9:21 학원 도착
<9:30 1교시>
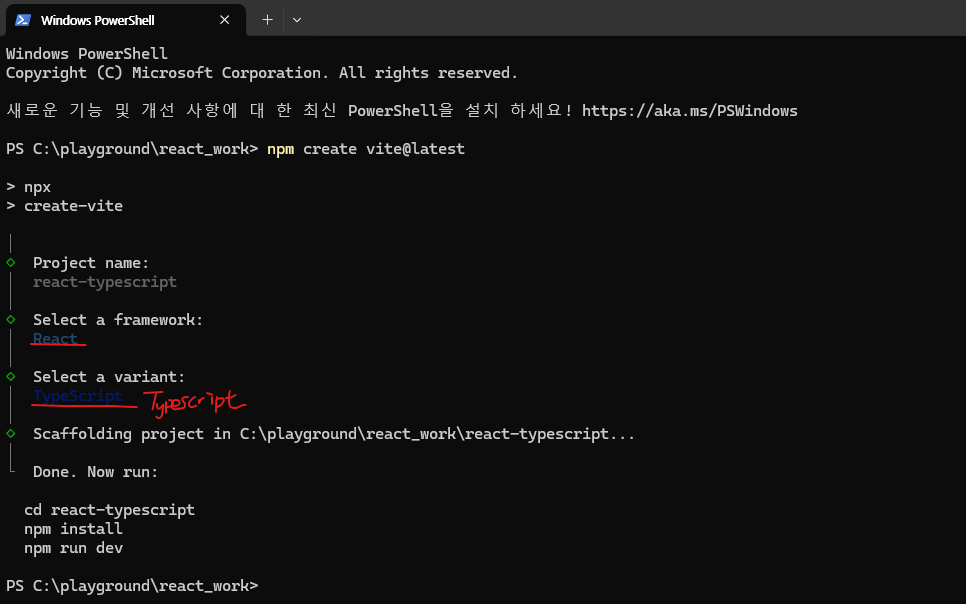
어제 수업 내용 복습 : vite 환경 구축하는 거부터 복습 중
프로젝트만 만들어졌지 package는 설치되지 않은 상태로 개발 환경이 구축되기 때문에 npm install 단계가 필요하다.
현재 디렉토리의 내용을 알고 싶을 때 윈도우는 dir, 리눅스는 ls
package.json의 scripts 부분에 있는 애들을 npm run 어쩌구(npm run dev, npm run build, npm run lint, npm run preview)하면 그 어쩌구가 실행이된다.
dependencies에 build에 필요한 dependency들을 추가해줘야지, devDependencies에 추가해버리면 개발 환경에서 필요한 dependency를 추가하는 것이기 때문에 소용이 없음.
eslint의 작성법은 챗 지피티에게 물어보면 된다고 하는데, eslint는 coding 시 coding 패턴을 검사해서 오류나 잘못된 것들을 알려줌.
악시오스 요청을 통해서 응답을 하는 코드가 있다고 가정을 해보고 예제를 작성 중. (기존에 하던 것들이라 일단 듣고만 있는중)
스프링 부트 서버(시큐리티가 없으니까 예제 12번)을 켜놓고 연습한다.
12번 요청에 대해서 axios.get("/v1/posts")요청을 한다면 이 요청은 프록시 서버를 거쳐서 localhost:9000에 응답을 요청해야 하는 상황이다.
프록시에서 설정할 때 '/api'이라고 작성하면 api로 시작하는 요청은 이라는 의미이고, 이것의 target:을 "http://localhost:9000"으로 요청을 보내겠다는 의미이다.

만약에 서버에 요청한 경로에 응답하는 컨트롤러 메소드가 없다면 요청에 응답을 할수가 없는데, proxy 설정에서
rewrite: path =>path.replace(/^\/v1/,' ')
이라고 작성하면, rewrite로 경로를 정규 표현식(역슬래시 슬래시는 v1앞의 슬래시를 문자로 보라는 얘기)에 만족하는 것을 빈문자열 ' ' 로 교체하겠다는 의미.
즉, rewrite를 잘 사용하면 정확한 경로 작성을 하지 않아도 경로 요청을 덮어쓰기 할 수 있다.
프록시 서버는 개발 환경에서만 필요하지 실제 개발 시에는 스프링 부트 서버 안으로 src가 들어가기 때문에 프록시 설정이 필요 없다.
(복습 시간 중에 계속 댓글 어디서 잘못된건지 찾고 있는데 어딘질 모르겠네 ㅋㅅㅋ ㅎ 천천히 찾아보자)
로그인이 유효 기간이 지나면 자동으로 로그아웃 되는 기능을 어제 추가했었다.
<10:30 2교시>
홈에 글을 작성하러 가는 링크를 추가하는데 글 작성하기는 ProtectedRoute로 보호 받고 있다.
ProtectedRoute에 로그인하는 창을 띄워주는 기능을 하는데 전에 내가 하려고 했던거다.
const location = useLocation()을 선언해주는 부분이랑 whereto를 location.pathname+ location.search라고 작성하는 법을 몰랐던거 빼면 내 코드가 훨씬 좋아보인다.

