9:20 학원 도착
<9:30 1교시>
어제 구현한 기능 복습
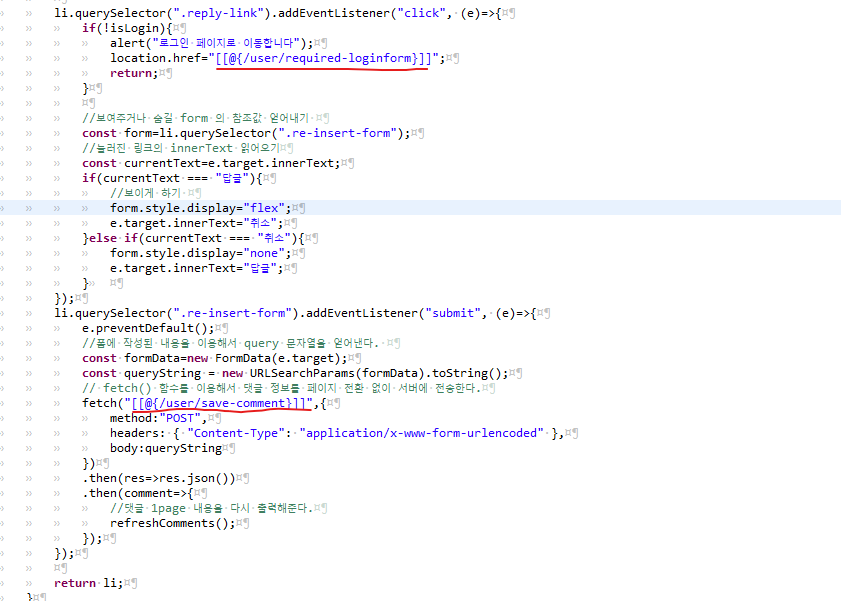
새글 작성 -> /post/new가 요청되는데 whitelist에 있지 않아서 스프링 시큐리티가 로그인 하지 않은 상태에서 그 요청을 받아주지 않아서 required-loginform으로 리다이렉트 됨.
상황에 따라서 로그인 안하면 글 목록은 보이고 글은 못보게 할지, 글목록도 글도 보게 할지 whitelist에서 설정하면 된다.
AuthSuccesHandler는 빈으로 만들지 않고 직접 객체를 생성해서 넣어주고
세션유지 시간, 세션의 userName도 담아줘서 어디서든 session.userName으로 사용자 이름을 알 수 있음.
스마트 에디터는 사진 첨부도 가능한 에디터.
사진이 업로드되었을 떄의 소스는 업로드되어 저장된 saveFileName.
이미지가 어떻게 출력되었을까? 저장된 이미지는 서버에 요청해서 서버에서 받아온 이미지.
소스코드의 img 요소는 이미지가 아니라 그저 문자열일 뿐이다.
img의 src 경로로 이미지를 요청하면 문자열일 뿐인 자리에 웹브라우저가 서버에서 받아온 이미지를 출력해주는 것이다.
이미지를 보여주려면 /upload/**하위의 이미지나 파일들을 응답해주는 특이한 요청에 대해 이미지나 파일을 응답하는 컨트롤러가 필요. 만약 upload 폴더가 static에 있다면 실제 물리적으로 존재하는 폴더인데, 우리가 만들었던 /upload/ 경로는 실제 존재하는 폴더가 아닌 논리적으로만 존재하는 경로이다.
우리가 만든 Image 컨트롤러는 전에 jsp에서 대신 응답해주던 부분을 우리가 jsp를 사용할 수 없어서 컨트롤러로 구성할 필요가 있어서 만들어준 것이다.
Image컨트롤러에는 /upload/{imageName}이라는 경로 요청에 대해 응답하는 부분이 있다.
컨트롤러의 @GetMapping("~~~") 부분은 "~~~ 이런 요청이 들어오면"이라고 이해하면 된다.
사진을 드래그해서 확인을 누르면 이미지 컨트롤러의 /editor_upload 요청에 responsebody로 이미지를 응답하여 실행된다.(cf. responsebody는 json 응답에 사용했었다)
sFileURL=/spring10/upload/xxxxxx.jpg라는 문자열이 응답되면
스마트에디터는 이 문자열을 받아서 img 요소의 src에 넣어준다.
