9:20 경 학원 도착
<9:30 1교시>
- jquery 오늘 마무리 예정.
- 오브젝트 만들 때 줄임 표현이 가능하다.

- jquery에서 ajax 요청하기


ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>jquery에서 ajax 요청하기</h1>
<input type="text" placeholder="메시지 입력" id="inputMsg" />
<button id="sendBtn">전송</button>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script>
//버튼 클릭했을 때 실행할 함수 등록
$("#sendBtn").click(()=>{
//input 요소에 입력한 내용 읽어오기
const msg=$("#inputMsg").val();
//jqery의 ajax()함수를 이용해서 페이지 전환 없이 서버에 요청하기
$.ajax({//fetch 대신에 사용하는 jqeury의 함수
url:"send.jsp",
method:"post",
data:{msg:msg}, //{msg:msg}를 {msg}라고 줄여 쓸 수 있음
success:(response)=>{
console.log(response);//서버가 응답한 내용이 여기에서 출력이 됨
}
});
});
</script>
</body>
</html>
send.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String msg=request.getParameter("msg");
System.out.println("msg:"+msg);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery/send.jsp</title>
</head>
<body>
<p>보내준 메시지를 확인했습니다.</p>
</body>
</html>ajax2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button id="getBtn">친구 목록</button>
<h3>친구 목록입니다</h3>
<ul id="list">
</ul>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script>
$("#getBtn").click(()=>{
$.ajax({
url: "friends.jsp",
method: "get",
success:(response)=>{
//response는 친구 이름이 들어있는 배열이다.
console.log(response);
//반복문 돌면서
for(let i=0; i<response.length; i++){
//반복 횟수만큼 li 요소를 만들고 이름을 출력하고 id가 list인 요소의 자식 요소로 추가
$("<li>").text(response[i]).appendTo("#list");
}
}
});
})
</script>
</body>
</html>
friends.jsp
<%@ page language="java" contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- friedns.jsp 페이지 ajax2에 응답하는 jsp 페이지는 주석을 써놔야지 오해가 없다 --%>
["친구1", "친구2", "친구3"]
<10:30 2교시>
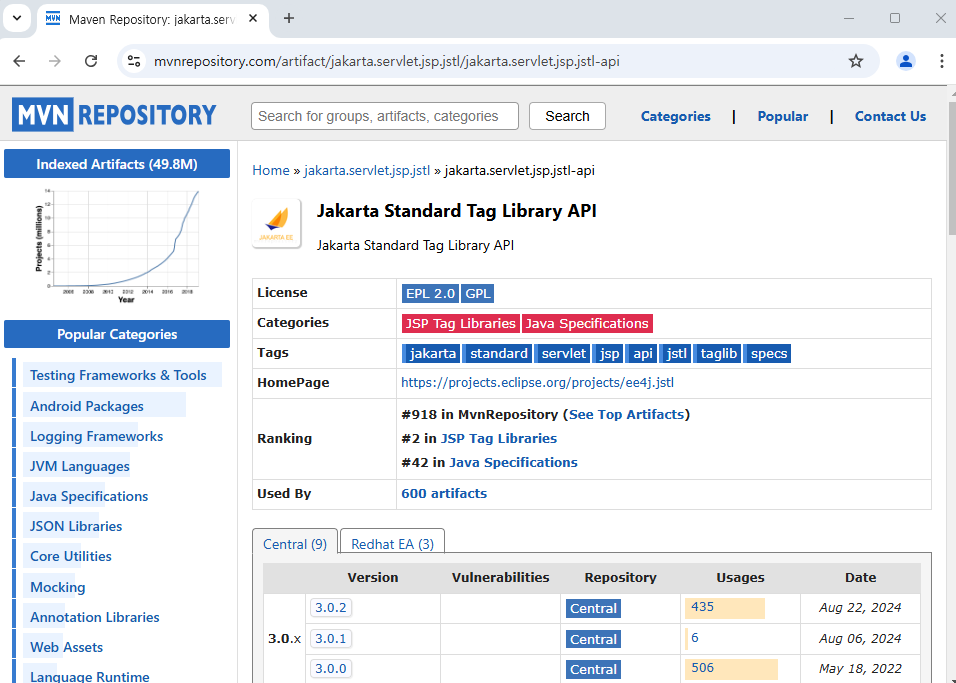
이 사이트에서 라이브러리를 다운로드 받아서 사용할 수 있음.
jstl : jav standard tag library를 검색해서 3.0.2를 다운로드 받는다.
