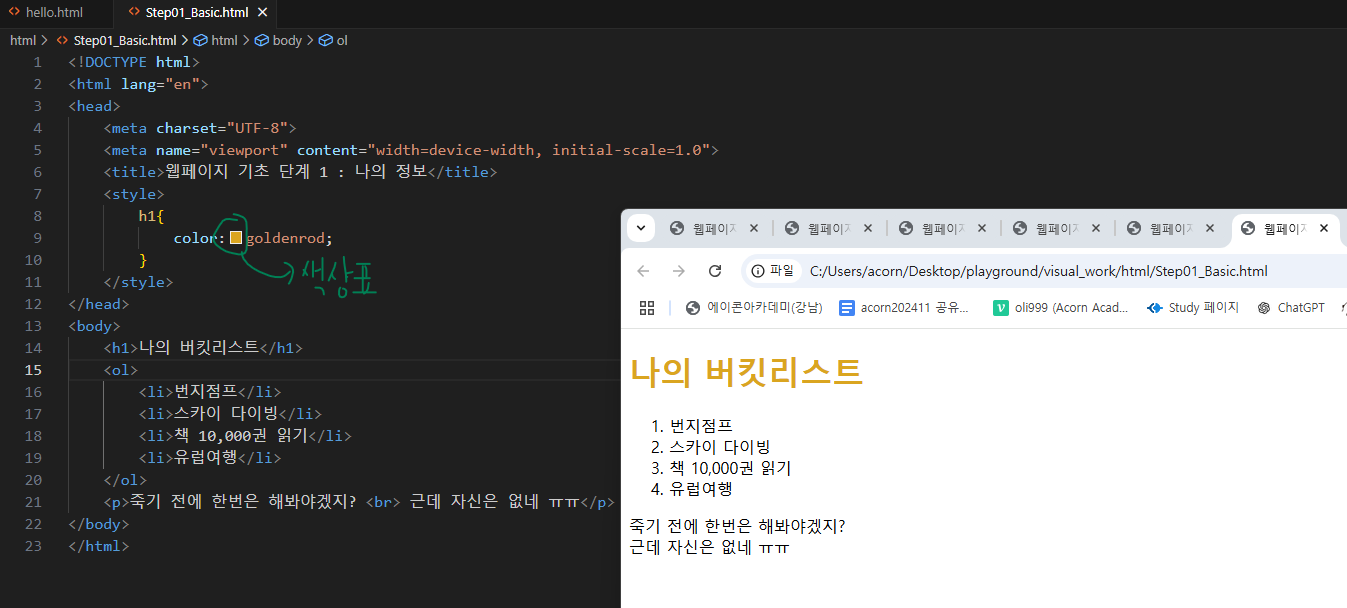
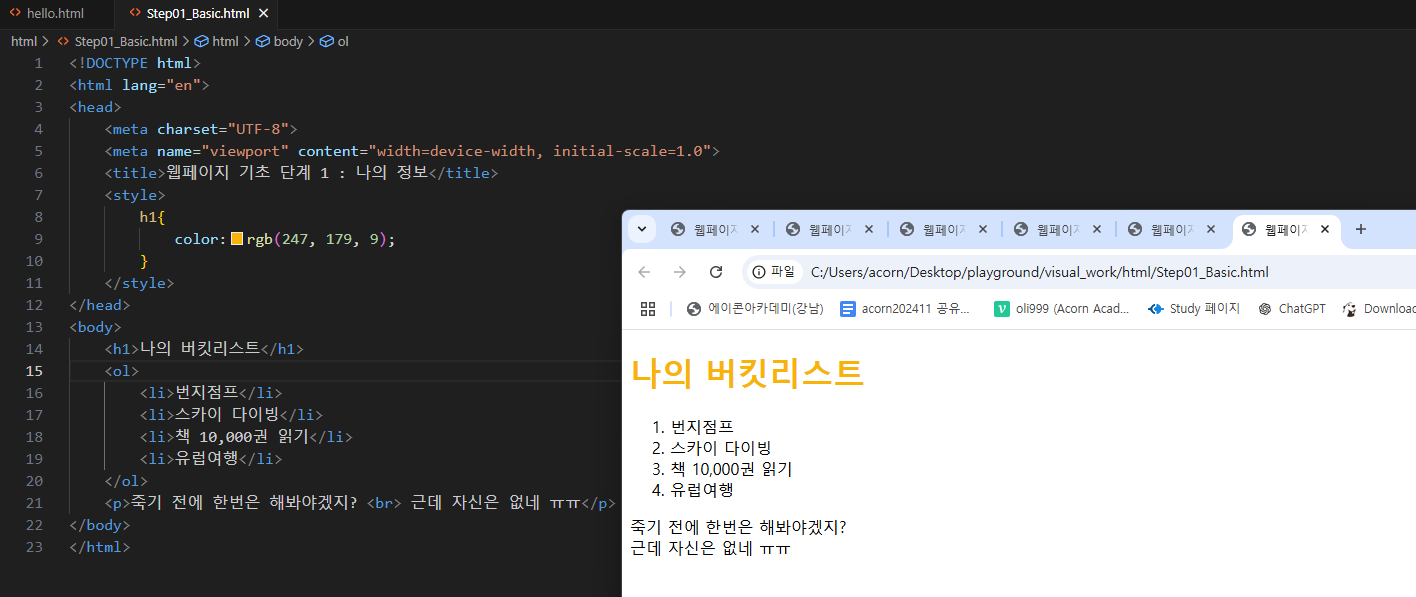
<style>
h1{
color:rgb(247, 179, 9);
border-bottom: 2px solid rgb(247, 179,9);
/*2px : 선의 굵기, solid : 선의 스타일이 실선, rgb : 선의 색깔*/
text-align: center; /*디폴트 값은 left임*/
font-size: 2.5rem; /*1rem=16px=디폴트 글자 크기*/
padding-bottom: 10px;/*경계선과 콘텐츠 사이의 간격을 띄우기*/
}
ul{
max-width: 300px ; /*ul의 폭을 이 값으로 고정해라, 인데
이러면 창 크기가 작아지면 UI가 잘린다.
width 앞에 max-를 붙이면 창 크기를 줄여도 UI가 줄어든다.*/
margin-left: auto; margin-right:auto;
/*margin 부분의 왼쪽과 오른쪽이 같아지게 놔둠*/
padding: 0;/*패딩 영역을 삭제*/
list-style-type: square;/*리스트 항목 표시 점을 네모 모양으로 바꿈*/
}
li /*li의 평상시 적용되는 스타일이면서,
몇 가지는 li:hover에도 영향을 준다*/
{
font-size: 1.2rem;/*리스트의 폰트 사이즈*/
background-color: #bfe7bc; /*배경색*/