요청경로가 컨트롤러에서 일치하면 된다.
새글 저장을 누르면 /post/save를 누르면 /post/view 페이지(글 자세히 보기 페이지)로 리다이렉트되어 돌아와서 글을 저장했습니다라는 메시지가 뜨고 작성한 글을 보여준다.
PostController에서 save 요청에 대해 리다이렉트 요청 코드가 있다. 글 자세히 보기를 하려면 글 번호가 있어야 해서 그걸 파라미터로 달고 가는 view 페이지를 나타낸다.
리다이렉트 방법 redirect:경로
포워드 이동은 요청한 경로대로 주소창에 경로가 남아있는데, 리다이렉트는 요청한 주소창의 내용과 실제로 나타내지는 주소창이 달라진다.
스프링프레임워크는 컨트롤러가 전달해줄 수 있는 데이터를 매개변수에 선언만 해주면 알아서 전달해준다.
모델에 담으면 응답하기 전까지 템플릿 페이지에서 쓸 수 있는데
리다이렉트된 페이지에서 이미 그 자체가 요청에 대해서 "이런 경로로 다시 요청해"라는 응답이기 때문에 모델에 담아둔 내용은 사용할 수가 없어서 RedirectAttributes라는 클래스 객체에 담아둔 것이 스프링프레임워크에 의해 저절로 중개해주는 미디어가 되어, 클라이언트 웹브라우저가 다시 redirect로 요청한 페이지에 있는 Model에 담아져서 리다이렉트 후에도 1회용으로 사용할 수 있는 형태가 된다.
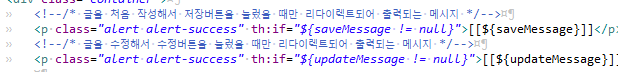
view 페이지 상단에서는 th:if를 사용해서 조건을 만족했을 때 출력되는 알림 메시지가 출력된다.

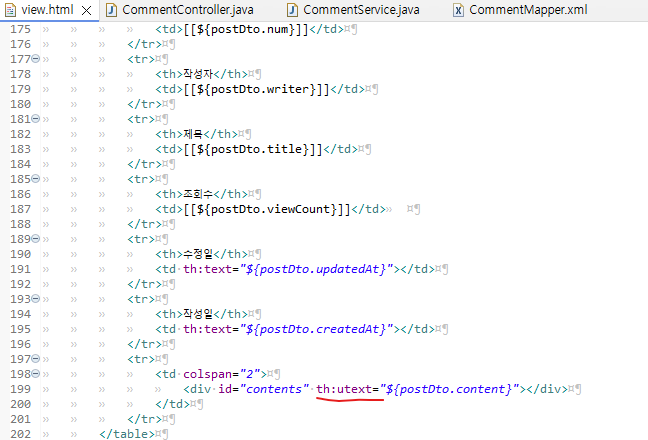
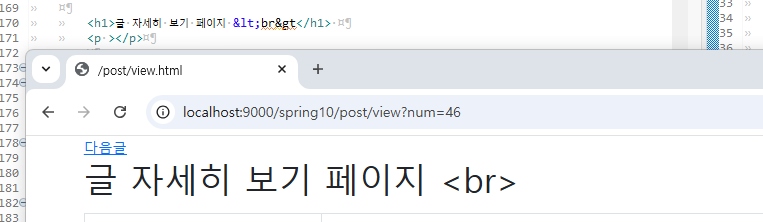
th:utext를 사용하지 않으면 형식은 마크업이지만 제대로 html로 인식되지않은, html로부터 escape 한 그냥 문자열로서 출력해버리는데, th:utext를 사용해서 unescaped된 내용을 출력하면 알아서 마크업 형식의 html로서 해석해서 출력해준다.

th:utext="" 또는 [ ( $ { } ) ]을 이용해서 글 내용을 출력해야 마크업으로 해석된다. u는 unescape의 약자이다. unescape 된 문자열로 출력하라는 의미이다. thymeleaf는 th:text="" 또는 [ [ $ { } ] ]를 이용해서 문자열을 출력할 때 자동으로 html로부터 escape 된 문자열을 출력해준다. ex. "<p>" 형식의 문자열을 "<p>" 이렇게 탈출시켜셔 변형해서 출력해버린다.