(https://mvnrepository.com/artifact/jakarta.servlet.jsp.jstl/jakarta.servlet.jsp.jstl-api/3.0.2)




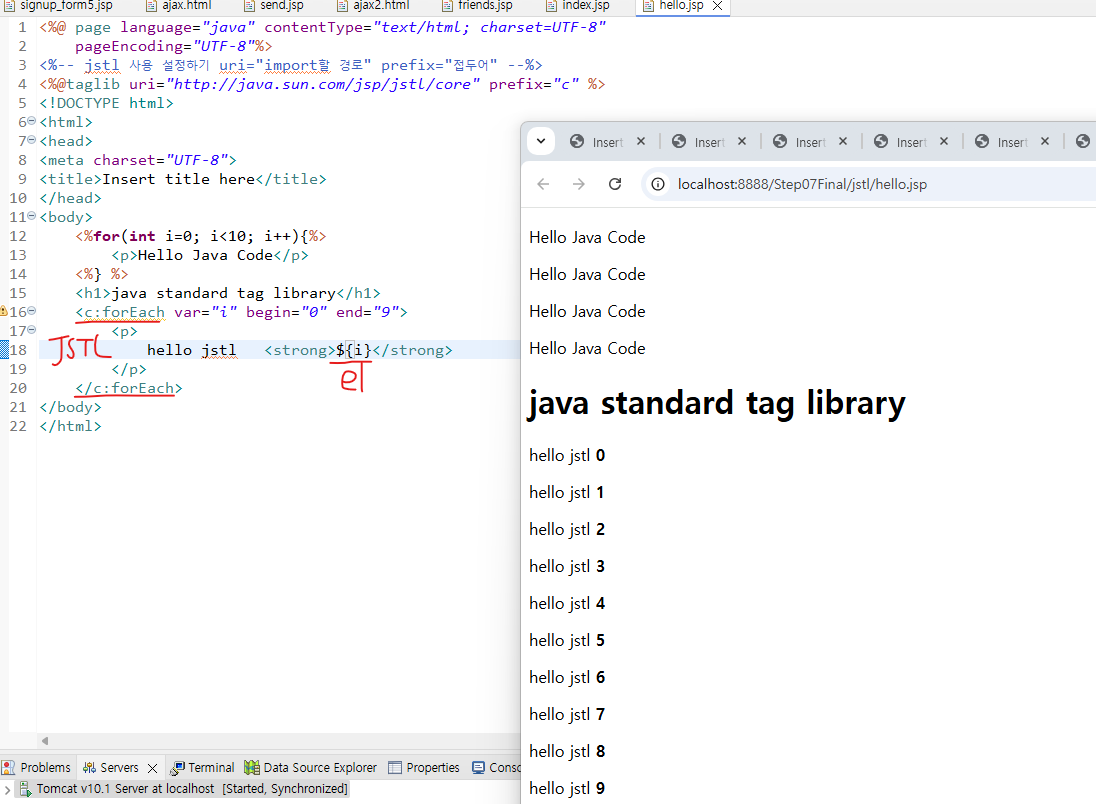
jsp 의 기능을 jstl로 확장시킴



jstl은 되게 많이 사용된다.

el과 jstl을 이용하면 자바 코딩 없이 마크업 친화적으로 사용하기가 용이하다.