margin: 10px 0; /*마진 크기 바꾸기*/
padding: 10px 15px; /*패딩 크기 바꾸기*/
border-radius:8px;/*박스 모서리 둥글리기*/
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.3);
/*박스에 그림자주기인데 여기에 , 쓰면 안됨*/
transition: all 0.3s;
/*li 위에 마우스 가져다 댈 때의 효과까지 걸리는 시간,
0.5가 넘으면 느리다고 느껴지기 시작*/
}
li:hover/*li 위에 마우스를 가져다 댔을 때의 스타일*/
{
background-color:rgb(78, 100, 83);
transform: scale(1.05);
}
p{
text-align: center; /
color:#555;
line-height:2;
}
</style>
</head>
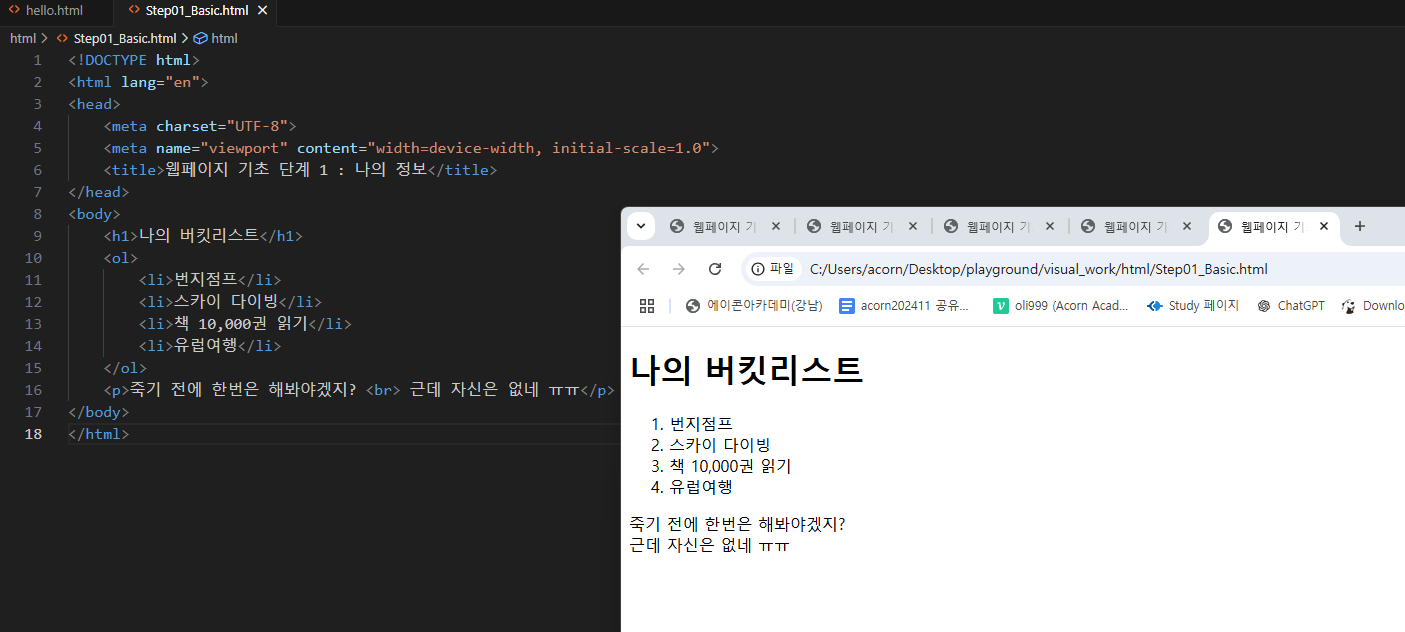
<body>
<h1>나의 버킷리스트</h1>
<ul>
<li>번지점프</li>
<li>스카이 다이빙</li>
<li>책 10,000권 읽기</li>
<li>유럽여행</li>
</ul>
<p>죽기 전에 한번은 해봐야겠지? <br> 근데 자신은 없네 ㅠㅠ</p>
</body>
</html>
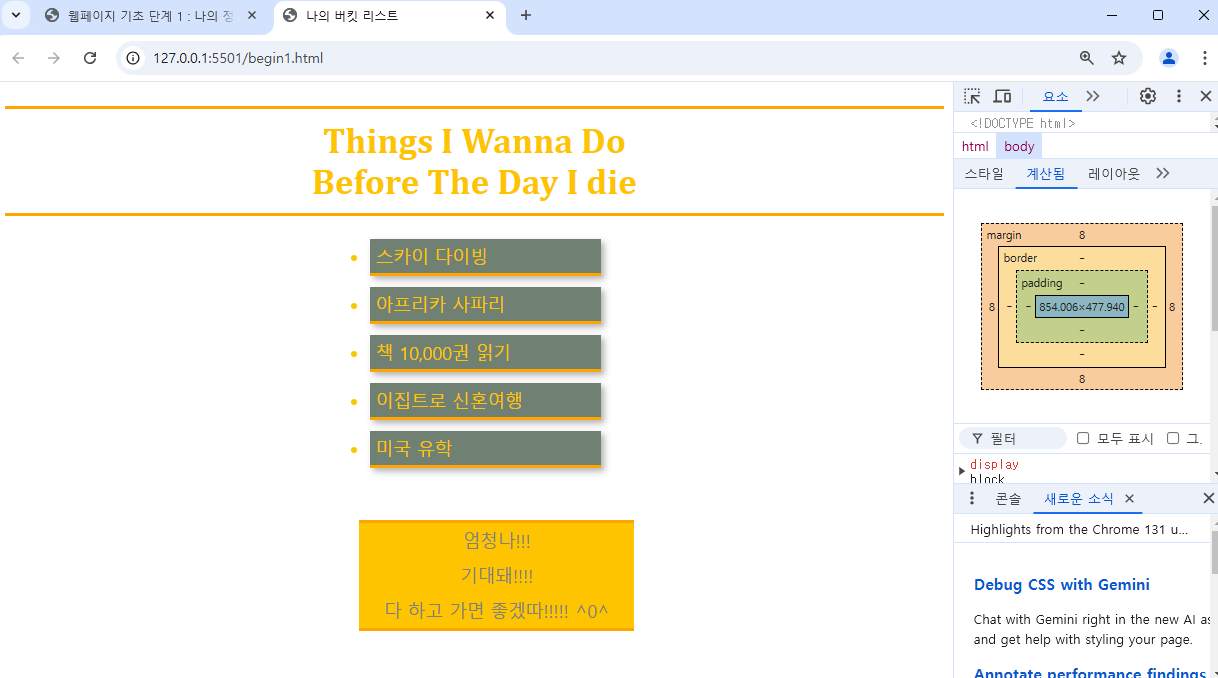
내 마음대로 만들어본 코드와 웹페이지