마크업에서 탈출시켜버리는 방법. < 대신 <, >대신 &rt 같이 작성하는 것

<10:30 2교시>
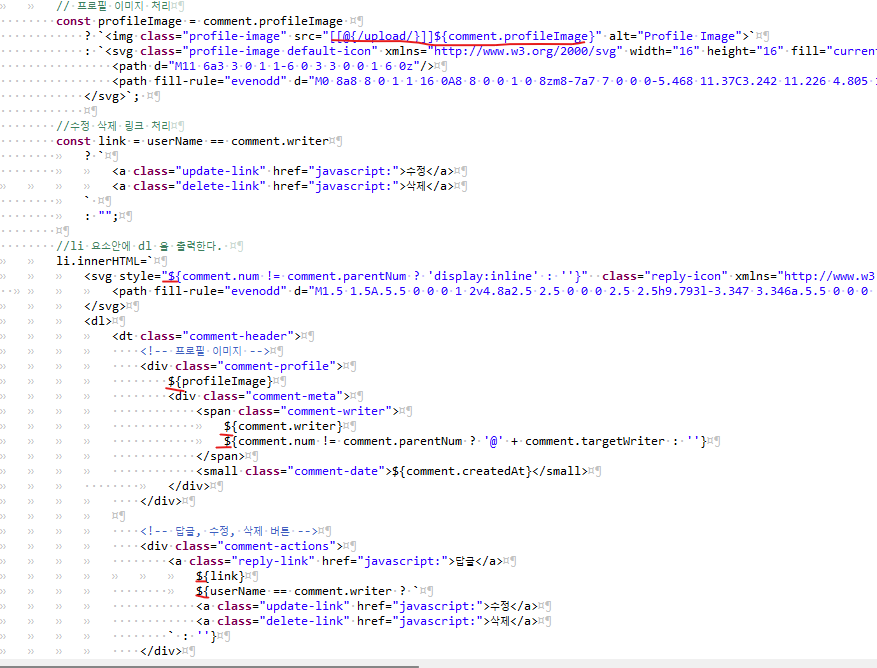
글 수정/삭제 기능 : 로그인 한 사람과 글 작성한 사람이 일치할 때 버튼이 나타남.
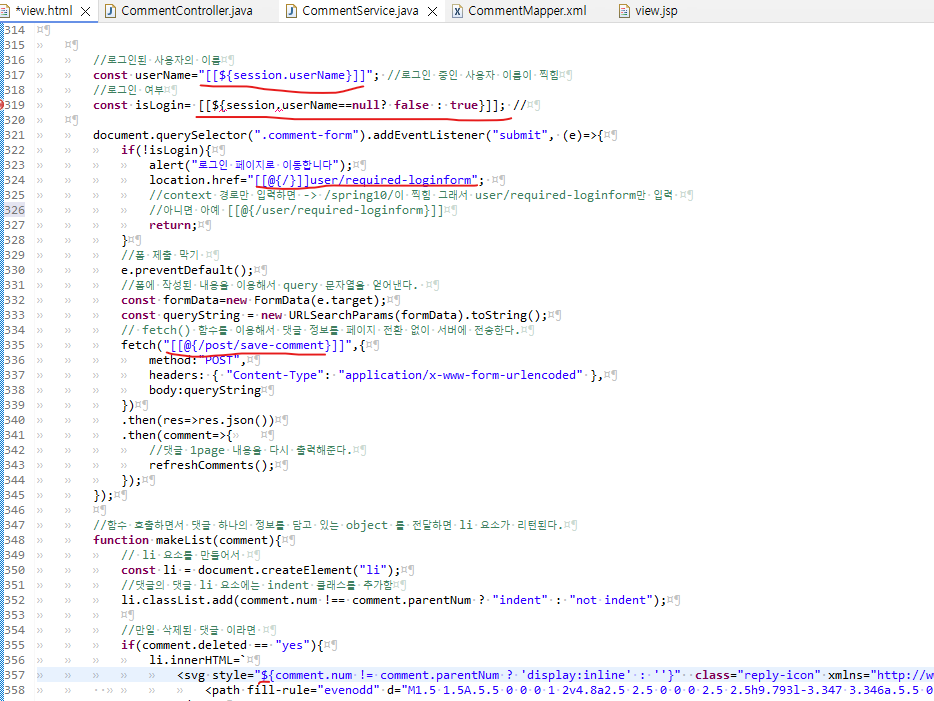
session.userName을 쓸 수 있는 이유는 AuthSuccessHandler에서 담아두었기 때문.