<11:30 3교시>

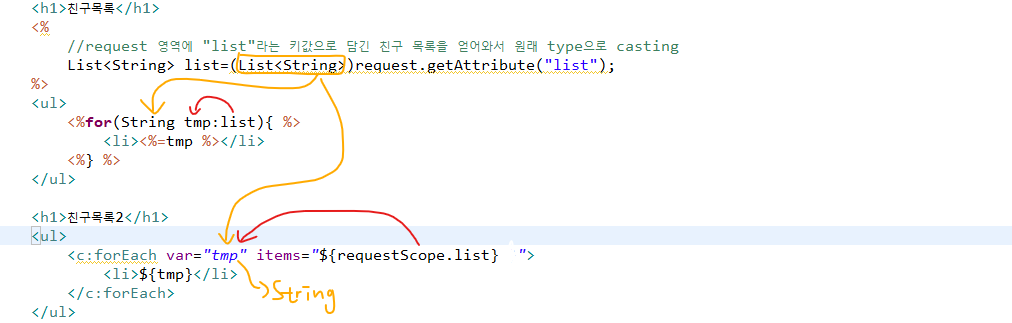
서블릿에서 request 영역에 담고 jsp 페이지로 응답을 위임할 때 request.setAttribute() (request scope)에 값을 담아둠.
${requestScope.list}라고 작성해서 추출 가능(requestScope를 생략하고 ${list}도 가능)
request.Attribute(1회성)나 session.setAttribute(다회성) 로 담아둔 값은 el을 이용해서 편하게 읽어올 수 있다.

서버에서 완성된 마크업을 출력해준 형태
어쨋든 <% %>형태는 마크업들이랑 어울리기는 힘든 형태의 코드인데, 이것도 el과 jstl을 이용해서 작성하면 편리하다.


데이터베이스에서 자료를 가져올 땐 물론 java를 써야겠지만, 그냥 단순히 값을 출력해주기만 하면 될 때는 jstl과 el을 이용하면 훨씬 더 편하게 코딩할 수 있다.
목록의 인덱스나 순서도 알아낼 수 있다.



1. 처음에 items=requestScope.list 라고 써서 오류났음
2. 그다음 발견 오류; jstl과 el 사용할 때는 <%= %> 쓸 필요 없어서 오류났음
이 코드에서 tmp는 MemberDto 객체이다. list는 List<MemberDto> 객체다
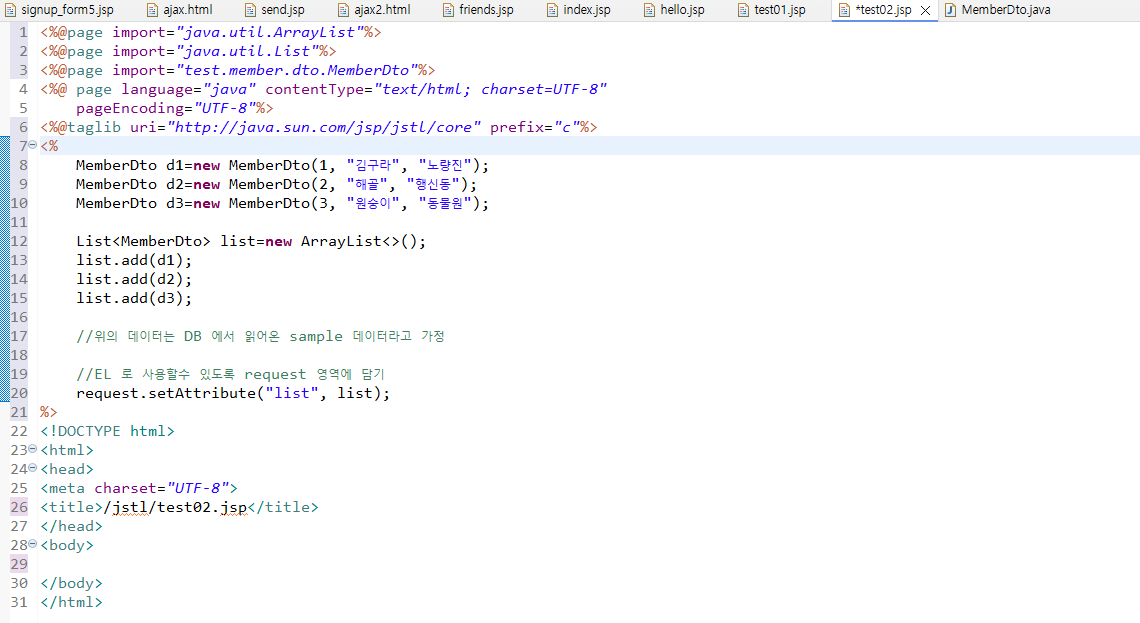
test02.jsp 코드 백업
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@page import="test.member.dto.MemberDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
MemberDto d1=new MemberDto(1, "김구라", "노량진");