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나의 버킷 리스트</title>
<style>
h1{
color : rgb(255, 196, 0);
font-size: 36;
font-style: bold;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
border-bottom: 3px solid orange;
border-top: 3px solid orange;
text-align: center;
padding: 10px;
margin-left: auto;
margin-right: auto;
}
ul{
max-width: 250px;
margin-left: auto;
margin-right: auto;
}
li{
color: rgb(255, 196, 0);
background-color: rgb(112, 128, 114);
margin: 10px;
padding: 5px;
width: 200px;
transition: all 0.3s;
border-bottom: 3px solid orange;
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.3);
}
li:hover{
border-radius:7px;
transform: scale(1.1);
background-color: rgb(0, 0, 0);
}
/*br{
margin-bottom: 1px;
margin-bottom: 10px;
}br은 속성을 부여할 수가 없다 그냥 \n 하고 끝*/
p{
text-align: center;
line-height: 2;
padding: 0px;
border-top: 3px solid orange;
border-bottom: 3px solid orange;
color: grey;
background-color: rgb(255, 196, 0);
}
</style>
</head>
<body>
<h1>Things I Wanna Do <br>Before The Day I die</h1>
<ul>
<li>스카이 다이빙</li>
<li>아프리카 사파리</li>
<li>책 10,000권 읽기</li>
<li>이집트로 신혼여행</li>
<li>미국 유학</li>
<br>
<p>엄청나!!!<br>
기대돼!!!!<br>
다 하고 가면 좋겠따!!!!! ^0^ </p>
</ul>
</body>
</html>'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 11/29 오전 기록 007-1 (3) | 2024.11.29 |
|---|---|
| 자바 풀 스택 11/28 오후 기록 006-2 (1) | 2024.11.28 |
| 자바 풀 스택 11/27 오후 기록 005-2 (1) | 2024.11.27 |
| 자바 풀 스택 11/27 오전 기록 005-1 (1) | 2024.11.27 |
| 자바 풀 스택 11/26 오후 기록 004-2 (0) | 2024.11.26 |