/post/update에 대한 요청에는 마찬가지로 view 페이지로 redirect 되므로 RedirectAttributes의 addFlashAttribute를 사용해서 정보를 담아 리다이렉트한 곳까지 전달이 가능하다.
이제 댓글 기능 하기로 함.

로직 처리는 service에서 응답 처리는 컨트롤러에서 한다.
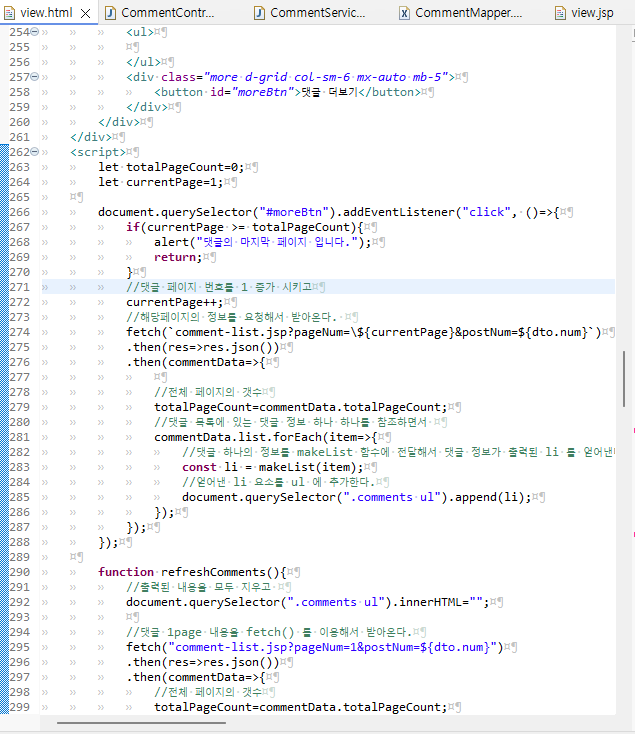
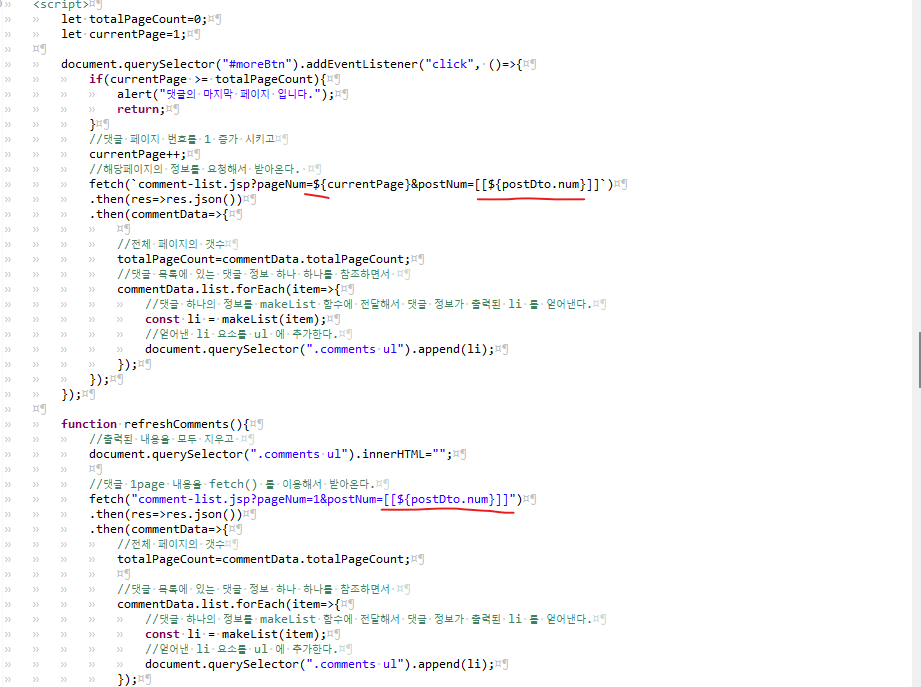