MemberDto d2=new MemberDto(2, "해골", "행신동");
MemberDto d3=new MemberDto(3, "원숭이", "동물원");
List<MemberDto> list=new ArrayList<>();
list.add(d1);
list.add(d2);
list.add(d3);
//위의 데이터는 DB 에서 읽어온 sample 데이터라고 가정
//EL 로 사용할수 있도록 request 영역에 담기
request.setAttribute("list", list);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/jstl/test02.jsp</title>
</head>
<body>
<h1>회원 목록</h1>
<table>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<!-- el과 jstl 을 이용해서 request 영역에 list 라는 키값으로 저장된 회원 목록을 추출해서 tr 여러개를 출력해보기(힌트 :${tmp.num}, ${tmp.name}, ${tmp.addr} -->
<c:forEach var="tmp" items="${requestScope.list}">
<tr>
<td>${tmp.num} </td>
<td>${tmp.name} </td>
<td>${tmp.addr} </td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>
el과 jstl 을 편하게 사용하려면 데이터베이스에서 담아온 내용을 requestScope에 담아두고 진행하면 편하다.
Step02>member>list.jsp를 참고하기.
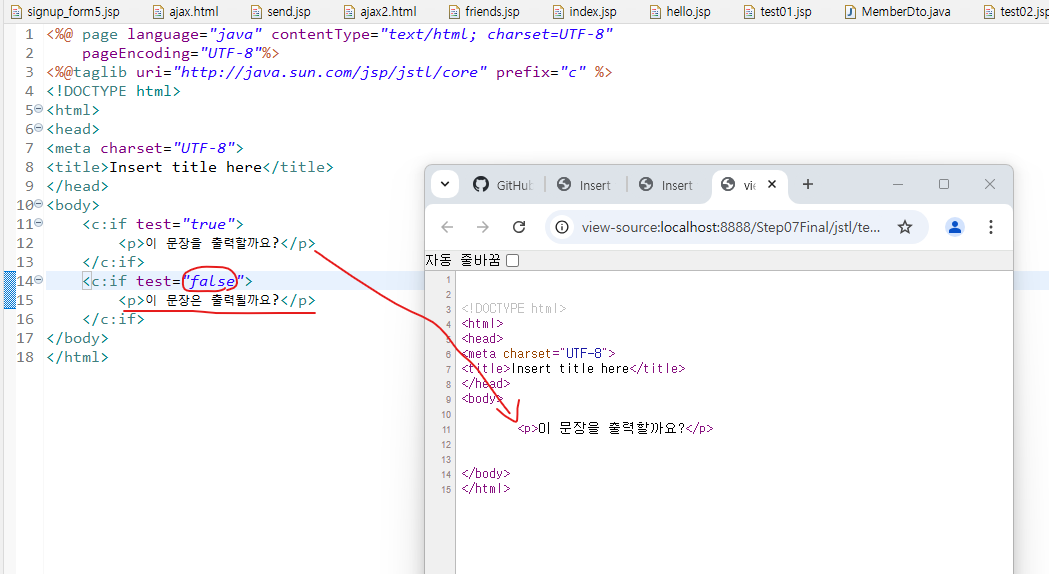
c:if 를 사용하면 클라이언트에게 출력할 내용을 선택할 수 있다.