<11:30 3교시>
댓글을 수정할 때 몇 번 댓글을 수정할건지도 추가하기(요청 경로를 restful api에 맞게 수정해주기)

댓글 삭제 기능 추가하기


자잘한 내용 보기 좋게 하기
1. 답글 버튼과 수정버튼이 동시에 뜨지 않게 하기

2. 댓글 입력하기 위해 로그인 한 다음에 textarea에 남아있는 value값 없애기

<12:30 4교시>
오전에 했던 내용 리뷰하기
조만간 프로젝트 기간 시작할거라고 함.
<14:30 5교시>
일단 원글의 댓글, 그리고 그 댓글의 댓글까지는 되는데 댓글의 대댓글은 안돼서 보고 있는데 들여쓰기가 안되고 있는게 맞다. 댓글의 대댓글도 해보고 싶어서 계속 고민 중인데 어떻게 해야할른지...

<15:30 6교시>
리액트 타입스크립트 만들기 시작





타입스크립트에서 변수를 선언하는 방법
let 변수명 : type = 값;
let num:number=10;
let name:string ="이름";
(타입스크립트는 주언어가 타입스크립트인거지 반드시 타입스크립트로 작성해야 하는 것은 아니라고 한다.)




타입스크립트에서 object 타입은 javascript의 기본 데이터 타입(number, string, boolean, null, undefined 등)을 제외한 모든 type을 담을 수 있다.


타입스크립트를 사용하면 간략했던 자바스크립트를 사용할 수 없다는 단점은 있으나 데이터의 타입이 명확해진다는 장점이 있다.



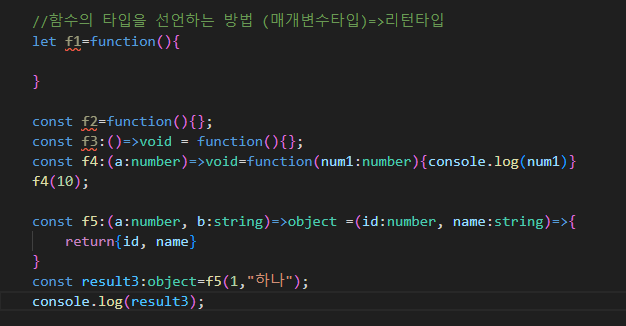
함수의 타입을 선언하는 방법이 생소하지만, 이걸 익숙해져야 하는 이유는 함수를 호출하면서 함수를 리턴할 때 함수의 타입을 선언하는 방법을 알아야 하니까.

<16:30 7교시>


변수의 타입을 확인할 수 있고, 어떻게 선언하느냐에 따라 강제로 타입을 정할 수 있다.


타입을 선언할 수 있따!!!!!!!!!!!!!!!!!!!!!!!!!!!

심지어 참조할 수 있는 필드를 찾을 수도 있다!!!!!!!!!!!1 미칬네

타입스크립트는 개발의 편리함을 위해 만들어진 코드로, 개발 시에만 적용이되고 빌드할 때에는 저절로 컴파일되어서 자바스크립트만 남아서 빌드에 포함된다.

교집합 타입과 합집합 타입.
근데 수학적 개념이랑은 약간 차이가 있고(교집합 타입인데 필드가 겹치는게 없음, 합집합 타입인데 둘 중 하나면 됨)
그냥 언어적 의미로 &, |를 사용한다고 생각해야 하는게 맞는듯.

우리가 알고 있는 인터페이스와 유사한 개념도 존재하고, readonly 설정을 하면 변수로서 사용이 안된다.

<17:30 8교시>
복습하기 시간에 자료구조 노트 정리함
'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 3/27 하루 기록 083 (0) | 2025.03.27 |
|---|---|
| 자바 풀 스택 3/26 하루 기록 082 (0) | 2025.03.26 |
| 자바 풀 스택 3/24 하루 기록 080 (0) | 2025.03.24 |
| 자바 풀 스택 3/21 하루 기록 079 (0) | 2025.03.21 |
| 자바 풀 스택 3/20 하루 기록 078 (0) | 2025.03.20 |