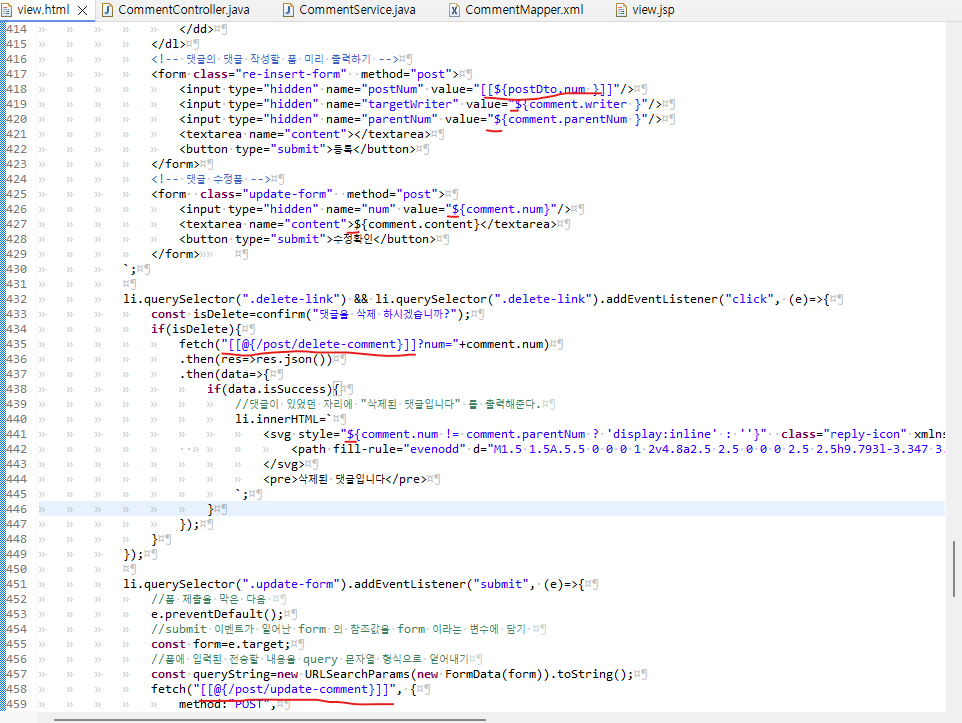
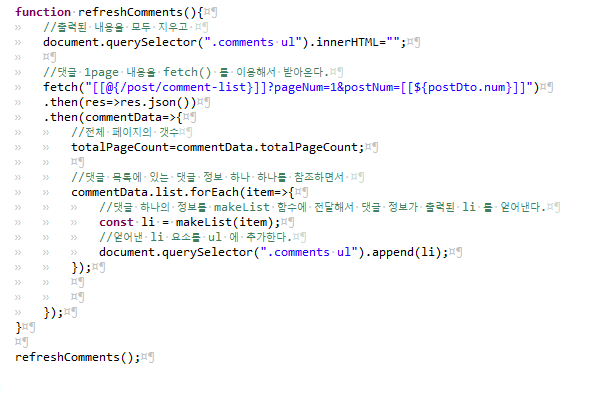
일전에 jsp에서 댓글 기능 추가할 때는 ajax와 fetch 함수를 이용해서 만들었었다.
jsp에서 했던거 일단 올긁어오기







<11:30 3교시>
어제 숙제로 내줬던 부분 시작, 하나의 서비스는 여러개의 dao가 연결될 수 있다.

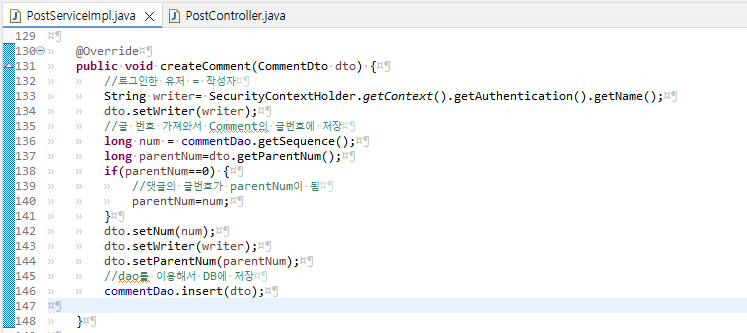
어제 내가 했던거.