el 관련 코드 파일
<12:30 4교시>
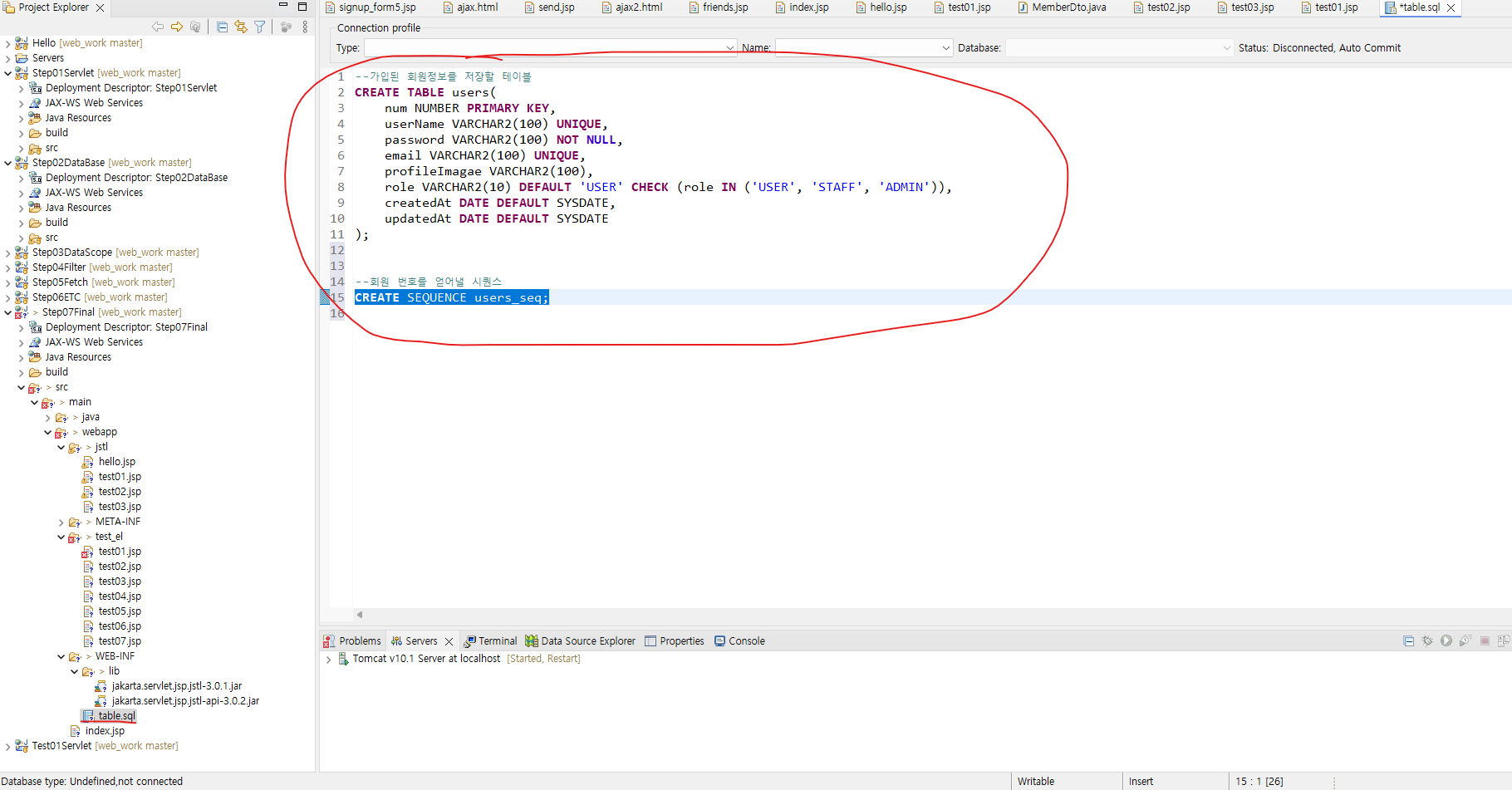
프로젝트 관련 기반 파일
sql에 메모를 작성함


Expression Language 관련 살펴보기
1.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test01.jsp</title>
</head>
<body>
<h1>Expression Language (EL)</h1>
<p>jsp 페이지에서 특별하게 해석되는 코드 블럭</p>
<p>EL 영역은 ${ } 로 만들수 있습니다.</p>
<h2>산술연산</h2>
<p>1+1 = ${1+1 }</p>
<p>10-1 = ${10-1 }</p>
<p>10*10 = ${10*10 }</p>
<p>10/3 = ${10/3 }</p>
<h2>비교연산</h2>
<p>10 > 2 : ${10 > 2 }</p>
<p>10 > 2 : ${10 gt 2 }</p>
<p>10 ≥ 2 : ${10 >= 2 }</p>
<p>10 ≥ 2 : ${10 ge 2 }</p>
<p>10 < 2 : ${10 < 2 }</p>
<p>10 < 2 : ${10 lt 2 }</p>
<p>10 ≤ 2 : ${10 <= 2 }</p>
<p>10 ≤ 2 : ${10 le 2 }</p>
<p>10 == 10 : ${10 == 10 }</p>
<p>10 == 10 : ${10 eq 10 }</p>
<p>10 != 10 : ${10 != 10 }</p>
<p>10 != 10 : ${10 ne 10 }</p>
<h2>논리연산</h2>
<p> true || false : ${true || false }</p>
<p> true or false : ${true or false }</p>
<p> true && false : ${true && false }</p>
<p> true and false : ${true and false }</p>
<p> !true : ${!true }</p>
<p> not true: ${not true }</p>
<h2>empty 연산자 (비어 있는지 여부)</h2>
<p> null 혹은 빈 문자열("") 는 true 로 판정된다.</p>
<p> empty null : ${empty null }</p>
<p> empty "" : ${empty "" }</p>
<p> not empty null : ${ not empty null }</p>
<p> not empty "" : ${ not empty "" }</p>
<h3>3 항 연산</h3>
<p> ${ true ? 'coffee' : 'water' }</p>
<p> ${ false ? 'coffee' : 'water' }</p>
</body>
</html>
2.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String myName="김구라";
/*
page scope 에 "myName" 이라는 키값으로 myName 담기
해당 jsp 페이지 에서만 사용할수 있다.
*/
pageContext.setAttribute("myName", myName);
String yourName="해골";
/*
request scope 에 "yourName" 이라는 키값으로 yourName 담기