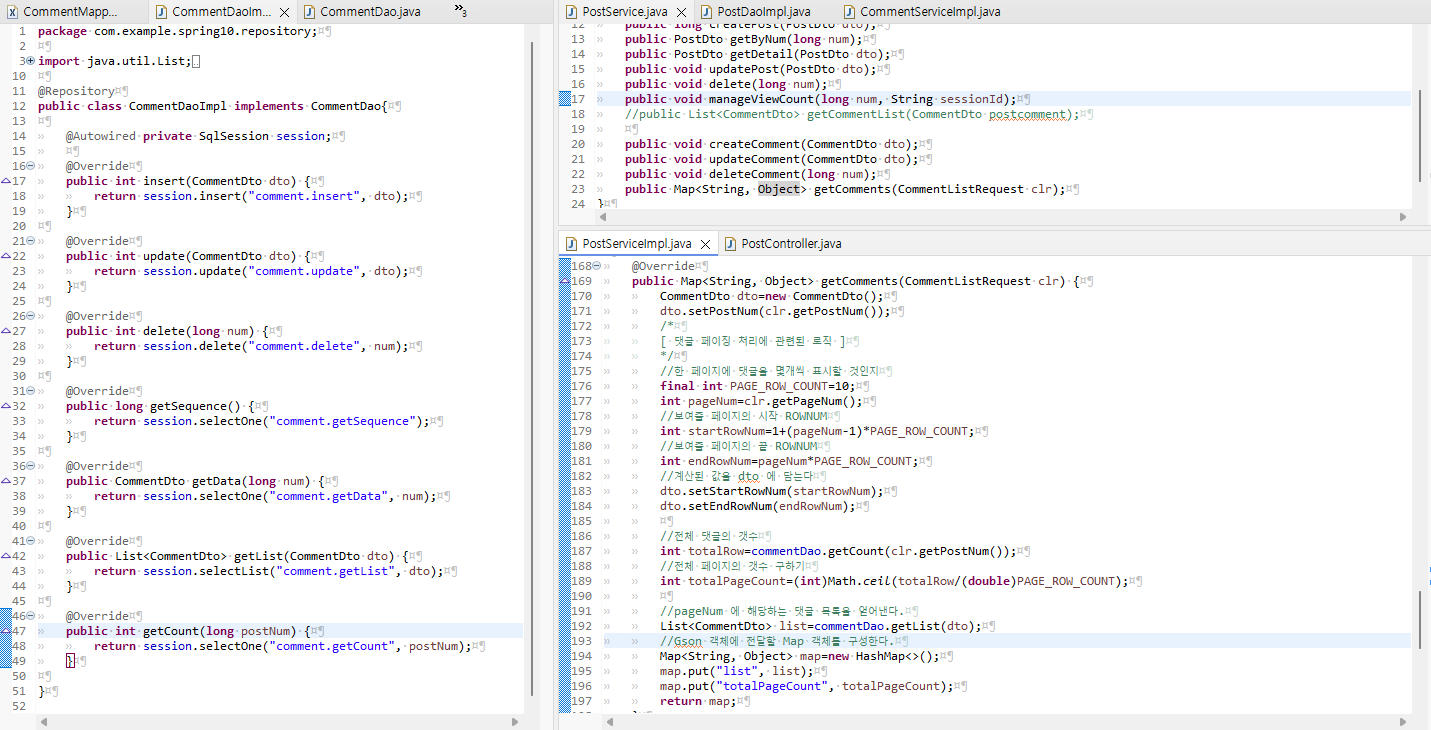
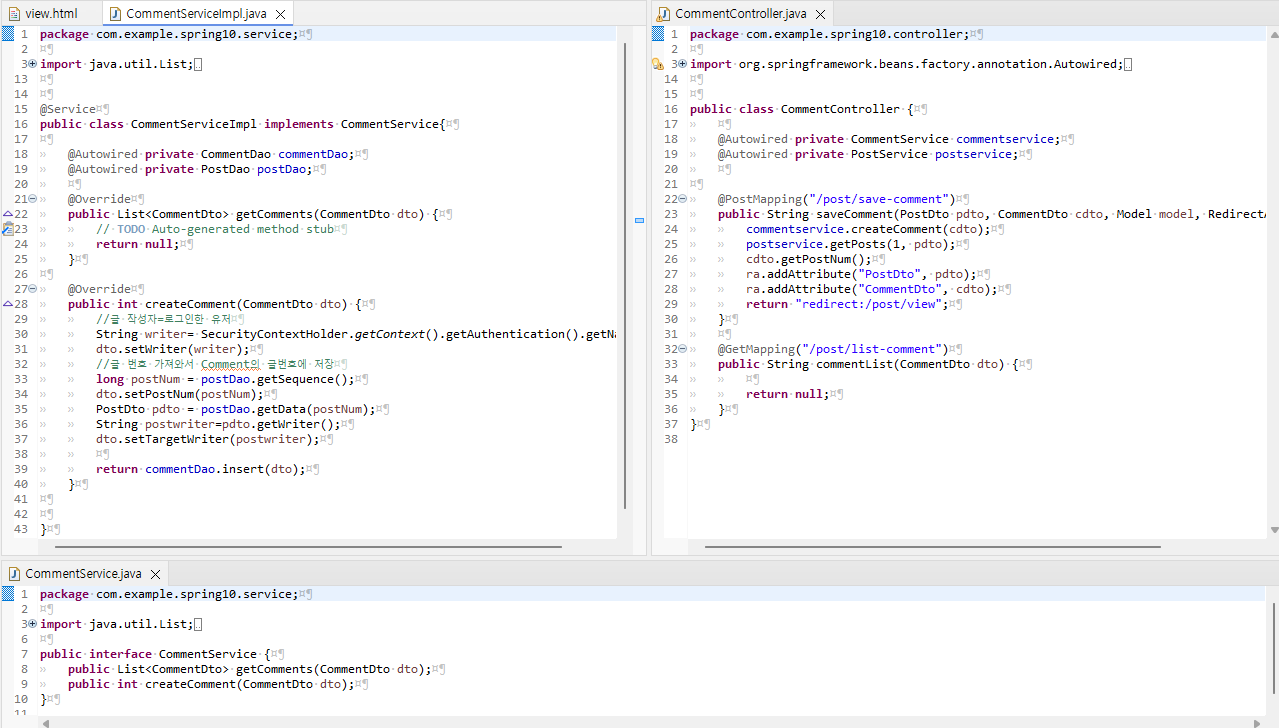
오늘 샘이랑 한 것

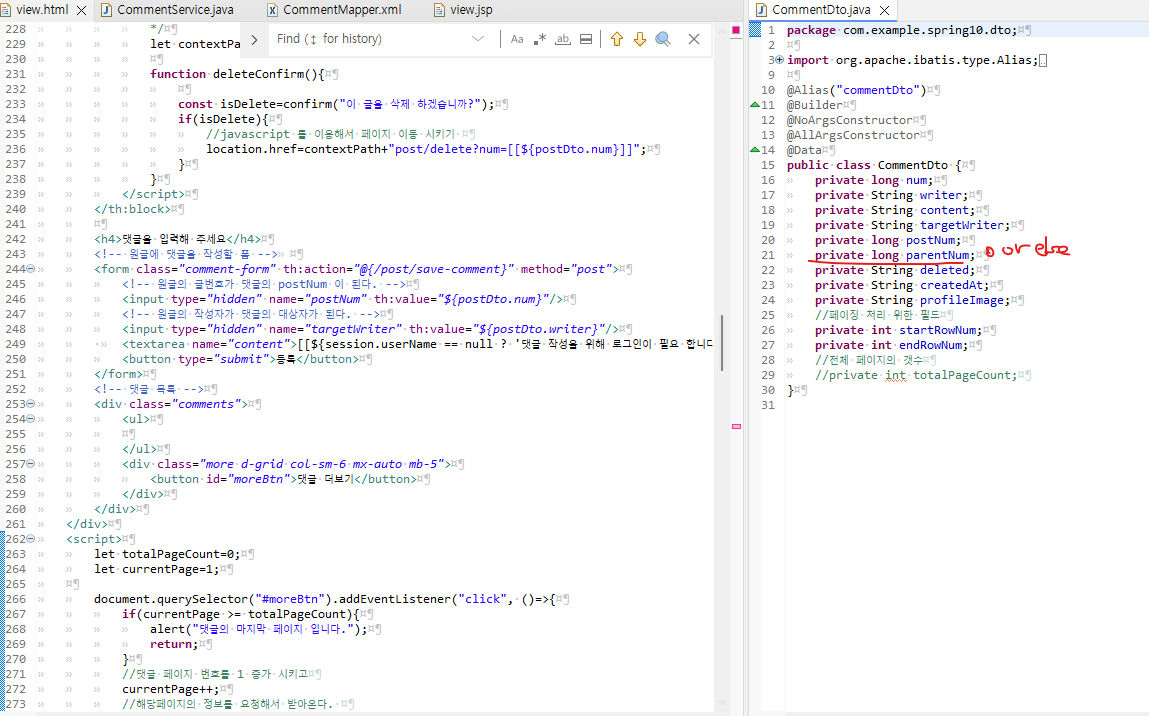
댓글 리스트 출력하는 부분의 코드

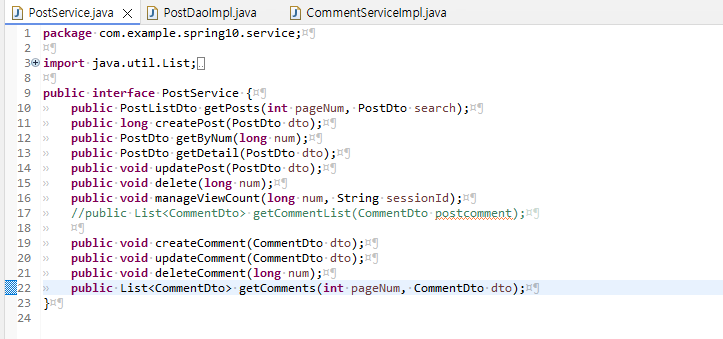
댓글 목록을 불러오는 service 만듦. 간신히 따라감!

<12:30 4교시>
어제 댓글 기능 만들기의 후기