request scope 에 담은 값은 응답하기 전까지 사용할수 있다.
(다른 페이지로 forward 이동해도 사용할수 있다)
(다른 페이지로 redirect 이동하면 사용할수 없다)
*/
request.setAttribute("yourName", yourName);
String ourName="원숭이";
/*
session scope 에 "ourName" 이라는 키값으로 ourName 담기
session scope 에 담은 값은 세션이 유지 되는 동안 사용할수 있다.
(다른 페이지로 forward, redirect 이동 해도 사용할수 있다)
(웹브라우저를 닫거나 세션을 초기화 하기 전까지 사용할수 있다)
*/
session.setAttribute("ourName", ourName);
String companyName="에이콘";
/*
application scope 에 "companyName" 이라는 키값으로 companyName 담기
application scope 에 담은 내용은 서버를 끄기 전까지 사용할수 있다.
(웹브라우저를 닫아도 지워지지 않는다)
*/
application.setAttribute("companyName", companyName);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test02.jsp</title>
</head>
<body>
<div class="container">
<h1> EL 로 page scope 에 저장된 값 추출</h1>
<p>내이름은 <strong>${pageScope.myName }</strong></p>
<p>내이름은 <strong>${myName }</strong></p>
<h1>EL 로 request scope 에 저장된 값 추출</h1>
<p>너의 이름은 <strong>${requestScope.yourName }</strong></p>
<p>너의 이름은 <strong>${yourName }</strong></p>
<%-- 위의 EL 은 아래의 코드를 대신할수 있다. --%>
<%
String result = (String)request.getAttribute("yourName");
%>
<p>너의 이름은 <strong><%=result %></strong></p>
<h1>EL 로 session scope 에 저장된 값 추출</h1>
<p>우리 이름은 <strong>${sessionScope.ourName }</strong></p>
<p>우리 이름은 <strong>${ourName }</strong></p>
<%-- 위의 EL 은 아래의 코드를 대신할수 있다. --%>
<%
String result2 = (String)session.getAttribute("ourName");
%>
<p>우리 이름은 <strong><%=result2 %></strong></p>
<h1>EL 로 application scope 에 저장된 값 추출</h1>
<p>학원 이름은 <strong>${applicationScope.companyName }</strong></p>
<p>학원 이름은 <strong>${companyName }</strong></p>
</div>
</body>
</html>
3.
<%@page import="test.member.dto.MemberDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//MemberDto 객체를 생성해서
MemberDto dto=new MemberDto(1, "김구라", "노량진");
//"dto" 라는 키값으로 request scope 에 담기
request.setAttribute("dto", dto);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test03.jsp</title>
</head>
<body>
<h3>EL 을 이용해서 request 영역에 담긴 내용을 추출할수 있다.</h3>
<p>번호 : ${dto.getNum() }</p>
<p>이름 : ${dto.getName() }</p>
<p>주소 : ${dto.getAddr() }</p>
<hr>
<h3> getter 메소드 대신에 필드명만 적어도 된다. </h3>
<p>번호 : ${dto.num }</p>
<p>이름 : ${dto.name }</p>
<p>주소 : ${dto.addr }</p>
</body>
</html>
4.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test04.jsp</title>
</head>
<body>
<h1>요청 파라미터도 el 로 추출할수 있다.</h1>
<form action="test05.jsp" method="post">
<input type="text" name="msg"/>
<button type="submit">전송</button>
</form>
<br>
<a href="test05.jsp?msg=hello">test05.jsp</a>
</body>
</html>
5.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test05.jsp</title>
</head>
<body>
<%
//post 방식 전송했을때 인코딩 설정을 하지 않으면 한글이 깨진다. ( tomcat 10 에서는 필요 없음)
request.setCharacterEncoding("utf-8");
//msg 라는 파라미터 명으로 전달되는 문자열 추출
String msg=request.getParameter("msg");
%>
<p> msg 라는 파라미터 명으로 전송된 내용 : <strong><%=msg %></strong></p>
<%-- 위의 2 줄의 코딩 대신에 아래와 같이 응답할수도 있다 --%>
<p> msg 라는 파라미터 명으로 전송된 내용 : <strong>${param.msg }</strong></p>
</body>
</html>
6.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//클라이언트에게 쿠키를 응답하기 위해서 Cookie 객체를 생성한다.
//new Cookie( key, value)
Cookie cook=new Cookie("savedId", "kimgura");
//쿠키 유지시간(초단위)
cook.setMaxAge(60);
//HttpServletResponse 객체에 addCookie() 메소드를 호출하면서 Cookie 객체를 전달하면
//클라이언트에게 응답할때 자동으로 쿠키도 응답된다.
response.addCookie(cook);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test06.jsp</title>
</head>
<body>
<h1>쿠키에 저장된 내용도 EL 로 추출할수 있다.</h1>
<p>savedId 라는 키값으로 60초 동안 유지되는 쿠키를 응답했습니다.</p>
<a href="test07.jsp">쿠키값 확인하기</a>
</body>
</html>
7.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Cookie[] cooks=request.getCookies();
String savedId="";
for(Cookie tmp : cooks){
if(tmp.getName().equals("savedId")){
savedId=tmp.getValue();
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test07.jsp</title>
</head>
<body>
<p>savedId 라는 키값으로 저장된 쿠키값 : <strong><%=savedId %></strong></p>
<p>savedId 라는 키값으로 저장된 쿠키값 : <strong>${cookie.savedId.value }</strong></p>
</body>
</html>
'공부의 기록 > 자바 풀 스택 : 수업내용정리' 카테고리의 다른 글
| 자바 풀 스택 1/21 오후 기록 042-2 (1) | 2025.01.21 |
|---|---|
| 자바 풀 스택 1/20 오후 기록 041-2 (2) | 2025.01.20 |
| 자바 풀 스택 1/17 오후 기록 040-2 (1) | 2025.01.17 |
| 자바 풀 스택 1/16 오후 기록 039-2 (0) | 2025.01.16 |
| 자바 풀 스택 1/16 오전 기록 039-1 (1) | 2025.01.16 |