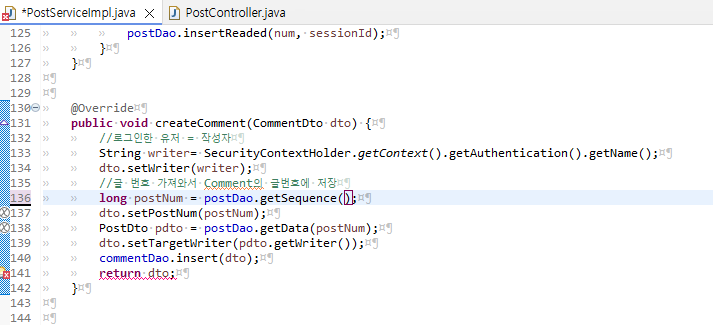
1.Comment 처리하기 위한 Controller, Service를 새로 만들어줄 필요가 없었다. 모두 PostController와 PostService로 진행했다. 다만, PostService에 CommentDao를 @Autowired 해주는 것이 핵심이었다.

2. 어제 그래도 노력한 덕분에 다른 사람들은 샘이 기능만들어주자마자 댓글 목록 뜨지 않았는데 나는 뜸 ㅎ ㅋ
4교시 때 어제 공부한거 다시 한번 정리함

'자바풀스택 과정 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 2/27 오전 기록 064-1 (0) | 2025.02.27 |
|---|---|
| 자바 풀 스택 2/26 오후 기록 063-2 (0) | 2025.02.26 |
| 자바 풀 스택 2/25 오후 기록 062-2 (0) | 2025.02.25 |
| 자바 풀 스택 2/25 오전 기록 062-1 (0) | 2025.02.25 |
| 자바 풀 스택 2/24 오후 기록 061-2 (0) | 2025.02.24 |